参考文章,转载自:https://blog.csdn.net/weixin_38017243/article/details/83009907
一:配置webpack
1.创建文件夹

npm init //生成package.json文件

2.安装webpack:
npm install webpack --save
打开webpack.config.js文件,添加:
module.exports = {
context:__dirname+"/app", //源文件目录
entry:{
app:"./index.js" //在源文件目录下去找index.js 文件作为打包的入口文件
},
output:{
path:__dirname+"/dist", //生成的文件存放目录
filename:"[name].bundle.js" //生成的文件 name 表示entry下面的app
}
}
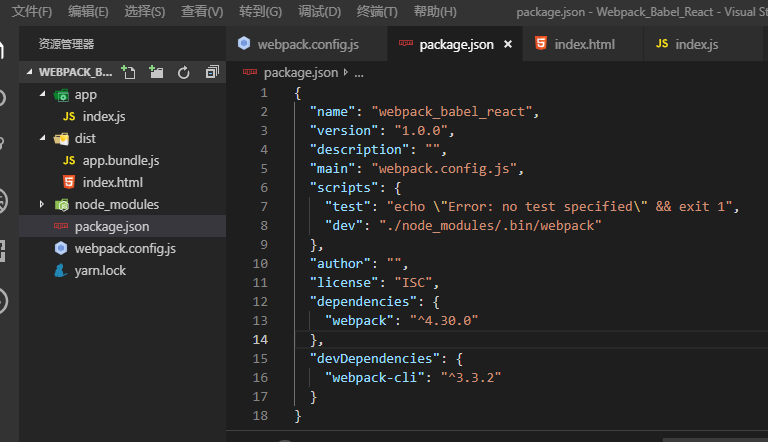
在package.json文件添加指令:
{
"name": "webpack_babel_react",
"version": "1.0.0",
"description": "",
"main": "webpack.config.js",
"scripts": {
"test": "echo "Error: no test specified" && exit 1",
"dev": "./node_modules/.bin/webpack" //新添加
},
"author": "",
"license": "ISC",
"dependencies": {
"webpack": "^4.30.0"
}
}
3.dist文件夹下新建index.html,写入代码:
<!DOCTYPE html> <html lang="en"> <head> <metacharset="UTF-8"> <title>首页</title> </head> <body> </body> <script src="app.bundle.js"></script> </html>
4.app文件夹下新建index.js,写入:
document.write("hello world!!!!");
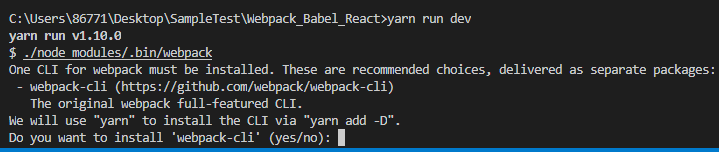
5.执行npm run dev

选择YES //webpack在第四版本将webpack-cli分开了
运行完生成app.bundle.js文件

二:和babel结合
1.安装插件:babel-loader,babel-core,babel-preset;
//babel-loader和babel-core有组合要求。babel-preset-es2015官方不提倡使用,而使用最新的babel-preset-env
npm install babel-core
npm install babel-loader@7
npm install babel-preset-env
即 yarn add babel-core babel-loader@7 babel-preset-env
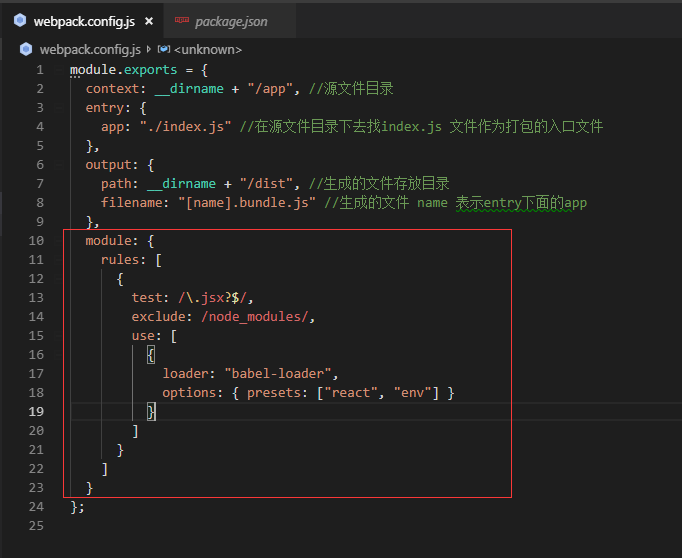
2.在webpack.config.js文件夹添加代码
module:{
rules:[
{
test:/.jsx?$/,
exclude: /node_modules/,
use: [{
loader: "babel-loader",
options: { presets: ["react","env"] }
}],
},
]
}

