1、虚拟dom的应用
已有一个真实dom:<div id="test"></div>
创建一个dom变量 :var VDom = <h1>hello react </h1>
再用render函数将虚拟dom渲染到真实dom中去
ReactDom.render(VDom,document.gertelementbyid(‘test’))
2、依赖babel工具,可以将jsx语法转换为js语法
要依赖的文件

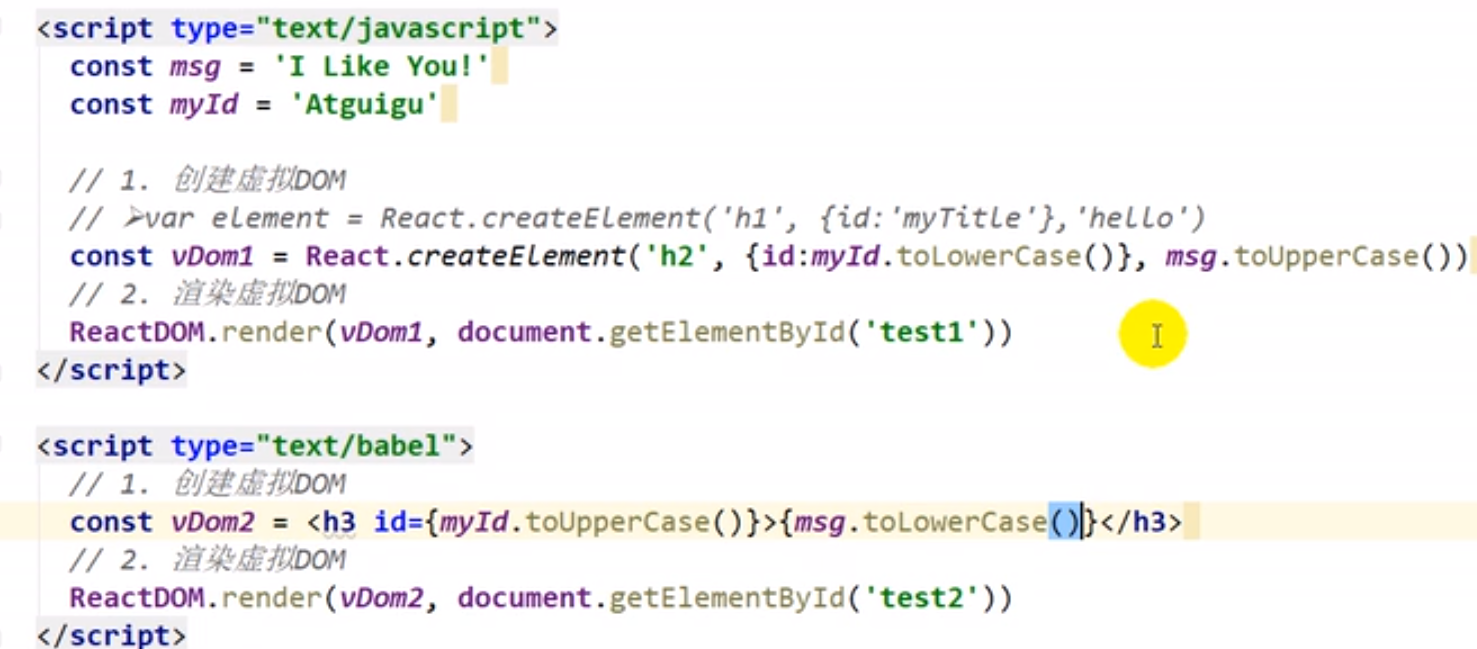
3、分别用js语法和jsx语法去使用虚拟dom,一个是js类型,一个是Babel类型
to....是一个函数转换为大写小写
{函数以及变量要用大括号包裹起来}

