一、BOM操作
1、简述:Browser Object Model,即用JS代码控制浏览器的相关操作。
2、window对象(窗口对象)的操作:
window.innerHeight; // 查看当前窗口高度 // ===> 850 window.innerWidth; // 查看当前窗口宽度 // ===> 1440 window.open('https://www.baidu.com/','','height=400px,width=400px,top=400px,left=400px'); // 新建窗口打开一个页面,第一参数是url,第二个参数写空,第三个参数设置新建窗口的大小和位置 // 新建的窗口是当前窗口的子窗口,父子窗口之间可以通过window.opener()通信 window.close(); // 关闭当前窗口
3、window子对象的操作:调用时可以不写前缀window,为了意义明确,推荐写全。
4、window.navigator对象(浏览器对象)的操作:
window.navigator.appName; // 查看当前浏览器名称 // ===> "Netscape" window.navigator.appVersion; // 查看当前浏览器版本 // ===> "5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36" window.navigator.userAgent; // 标识当前是否是浏览器访问,一般用于反爬虫 // ===> "Mozilla/5.0 (Windows NT 10.0; Win64; x64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.129 Safari/537.36" window.navigator.platform; // 查看当前所处平台 // ===> "Win32"
5、window.history对象(回访对象)的操作:
window.history.back(); // 回退到上一页 window.history.forward(); // 前进到下一页
6、window.location对象(坐标对象)的操作:
window.location.href; // 获取当前页面的url // ===> "http://localhost:63342/week12-day01/03%20%E5%8D%9A%E5%AE%A2%E6%95%B4%E7%90%86/00.html?_ijt=4pa7c1ico8k5b7n99glgif7svc" window.location.href = 'http://www.baidu.com/'; // 跳转到指定页面 window.location.reload(); // 刷新当前页面
7、设置弹出框:
①警告框:有提示信息与确认按钮。
<script> alert('欢迎来到本页面') </script>

②确认框:有提示信息与确认/取消按钮。
<script> confirm('是否确认如此操作?') </script>

③互动框:有提示信息与可输入框还有确认/取消按钮。
<script> prompt('请输入您的编号:') </script>

<script> prompt('请输入您的编号:', '可以设置默认值') </script>

8、设置计时器:
<script> function welcome() { alert('欢迎来到本页面') } function show() { alert('本条每隔6秒播放一次') } function welcome_and_show_then_clear() { setTimeout(welcome, 500) // 打开页面后0.5秒后弹出欢迎框 let t = setInterval(show, 6000) // 打开页面后每隔6秒弹出广告框 function clear_timer() { clearInterval(t) // 函数内绑定清除定时器对象的方法 } setInterval(clear_timer, 18001) // 打开页面后18秒执行清除 } welcome_and_show_then_clear() </script>
二、DOM操作:Document Object Model,以关键字document起始。
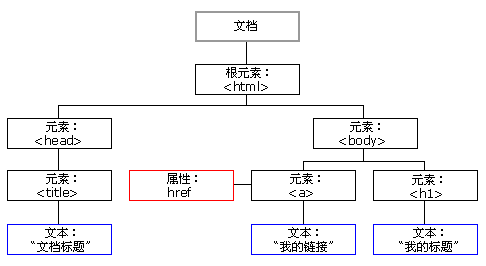
1、DOM树:在DOM树的概念中,所有标签都视为节点。

2、DOM标准规定HTML文档中的每个成分都是一个节点(node):
文档节点(document对象):代表整个文档
元素节点(element 对象):代表一个元素(标签)
文本节点(text对象):代表元素(标签)中的文本
属性节点(attribute对象):代表一个属性,元素(标签)才有属性
注释是注释节点(comment对象)
3、JavaScript 可以通过DOM创建动态的 HTML:
JavaScript 能够改变页面中的所有 HTML 元素
JavaScript 能够改变页面中的所有 HTML 属性
JavaScript 能够改变页面中的所有 CSS 样式
JavaScript 能够对页面中的所有事件做出反应
4、DOM的操作流程:先查找标签,再用DOM操作标签。
5、直接查找:
<div id="d1" class="c1">div1</div> <div class="c1">div2</div> <div>div3</div>
document.getElementById('d1'); // 通过id查找
// ===> <div id="d1" class="c1">div1</div> // 得到指定id的唯一标签对象
document.getElementsByClassName('c1'); // 通过class名查找
// ===> HTMLCollection(2) [div#d1.c1, div.c1, d1: div#d1.c1] // 得到继承了该class的所有标签组成的数组
document.getElementsByTagName('div'); // 通过标签查找
// ===> HTMLCollection(3) [div#d1.c1, div.c1, div, d1: div#d1.c1] // 得到所有该标签组成的数组
let divEle = document.getElementsByTagName('div')[0]; // 取出某个标签对象赋值给一个名字
divEle;
// ===> <div id="d1" class="c1">div1</div>
6、间接查找:
let divEle = document.getElementById('d1');
divEle;
// ===> <div id="d1">…</div>
divEle.parentElement; // 查找父标签
// ===> <body>…</body>
divEle.parentElement.parentElement;
// ===> <html lang="en"><head>…</head><body>…</body></html>
divEle.parentElement.parentElement.parentElement;
// ===> null
divEle.children; // 查找所有儿子标签
// ===> HTMLCollection(3) [p, p, p]
divEle.firstElementChild; // 查找第一个儿子标签
// ===> <p>儿子p1</p>
divEle.lastElementChild; // 查找最后一个儿子标签
// ===> <p>儿子p3</p>
divEle.nextElementSibling; // 查找同级紧靠的下一个标签
// ===> <div>紧靠div下方</div>
divEle.previousElementSibling; // 查找同级紧靠的上一个标签
// ===> <div>紧靠div上方</div>
7、节点操作:
<div id="d1">div <p>儿子</p> </div>
let divEle = document.getElementById('d1');
let imgEle = document.createElement('img'); // 新建img标签
imgEle.src = 'aaa.jpg'; // 内置属性可以用点的方式设置
divEle.appendChild(imgEle); // 把新建的标签添加到div内的尾部
// 关联拓展:
// removeChild()---移除指定的儿子标签
// replaceChild()---替换指定的儿子标签
let aEle = document.createElement('a'); // 新建a标签
aEle.setAttribute('xxx', '666'); // 自定义属性只能如此设置
aEle.setAttribute('href', 'http://www.baidu.com'); // 内置属性也可如此设置
// 关联拓展:
// getAttribute()---获取属性
// removeAttribute()---移除属性
aEle.innerText = '点击跳转百度';
// 关系拓展:
// innerTex---所有内容都视为文本
// innerHTML---会识别HTML语法,可以添加子标签,如,xxxEle.innerHTML = '<h1>aaaaaaaaa</h1>'
let pEle = document.getElementsByTagName('p')[0];
divEle.insertBefore(aEle, pEle); // 把新建标签添加到规定的位置

