Django与JS交互的示例代码
Django 前后台的数据传递
https://www.cnblogs.com/xibuhaohao/p/10192052.html
应用一:有时候我们想把一个 list 或者 dict 传递给 javascript,处理后显示到网页上,比如要用 js 进行可视化的数据。
请注意:如果是不处理,直接显示在网页上,用Django模板就可以了。
这里讲述两种方法:
一,页面加载完成后,在页面上操作,在页面上通过 ajax 方法得到新的数据(再向服务器发送一次请求)并显示在网页上,这种情况适用于页面不刷新的情况下,动态加载一些内容。比如用户输入一个值或者点击某个地方,动态地把相应内容显示在网页上。
二,直接在视图函数(views.py中的函数)中渲染一个 list 或 dict 的内容,和网页其它部分一起显示到网页上(一次性地渲染,还是同一次请求)。
需要注意两点:1、views.py中返回的函数中的值要用 json.dumps()处理 2、在网页上要加一个 safe 过滤器
view.py
# -*- coding: utf-8 -*- from __future__ import unicode_literals import json from django.shortcuts import render def home(request): List = ['自强学堂', '渲染Json到模板'] Dict = {'site': '自强学堂', 'author': '涂伟忠'} return render(request, 'home.html', { 'List': json.dumps(List), 'Dict': json.dumps(Dict) })
home.html
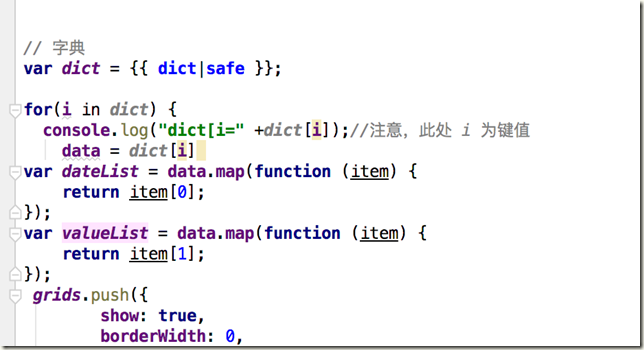
<!DOCTYPE html> <html> <head> <title>欢迎光临 自强学堂!</title> <script src="http://apps.bdimg.com/libs/jquery/1.10.2/jquery.min.js"></script> </head> <body> <div id="list"> 学习 </div> <div id='dict'></div> <script type="text/javascript"> //列表 var List = {{ List|safe }}; //下面的代码把List的每一部分放到头部和尾部 $('#list').prepend(List[0]); $('#list').append(List[1]); console.log('--- 遍历 List 方法 1 ---') for(i in List){ console.log(i);// i为索引 } console.log('--- 遍历 List 方法 2 ---') for (var i = List.length - 1; i >= 0; i--) { // 鼠标右键,审核元素,选择 console 可以看到输入的值。 console.log(List[i]); }; console.log('--- 同时遍历索引和内容,使用 jQuery.each() 方法 ---') $.each(List, function(index, item){ console.log(index); console.log(item); }); // 字典 var Dict = {{ Dict|safe }}; console.log("--- 两种字典的取值方式 ---") console.log(Dict['site']); console.log(Dict.author); console.log("--- 遍历字典 ---"); for(i in Dict) { console.log(i + Dict[i]);//注意,此处 i 为键值 } </script> </body> </html>
应用二:不刷新网页的情况下,加载一些内容
应用三:传递数字或者字典到网页,由JS处理,再显示出来