在垂直对齐时,行内非替换元素的行内级框是由 line-height 的高度定义的框,即在内容区的上下各添加半行距后的框;其他行内级元素的行内级框是由 margin-box 定义的框。因此,对一个行内级框来说,top 是指框的上边界,bottom 是指框的下边界,text-top 是指内容区的上边界,text-bottom 是指内容区的下边界。
middle 是指框高度一半的位置,对于替换元素,就是 height 的一半的位置,而非替换元素则是基于 baseline 往上移动 0.5ex,即小写字母 x 的正中心。但是,很多浏览器往往把 ex 这个单位定义为0.5em,导致 middle 其实不一定是 x 的正中心。如图 3‑15 所示:
vertical-align属性可以使用长度值、百分比、或预定义关键字,来定义行内级框的垂直对齐方式。该属性的默认值是 baseline,也就是说,默认情况下,所有行内级框的基线都与父元素的基线对齐。
使用长度值和百分比时,通过让行内级框的基线相对父元素的基线,升高或降低指定的距离,来决定行内级框在行框中的位置。距离可以是正值,也可以是负值。正值使行内级框相对父元素的基线升高,负值则降低。
如果把 span 元素的 line-height 设置为 1,vertical-align 设置为 50%,则得到的行高为 40px,进而得到升高的距离为 50% * 40px = 20px,也会得到相同的效果。
基线对齐要求一个行内级框的基线与行框的基线对齐,而对于图像和表单输入元素和其他替换元素,由于它们本身没有基线,则将它们的底线与行框的基线对齐。这就使得浏览器总把替换元素的底线放在基线上,即便该行中没有其他文本。
上标对齐和下标对齐时,是行内元素的基线(图片和文本输入框的底线)相对于行框的基线上移或下移。而行内元素基线相对于行框的基线移动的距离,CSS规范中未明确规定,由浏览器自行决定,可能会因为浏览器的不同而不同。从上图的运行结果看,在Google Chrome浏览器下,移动的距离约为 1ex。
middle居中对齐,是行内元素的中线与行框的中线对齐。前面已经介绍,元素的中线与基线的距离为小写字母x高度(即ex)的一半,而大部分浏览器简单的认为1ex = 1em,因此会将基线以上二分之一em处(其实不一定是x的正中心),作为文本的中线。前面已经介绍,一个框的高度是由line-height决定的,如果增加行高,框的高度会增加,顶线就会上移,底线会下移。无论底线下移多少,bottom对齐,始终是元素的底线与行框的底线对齐;top对齐,始终是元素的顶线与行框的顶线对齐。增加行高时,行框的高度会增加,但内容区的高度始终保持不变,text-top对齐就是行内元素的顶线与行框文本的顶线对齐。
垂直对齐的预定义关键字看似简单,其实很难理解,处理起来也很棘手。下面通过一个简单实例,来看看每个预定义关键字的效果。假设在一个段落中,有 8 个 span 元素:
为段落定义 1.8 倍的行距,并让每个子元素 span 以不同的方式垂直对齐。由于子元素 span 会继承父元素的 line-height 属性,因此,把 span 元素的行距重置为1:
虽然W3C规范对 vertical-align属性已经定义得非常清楚,然而,现实的情况是,不同浏览器的解释却千差万别,甚至与规范相去万里。比如,在增加行高时,行框的高度会增加,text-top对齐将会是行内元素的顶线与行框文本的顶线对齐。但从运行结果看,并不是这个样子,似乎是行内元素的基线与行框文本的顶线对齐。
关于作者
歪脖先生,十五年以上软件开发经验,酷爱Web开发,精通 HTML、CSS、JavaScript、jQuery、JSON、Python、Less、Bootstrap等,著有《HTML宝典》、《揭秘CSS》、《Less简明教程》、《JSON教程》、《Bootstrap2用户指南》、《Bootstrap3实用教程》,并全部在 GitHub 上开源。
关于图片居中对齐的问题,进入前端行业虽然有一段时间了,以为自己懂了,可是实际上还是一知半解,找了一些博客来看了一下,但是感觉讲的有点碎,看完还是一知半解。
查阅了一下《css权威指南》,结合遇到的问题,这才了解到前前后后的问题根源。
