ECharts之类型3D(3D地图)
相关js源码下载:
1.世界地图.js,中国地图.js,中国各省份地图.js
地址:https://github.com/ecomfe/echarts/tree/master/map/js
2.echarts基础报表js源文件(echarts.min.js)
地址:https://github.com/ecomfe/echarts/tree/master/dist
3.3D地图所需的js文件(echarts-gl.min.js)
地址:https://github.com/ecomfe/echarts-gl/tree/master/dist
原博客主链接:http://www.cnblogs.com/carsonwuu/p/8267457.html
效果图:
1.广东地图

2.中国地图

源码:1、(广东地图)

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>广东省3D</title> 5 <meta http-equiv="content-type" content="text/html; charset=utf-8"> 6 <script src="echarts.min.js"></script> 7 <script src="echarts-gl.min.js"></script> 8 <script src="guangdong.js"></script> 9 10 <style type="text/css"> 11 #main { 12 width:100%; 13 border:2px solid green; 14 height: 500px; 15 } 16 </style> 17 18 </head> 19 20 <body> 21 <div id="main"></div> 22 <script type="text/javascript"> 23 var city=[{name:'珠海市',value:[123,'idc']},{name:'广州市',value:[123,'idc']},{name:'湛江市',value:[123,'idc']},{name:'茂名市',value:[123,'idc']},{name:'阳江市',value:[123,'idc']},{name:'云浮市',value:[123,'idc']},{name:'肇庆市',value:[123,'idc']},{name:'江门市',value:[123,'idc']},{name:'中山市',value:[123,'idc']},{name:'佛山市',value:[123,'idc']},{name:'清远市',value:[123,'idc']},{name:'韶关市',value:[123,'idc']},{name:'河源市',value:[0,'idc']},{name:'梅州市',value:[123,'idc']},{name:'潮州市',value:[255,'idc']},{name:'揭阳市',value:[123,'idc']},{name:'汕头市',value:[123,'idc']},{name:'汕尾市',value:[123,'idc']},{name:'深圳市',value:[123,'idc']},{name:'东莞市',value:[123,'idc']},{name:'惠州市',value:[123,'idc']}] 24 var chart = echarts.init(document.getElementById('main')); 25 var min=0,max=300; 26 var option = { 27 tooltip:{ 28 formatter:function(params){ 29 var content='', 30 content=params.name+params.value[0]+params.value[1]; 31 return content; 32 }, 33 }, 34 backgroundColor:'#fff', 35 visualMap: { 36 show: false, 37 min: min, 38 max: max, 39 inRange: { 40 color: ['#e0ffff', '#006edd'] 41 }, 42 calculable:true 43 44 }, 45 series: { 46 name:'广东', 47 type: 'map3D', 48 map: '广东', 49 data:city, 50 51 52 regionHeight: 2, 53 boxWidth:70, 54 //boxHeight:50, 55 boxDepth:50, 56 top:'-10%', 57 //left:'10%', 58 59 60 label: { 61 show:true, 62 formatter:function(params){ 63 var content='', 64 content=params.name; 65 return content; 66 }, 67 textStyle:{ 68 color:'#EECBAD', 69 fontWeight : 'normal', 70 fontSize : 5, 71 backgroundColor: 'rgba(0,23,11,0)' 72 }, 73 74 75 emphasis: {//对应的鼠标悬浮效果 76 show: true, 77 textStyle:{color:"#f00"} 78 } 79 }, 80 itemStyle: { 81 82 normal: { 83 84 borderWidth: 0.4 85 }, //阴影效果 86 emphasis: { 87 color: 'rgb(255,255,255)' 88 } 89 }, 90 91 viewControl: { 92 autoRotate: false, 93 distance: 70 94 } 95 96 97 } 98 } 99 chart.setOption(option); 100 chart.on('click', function (params) { 101 var cout=params.data.name; 102 103 //window.open('https://www.baidu.com'); 104 console.log(params); 105 }); 106 </script> 107 </body> 108 </html>
