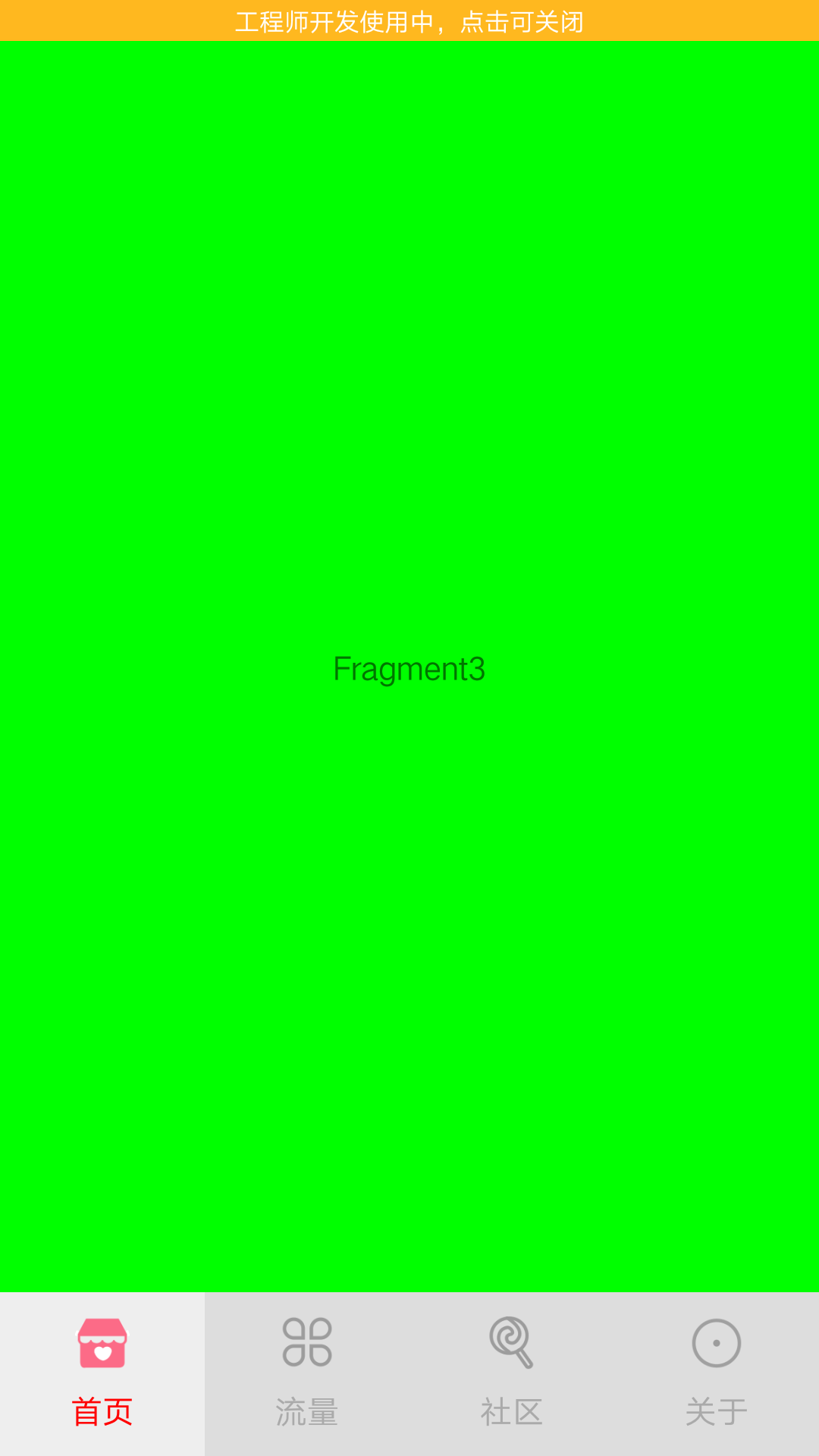
TabLayout是android.support.design里的一个控件,使用它可以很方便的做出顶部导航和底部导航。类似于这样的,能设置选中时字体的颜色和选中时的图片。
效果如图:

首先我们在 build.gradle中引入
compile 'com.android.support:design:23.2.1'
布局文件如下:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:layout_width="match_parent" android:layout_height="match_parent" android:orientation="vertical"> <android.support.v4.view.ViewPager android:layout_width="match_parent" android:layout_height="0dp" android:layout_weight="1" android:id="@+id/three_viewpager"></android.support.v4.view.ViewPager> <android.support.design.widget.TabLayout android:layout_width="match_parent" android:layout_height="wrap_content" android:id="@+id/three_tablayout" app:tabBackground="@drawable/selector_bg" style="@style/MyCustomTabLayout"></android.support.design.widget.TabLayout> </LinearLayout>
style里面设置了一些属性如下:
<!--样式-->
<style name="MyCustomTabLayout" parent="Widget.Design.TabLayout">
<item name="tabIndicatorColor">?attr/colorAccent</item>
<item name="tabIndicatorHeight">0dp</item>
<item name="tabPaddingStart">12dp</item>
<item name="tabTextColor">#aaa</item>
<item name="tabPaddingEnd">12dp</item>
<item name="tabSelectedTextColor">#f00</item>
</style>
abIndicatorHeight是设置导航那个指示器高度为0,因为不需要那个指示器了。
然后app:tabBackground 就是如果你需要给单项选中时设置个背景,那就用app:tabBackground,
也写一个颜色的selector就行了。不需要改变背景的话就不用设置这个属性了。
selector_bg.xml 如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@color/lightgray" android:state_selected="true"></item>
<item android:drawable="@color/gray" ></item>
</selector>
colors.xml中添加颜色
<color name="lightgray">#FFEEEEEE</color>
<color name="gray">#FFDDDDDD</color>
代码如下:
import android.graphics.drawable.Drawable; import android.support.design.widget.TabLayout; import android.support.v4.app.Fragment; import android.support.v4.view.ViewPager; import android.support.v7.app.AppCompatActivity; import android.os.Bundle; import java.util.ArrayList; import java.util.List; public class ThreeActivity extends AppCompatActivity { @Override protected void onCreate(Bundle savedInstanceState) { super.onCreate(savedInstanceState); setContentView(R.layout.activity_three); ViewPager viewPager = (ViewPager) findViewById(R.id.three_viewpager); TabLayout three_tablayout = (TabLayout) findViewById(R.id.three_tablayout); List<Fragment> fragments = new ArrayList<>(); fragments.add(new ThreeFragment()); fragments.add(new ThreeFragment()); fragments.add(new