1.1 JQuery介绍 jQuery是一个轻量级的、兼容多浏览器的JavaScript库。 jQuery使用户能够更方便地处理HTML Document、Events、实现动画效果、方便地进行Ajax交互,能够极大地简化JavaScript编程。它的宗旨就是:“Write less, do more.“
1.2 JQuery 内容 1. 选择器 2. 筛选器 3. 样式操作 4. 文本操作 5. 属性操作 6. 文档处理 7. 事件 8. 动画效果 9. 插件 10. each、data、Ajax
1.3 JQuery对象
jQuery对象就是通过jQuery包装DOM对象后产生的对象。jQuery对象是 jQuery独有的。如果一个对象是 jQuery对象,那么它就可以使用jQuery里的方法:例如$(“#i1”).html()。
$("#i1").html()的意思是:获取id值为 i1的元素的html代码。其中 html()是jQuery里的方法。
这相当于:document.getElementById("i1").innerHTML;
虽然 jQuery对象是包装 DOM对象后产生的,但是 jQuery对象无法使用 DOM对象的任何方法,同理 DOM对象也没不能使用 jQuery里的方法。
约定俗成,声明一个Jquery对象变量的时候在变量名前加上$。
var $variable = jQuery对象
var variable = DOM对象
二者的相互转换:
$variable[0] //jQuery对象转成DOM对象,即取索引0
$(variable) //DOM对象转成jQuery对象,即 $()
拿上面那个例子举例,jQuery对象和DOM对象的使用:
$("#i1").html();//jQuery对象可以使用jQuery的方法
$("#i1")[0].innerHTML;// DOM对象使用DOM的方法
1.4 jQuery基础语法 $(selector).action()
1.5 查找标签
基本选择器
id选择器 $('#id')
标签选择器 $('tagName')
class选择器 $('.className')
配合使用:
$('div.c1') //找到c1 class类的div标签
所有元素选择器:
$('*')
组合选择器:
$('#id,.className,tagName')
层级选择器:
x和y可以为任意选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
基本选择器:
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 选取所有包含一个或多个标签在其内的标签(指的是从后代元素找)
例子:
$("div:has(h1)")// 找到所有后代中有h1标签的div标签
$("div:has(.c1)")// 找到所有后代中有c1样式类的div标签
$("li:not(.c1)")// 找到所有不包含c1样式类的li标签
$("li:not(:has(a))")// 找到所有后代中不含a标签的li标签

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="jQuery-3.4.1.js"></script> <style> .cover { position: fixed; top: 0; left: 0; right: 0; bottom: 0; background-color: rgba(128,128,128,0.3); z-index: 999; } .modal { position: fixed; top: 50%; left: 50%; width: 400px; height: 200px; margin-top: -100px; margin-left: -200px; z-index: 1000; background-color: white; } .hide { display: none; } </style> </head> <body> <button id="show">出来吧我的模态框</button> <div class="cover hide"></div> <div class="modal hide"> <p>username:<input type="text"></p> <p>password:<input type="text"></p> <button id="cancel">代表人类消灭你!</button> </div> <script> let b1Ele = $('#show')[0]; let $cEle = $('.cover'); let $mEle = $('.modal'); let b2Ele = $('#cancel')[0]; b1Ele.onclick = function () { $cEle.removeClass('hide'); $mEle.removeClass('hide'); }; b2Ele.onclick = function () { $cEle.addClass('hide'); $mEle.addClass('hide'); } </script> </body> </html>
属性选择器:
[attribute]
[attribute=value]// 属性等于
[attribute!=value]// 属性不等于
// 示例
<input type="text">
<input type="password">
<input type="checkbox">
$("input[type='checkbox']");// 取到checkbox类型的input标签
$("input[type!='text']");// 取到类型不是text的input标签
表单选择器: :text :password :file :radio :checkbox :submit :reset :button 表单对象属性: :enabled :disabled :checked 匹配所有勾选的元素,该元素对应的是单选框按钮的值 :selected 匹配所有选中的option元素 表单对象获取 $(:input)//查找所有的Input元素,当然也包括下拉列表,文本域,单选框,复选框等。 $(:text)//匹配所有的单行文本框 $(:password)//匹配所有的密码框 $(:radio)//匹配所有的单选按钮 $(:checkbox)//匹配所有的复选框 $(:submit)//匹配所有的提交按钮 $(:image)//匹配所有的图像域,例如<input type="image" /> $(:reset)//匹配所有的重置按钮 $(:button)//匹配所有的按钮 $(:file)//匹配所有的文件上传域 $(:hidden)//匹配所有的不可见元素或者type为hidden的元素 $(:enabled)//匹配所有可用的input元素,比如radio:enabled表示匹配所有可用的单选按钮 $(:disabled)//匹配所有的不可用input元素,作用与上相反 $(:checked)//匹配所有选中的复选框元素 $(:selected)//匹配所有的下拉列表,类似于option元素