8、获取值操作:
<input type="text" id="d1"> <input type="file" id="d2">

let inputEle = document.getElementById('d1');
let fileEle = document.getElementById('d2');
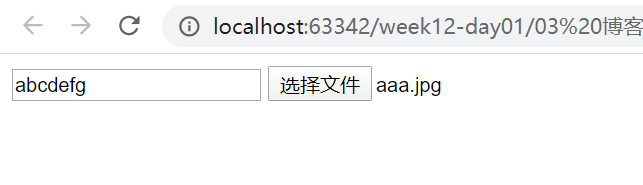
inputEle.value; // 获取值
// === > "abcdefg"
fileEle.value; // 获取文件url
// === > "C:fakepathaaa.jpg"
fileEle.files[0]; // 获取文件数据
// === > File {name: "aaa.jpg", lastModified: 1589830183250, lastModifiedDate: Tue May 19 2020 03:29:43 GMT+0800 (中国标准时间), webkitRelativePath: "", size: 21592, …}
9、class操作:
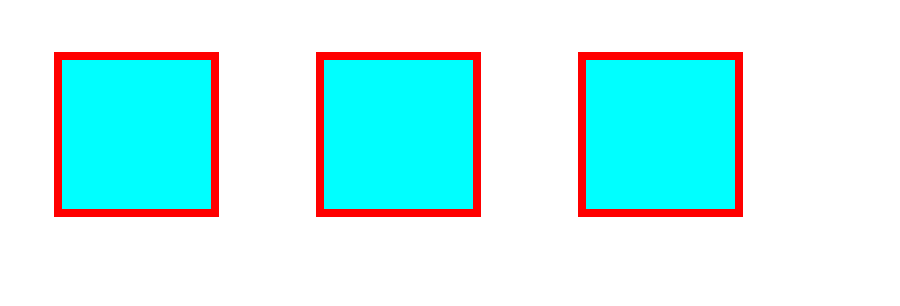
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> .c1 { width: 100px; height: 100px; background: cyan; display: inline-block; margin: 30px; } .c2 { border: 5px red solid; } .c3 { border-radius: 50%; } </style> </head> <body> <div id="d1" class="c1 c2"></div> <div id="d2" class="c1 c2"></div> <div id="d3" class="c1 c2"></div> </body> </html>
let div1Ele = document.getElementById('d1');
let div2Ele = document.getElementById('d2');
let div3Ele = document.getElementById('d3');
div1Ele.classList; // 查看标签所有继承的class
// ===> DOMTokenList(2) ["c1", "c2", value: "c1 c2"]
div1Ele.classList.add('c3'); // 添加继承class
div2Ele.classList.remove('c2'); // 移除继承class
div3Ele.classList.toggle('c2'); // 已继承的class则移除
div3Ele.classList.toggle('c3'); // 未继承的class则添加
div3Ele.classList.contains('c2'); // 查看是否继承了某class
false
div3Ele.classList.contains('c3');
true


10、CSS操作:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> <style> #d1 { width: 100px; height: 100px; background: cyan; margin: 50px; } </style> </head> <body> <div id="d1" class="c1 c2"></div> </body> </html>
let divEle = document.getElementById('d1');
divEle.style.border = '5px solid orange';
divEle.style.webkitBorderRadius = '50%';
"50%"


三、事件
1、简述:达到某个事先设定的条件,自动触发一系列动作。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>博客测试</title> </head> <body> <input type="button" onclick="func1()" value="点击跳转百度"> <input type="button" id="d1" value="点击跳转百度" > <script> function func1() { window.location.href = 'http://www.baidu.com/' } let buttonEle = document.getElementById('d1') buttonEle.onclick = function () { window.location.href = 'http://www.baidu.com/' } </script> </body> </html>