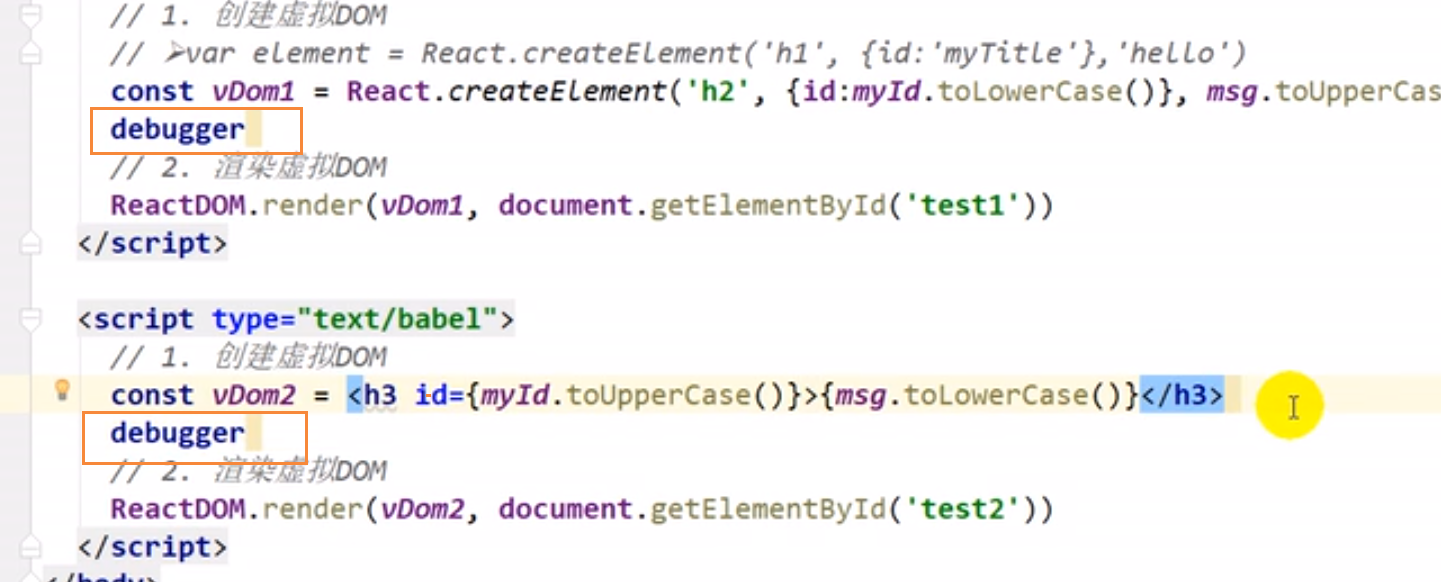
4、添加断点的代码方式

5、jsx就是javascript xml
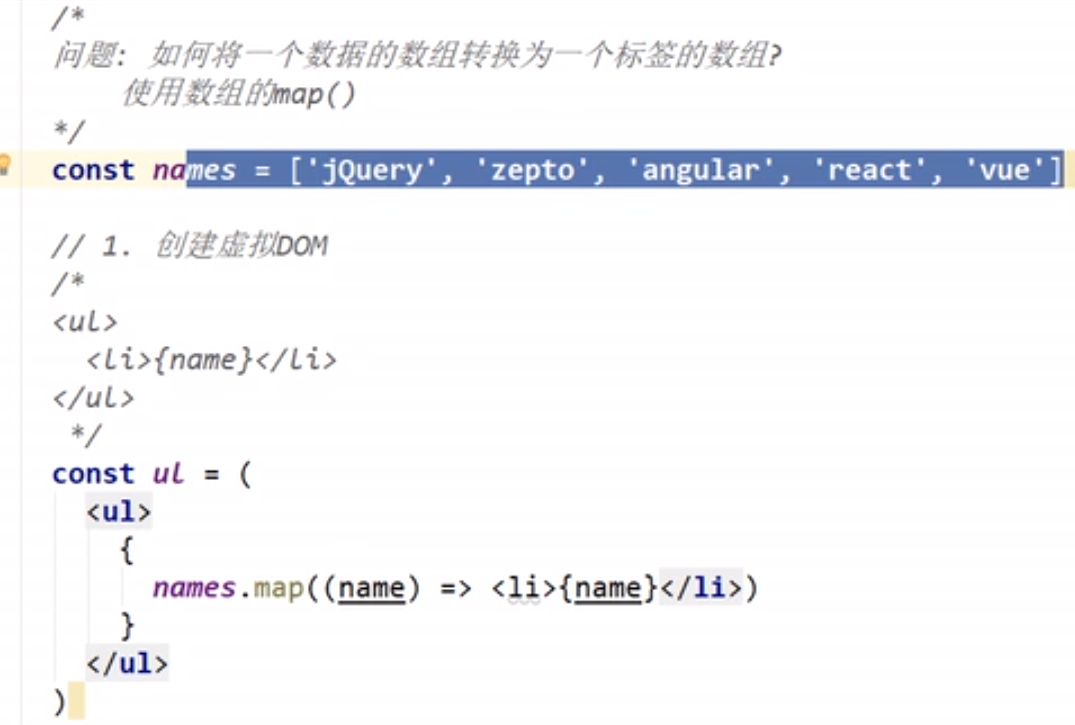
6、如何对列表进行渲染,vue中有v-for,而react只能用js的语法去编写
变量记得用大括号包裹起来
也就是如何将一个数据的数组转换为标签的师数组,使用map()