筛选器方法
下一个元素:
$("#id").next() 同级后面的一个标签
$("#id").nextAll() 同级后面所有的标签
$("#id").nextUntil("#i2") 同级后面所有的标签 除了id为i2 的那个标签
上一个元素:
$("#id").prev() 同级上面的一个标签
$("#id").prevAll() 同级上面所有的标签
$("#id").prevUntil("#i2") 同级上面的标签,除了id 为i2 的那个标签
父亲元素:
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素
$("#id").parentsUntil('#i2') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止。
儿子和兄弟元素:
$("#id").children();// 儿子们
$("#id").siblings();// 兄弟们
查找:
搜索所有与指定表达式匹配的元素。这个函数是找出正在处理的元素的后代元素的好方法。
$("div").find("p") 等价于 $("div p") 从结果中查找有标签p样式的
筛选:
筛选出与指定表达式匹配的元素集合。这个方法用于缩小匹配的范围。用逗号分隔多个表达式。
$("div").filter(".c1") 等价于 $('div.c1') 从结构中过滤出有c1样式的
补充:
.first() // 获取匹配的第一个元素
.last() // 获取匹配的最后一个元素
.not() // 从匹配元素的集合中删除与指定表达式匹配的元素
.has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
.eq() // 索引值等于指定值的元素

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>左侧菜单示例</title> <style> .left { position: fixed; left: 0; top: 0; width: 20%; height: 100%; background-color: rgb(47, 53, 61); } .right { width: 80%; height: 100%; } .menu { color: white; } .title { text-align: center; padding: 10px 15px; border-bottom: 1px solid #23282e; } .items { background-color: #181c20; } .item { padding: 5px 10px; border-bottom: 1px solid #23282e; } .hide { display: none; } </style> </head> <body> <div class="left"> <div class="menu"> <div class="item"> <div class="title">菜单一</div> <div class="items"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单二</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> <div class="item"> <div class="title">菜单三</div> <div class="items hide"> <div class="item">111</div> <div class="item">222</div> <div class="item">333</div> </div> </div> </div> </div> <div class="right"></div> <script src="https://cdn.bootcss.com/jquery/3.2.1/jquery.min.js"></script> <script> $(".title").click(function () { // jQuery绑定事件 // 隐藏所有class里有.items的标签 // $(".items").addClass("hide"); //批量操作 // $(this).next().removeClass("hide"); // jQuery链式操作 $(this).next().removeClass('hide').parent().siblings().find('.items').addClass('hide') }); </script> </body> </html>
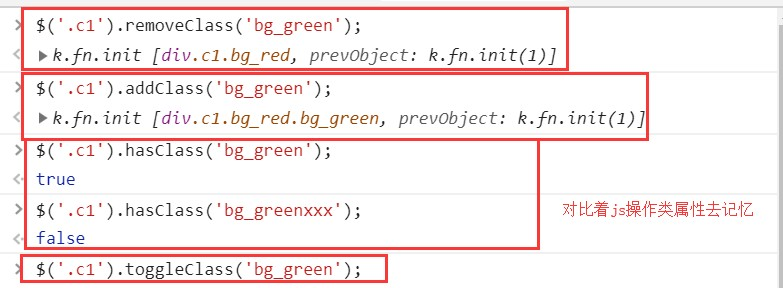
操作标签: addClass();// 添加指定的CSS类名。 removeClass();// 移除指定的CSS类名。 hasClass();// 判断样式存不存在 toggleClass();// 切换CSS类名,如果有就移除,如果没有就添加。