2.(中国地图)源码:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="UTF-8"> 5 <meta http-equiv="X-UA-Compatible" content="IE=EDGE"> 6 <title>3D中国</title> 7 <script src="echarts.min.js"></script> 8 <script src="echarts-gl.js"></script> 9 <script src="jquery-3.2.1.js"></script> 10 11 <script src='china.js'></script> 12 <style>#main {width:1000px; height: 500px;margin: auto;border:2px solid green;}</style> 13 </head> 14 <body> 15 <div id='main'></div> 16 <script> 17 let geoCoordMap = { 18 "海门": [121.15, 31.89], 19 "鄂尔多斯": [109.781327, 39.608266], 20 "招远": [120.38, 37.35], 21 "舟山": [122.207216, 29.985295], 22 "齐齐哈尔": [123.97, 47.33], 23 "盐城": [120.13, 33.38], 24 "赤峰": [118.87, 42.28], 25 "青岛": [120.33, 36.07], 26 "乳山": [121.52, 36.89], 27 "金昌": [102.188043, 38.520089], 28 "泉州": [118.58, 24.93], 29 "莱西": [120.53, 36.86], 30 "日照": [119.46, 35.42], 31 "胶南": [119.97, 35.88], 32 "南通": [121.05, 32.08], 33 "拉萨": [91.11, 29.97], 34 "云浮": [112.02, 22.93], 35 "梅州": [116.1, 24.55], 36 "文登": [122.05, 37.2], 37 "上海": [121.48, 31.22], 38 "攀枝花": [101.718637, 26.582347], 39 "威海": [122.1, 37.5], 40 "承德": [117.93, 40.97], 41 "厦门": [118.1, 24.46], 42 "汕尾": [115.375279, 22.786211], 43 "潮州": [116.63, 23.68], 44 "丹东": [124.37, 40.13], 45 "太仓": [121.1, 31.45], 46 "曲靖": [103.79, 25.51], 47 "烟台": [121.39, 37.52], 48 "福州": [119.3, 26.08], 49 "瓦房店": [121.979603, 39.627114], 50 "即墨": [120.45, 36.38], 51 "抚顺": [123.97, 41.97], 52 "玉溪": [102.52, 24.35], 53 "张家口": [114.87, 40.82], 54 "阳泉": [113.57, 37.85], 55 "莱州": [119.942327, 37.177017], 56 "湖州": [120.1, 30.86], 57 "汕头": [116.69, 23.39], 58 "昆山": [120.95, 31.39], 59 "宁波": [121.56, 29.86], 60 "湛江": [110.359377, 21.270708], 61 "揭阳": [116.35, 23.55], 62 "荣成": [122.41, 37.16], 63 "连云港": [119.16, 34.59], 64 "葫芦岛": [120.836932, 40.711052], 65 "常熟": [120.74, 31.64], 66 "东莞": [113.75, 23.04], 67 "河源": [114.68, 23.73], 68 "淮安": [119.15, 33.5], 69 "泰州": [119.9, 32.49], 70 "南宁": [108.33, 22.84], 71 "营口": [122.18, 40.65], 72 "惠州": [114.4, 23.09], 73 "江阴": [120.26, 31.91], 74 "蓬莱": [120.75, 37.8], 75 "韶关": [113.62, 24.84], 76 "嘉峪关": [98.289152, 39.77313], 77 "广州": [113.23, 23.16], 78 "延安": [109.47, 36.6], 79 "太原": [112.53, 37.87], 80 "清远": [113.01, 23.7], 81 "中山": [113.38, 22.52], 82 "昆明": [102.73, 25.04], 83 "寿光": [118.73, 36.86], 84 "盘锦": [122.070714, 41.119997], 85 "长治": [113.08, 36.18], 86 "深圳": [114.07, 22.62], 87 "珠海": [113.52, 22.3], 88 "宿迁": [118.3, 33.96], 89 "咸阳": [108.72, 34.36], 90 "铜川": [109.11, 35.09], 91 "平度": [119.97, 