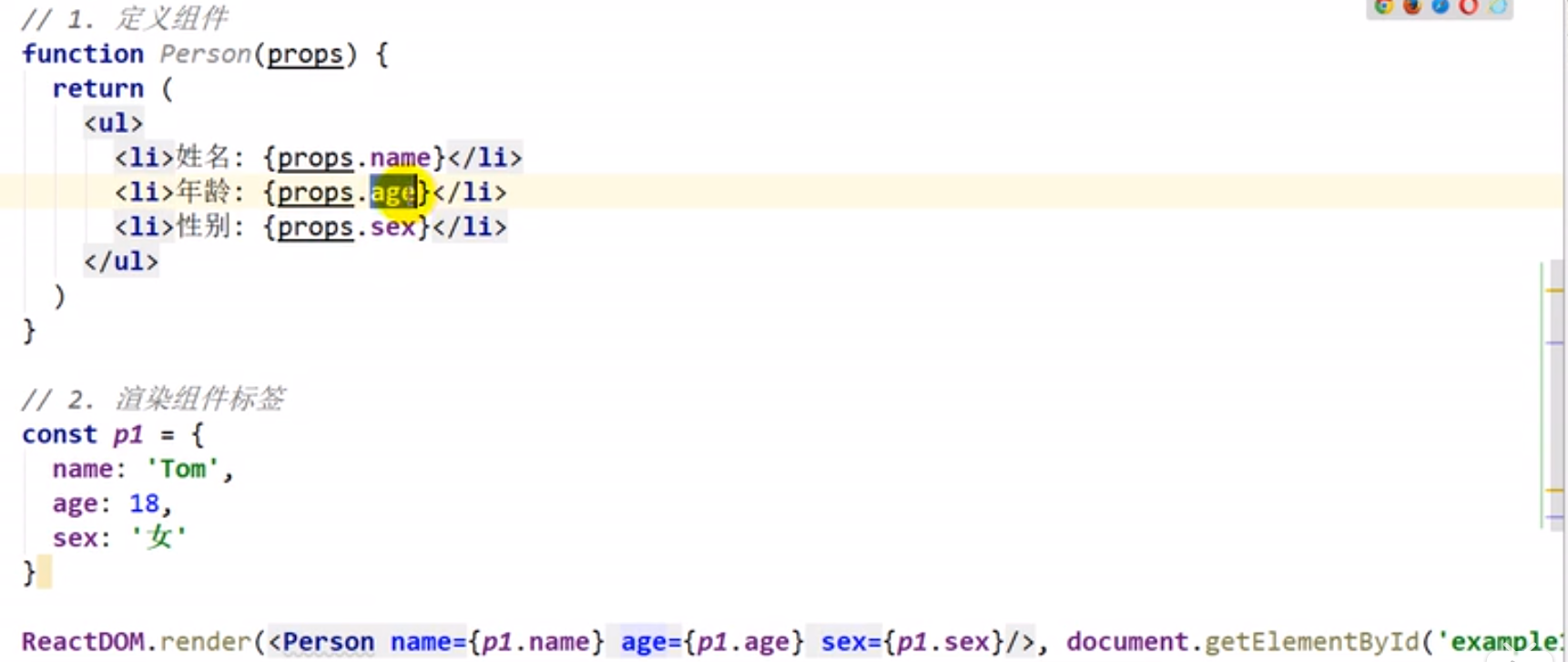
7、react的自定义组件,是怎么写的?与vue的自定义组件有什么区别?
首先是静态的组件
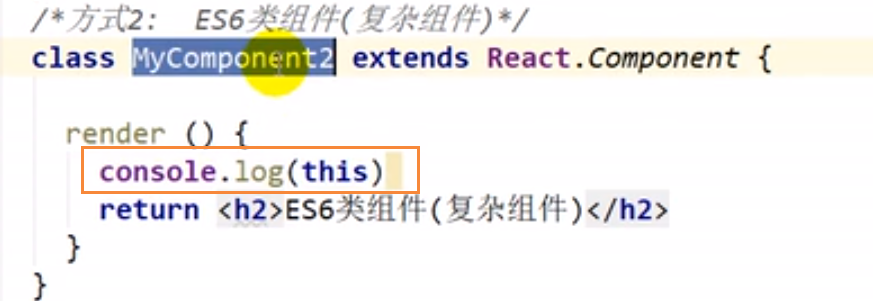
有两种方法,第一种是js方法,对应简单组件,第二种是Es6方法,对应的是复杂的组件
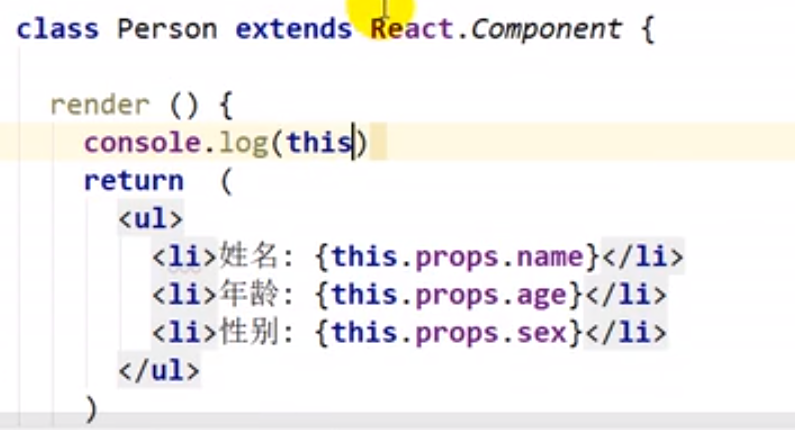
8、用this方法可以打印出组件对象的内容