指定css属性操作:
css('color','red') //DOM操作: obj.style.color = 'red';
$('div').css('color','red'); //将所有div标签的字体设置为红色
#('div').css({'color':'red','width':'100px','height':'100px'}) //设置多个样式需要字典
位置操作: offset()// 获取匹配元素在当前窗口的相对偏移或设置元素位置 position()// 获取匹配元素相对父元素的偏移 scrollTop()// 获取匹配元素相对滚动条顶部的偏移 scrollLeft()// 获取匹配元素相对滚动条左侧的偏移 .offset()方法允许我们检索一个元素相对于文档(document)的当前位置。 和 .position()的差别在于: .position()是相对于相对于父级元素的位移。

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>位置相关示例之返回顶部</title> <style> .c1 { width: 100px; height: 200px; background-color: red; } .c2 { height: 50px; width: 50px; position: fixed; bottom: 15px; right: 15px; background-color: #2b669a; } .hide { display: none; } .c3 { height: 100px; } </style> </head> <body> <button id="b1" class="btn btn-default">点我</button> <div class="c1"></div> <div class="c3">1</div> <div class="c3">2</div> <div class="c3">3</div> <div class="c3">4</div> <div class="c3">5</div> <div class="c3">6</div> <div class="c3">7</div> <div class="c3">8</div> <div class="c3">9</div> <div class="c3">10</div> <div class="c3">11</div> <div class="c3">12</div> <div class="c3">13</div> <div class="c3">14</div> <div class="c3">15</div> <div class="c3">16</div> <div class="c3">17</div> <div class="c3">18</div> <div class="c3">19</div> <div class="c3">20</div> <div class="c3">21</div> <div class="c3">22</div> <div class="c3">23</div> <div class="c3">24</div> <div class="c3">25</div> <div class="c3">26</div> <div class="c3">27</div> <div class="c3">28</div> <div class="c3">29</div> <div class="c3">30</div> <div class="c3">31</div> <div class="c3">32</div> <div class="c3">33</div> <div class="c3">34</div> <div class="c3">35</div> <div class="c3">36</div> <div class="c3">37</div> <div class="c3">38</div> <div class="c3">39</div> <div class="c3">40</div> <div class="c3">41</div> <div class="c3">42</div> <div class="c3">43</div> <div class="c3">44</div> <div class="c3">45</div> <div class="c3">46</div> <div class="c3">47</div> <div class="c3">48</div> <div class="c3">49</div> <div class="c3">50</div> <div class="c3">51</div> <div class="c3">52</div> <div class="c3">53</div> <div class="c3">54</div> <div class="c3">55</div> <div class="c3">56</div> <div class="c3">57</div> <div class="c3">58</div> <div class="c3">59</div> <div class="c3">60</div> <div class="c3">61</div> <div class="c3">62</div> <div class="c3">63</div> <div class="c3">64</div> <div class="c3">65</div> <div class="c3">66</div> <div class="c3">67</div> <div class="c3">68</div> <div class="c3">69</div> <div class="c3">70</div> <div class="c3">71</div> <div class="c3">72</div> <div class="c3">73</div> <div class="c3">74</div> <div class="c3">75</div> <div class="c3">76</div> <div class="c3">77</div> <div class="c3">78</div> <div class="c3">79</div> <div class="c3">80</div> <div class="c3">81</div> <div class="c3">82</div> <div class="c3">83</div> <div class="c3">84</div> <div class="c3">85</div> <div class="c3">86</div> <div class="c3">87</div> <div class="c3">88</div> <div class="c3">89</div> <div class="c3">90</div> <div class="c3">91</div> <div class="c3">92</div> <div class="c3">93</div> <div class="c3">94</div> <div class="c3">95</div> <div class="c3">96</div> <div class="c3">97</div> <div class="c3">98</div> <div class="c3">99</div> <div class="c3">100</div> <button id="b2" class="btn btn-default c2 hide">返回顶部</button> <script src="jquery-3.2.1.min.js"></script> <script> $("#b1").on("click", function () { $(".c1").offset({left: 200, top:200}); }); $(window).scroll(function () { if ($(window).scrollTop() > 100) { $("#b2").removeClass("hide"); }else { $("#b2").addClass("hide"); } }); $("#b2").on("click", function () { $(window).scrollTop(0); }) </script> </body> </html>
尺寸:
height() 文本的高度
width() 文本的宽度
innerHeight() 文本+padding的高度
innerWidth() 文本+padding的宽度
outerHeight() 文本+padding+border的高度
outerWidth() 文本+padding+border的宽度
文本操作:
HTML代码:
html()// 取得第一个匹配元素的html内容
html(val)// 设置所有匹配元素的html内容
文本值:
text()// 取得所有匹配元素的内容
text(val)// 设置所有匹配元素的内容
值:
val()// 取得第一个匹配元素的当前值
val(val)// 设置所有匹配元素的值
val([val1, val2])// 设置多选的checkbox、多选select的值
例1:
<input type="checkbox" value="basketball" name="hobby">篮球
<input type="checkbox" value="football" name="hobby">足球
<select multiple id="s1">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
</select>
在DOM里操作:去设置值
$("[name='hobby']").val(['basketball', 'football']);
$("#s1").val(["1", "2"])
其结果是在浏览器页面上给这些属性设置了值,只能给已经存在的属性值去设置,不存在的设置没效果.
例2:
获取被选中 的checkbox或radio的值:
<label for="c1">女</label>
<input name="gender" id="c1" type="radio" value="0">
<label for="c2">男</label>
<input name="gender" id="c2" type="radio" value="1">
获取值:
$("input[name='gender']:checked").val()
若选中了一个值,则返回该选项的value值,为选择的话,返回underfind