36.77], 92 "佛山": [113.11, 23.05], 93 "海口": [110.35, 20.02], 94 "江门": [113.06, 22.61], 95 "章丘": [117.53, 36.72], 96 "肇庆": [112.44, 23.05], 97 "大连": [121.62, 38.92], 98 "临汾": [111.5, 36.08], 99 "吴江": [120.63, 31.16], 100 "石嘴山": [106.39, 39.04], 101 "沈阳": [123.38, 41.8], 102 "苏州": [120.62, 31.32], 103 "茂名": [110.88, 21.68], 104 "嘉兴": [120.76, 30.77], 105 "长春": [125.35, 43.88], 106 "胶州": [120.03336, 36.264622], 107 "银川": [106.27, 38.47], 108 "张家港": [120.555821, 31.875428], 109 "三门峡": [111.19, 34.76], 110 "锦州": [121.15, 41.13], 111 "南昌": [115.89, 28.68], 112 "柳州": [109.4, 24.33], 113 "三亚": [109.511909, 18.252847], 114 "自贡": [104.778442, 29.33903], 115 "吉林": [126.57, 43.87], 116 "阳江": [111.95, 21.85], 117 "泸州": [105.39, 28.91], 118 "西宁": [101.74, 36.56], 119 "宜宾": [104.56, 29.77], 120 "呼和浩特": [111.65, 40.82], 121 "成都": [104.06, 30.67], 122 "大同": [113.3, 40.12], 123 "镇江": [119.44, 32.2], 124 "桂林": [110.28, 25.29], 125 "张家界": [110.479191, 29.117096], 126 "宜兴": [119.82, 31.36], 127 "北海": [109.12, 21.49], 128 "西安": [108.95, 34.27], 129 "金坛": [119.56, 31.74], 130 "东营": [118.49, 37.46], 131 "牡丹江": [129.58, 44.6], 132 "遵义": [106.9, 27.7], 133 "绍兴": [120.58, 30.01], 134 "扬州": [119.42, 32.39], 135 "常州": [119.95, 31.79], 136 "潍坊": [119.1, 36.62], 137 "重庆": [106.54, 29.59], 138 "台州": [121.420757, 28.656386], 139 "南京": [118.78, 32.04], 140 "滨州": [118.03, 37.36], 141 "贵阳": [106.71, 26.57], 142 "无锡": [120.29, 31.59], 143 "本溪": [123.73, 41.3], 144 "克拉玛依": [84.77, 45.59], 145 "渭南": [109.5, 34.52], 146 "马鞍山": [118.48, 31.56], 147 "宝鸡": [107.15, 34.38], 148 "焦作": [113.21, 35.24], 149 "句容": [119.16, 31.95], 150 "北京": [116.46, 39.92], 151 "徐州": [117.2, 34.26], 152 "衡水": [115.72, 37.72], 153 "包头": [110, 40.58], 154 "绵阳": [104.73, 31.48], 155 "乌鲁木齐": [87.68, 43.77], 156 "枣庄": [117.57, 34.86], 157 "杭州": [120.19, 30.26], 158 "淄博": [118.05, 36.78], 159 "鞍山": [122.85, 41.12], 160 "溧阳": [119.48, 31.43], 161 "库尔勒": [86.06, 41.68], 162 "安阳": [114.35, 36.1], 163 "开封": [114.35, 34.79], 164 "济南": [117, 36.65], 165 "德阳": [104.37, 31.13], 166 "温州": [120.65, 28.01], 167 "九江": [115.97, 29.71], 168 "邯郸": [114.47, 36.6], 169 "临安": [119.72, 30.23], 170 "兰州": [103.73, 36.03], 171 "沧州": [116.83, 38.33], 172 "临沂": [118.35, 35.05], 173 "南充": [106.110698, 30.837793], 174 "天津": [117.2, 39.13], 175 "富阳": [119.95, 30.07], 176 "泰安": [117.13, 36.18], 177 "诸暨": [120.23, 29.71], 178 "郑州": [113.65, 34.76], 179 "哈尔滨": [126.63, 45.75], 180 "聊城": [115.97, 36.45], 181 "芜湖": [118.38, 31.33], 182 "唐山": [118.02, 39.63], 183 "平顶山": [113.29, 33.75], 184 "邢台": [114.48, 37.05], 185 "德州": [116.29, 37.45], 186 "济宁": [116.59, 35.38], 187 "荆州": [112.239741, 30.335165], 188 "宜昌": [111.3, 