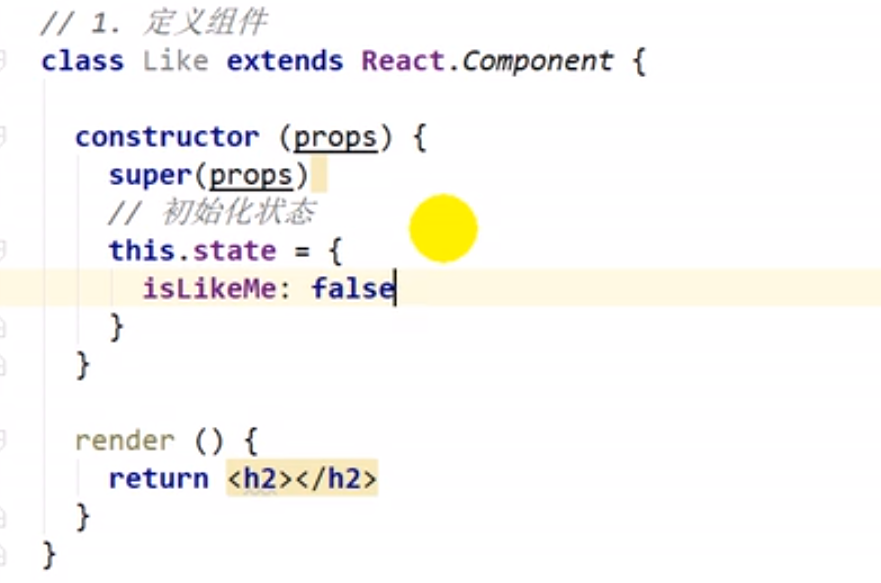
9、react组件的state,vue中相当于data属性

prop代表的是所有标签属性的对象,可以用它去获取标签属性值然后再渲染到自定义组件中
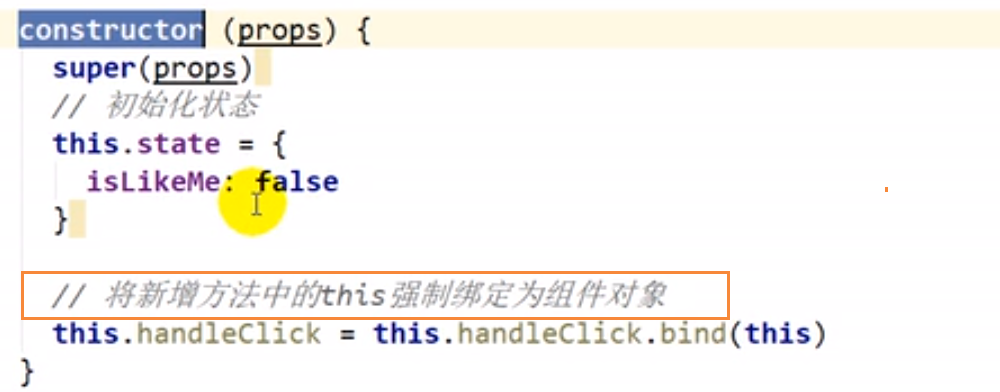
construct(prop)从子组件中获取数据
