虽然标题写的是配置路由报错,最终也是通过修改路由解决的,但是导致报错的还有一个主要因素,是因为我增加了一个功能“页面刷新时,根据url高亮左侧导航”,如下图:

1、页面刷新,根据url高亮左侧导航代码如下:
1 // 刷新页面时根据url高亮左侧导航选项 2 highLightLeftNav() { 3 this.firstIndexCur = -1; 4 this.secondIndexCur = -1; 5 let pathName = this.$router.history.current.path; 6 this.customNav.forEach((item, index) => { 7 if(pathName.indexOf(item.pathUrl) !== -1) { // 高亮一级导航 8 this.firstIndexCur = index; 9 }else if(item.secondLevelNavList.length){ 10 item.secondLevelNavList.forEach((sonItem, sonIndex) => { // 高亮二级导航 11 if(pathName.indexOf(sonItem.pathUrl) !== -1) { 12 this.secondIndexCur = index + ',' + sonIndex; 13 } 14 }); 15 } 16 }); 17 }
(插个题外话,只有一级导航的时候高亮特别简单用 :class=' { "active" ? currentIndex == index } ' 即可实现,而二级导航的时候就比较复杂了,具体如何实现可以看我的另一篇博客:vue高亮一级、二级导航)
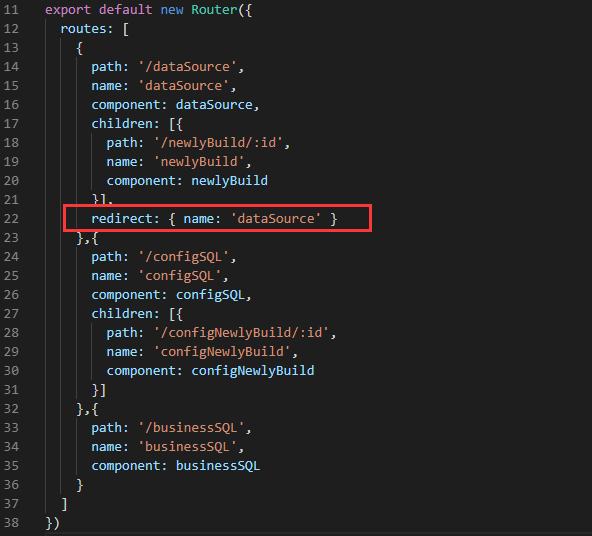
转回正题,看一下路由部分的代码
2、路由部分代码

个人理解之所以报错就是因为页面挂载完毕,如果按照配置路由选项默认高亮第一个,而按照①中刷新页面高亮某个导航就不定了,此时既要高亮第一个,又要高亮其他的就会报错