三:添加react支持
1.添加包:react react-dom babel-preset-react
npm install react react-dom babel-preset-react --save
即 yarn add react react-dom babel-preset-react
2.更改app文件夹下的index.js文件
import React from "react";
import ReactDOM from "react-dom";
class IndexComponent extends React.Component {
render() {
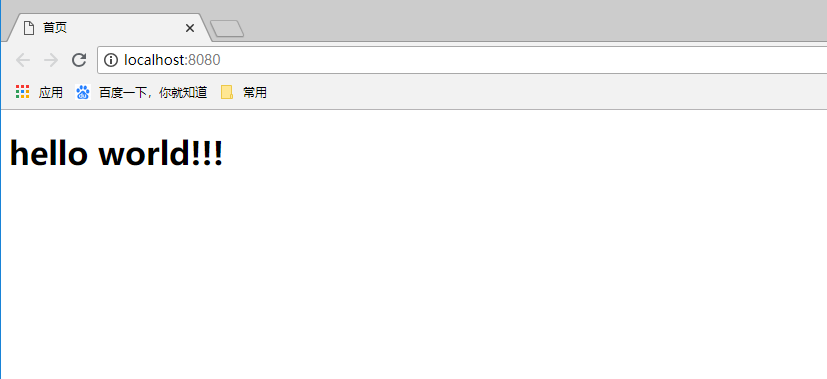
return <h1>hello world!!!</h1>;
}
}
var oBox = document.getElementById("box");
ReactDOM.render(<IndexComponent />, oBox);
3.修改dist文件下的index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<title>首页</title>
</head>
<body>
<div id="box"></div>
</body>
<script src="app.bundle.js"></script>
</html>
运行npm run dev 或yarn run dev
四:添加web服务器支持
1.安装webpack-dev-server
npm install webpack-dev-server --save
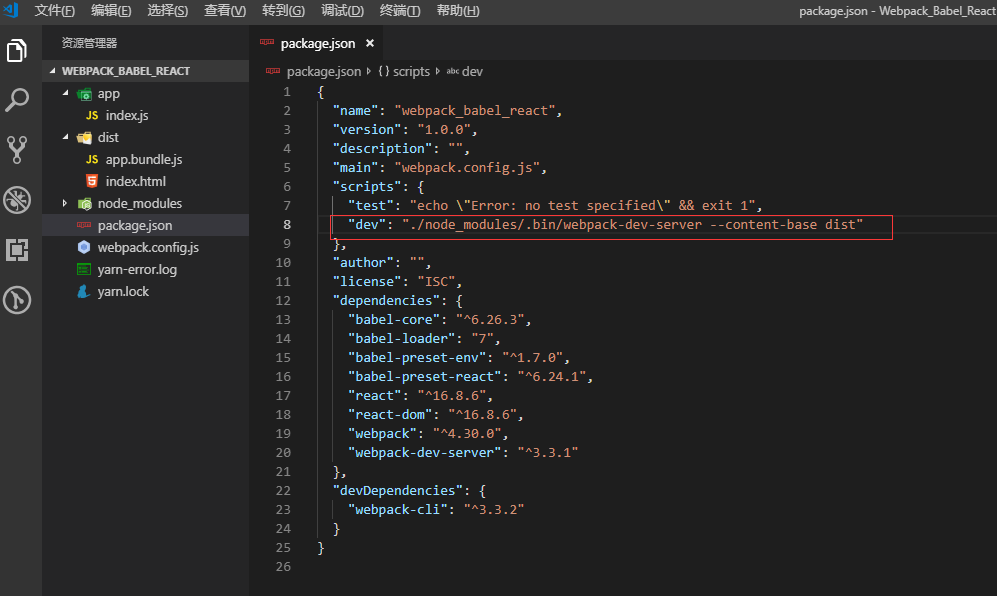
2.修改package.json
"dev": "./node_modules/.bin/webpack-dev-server --content-base dist"

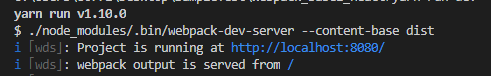
yarn run dev

打开网页: http://localhost:8080/

笔记:
1. app.bundle.js文件是 该命令运行后结果生成的
"build-main": "./node_modules/.bin/webpack", //把它放在package.json的scripts里面
打包生成后,网页指向了它,一打开网页就有数据了。