super(prop)把数据传给react.component
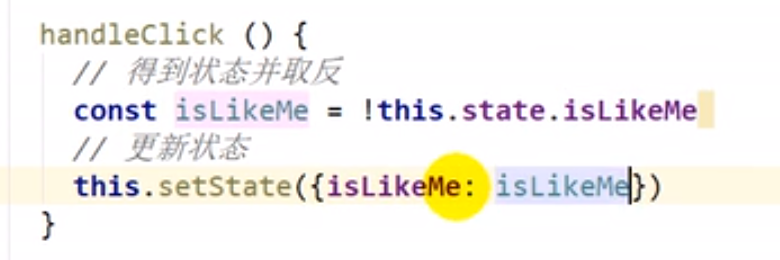
9、 更新状态,使用this.setstate();

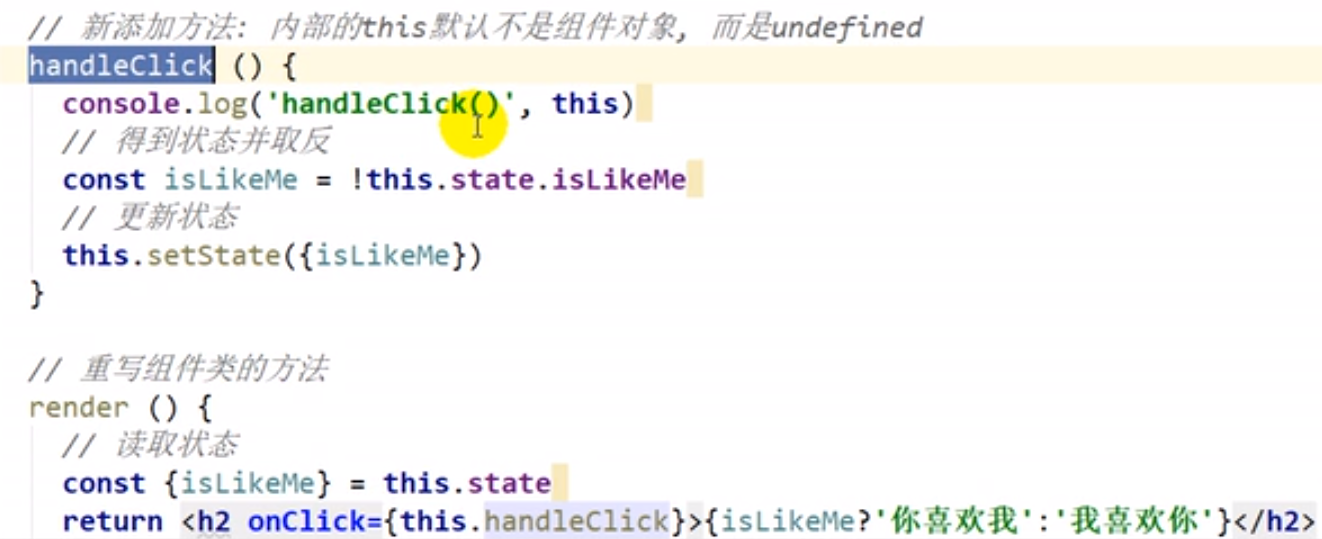
10、不同方法的this的指向,以及更改自定义方法this的指向
自定义方法默认指向undefined,render方法指向组件对象