主要的问题如下:
1.line-height是个什么东西,范围在哪里,具体应用于什么元素?
2.vertiacal-align和line-height有什么关系,元素对齐到底是一个什么样的过程。
3.图片对齐和文本对齐有什么区别?
4.浮动元素为什么对齐会出现问题?
-------》解答这些问题,牵涉的碎片化知识:
基线,底端,行内框,行框,行间距,替换元素及非替换元素,对齐
下面围绕着上面的三个问题,以及相应的碎片化知识点来进行解析问题。
一般来说,之所以不了解vertical-align,是因为不清楚对齐后面的这些碎片化知识,而这些也是很多博客在解析的时候常常忽略的地方。
先说结论:
1.line-height是行高,主要作用是在文本上下行间距,基于文本产生影响文本元素位置的作用,对于行内元素的位置影响显著,但是对于块元素的影响甚微。
2.vertical-align和line-height的关系是:line-height是vertical-align的对齐依据。vertical-align主要是影响行内元素的对齐,不影响块元素布局。
而决定行内元素对齐的有两个因素,1.元素本身的height(类似于图片和按钮等替换元素)2.还有其他span、em非替换元素的line-height。行框通过计算height,line-height,来将各个行内元素与行内的基线进行对齐。
但是当产生浮动的时候,浮动会对行内元素的布局产生特殊影响,因此不会按照原先的方式来进行对齐,此时设置了vertical-align往往没有效果。
3.图片的对齐是将自己的底端,也就是图片的最下端与行框的默认基线进行对齐,对齐依据是底端。影响图片对齐的依据是图片的height、padding、border大小。
而文本元素,例如<span>文本内容</span>,则是将自身的行内框基线与行框基线进行对齐,对齐依据是基线。影响行内文本元素的依据是line-height,以及元素自身的font属性。
4.元素浮动之后实际上是从正常的文档流中除去了(因此会出现高度塌陷,父容器收缩的问题),但是同时又对文档产生着影响(最经典的就是环绕效果)。元素浮动类似于一个被除名的黑户,虽然不在土地登记簿上,但是的的确确占用一块地方,因此别的元素也不能因此占据浮动元素的空间,但是因为是黑户,所以别的元素会环绕它,好像它不存在一样。
元素浮动之后,会尽力往容器的左右两侧移动,尽可能地“漂”到容器的最高处。
因此此时行内元素浮动之后,浮动的规则会覆盖vertical-align的规则,这个时候设置vertical-align往往会出现问题,最典型的就是对一个段落中的图片进行浮动,然后设置vertical-align,但是发现往往不起作用。
但是文本元素浮动之后往往不会受到影响,因为line-height实际上还是作用于文本元素的,虽然文本元素的容器位置“漂”到其他位置,但是里面的文本因为line-height,仍然有行高,可以影响到行内元素的布局。
-------------------------------------------------------------------------------------------------------------------------------------------------
------------------------------------------------我是分割线---------------------------------------------------------------------------------------
-------------------------------------------------------------------------------------------------------------------------------------------------
结论如何推导出来
看完这些结论,想必很多人也是一时之间有些不明白所以然,因为不同的人掌握的背景知识是不同的,而这些结论的关键恰恰是这些关键性的碎片化知识,它们起到了穿针引线的作用。下面来梳理一下,到底是怎么得出结论的。

