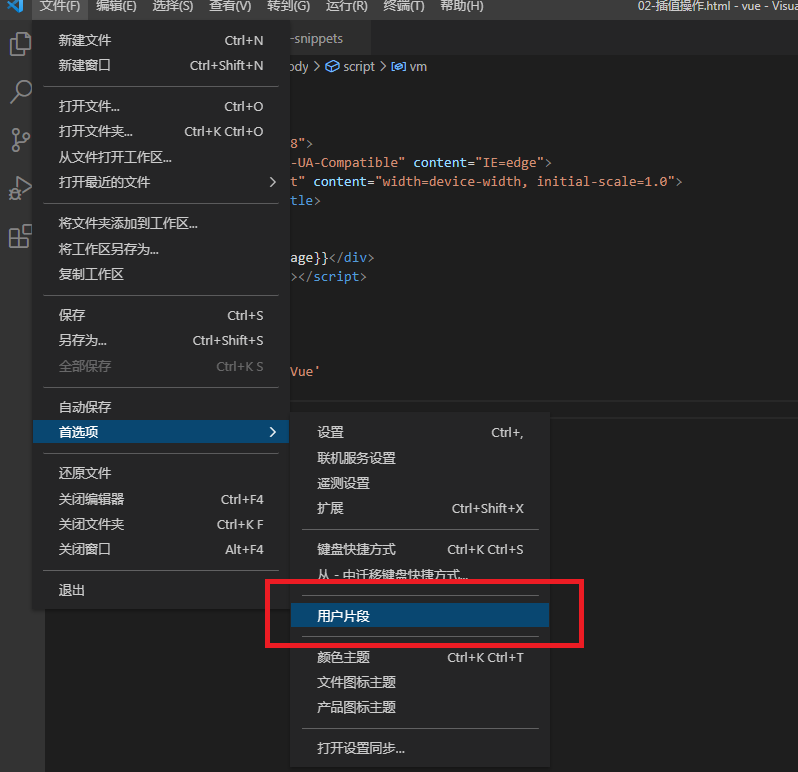
第一步:点击文件-首选项-用户代码片段

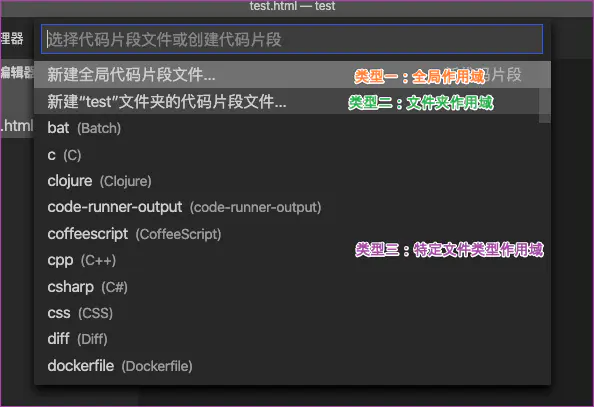
第二步:选择代码块作用域的文件类型

- 类型一:全局作用域
这种类型的代码块是创建在vscode软件内部的文件。是跟随这当前安装的vscode这个软件的,不会随着项目的关闭而失效,会一直存在。 -
类型二:文件夹作用域
这种类型的代码块是创建在某个文件下.vscode这个隐藏文件夹中的,这个代码块只适用于当前文件夹,出了这个文件夹就不能使用这个代码块了 -
类型三:特定文件类型作用域
这种类型的代码块跟全局作用域的文件路径是一致的,都是创建在了vscode中,会一直存在。但是这种代码块只适合于你指定的文件类型。比如:如果你创建的是JavaScript类型,那这个代码块就不能再vue文件中使用。
注意三种类型的代码块书写规范都是一致的
第三步:代码块的书写
我们选择一种类型(我这里选择全局作用域类型),并且给这个文件起一个名字,
ps:名字随便起