改变自定义方法的指向

11、组件有状态就不能用工厂模式,只能用class模式
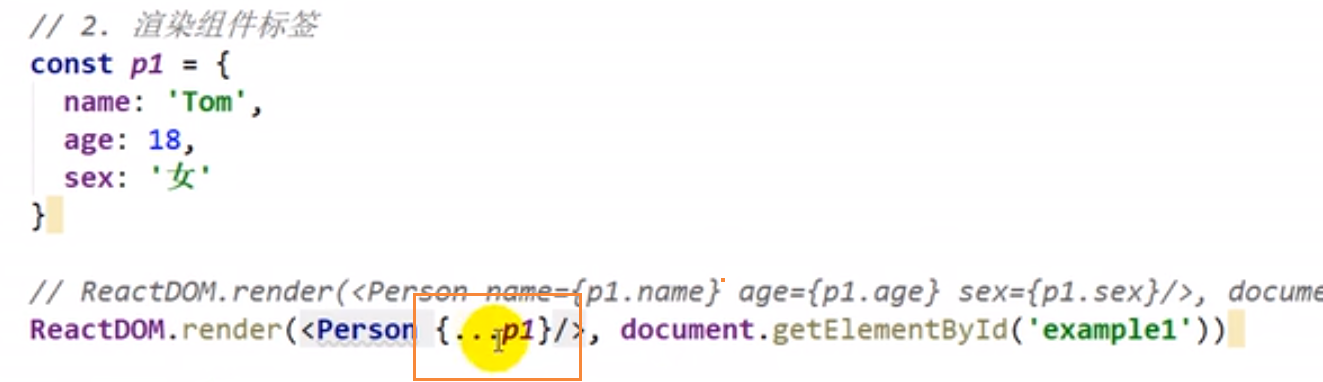
12、自定义组件外部传值的方式

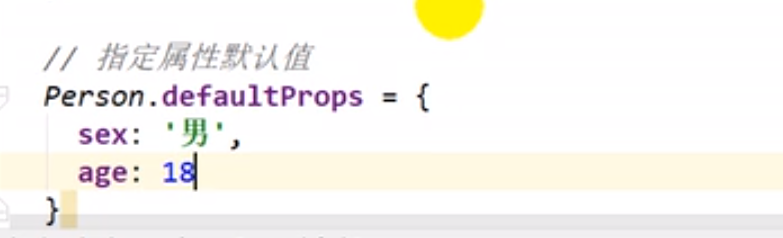
13、vue也有默认值,那react如何指定标签属性值默认值呢?

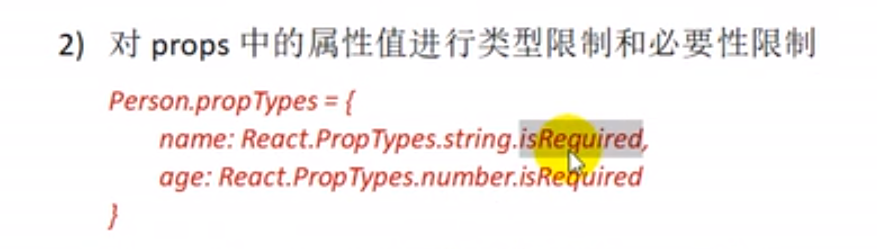
14、为了限制别人使用你的组件时的用户输入,可以对输入的标签属性的类型和输入必要性进行限制