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <form action=""> <p> <label for="i1">username: <input type="text" id="i1" name="username"> <span class="errors"></span> </label> </p> <p> <label for="i2">password: <input type="text" id="i2" name="password"> <span class="errors"></span> </label> </p> <input type="submit" value="注册" id="d1"> </form> <script> var $b1Ele = $('#d1'); $b1Ele.click(function () { var $userName = $('#i1'); var $passWord = $('#i2'); if ($userName.val().length == 0){ $('.errors').first().text('无账号') } if ($passWord.val().length == 0){ $('.errors').last().text('无密码') } return false; }) </script> <!--<script>--> <!-- var $b1Ele = $('#d1');--> <!-- $b1Ele.click(function () {--> <!-- var $userName = $('i1');--> <!-- var $passWord = $('i2');--> <!-- if ($userName.val().length == 0){--> <!-- $('.errors').first().text('用户名不能为空');--> <!-- }--> <!-- if ($passWord.val().length == 0){--> <!-- $('.errors').last().text('密码不能为空');--> <!-- }--> <!-- return false;--> <!-- })--> <!--</script>--> //注释掉的地方有bug </body> </html>
属性操作:可用于id或者自定义属性
attr(attrName)// 返回第一个匹配元素的属性值
attr(attrName, attrValue)// 为所有匹配元素设置一个属性值
attr({k1: v1, k2:v2})// 为所有匹配元素设置多个属性值
removeAttr()// 从每一个匹配的元素中删除一个属性
用于checkbox和radio
prop() // 获取属性
removeProp() // 移除属性
注意:
在1.x及2.x版本的jQuery中使用attr对checkbox进行赋值操作时会出bug,在3.x版本的jQuery中则没有这个问题。为了兼容性,我们在处理checkbox和radio的时候尽量使用特定的prop(),不要使用attr("checked", "checked")。
prop和attr的区别:
attr全称attribute(属性)
prop全称property(属性)
虽然都是属性,但他们所指的属性并不相同,attr所指的属性是HTML标签属性,而prop所指的是DOM对象属性,可以认为attr是显式的,而prop是隐式的。
例子:
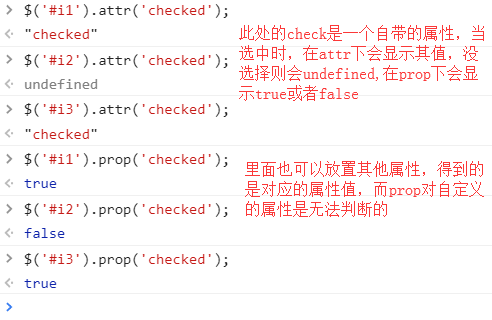
<input type="checkbox" id="i1" value="1" age="18">
针对上面的代码:当未在浏览器页面上选中时
$("#i1").attr("checked") // undefined attr不建议用于checked属性
$("#i1").prop("checked") // false
$("#i1").attr("age") // 18
$("#i1").prop("age") // undfined prop不适合用于自定义属性
总结:
1、对于标签上能看到的属性和自定义属性斗鱼attr
2、对于返回布尔值的,比如 checkbox、radio、option 是否被选中都用prop。