ThreeFragment()); fragments.add(new ThreeFragment()); String [] titles = new String [] {"首页","流量","社区","关于"}; //设置适配器 TitleFragmentPagerAdapter adapter = new TitleFragmentPagerAdapter(getSupportFragmentManager(),fragments,titles); viewPager.setAdapter(adapter); //绑定 three_tablayout.setupWithViewPager(viewPager); for(int i = 0; i < three_tablayout.getTabCount(); i++){ TabLayout.Tab tab = three_tablayout.getTabAt(i); Drawable d = null; switch (i){ case 0: d = getResources().getDrawable(R.drawable.tab_menu_deal_home); break; case 1: d = getResources().getDrawable(R.drawable.tab_menu_deal_classify); break; case 2: d = getResources().getDrawable(R.drawable.tab_menu_deal_community); break; case 3: d = getResources().getDrawable(R.drawable.tab_menu_deal_user); break; } tab.setIcon(d); } } }
适配器如下:
import android.support.v4.app.Fragment; import android.support.v4.app.FragmentManager; import android.support.v4.app.FragmentPagerAdapter; import java.util.List; public class TitleFragmentPagerAdapter extends FragmentPagerAdapter { private List<Fragment> mFragmentList; private String [] titles; public TitleFragmentPagerAdapter(FragmentManager fm, List<Fragment> mFragmentList) { super(fm); this.mFragmentList = mFragmentList; } /** * titles是给TabLayout设置title用的 * @param fm * @param mFragmentList * @param titles */ public TitleFragmentPagerAdapter(FragmentManager fm, List<Fragment> mFragmentList, String[] titles) { super(fm); this.mFragmentList = mFragmentList; this.titles = titles; } /** * 描述:获取索引位置的Fragment. * @param position * @return */ @Override public Fragment getItem(int position) { Fragment fragment = null; if (position < mFragmentList.size()){ fragment = mFragmentList.get(position); }else{ fragment = mFragmentList.get(0); } return fragment; } /** * 返回viewpager对应的title。 * @param position * @return */ @Override public CharSequence getPageTitle(int position) { if (titles != null && titles.length>0){ return titles[position]; } return null; } /** * 描述:获取数量. * @return */ @Override public int getCount() { return mFragmentList.size(); } }
R.drawable.tab_menu_deal_home如下:
<?xml version="1.0" encoding="utf-8"?>
<selector xmlns:android="http://schemas.android.com/apk/res/android">
<item android:drawable="@drawable/bottom_tab_home_selected" android:state_selected="true"></item>
<item android:drawable="@drawable/bottom_tab_home_normal"></item>
</selector>
其它三个类似。
完成