之前的文章我们介绍了一下 koa 中间件 以及 koa 中间件的洋葱图执行流程,本篇文章我们来看一下 koa 中使用 ejs 模板及页面渲染。
在 Express 中,我们经常会用 ejs 模板来渲染前端页面,在 koa 中同样可以使用 ejs 模板引擎,关于 ejs 模板引擎的用法这里就不做过多说明了,https://ejs.bootcss.com/,这是官网,为我们做了详细的教程。
在 koa 中使用 ejs 我们需要安装 koa-views 和 ejs 两个模块:
安装 koa-views npm installkoa-views --save / cnpm install koa-views --save
安装 ejs npm install ejs --save / cnpm install ejs --save
然后就可以在我们的项目中配置和使用了,我们在之前的项目中将 app.js 改为如下:
//引入 koa模块 const Koa = require('koa'); const Router = require('koa-router'); const views = require('koa-views'); //实例化 const app = new Koa(); const router = new Router(); //配置模板引擎中间件 // 模板的后缀名是.html // app.use(views('views', { // map: {html: 'ejs'} // })); // 模板的后缀名是.html app.use(views('views', { extension: 'ejs' })); //写一个中间件配置公共的信息 app.use(async (ctx, next) => { ctx.state.commonData = "这是一个公有数据,每个页面都能引用"; // 继续向下匹配路由 await next(); }); router.get('/', async (ctx) => { let title = "hello world"; let list = ["aaa", "bbb", "ccc"]; await ctx.render('index', { title, list, }); }); router.get('/news', async (ctx) => { await ctx.render('news', {}); }); //启动路由 app.use(router.routes()); app.use(router.allowedMethods()); app.listen(3000);