30.7], 189 "义乌": [120.06, 29.32], 190 "丽水": [119.92, 28.45], 191 "洛阳": [112.44, 34.7], 192 "秦皇岛": [119.57, 39.95], 193 "株洲": [113.16, 27.83], 194 "石家庄": [114.48, 38.03], 195 "莱芜": [117.67, 36.19], 196 "常德": [111.69, 29.05], 197 "保定": [115.48, 38.85], 198 "湘潭": [112.91, 27.87], 199 "金华": [119.64, 29.12], 200 "岳阳": [113.09, 29.37], 201 "长沙": [113, 28.21], 202 "衢州": [118.88, 28.97], 203 "廊坊": [116.7, 39.53], 204 "菏泽": [115.480656, 35.23375], 205 "合肥": [117.27, 31.86], 206 "武汉": [114.31, 30.52], 207 "大庆": [125.03, 46.58] 208 }; 209 210 var convertData = function(data) { 211 var res = []; 212 for (var i = 0; i < data.length; i++) { 213 var geoCoord = geoCoordMap[data[i].name]; 214 if (geoCoord) { 215 res.push({ 216 name: data[i].name, 217 value: geoCoord.concat(data[i].value) 218 }); 219 } 220 } 221 console.log(res) 222 return res; 223 }; 224 225 option = { 226 title: { 227 text: '测试bar3D、scatter3D、geo3D', 228 x: 'left', 229 top: "10", 230 textStyle: { 231 color: '#000', 232 fontSize: 14 233 } 234 }, 235 tooltip: { 236 show: true, 237 // formatter:(params)=>{ 238 // let data = "测试1:"+params.name + "<br/>"+"值:"+ params.value[2]+"<br/>"+"地理坐标:[" + params.value[0]+","+params.value[1] +"]"; 239 // return data; 240 // }, 241 }, 242 visualMap: [{ 243 type: 'continuous', 244 seriesIndex: 0, 245 text: ['bar3D'], 246 calculable: true, 247 max: 300, 248 inRange: { 249 color: ['#87aa66', '#eba438', '#d94d4c'] 250 } 251 }, { 252 type: 'continuous', 253 seriesIndex: 1, 254 text: ['scatter3D'], 255 left: 'right', 256 max: 100, 257 calculable: true, 258 inRange: { 259 color: ['#000', 'blue', 'purple'] 260 } 261 }], 262 geo3D: { 263 map: 'china', 264 roam: true, 265 itemStyle: { 266 color: '#1d5e98', 267 opacity: 1, 268 borderWidth: 0.4, 269 borderColor: '#000' 270 }, 271 label: { 272 show: true, 273 textStyle: { 274 color: '#f00', //地图初始化区域字体颜色 275 fontSize: 8, 276 opacity: 1, 277 backgroundColor: 'rgba(0,23,11,0)' 278 }, 279 }, 280 emphasis: { //当鼠标放上去 地区区域是否显示名称 281 label: { 282 show: true, 283 textStyle: { 284 color: '#fff', 285 fontSize: 3, 286 backgroundColor: 'rgba(0,23,11,0)' 287 } 288 } 289 }, 290 //shading: 'lambert', 291 light: { //光照阴影 292 main: { 293 color: '#fff', //光照颜色 294 intensity: 1.2, //光照强度 295 //shadowQuality: 'high', //阴影亮度 296 shadow: false, //是否显示阴影 297 alpha:55, 298 beta:10 299 300 }, 301 ambient: { 302 intensity: 0.3 303 } 304 } 305 }, 306 series: [{ 307 name: 'bar3D', 308 type: "bar3D", 309 coordinateSystem: 'geo3D', 310 barSize: 1, //柱子粗细 311 shading: 'lambert', 312 opacity: 1, 313 bevelSize:0.3, 314 label: { 315 show: false, 316 formatter: '{b}' 317 }, 318 data: convertData([{ 319 name: "海门", 320 value: (Math.random() * 