起因:混合式app,调起摄像头,手机相册,通讯录等需要IOS以及Android原生开发的支持
故:调用一个中间的JS(封装了具体的方法),由中间的JS去告知IOS或Android调起具体的功能, 这个JS由IOS或Android开发人员维护,H5不需要改动
鉴于此:为了此JS在开发、维护、改bug;H5开发人员不用改代码以及重新打包部署,故采用引用线上地址
在上述的背景下,若此线上JS发生修改,若JS地址以及版本号没变的话,前端服务器并不会重新下载新的线上JS,是使用缓存的JS文件
熟悉webpack打包的同学,应该会发现webpack打包后的文件会自动追加hash值,来去除缓存(若文件无改动,则hash值不变)

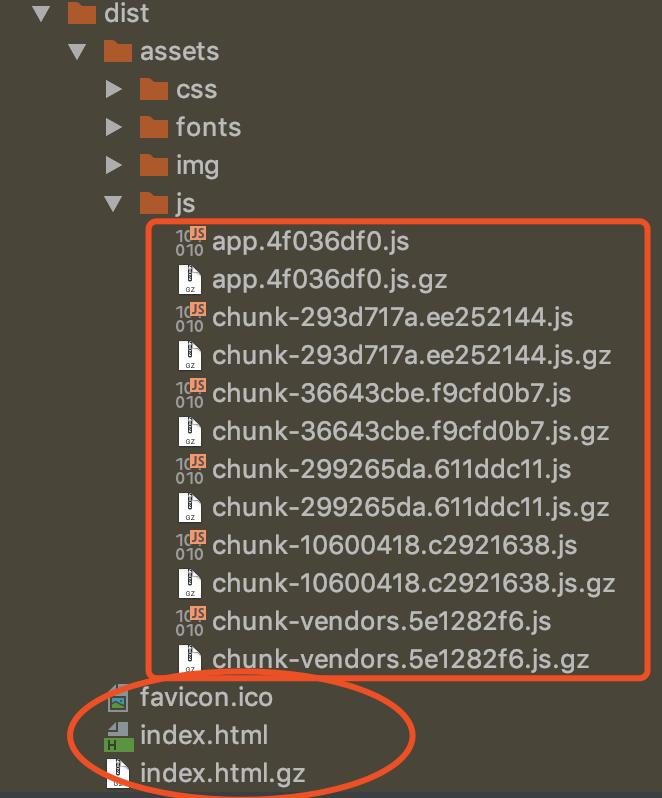
上图JS文件夹下的文件都追加了hash值,细心的同学会发现圆形红色标注线里的文件并没有追加hash值,这个我们在下一篇博客里说明,这里埋了一个大坑
言归正传:最简洁的方案解决JS文件引用缓存
<html lang="en">
<!--追加随机数去除缓存--> <script src="https://xxx/jsapi-2.0.js?<%=Math.random()%>"></script> </html>
需注意上述方案不管JS文件是否有改动,都不使用缓存,<%=%>是ejs模版语法,一旦文件编译后,此时随机数已生成
若此后第三方的JS改动的话,还是无法感知,还需要重新打包编译部署
所以终极方案是使用document写入的方式,但此方式对不同浏览器会有加载时机的区别
<script type="text/javascript"> document.write("<script src='https://xxx/jsapi-2.0.js?" + Math.random() + "></script>")
</script>