首先在模块中引入 koa-views;然后我们用中间件 app.use("views",{ }) 的形式引入 ejs 模板引擎,其中注释掉的为第一种,是以 .html 结尾,第二种是以 .ejs 结尾。
"views" 是我们要指定的目录,我们写成 "views",就需要在项目目录中创建一个 views 目录来存放我们的 ejs 文件。
之后我们写了一个应用级中间件来存放一个共有的数据,这个中间件可以去上一篇文章看一下具体作用,这里不过多解释。
然后我们在 router.get("/", ) 路由中存放了两条数据,一条字符串,一条数组。
我们不再使用 stx.body="" 的方式向前端输出内容,而是使用 ctx.render("index",{ }) 形式向前端输出内容,其中 "idenx" 为我们在 "views" 目录中定义的 index.ejs 的文件名称,{ } 内为我们要传入的数据。
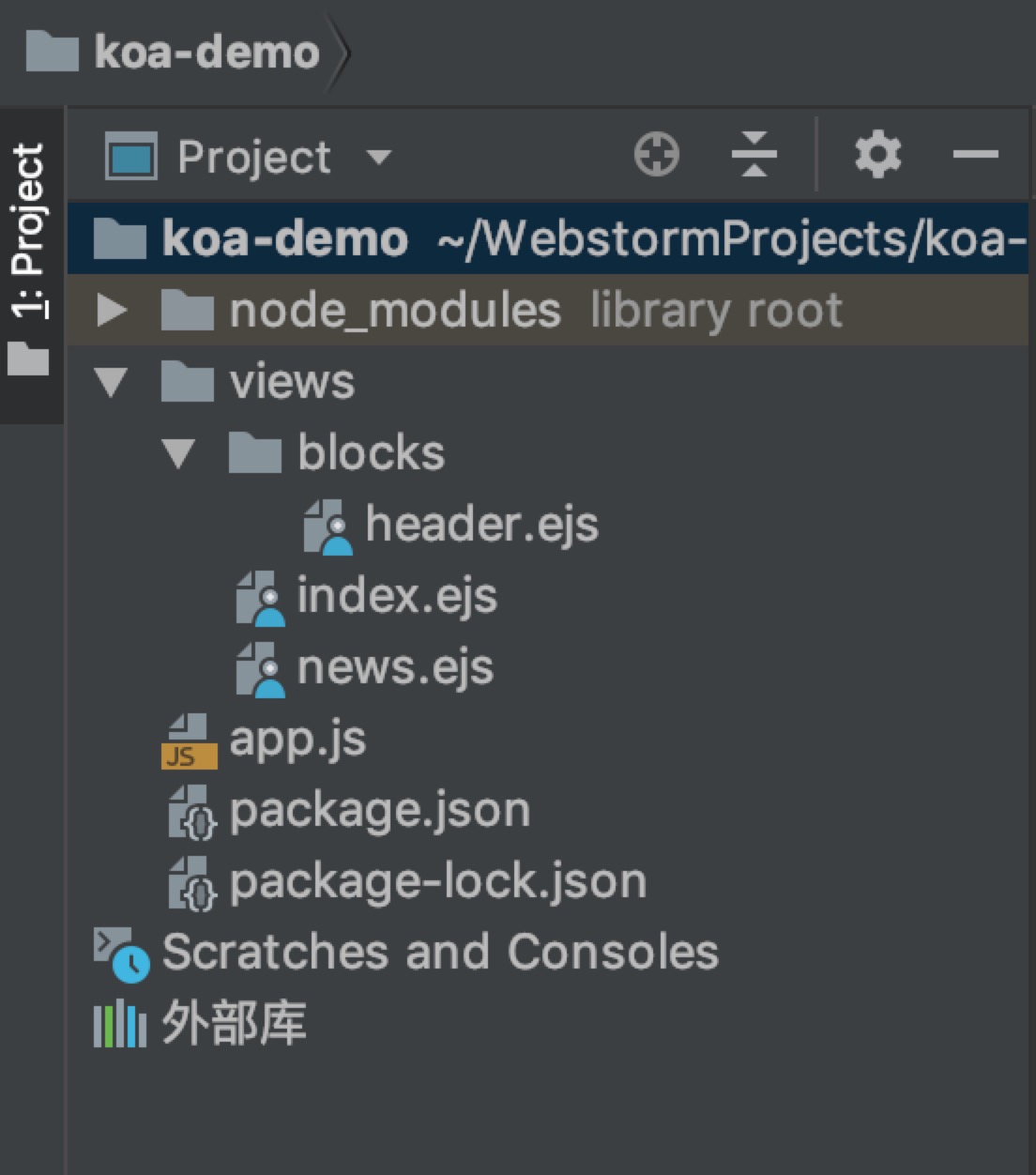
剩下的内容就和我们之前项目的一样即可,我们再来看一下现在的项目目录:

如果我们在 views 目录中定义的以 .html 结尾,将上面代码的 html 注释解开,将 ejs 注释掉即可。
然后我们来看一下 index.ejs 中的代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<% include blocks/header.ejs %>
<p><%= commenData %></p>
<p><%= title %></p>
<ul>
<% for(var i = 0;i < list.length;i++){ %>
<li><%= list[i] %></li>
<% } %>
</ul>
</body>
</html>
news.ejs
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<% include blocks/header.ejs %>
<h2><%= commonData %></h2>
</body>
</html>
blocks/header.ejs
<h1>这是一个头部的模块</h1>
关于 ejs 文件内的运算符号 <%%> 在这里就不做过多解释了,大家可以去 ejs 官网学习,不是很难。
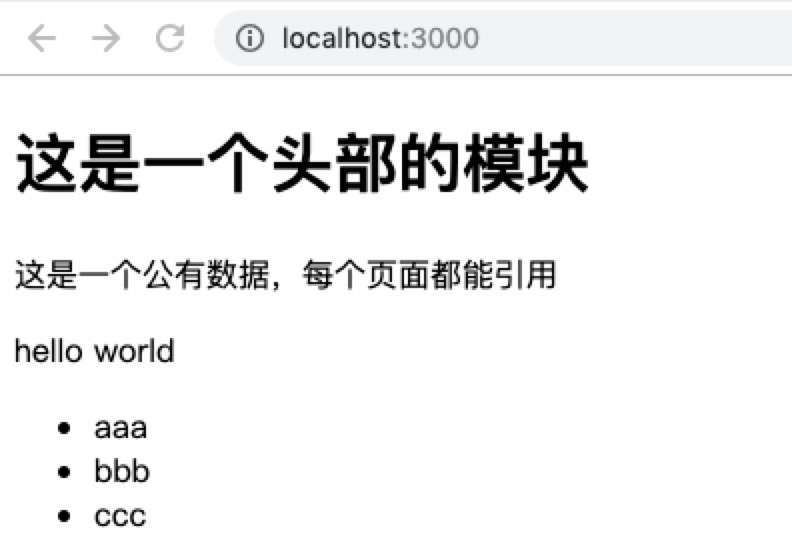
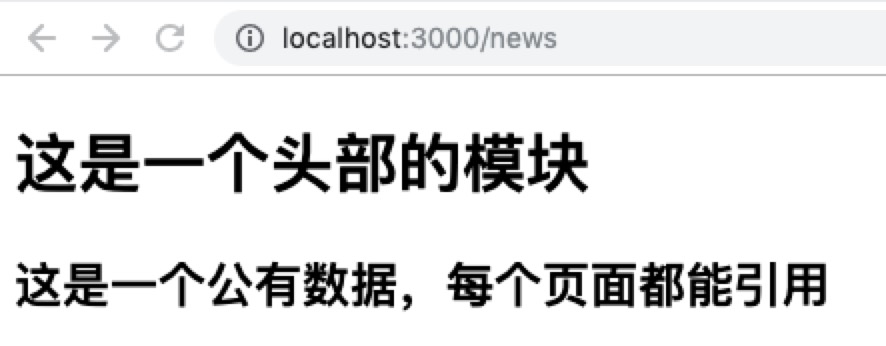
最终结果如下:


可以看出我们的 ejs 模板引擎运行的没有问题,数据也都正常显示在了页面中。