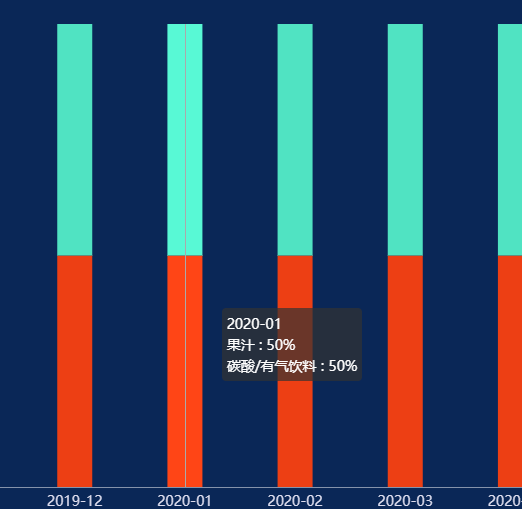
在使用echarts的堆叠图时,我们鼠标悬停的浮窗里的信息可能并不是我们想要的信息,这个时候需要我们配置一下,因为堆叠图的trigger的类型是坐标轴触发的,数据是多组数据,所以我们需要遍历一下数据,进行编辑
tooltip: {
trigger: 'axis', //这里用的是坐标轴触发,多个数据
formatter: function (params) {
console.log(params); //这里是在同一坐标轴的数据
var relVal = params[0].name;
for (var i = 0, l = params.length; i < l; i++) {
if (params[i].seriesType === "bar") {
let value
if(params[i].value){
value = params[i].value
}else {
value = 0
}
relVal += '<br/>' + params[i].seriesName + ' : ' + value + "%";
}
}
return relVal;
},
}