-------------------------------------------------------------------------------------------------------------------------------------------------
------------------------------------------------我是分割线---------------------------------------------------------------------------------------
---------------------------------------------------------------------------------------------------------------------------------------------------
1.核心问题:关于对齐
对齐涉及到两个对象,要对齐元素及对齐对象,一个对象是不可能对齐。比如平常在战队,从高往低对齐,每个人都要有一个参考系,对着参考系进行对齐。
而行内元素的对齐,除了行内元素本身,还有一个参考系,这个参考系就是行框的基线,而行框的基线依据于行内框元素的基线位置。
1.1对齐延伸问题:什么是基线?
每一个文本元素自身都会有四条线,顶线,中线,基线,底线。而基线一般是指文本元素中以x字母为准,x字母的下边缘为该文本元素的基线。
而行高则是两个文本行基线之间的距离,往往使段落产生间距。
但是也可以这样理解,行高 = 字体大小 + 上半行距 + 下半行距(其中上下半行距相等,这个等式可以从图中推导出来)

每一个文本元素和文本行元素,都会有一条基线,基线的位置受到文本的字体格式以及line-height的影响。
1.2对齐延伸问题:什么是行框和行内框?

在每一个段落行内,不同的行内元素除了包裹自身内容的内容框之外,还会自动生成一个行内框,其中没有标签包裹的文本会生成匿名行内框,不同的行内框会根据各自不同的line-height产生行间距,而行框则会刚好包括最高的顶端和最低的底端,从而来生成行框。

行内框的基线很好计算,但是行框的基线如何计算呢?
行框的基线是立足于行内框中基线最低的元素,也就是line-height最大的文本元素。
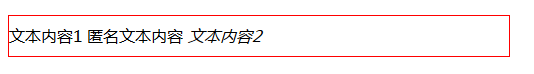
下面的例子,可以测试出来,当设置其中一个行内文本元素的line-height超过其他行内元素的line-height的时候,整个容器会自动扩展,位置也会往下移动。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
|
<!DOCTYPE html>
<html lang="zh-cn">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>测试行框基线</title>
<style>
p{border:1px solid red;line-height:20px;}
span{line-height:40px;} /*可以在浏览器中取消一下,观察一下位置变动*/
</style>
</head>
<body>
<p>
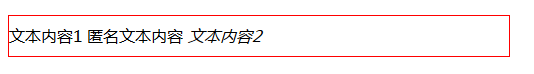
<span>文本内容1</span> 匿名文本内容 <em>文本内容2</em> <img src="" alt="">
</p>
</body>
</html>
|
1.3对齐延伸问题:什么是替换元素。
替换元素是指元素的内容本身并非文档直接表现的,换句话说,就是不同的页面中,浏览器不能确定其具体内容的元素,比如图片,按钮,因为图片的内容取决于图片引用的src属性源,按钮的类型则依据于其input类型,因此浏览器是不能确定今天img元素里面是一张美女图片,那么明天加载的页面里面img是不是一张美女图片。
除了替换元素,其他的元素就是非替换元素。非替换元素和替换元素在行框中的影响,主要是其高度计算方式,替换元素在行框中的位置是由其height,padding和border来决定,而非替换元素在行框中的位置则是其line-height和字体样式。
1.4对齐延伸问题:图片等替换元素在行框中有什么影响。
如果只有文本元素的话,那么行框是很好计算基线位置的,但是如果有图片按钮等替换元素的话,那么计算方式就会变的稍微复杂一些。
在css中,有两种高度方式,一种是height,一种是line-height,这两种会决定元素的高度和位置,对于图片等行内替换元素来说,height是行框计算的依据,line-height对图片、按钮不会产生影响。
因此,如果有图片在行内的话,那么图片的底端会对齐文本的基线。
那么,如果图片的高度高于其他行内框的整体高度,这个时候会发生什么呢?
图片会在对齐原来的行框文本基线的基础上,撑开高度,使行框最高点刚好包括图片的顶端。
因此,当p段落里面的line-height都是40px的时候,加入图片之后,行框的高度就会比没有加入图片之前多50px - 40px=10px高度,因此基线就会下移10px的高度。
|
1
2
3
4
5
|
<p style=”line-height:40px;”>
<span>文本内容1</span> <em>文本内容2</em> <img src="img/img2.png" height="50px" width="50px" alt="高度图片">
</p>
|
1.5对齐延伸问题:浮动对行内元素产生了什么样的影响。
设置一个元素的浮动之后,元素会从正常的文档流中去除,但是同时也会对原来的文档流产生一些影响。
可以设想一下,在长方形区域的水面上,有很多人都想要有一个固定位置的水床(浏览器盒模型布局),但是固定水床需要登记(告诉浏览器的如何布局计算)。突然有一天,有一个人想要在长方形区域的最左侧建一个水床(设置元素左浮动),它悄悄地从水底移动到最左侧,把原先的水床挤走(浮动元素会尽可能移动在到容器最高处,及最左处或最右处),在最左侧那里建了一所水床,没有登记(没有告知父容器高度,因此产生高度塌陷)。其他的人不知道,在去最左端的固定水床的时候,发现已经有人固定了,因此只能固定在它旁边(浮动会产生环绕效果,而这一点就是因为浮动元素从正常文档流中去除掉的原因)。
图片是属于替换元素,在行框中的计算中,是依据于图片的高度,如果图片进行浮动的话,对于行框来说,图片不存在了,因此,行框还是依据原来的文本行基线来计算基线,进行对齐。
因此,效果如下
|
1
2
3
4
5
|
<p style=”line-height:40px;”>
<span>文本内容1</span> <em>文本内容2</em> <img src="img/img2.png" height="100px" width="100px" alt="高度图片">
</p>
|
图片没有浮动:

图片左浮动:

没有图片:

2.对齐的过程
行内元素是默认设置的vertical-align为baseline,也就是基线对齐。当一个文本行开始渲染的时候,
1.首先浏览器会找出每一个元素的类型,是替换元素还是非替换元素
2.然后根据它们的height或者line-height以及字体大小来生成每个元素行内框
3.确定行内框基线位置,确定行框基线位置
4.根据每个元素是否设置vertical-align来进行对齐。
3.关于居中对齐
vertical-align:middle是将元素行内框的中点与父元素基线上方0.5ex处的一个点对齐,这里的1ex相对于元素的font-size来计算x字母的高度,1ex等于该字体下x的字母高度。
多数浏览器会将1ex处理为0.5em,也就是0.5倍字体大小font-size。


参考文档:
《css权威指南》
张鑫旭文章:《css行高line-height的一些深入理解及应用》
转载于:https://www.cnblogs.com/doctor-chen/p/6049374.html
首先我们要明确 line-height 的定义,line-height指的是两条文字基线之间的距离。
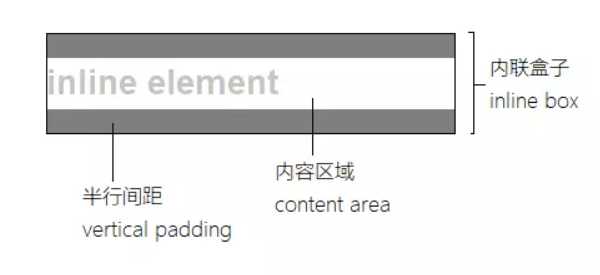
行内框盒子模型
所有内联元素的样式表现都与行内框盒子模型有关。所以这个概念是非常重要的。
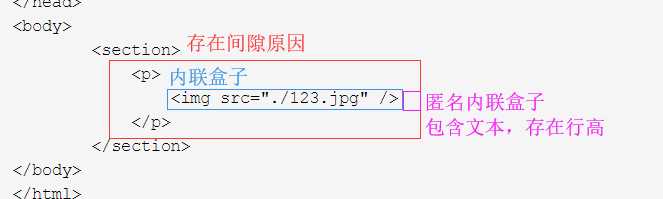
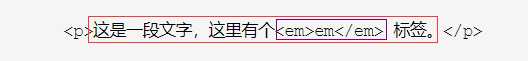
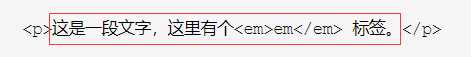
<p>这是一段文字,这里有个<em>em</em> 标签。</p>
如上面一段普普通通的代码,却包含了4种盒子:
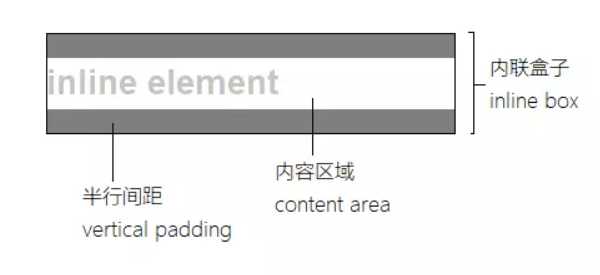
1)“内容区域”(content area),是一种围绕文字看不见的盒子,可理解为选中文字蓝色背景区域,如下图。“内容区域”的大小与 font-size 大小相关;

