只有努力奔跑,才能一直停留在原地。
<!--段落标签-->
<h1>默认向左</h1>
<h1 align="right">向右对齐</h1>
<h2 align="center">居中</h2>
<!-- <hr>水平线标签-->
<!--align 对齐属性 默认居中 width 长度属性 可取像素(px)和百分比 size 高度属性 color 颜色属性-->
<hr align="center" width="50%" size="5" color="blue">

<!--<address>格式标签-->
<!-- 这个标签是带有语义的,也就是说我们看到a标签,并不能从直观意义上知道它是一个超链接,但是address,通过翻译,也能明白这是定义联系信息,这就是语义化的好处。它以斜体显示。
-->
<address>
杭州市
</address>

<!--<pre> 通常会保留空格和换行符-->
<pre>
你好
你好
你好
你好啊 你好
</pre>

<!--文本格式化标签-->
<pre><!--为什么要用这个标签?如果不保留换行符的话,就是一横排字体,看起来比较乱-->
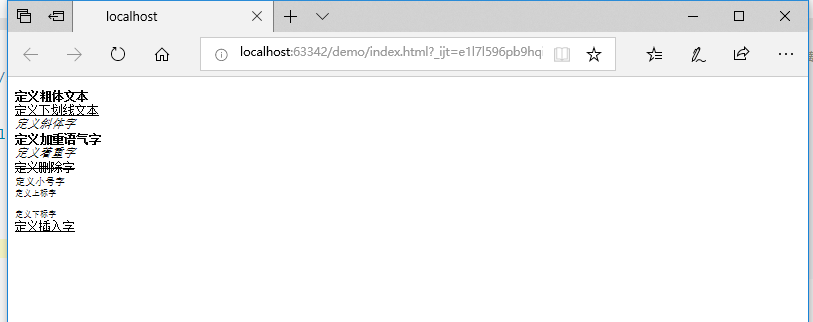
<b>定义粗体文本</b>
<u>定义下划线文本</u>
<i>定义斜体字</i>
<strong>定义加重语气字</strong>
<em>定义着重字</em>
<del>定义删除字</del>
<small>定义小号字</small>
<sup>定义上标字</sup>
<sub>定义下标字</sub>
<ins>定义插入字</ins>
</pre>

取之于网络,还之于网络。如果有错误,或者其他见解的,请指正。
微信:wy072425