15、用...es6快捷传递属性值

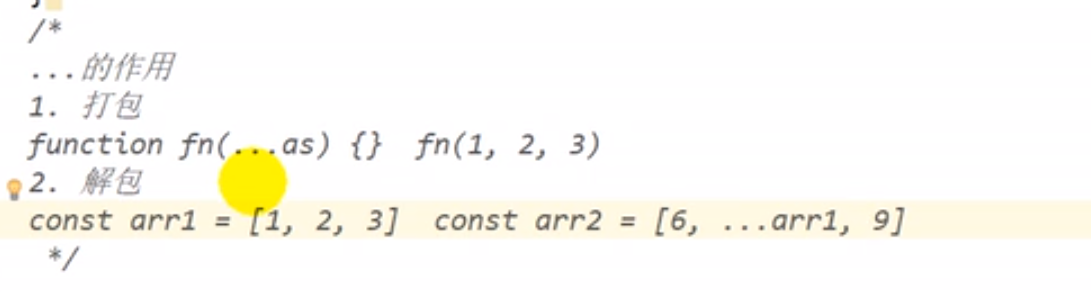
16、打包与解包

17、class的写法

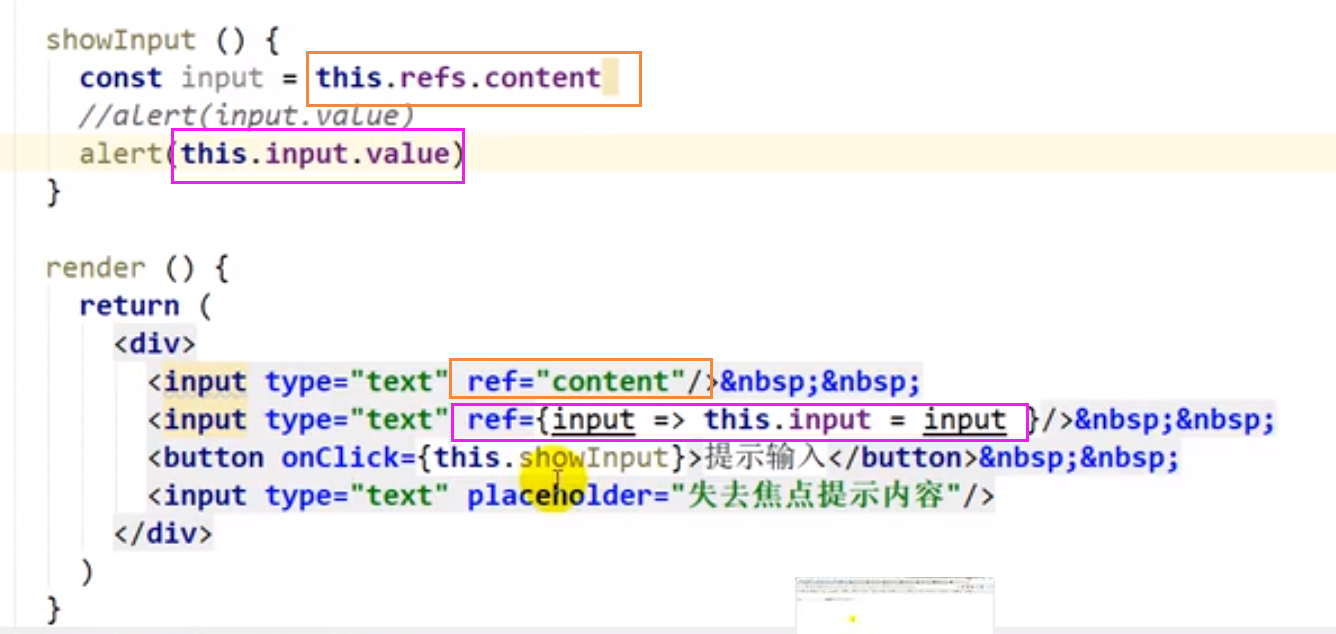
18、react如何获取input框输入的值:用ref
ref可以获取输入的值,并保存到指定的变量中
有两种方法
为什么要保存到this.中,保存到this.中就可以在外面访问到
紫色的是官方推荐的方法
refs应该就是所有ref组成的对象

方法二:用event事件对象的方法获取输入的值