2)“内联盒子”(inline-boxes),“内联盒子”不会让内容成块显示,而是排成一行。如果文字外部含 inline 水平的标签(如span,a,em等),则属于“内联盒子”,如下图紫框处。如果是光秃秃的文字,则属于“匿名内联盒子”,如下图红框处;

3)“行框盒子”(line boxes),每一行就是一个“行框盒子”,每个“行框盒子”又是由一个一个“内联盒子”组成,“行框盒子”如下图红框处;

4)<p> 标签所在的“包含盒子”(containing box),如下图红框处。此盒子由一行一行的“行框盒子”组成

line-height 的高度机理
疑问一:元素高度是从何而来的呢?是由里面的文字撑开的吗?
答案:不是的,并不是由文字撑开的,实际上是由 line-height 决定的。
这时可能会提出疑问:line-height明明是两基线距离,单行文字哪来的行高呢?
关于这个问题,我们需要了解的是:
1)行高由于其继承性,影响无处不在,即使单行文本也不例外。
2)行高只是幕后黑手,高度的表现不是行高,而是内容区域和行间距。
而 内容区域 + 行间距 = 行高,正好高度表现等于行高,给人感觉上是行高起了作用。
1. 内容区域高度只与字号以及字体有关,与 line-height 没有任何关系。
2. 在simsun(宋体)字体下,内容区域高度等于文字大小值。
因此,在 simsun(宋体)字体下:
font-size + 行间距 = line-height
那行间距的就可以这样计算了:
font-size: 240px;
line-height: 360px;
则行间距 = 360px - 240px = 120px;
行间距上下拆分,就有了“半行间距”。
总结:

行高决定内联盒子高度,但高度表现是由行间距和内容区域表现的;行间距墙头草,可大可小(甚至负值),它的作用就是保证内联盒子高度正好等于行高。
疑问二:如果行框盒子里面有多个不同行高的内联盒子,这时高度会如何表现呢?是由行高最高的内联盒子决定的吗?
答案:不对。多行文本的高度就是单行文本高度累加。
疑问三:如果行框盒子里面混入inline-block水平元素(如图片),高度如何表现呢?
line-height 各类属性值
- normal 默认属性值,不同浏览器表现不同,且与元素字体关联。
- <number> 使用数值作为行高值,根据当前元素的font-size大小计算
- <length> 使用具体长度值作为行高值
- <percent> 使用百分比值作为行高值,相当于设置了该line-height属性的元素的font-size大小来计算
- inherit 行高继承。如input框等元素默认行高是normal,使用inherit可以让文本样式可控性更强。
应用元素有差别:
line-height:1.5 所有可继承元素根据自己的 font-size 重新计算行高。推荐使用
line-height:150%/1.5em 当前元素根据font-size计算行高,直接继承给下面的元素。
body全局数值行高使用经验
body{
font-size: 14px;
line-height: ?
}
匹配20像素的使用经验——方便心算
line-height = 20px / 14px ≈ 1.4286
body{
font-size: 14px;
line-height: 1.4286;
}
line-height与图片表现
行高会不会影响图片实际占据的高度?
答案:不会。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
background-color: #ccc;
}
span{
background-color: white;
}
</style>
</head>
<body>
<section>
<p>
<img src="./123.jpg" /><span>xxxxxxx</span>
</p>
</section>
</body>
</html>
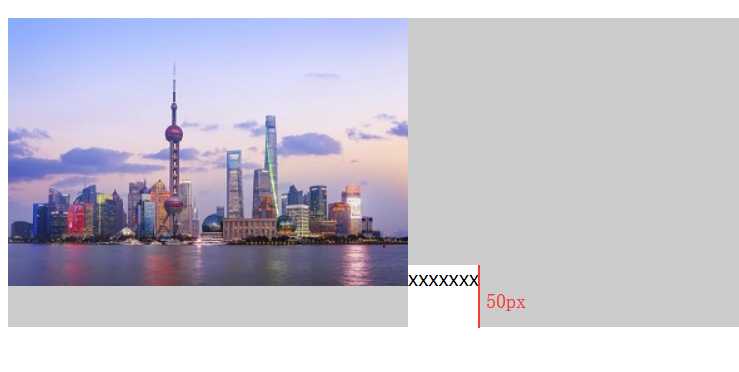
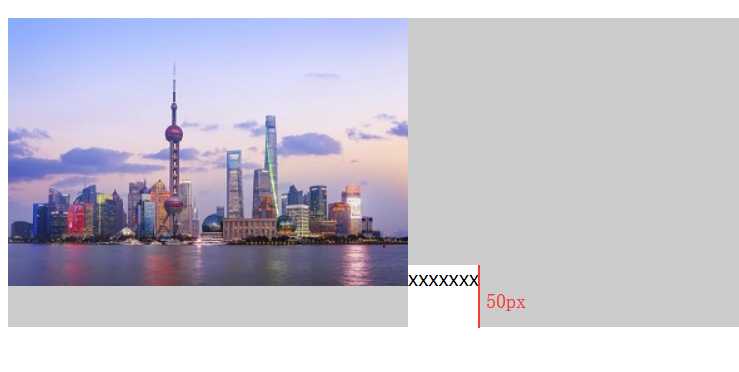
效果如下图,图片会与右边的文字基线对齐。