300).toFixed(2) 321 }, { 322 name: "鄂尔多斯", 323 value: (Math.random() * 300).toFixed(2) 324 }, { 325 name: "招远", 326 value: (Math.random() * 300).toFixed(2) 327 }, { 328 name: "舟山", 329 value: (Math.random() * 300).toFixed(2) 330 }, { 331 name: "齐齐哈尔", 332 value: (Math.random() * 300).toFixed(2) 333 }, { 334 name: "盐城", 335 value: (Math.random() * 300).toFixed(2) 336 }, { 337 name: "赤峰", 338 value: (Math.random() * 300).toFixed(2) 339 }, { 340 name: "青岛", 341 value: (Math.random() * 300).toFixed(2) 342 }, { 343 name: "乳山", 344 value: (Math.random() * 200).toFixed(2) 345 }, { 346 name: "金昌", 347 value: (Math.random() * 200).toFixed(2) 348 }, { 349 name: "泉州", 350 value: (Math.random() * 200).toFixed(2) 351 }, { 352 name: "莱西", 353 value: (Math.random() * 200).toFixed(2) 354 }, { 355 name: "日照", 356 value: (Math.random() * 300).toFixed(2) 357 }, { 358 name: "胶南", 359 value: (Math.random() * 300).toFixed(2) 360 }, { 361 name: "南通", 362 value: (Math.random() * 300).toFixed(2) 363 }, { 364 name: "拉萨", 365 value: (Math.random() * 300).toFixed(2) 366 }, { 367 name: "云浮", 368 value: (Math.random() * 300).toFixed(2) 369 }, { 370 name: "梅州", 371 value: (Math.random() * 300).toFixed(2) 372 }, { 373 name: "文登", 374 value: (Math.random() * 300).toFixed(2) 375 }, { 376 name: "上海", 377 value: (Math.random() * 300).toFixed(2) 378 }, { 379 name: "攀枝花", 380 value: (Math.random() * 200).toFixed(2) 381 }, { 382 name: "威海", 383 value: (Math.random() * 200).toFixed(2) 384 }, { 385 name: "承德", 386 value: (Math.random() * 200).toFixed(2) 387 }, { 388 name: "厦门", 389 value: (Math.random() * 200).toFixed(2) 390 }, { 391 name: "汕尾", 392 value: (Math.random() * 200).toFixed(2) 393 }, { 394 name: "潮州", 395 value: (Math.random() * 200).toFixed(2) 396 }, { 397 name: "丹东", 398 value: (Math.random() * 200).toFixed(2) 399 }, { 400 name: "太仓", 401 value: (Math.random() * 200).toFixed(2) 402 }, { 403 name: "曲靖", 404 value: (Math.random() * 200).toFixed(2) 405 }, { 406 name: "烟台", 407 value: (Math.random() * 200).toFixed(2) 408 }, { 409 name: "福州", 410 value: (Math.random() * 200).toFixed(2) 411 }, { 412 name: "瓦房店", 413 value: (Math.random() * 200).toFixed(2) 414 }, { 415 name: "即墨", 416 value: (Math.random() * 200).toFixed(2) 417 }, { 418 name: "抚顺", 419 value: (Math.random() * 200).toFixed(2) 420 }, { 421 name: "玉溪", 422 value: (Math.random() * 200).toFixed(2) 423 }, 424 425 426 { 427 name: "宁波", 428 value: (Math.random() * 200).toFixed(2) 429 }, { 430 name: "湛江", 431 value: (Math.random() * 200).toFixed(2) 432 }, { 433 name: "揭阳", 434 value: (Math.random() * 200).toFixed(2) 435 }, { 436 name: "荣成", 437 value: (Math.random() * 200).toFixed(2) 438 }, { 439 name: "连云港", 440 value: (Math.random() * 200).toFixed(2) 441 }, { 442 name: "葫芦岛", 443 value: (Math.random() * 200).toFixed(2) 444 }, { 445 name: "常熟", 446 value: (Math.random() * 200).toFixed(2) 447 }, { 448 name: "东莞", 449 value: (Math.random() * 200).toFixed(2) 450 }, { 451 name: "河源", 452 value: (Math.random() * 200).toFixed(2) 453 }, { 454 name: "淮安", 455 value: (Math.random() * 200).toFixed(2) 456 }, { 457 name: "泰州", 458 value: (Math.random() * 200).toFixed(2) 459 }, { 460 name: "南宁", 461 value: (Math.random() * 200).toFixed(2) 462 }, { 463 name: "营口", 464 value: (Math.random() * 200).toFixed(2) 465 }, { 466 name: "惠州", 467 value: (Math.random() * 200).toFixed(2) 468 }, { 469 name: "江阴", 470 value: (Math.random() * 200).toFixed(2) 471 }, { 472 name: "蓬莱", 473 value: (Math.random() * 200).toFixed(2) 474 }, { 475 name: "韶关", 476 value: (Math.random() * 200).toFixed(2) 477 }, { 478 name: "嘉峪关", 479 value: (Math.random() * 200).toFixed(2) 480 }, { 481 name: "广州", 482 value: (Math.random() * 200).toFixed(2) 483 }, { 484 name: "延安", 485 value: (Math.random() * 200).toFixed(2) 486 }, { 487 name: "太原", 488 value: (Math.random() * 200).toFixed(2) 489 }, { 490 name: "清远", 491 value: (Math.random() * 200).toFixed(2) 492 }, { 493 name: "中山", 494 value: (Math.random() * 200).toFixed(2) 495 }, { 496 name: "昆明", 497 value: (Math.random() * 200).toFixed(2) 498 }, { 499 name: "寿光", 500 value: (Math.random() * 200).toFixed(2) 501 }, { 502 name: "盘锦", 503 value: (Math.random() * 200).toFixed(2) 504 }, { 505 name: "长治", 506 value: (Math.random() * 300).toFixed(2) 507 }, { 508 name: "深圳", 509 value: (Math.random() * 200).toFixed(2) 510 }, { 511 name: "珠海", 512 value: (Math.random() * 200).toFixed(2) 513 }, { 514 name: "宿迁", 515 value: (Math.random() * 300).toFixed(2) 516 }, { 517 name: "咸阳", 518 value: (Math.random() * 300).toFixed(2) 519 }, { 520 name: "铜川", 521 value: (Math.random() * 300).toFixed(2) 522 }, { 523 name: "平度", 524 value: (Math.random() * 300).toFixed(2) 525 }, { 526 name: "佛山", 527 value: (Math.random() * 300).toFixed(2) 528 }, { 529 name: "海口", 530 value: (Math.random() * 300).toFixed(2) 531 }, { 532 name: "江门", 533 value: (Math.random() * 200).toFixed(2) 534 }, { 535 name: "章丘", 536 value: (Math.random() * 200).toFixed(2) 537 }, { 538 name: "肇庆", 539 value: (Math.random() * 300).toFixed(2) 540 }, { 541 name: "大连", 542 value: (Math.random() * 200).toFixed(2) 543 }, { 544 name: "临汾", 545 value: (Math.random() * 300).toFixed(2) 546 }, { 547 name: "吴江", 548 value: (Math.random() * 200).toFixed(2) 549 }, { 550 name: "石嘴山", 551 value: (Math.random() * 200).toFixed(2) 552 }, { 553 name: "沈阳", 554 value: (Math.random() * 200).toFixed(2) 