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <input type="checkbox" name="hobby" id="i1" checked>读书 <input type="checkbox" name="hobby" id="i2">写字 <input type="checkbox" name="hobby" id="i3" hobby="hah" checked>吹牛逼 </body> </html>


文档处理
添加到指定元素内部的后面 注:一般需要另外创建一个标签, $(A).append(B)// 把B追加到A ,B为创建的标签 $(A).appendTo(B)// 把A追加到B , A为创建的标签


文档处理后续补充: 添加到指定元素内部的前面 $(A).prepend(B)// 把B前置到A $(A).prependTo(B)// 把A前置到B 添加到指定元素外部的后面 $(A).after(B)// 把B放到A的后面 $(A).insertAfter(B)// 把A放到B的后面 添加到指定元素外部的前面 $(A).before(B)// 把B放到A的前面 $(A).insertBefore(B)// 把A放到B的前面 移除和清空元素 remove()// 从DOM中删除所有匹配的元素。 empty()// 删除匹配的元素集合中所有的子节点。
文档操作之替换 replaceWith() 把被选元素替换为新的内容。 replaceAll() 把被选元素替换为新的内容
二者的区别:
二者调用时,元素所在的位置不同,分别如下所示:
$(selector).replaceWith(content)
$(content).replaceAll(selector)
参数selector为被替换的元素,content为替换的内容!
克隆 clone() //参数

<!DOCTYPE html> <html lang="zh-CN"> <head> <meta charset="UTF-8"> <meta http-equiv="x-ua-compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1"> <title>克隆</title> <style> #b1 { background-color: deeppink; padding: 5px; color: white; margin: 5px; } #b2 { background-color: dodgerblue; padding: 5px; color: white; margin: 5px; } </style> </head> <body> <button id="b1">屠龙宝刀,点击就送</button> <hr> <button id="b2">倚天剑,点击就送</button> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script> // clone方法不加参数true,克隆标签但不克隆标签带的事件 $("#b1").on("click", function () { $(this).clone().insertAfter(this); }); // clone方法加参数true,克隆标签并且克隆标签带的事件 $("#b2").on("click", function () { $(this).clone(true).insertAfter(this); }); </script> </body> </html>
绑定事件的两种方式
方式一:
$('div').click(function(){})
方式二:
$('div').on('click',function(){})
事件
常用事件:
click(function(){...})
hover(function(){...})
blur(function(){...})
focus(function(){...})
change(function(){...})
keyup(function(){...})