当我们把span高度改一下,可以看到为了与文字基线对齐,p的高度变高了。
span{
display: inline-block;
height: 50px;
background-color: white;
}

由上可知,行高改变容器的高度只是 vertical-align 和文字行高变化共同起的作用,图片占据的高度还是它原本的高度。
下面我们再来看,
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
background-color: #ccc;
}
</style>
</head>
<body>
<section>
<p>
<img src="./123.jpg" />
</p>
</section>
</body>
</html>
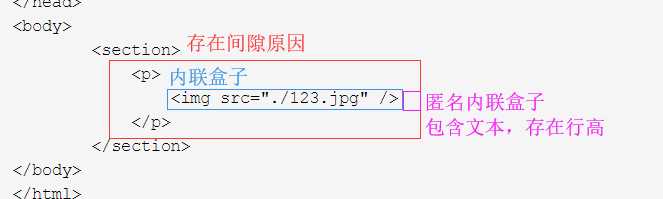
效果如下图,右边没有文字了,但下面还是会有一点空。

原因是:

对于一个block元素,后面就像有一个文本节点在里面一样,看不到,获取不到,称之为隐匿文本节点。内联块级元素img默认对齐方式是基线baseline,要与文本对齐,文本存在line-height,所以存在间隙。
那么如何消除图片底部的间隙呢?
方法1:图片块状化 ——无基线对齐
方法二:图片底线对齐
img{
vertical-align: bottom;
}
方法三:行高足够小——基线上移
p{
background-color: #ccc;
line-height: 0;
}
方法四:消除隐匿文本字体大小
p{
background-color: #ccc;
font-size: 0;
}
小图片和大文字
基本上高度受行高控制。
line-height 的实际应用
图片水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
background-color: #ccc;
line-height: 300px;
text-align: center;
}
img{
vertical-align: middle;
}
</style>
</head>
<body>
<section>
<p>
<img src="./123.jpg" />
</p>
</section>
</body>
</html>
效果如下:

多行文本水平垂直居中
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
p{
line-height: 250px;
text-align: center;
background-color: #ccc;
}
span{
display: inline-block;
line-height: normal;
text-align: left;
vertical-align: middle;
}
</style>
</head>
<body>
<section>
<p>
<span>
多行文本水平垂直居中实现的原理和图片的实现是一样的,区别在于要把
多行文本所在容器的 display 转换为和图片一样的 inline-block,以及
重置外部继承的 text-align 和 line-height 属性值。
</span>
</p>
</section>
</body>
</html>
效果如下:

理解css行高(line-height)
标签:应用 设置 htm 模型 基线 看不见 put under 了解
原文地址:https://www.cnblogs.com/ly2019/p/11241180.html
 图3-15 行内级框
图3-15 行内级框 图3-16 vertical-align为长度值
图3-16 vertical-align为长度值 图3-17 vertical-align属性效果
图3-17 vertical-align属性效果