state:所有组件的所有状态和数据 放入同一个内存空间去管理 我们把它称为state
Vue Components:state里面的数据可以方便的映射到组件上 然后渲染组件
Actions:当组件的数据发生变化的时候 它可以通过Dispatch一个Actions 然后Actions可以做一些异步操作 比如与后端的一些交互 然后它可以取commit一个mutations
注意:我们也可以在组件中直接commit一个mutations
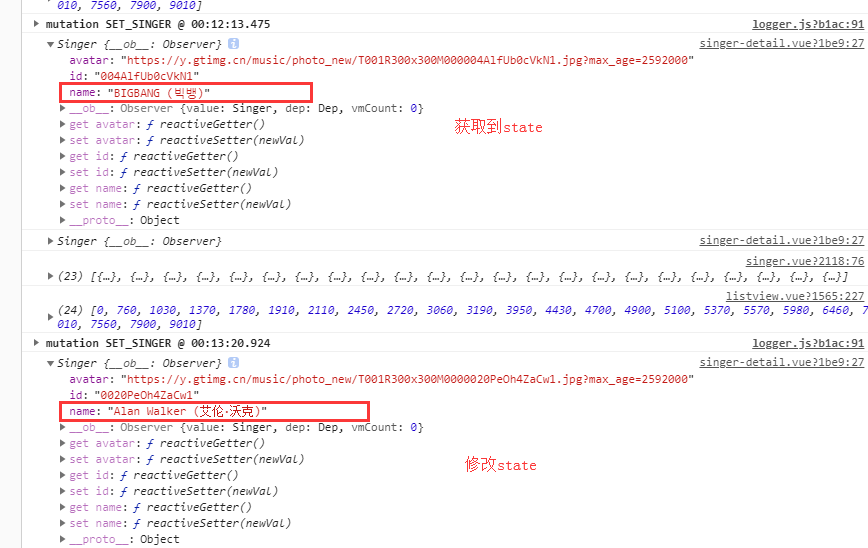
Mutations:是唯一可以修改State的途径 其他任何方式修改都是不被允许的 Vuex这样做的目的是为了让state的修改是可以预测的 当state被修改之后 又可以映射到组件上 形成一个闭环
使用vuex之前我们通常会在src文件夹下新建一个store文件夹
新建state.js mutation-type.js mutations.js getter.js index.js action.js
在state.js中 我们设置组件中的数据

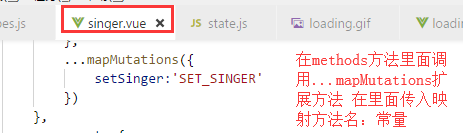
在mutations-types.js中 我们导出修改数据对应的方法名

在mutations.js中 我们要写出详细的修改数据的方法

根据上述方法


在修改数据并且提交数据之后 我们可以在别的组件中获取该数据 从而实现不同组件间的数据共享 那么如何来获取到数据呢??
获取数据 获取的是getter.js中的数据


z最后最重要的是在store文件夹下的index.js中初始化vuex