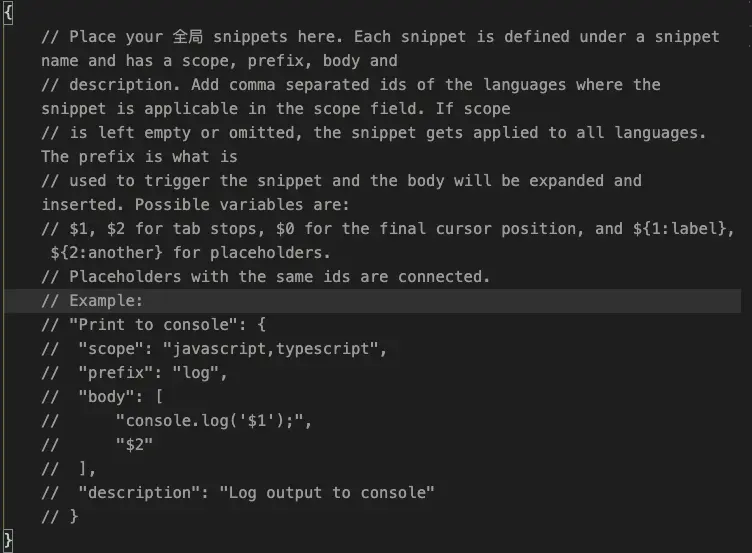
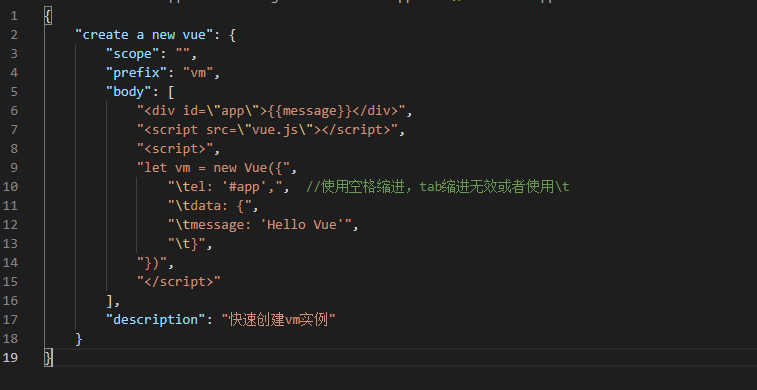
我们需要在这对大括号中书写我们的代码块,这里系统给了我们一个例子Example下方就是一个例子。下方是我自己书写的一个代码块

所有的代码段都必须写在最外层大括号中,每个代码块之间用逗号隔开,一个代码块就类似一个对象。
上方代码就是简单写了两个代码块。 接下来介绍每个属性的作用及方法。
scope:作用文件类型。就是代码块的作用文件类型,这里我们可以指定文件类型,多种类型之间用逗号隔开,
比如如果指定作用范围类型"css, javascript" 那么这个代码块只能在这两种类型的文件中起作用。
如果值为空,或者是不写这个属性,默认所有类型文件都支持该代码块。
在特定文件类型中这个值是不起作用的,写了会报错,因为这种类型已经本身已经限制了文件类型
prefix: 触发代码块的字符串。写代码的时候我们只需敲出这个字符串就会触发我们的代码块。
body:代码块的主体内容。我们需要把我们的代码书写在这个属性中。仔细观察我们可以看出,代码块主体就是字符串的数组。
description:代码块的简单介绍,我们可以介绍一下这段代码块是干什么用的
代码主体的书写规范:
每个字符串元素就代表一行,行与行之间用 , 隔开表示换行。或者使用\n换行
行内不能使用tab键缩进,只能使用空格或者\t缩进
\$1使用代码块敲击回车或者tab键后光标定位的位置。 $2 $3 $4...表示我们按下tab光标依次出现的位置
第四步:代码块的使用
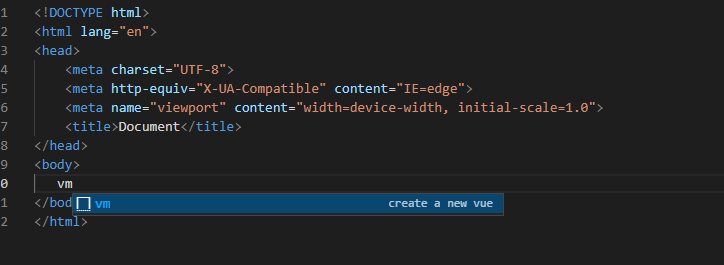
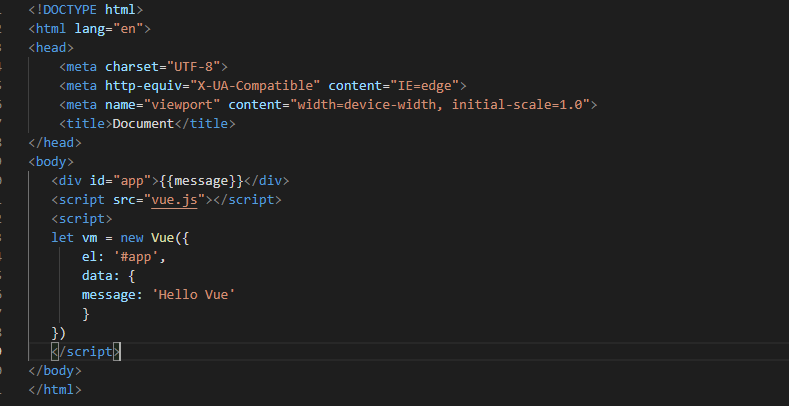
使用代码块的方式非常简单,我们只需在想要书写的位置敲出触发我们代码块的关键字就行
全局作用域的代码块:
全局作用域的代码块:


努力不一定会成功,但一定会有收获