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>来玩啊,老弟!</p> <script> $('p').hover( function () { var pEle = document.createElement('p'); pEle.style.color = 'red'; pEle.innerText = '好玩吧!'; $(this).append(pEle) }, function () { alert("欢迎老板下次再来,记得我是4号哟!") } ) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>释放与按下</title> </head> <body> <label for=""> Enter your name: <input type="text"> </label> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> <script type="text/javascript"> $(document).ready(function () { $('input').keydown(function () { $('input').css('background-color','green'); }); $('input').keyup(function () { $('input').css('background-color','pink'); }); }) </script> </body> </html>

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <label><input type="text"></label> <script> $('input').on('input',function () { $('input').css('background-color','red'); alert(this.value) }) </script> </body> </html>

<body> <label for=""><input type="text"></label> <script> $('document').ready(function () { $('input').focus(function () { alert('终于等到了你'); }); $('input').blur(function () { alert('为什么要离开') }); }); </script> </body>
阻止后续事件的执行
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<form action="">
<input type="submit">
</form>
<script>
$('input').click(function (e) {
alert(123);
e.preventDefault();
//return false;
})
</script>
</body>
</html>
此处的input的类型是submit ,添加e.preventDefault()后,阻止了刷新事件。
还存在另外一种方式:
即 return false;
阻止事件冒泡
事件冒泡:标签元素嵌套在其他元素内部时,当激活该元素后,其父级元素的事件也会触发
阻止事件冒泡方式:
方式1 : return false
方式2:给事件添加参数e,然后调用方法stopPropagation(e)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
</head>
<body>
<div>div
<p>div>p
<span>div>p>span</span>
</p>
</div>
<script>
$('div').click(function () {
alert('div')
});
$('p').click(function (a) {
alert('p');
a.stopPropagation()
});
$('span').click(function (e) {
alert('span');
});
</script>
</body>
</html>
此处的效果是,点击事件span,只会弹出 span ,p
事件委托: 是利用事件冒泡,只指定一个事件处理程序来管理某一类型的所有事件。 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> </head> <body> <p>点我没效果</p> <button>我是23号技师,很高兴为您服务!</button> <script> // 事件委托 $('body').on('click','button',function () { alert(123) }) </script> </body> </html> 语法结构: .on(events, selector,function(){}) 即将父级元素的事件交给后代去执行
事件绑定
.on( events [, selector ],function(){})
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
移除事件
.off( events [, selector ][,function(){}])
off() 方法移除用 .on()绑定的事件处理程序。
events: 事件
selector: 选择器(可选的)
function: 事件处理函数
阻止后续事件执行
return false; // 常见阻止表单提交等
e.preventDefault();
像click、keydown等DOM中定义的事件,我们都可以使用`.on()`方法来绑定事件,但是`hover`这种jQuery中定义的事件就不能用`.on()`方法来绑定了。
想使用事件委托的方式绑定hover事件处理函数,可以参照如下代码分两步绑定事件:
$('ul').on('mouseenter', 'li', function() {//绑定鼠标进入事件
$(this).addClass('hover');
});
$('ul').on('mouseleave', 'li', function() {//绑定鼠标划出事件
$(this).removeClass('hover');
});
页面载入
当DOM载入就绪可以查询及操纵时绑定一个要执行的函数。这是事件模块中最重要的一个函数,因为它可以极大地提高web应用程序的响应速度。
两种写法:
$(document).ready(function(){
// 在这里写你的JS代码...
})
简写:
$(function(){
// 在此写js代码
})
文档加载完绑定事件,并且阻止默认事件的发生。