555 }, { 556 name: "苏州", 557 value: (Math.random() * 200).toFixed(2) 558 }, { 559 name: "茂名", 560 value: (Math.random() * 200).toFixed(2) 561 }, { 562 name: "嘉兴", 563 value: (Math.random() * 200).toFixed(2) 564 }, { 565 name: "长春", 566 value: (Math.random() * 300).toFixed(2) 567 }, { 568 name: "胶州", 569 value: (Math.random() * 200).toFixed(2) 570 }, { 571 name: "银川", 572 value: (Math.random() * 200).toFixed(2) 573 }, { 574 name: "张家港", 575 value: (Math.random() * 200).toFixed(2) 576 }, { 577 name: "三门峡", 578 value: (Math.random() * 200).toFixed(2) 579 }, { 580 name: "锦州", 581 value: (Math.random() * 200).toFixed(2) 582 }, { 583 name: "南昌", 584 value: (Math.random() * 200).toFixed(2) 585 }, { 586 name: "柳州", 587 value: (Math.random() * 200).toFixed(2) 588 }, { 589 name: "三亚", 590 value: (Math.random() * 300).toFixed(2) 591 }, { 592 name: "自贡", 593 value: (Math.random() * 200).toFixed(2) 594 }, { 595 name: "吉林", 596 value: (Math.random() * 200).toFixed(2) 597 }, { 598 name: "阳江", 599 value: (Math.random() * 200).toFixed(2) 600 }, { 601 name: "泸州", 602 value: (Math.random() * 200).toFixed(2) 603 }, { 604 name: "西宁", 605 value: (Math.random() * 200).toFixed(2) 606 }, { 607 name: "宜宾", 608 value: (Math.random() * 200).toFixed(2) 609 }, { 610 name: "呼和浩特", 611 value: (Math.random() * 200).toFixed(2) 612 }, { 613 name: "成都", 614 value: (Math.random() * 200).toFixed(2) 615 }, { 616 name: "大同", 617 value: (Math.random() * 200).toFixed(2) 618 }, { 619 name: "镇江", 620 value: (Math.random() * 100).toFixed(2) 621 }, { 622 name: "桂林", 623 value: (Math.random() * 200).toFixed(2) 624 }, { 625 name: "张家界", 626 value: (Math.random() * 200).toFixed(2) 627 }, { 628 name: "宜兴", 629 value: (Math.random() * 200).toFixed(2) 630 }, { 631 name: "北海", 632 value: (Math.random() * 200).toFixed(2) 633 }, { 634 name: "西安", 635 value: (Math.random() * 200).toFixed(2) 636 }, { 637 name: "金坛", 638 value: (Math.random() * 200).toFixed(2) 639 }, 640 641 { 642 name: "包头", 643 value: (Math.random() * 200).toFixed(2) 644 }, { 645 name: "绵阳", 646 value: (Math.random() * 200).toFixed(2) 647 }, { 648 name: "乌鲁木齐", 649 value: (Math.random() * 200).toFixed(2) 650 }, { 651 name: "枣庄", 652 value: (Math.random() * 200).toFixed(2) 653 }, { 654 name: "杭州", 655 value: (Math.random() * 200).toFixed(2) 656 }, { 657 name: "淄博", 658 value: (Math.random() * 200).toFixed(2) 659 }, { 660 name: "鞍山", 661 value: (Math.random() * 200).toFixed(2) 662 }, { 663 name: "溧阳", 664 value: (Math.random() * 200).toFixed(2) 665 }, { 666 name: "库尔勒", 667 value: (Math.random() * 200).toFixed(2) 668 }, { 669 name: "安阳", 670 value: (Math.random() * 200).toFixed(2) 671 }, { 672 name: "开封", 673 value: (Math.random() * 200).toFixed(2) 674 }, { 675 name: "济南", 676 value: (Math.random() * 100).toFixed(2) 677 }, { 678 name: "德阳", 679 value: (Math.random() * 200).toFixed(2) 680 }, { 681 name: "温州", 682 value: (Math.random() * 200).toFixed(2) 683 }, { 684 name: "九江", 685 value: (Math.random() * 100).toFixed(2) 686 }, { 687 name: "邯郸", 688 value: (Math.random() * 200).toFixed(2) 689 }, { 690 name: "临安", 691 value: (Math.random() * 100).toFixed(2) 692 }, { 693 name: "兰州", 694 value: (Math.random() * 200).toFixed(2) 695 }, { 696 name: "沧州", 697 value: (Math.random() * 200).toFixed(2) 698 }, 699 700 { 701 name: "秦皇岛", 702 value: (Math.random() * 200).toFixed(2) 703 }, { 704 name: "株洲", 705 value: (Math.random() * 200).toFixed(2) 706 }, { 707 name: "石家庄", 708 value: (Math.random() * 200).toFixed(2) 709 }, { 710 name: "莱芜", 711 value: (Math.random() * 200).toFixed(2) 712 }, { 713 name: "常德", 714 value: (Math.random() * 200).toFixed(2) 715 }, { 716 name: "保定", 717 value: (Math.random() * 200).toFixed(2) 718 }, { 719 name: "湘潭", 720 value: (Math.random() * 100).toFixed(2) 721 }, { 722 name: "金华", 723 value: (Math.random() * 200).toFixed(2) 724 }, { 725 name: "岳阳", 726 value: (Math.random() * 200).toFixed(2) 727 }, { 728 name: "长沙", 729 value: (Math.random() * 100).toFixed(2) 730 }, { 731 name: "衢州", 732 value: (Math.random() * 200).toFixed(2) 733 }, { 734 name: "廊坊", 735 value: (Math.random() * 200).toFixed(2) 736 }, { 737 name: "菏泽", 738 value: (Math.random() * 100).toFixed(2) 739 }, { 740 name: "合肥", 741 value: (Math.random() * 200).toFixed(2) 742 }, { 743 name: "武汉", 744 value: (Math.random() * 200).toFixed(2) 745 }, { 746 name: "大庆", 747 value: (Math.random() * 200).toFixed(2) 748 } 749 ]), 750 }, { 751 name: 'scatter3D', 752 type: "scatter3D", 753 coordinateSystem: 'geo3D', 754 symbol: 'pin', 755 symbolSize: 30, 756 opacity: 1, 757 label: { 758 show: false, 759 formatter: '{b}' 760 }, 761 itemStyle: { 762 borderWidth: 0.5, 763 borderColor: '#fff' 764 }, 765 data: convertData([{ 766 name: "阳泉", 767 value: ((Math.random() * 100) + 50).toFixed(2) 768 }, { 769 name: "莱州", 770 value: ((Math.random() * 100) + 50).toFixed(2) 771 }, { 772 name: "湖州", 773 value: ((Math.random() * 100) + 50).toFixed(2) 774 }, { 775 name: "汕头", 776 value: ((Math.random() * 100) + 50).toFixed(2) 777 }, { 778 name: "昆山", 779 value: ((Math.random() * 100) + 50).toFixed(2) 780 }, { 781 name: "张家口", 782 value: ((Math.random() * 100) + 50).toFixed(2) 783 }]) 784 }] 785 } 786 echarts.init(document.getElementById('main')).setOption(option); 787 </script> 788 </body> 789 </html>
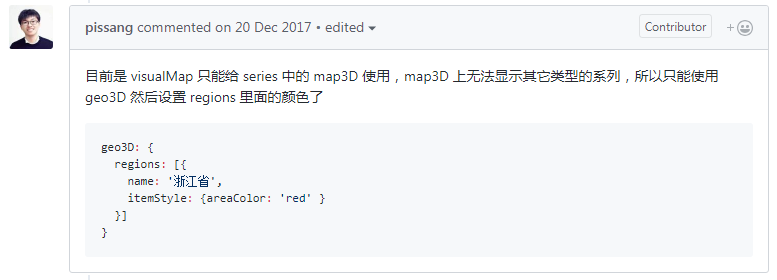
【tip】echarts-gl 如何给每个省市设置颜色(感谢评论区盆友博纳图给出的链接)