前端学习:学习笔记(HTML部分)
HTML简介

1.HTML是什么? 超文本标记语言 超文本:文字/图片/音频/视频.... 标记/标签 2.HTML的用途? 是用来编写静态网页的. 搭建整个网页的. 3.区分正斜杠和反斜杠? / 正斜杠 反斜杠 4.开始标签和结束标签 <html> <body> <div> </div> <div> </div> </BODY> </html> 5.书写规范: ==>标签之间嵌套要清晰 ==>标签之间的层次关系一定要写好 ==>HTML的标签尽量使用小写<不区分大小写的> ==>命名的时候尽量使用英语 ==>代码一定写好注释
第一个HTML

<head> <!-- 设置整个网页的编码格式 --> <meta charset="UTF-8"> <!-- 设置网页标题--> <title>百度一下,你就知道</title> </head> <body text="#00FF00" bgcolor="silver" background=""> <h1>HTLLO WORLD --HTML</h1> <br> 打开运行界面: windows+R </body>
排版标签

<body> <!-- 换行 在HTML代码中,无论有多少个空格,浏览器解析后都认为只有一个空格 ==>空格 --> 我是第1行</br> 我是第2行<br> 我是第3行<br> 我是第4行<br> 我是第5行<br> 我是第6行<br> <p> 欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱. 欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱. 欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱. 欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱. 欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱. 欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱. 欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱. 欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱.欲上天堂,先下地狱. </p> <hr width="50%" size="7" color="red" align="left"> <p> 心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!! 心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!! 心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!!心脏是最强壮的肌肉!!!! </p> </body>
文字标签

<body> <font color="red" size="7" face="微软雅黑">我是文字1号</font> <font color="blue">我是文字2号</font> <h1>我是h1标签</h1><br> <h2>我是h2标签</h2><br> <h3>我是h3标签</h3><br> <h4>我是h4标签</h4><br> <h5>我是h5标签</h5><br> <h6>我是h6标签</h6><br> <b><font size="7" color="aquamarine">我是一个很强壮的字</font></b> <strong><font size="7" color="aquamarine">我是一个很强壮的字</font></strong> </body>
无序标签

<body> <h1>最火音乐榜</h1> <ul type="disc"> <li>说好不哭</li> <li>枫</li> <li>东风破</li> <li>千里之外</li> </ul> <h1>最火音乐榜</h1> <ul type="circle"> <li>说好不哭</li> <li>枫</li> <li>东风破</li> <li>千里之外</li> </ul> <h1>最火音乐榜</h1> <ul type="square"> <li>说好不哭</li> <li>枫</li> <li>东风破</li> <li>千里之外</li> </ul> </body>
有序标签

<body> <h1>中国票房排行榜</h1> <ol type="1" start="5"> <li>战狼</li> <li>哪吒</li> <li>流浪地球</li> <li>诛仙</li> </ol> </body>
图形标签

<body> <!-- 绝对路径: 安徽省合肥市高新区xxxxxxx 相对路径: 对面的班级 --> <img src="img/tp.jpg" width="300px" height="300px" border="10px" align="middle" alt="加载文件丢失" title="微软"/> 我是一张微软的图标,我很流弊的!!!!!!!!! </body>
链接标签

<body> <a href="http://www.baidu.com">百度一下</a><br> <a href="http://www.nba.com">NBA一下</a><br> <a href="http://www.qq.com">腾讯一下</a><br> <a href="http://www.taobao.com">淘宝一下</a><br><br><br><br> <a href="Demo01文字标签.html" target="_blank">Demo01</a> </body>
表格标签

<body> <!-- 新建一个3行5列的表格 消除单元格和单元格之间的间距 cellpadding="0px" cellspacing="0px" --> <table bgcolor="aquamarine" width="500px" height="300px" border="2px" cellpadding="0px" cellspacing="0px"> <caption>表格标题1</caption> <tr> <th>序号</th> <th>序号</th> <th>序号</th> <th>序号</th> <th>序号</th> </tr> <tr> <td>2-1</td> <td>2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> <td>3-5</td> </tr> </table> <br> <br> <br> <br> <br> <table bgcolor="aquamarine" width="500px" height="300px" border="2px" cellpadding="0px" cellspacing="0px"> <caption>表格标题1</caption> <tr> <th>序号</th> <th>序号</th> <th>序号</th> <th>序号</th> <th>序号</th> </tr> <tr> <td>2-1</td> <td>2-2</td> <td colspan="3">2-3</td> </tr> <tr> <td>3-1</td> <td>3-2</td> <td>3-3</td> <td>3-4</td> <td>3-5</td> </tr> </table> <br> <br> <br> <br> <br> <table bgcolor="aquamarine" width="500px" height="300px" border="2px" cellpadding="0px" cellspacing="0px"> <caption>表格标题3</caption> <tr> <th>序号</th> <th>序号</th> <th>序号</th> <th>序号</th> <th>序号</th> </tr> <tr> <td>2-1</td> <td rowspan="2">2-2</td> <td>2-3</td> <td>2-4</td> <td>2-5</td> </tr> <tr> <td>3-1</td> <td>3-3</td> <td>3-4</td> <td>3-5</td> </tr> </table>
块级 行级标签

<body> <!-- 块级标签: div p table 不允许其他元素并排 设置样式是管用的,设置的高度和宽度也是有效的 行级标签: span 允许其他元素并排 设置样式是管用的,但是设置的高度和宽度是无效的 --> <div style="height: 300px; 300px;background-color: yellow;"> 我是DIV1号 </div> <div style="height: 300px; 300px;background-color: red;"> 我是DIV2号 </div> <table> <tr> <td>1-1</td> <td>1-1</td> <td>1-1</td> </tr> </table> 我是一个路过的字 <!-- <span style="height: 300px; 300px;background-color: blue;"> 我是SPAN1号 </span> <span style="height: 300px; 300px;background-color: red;"> 我是SPAN2号 </span> --> </body>
表格布局


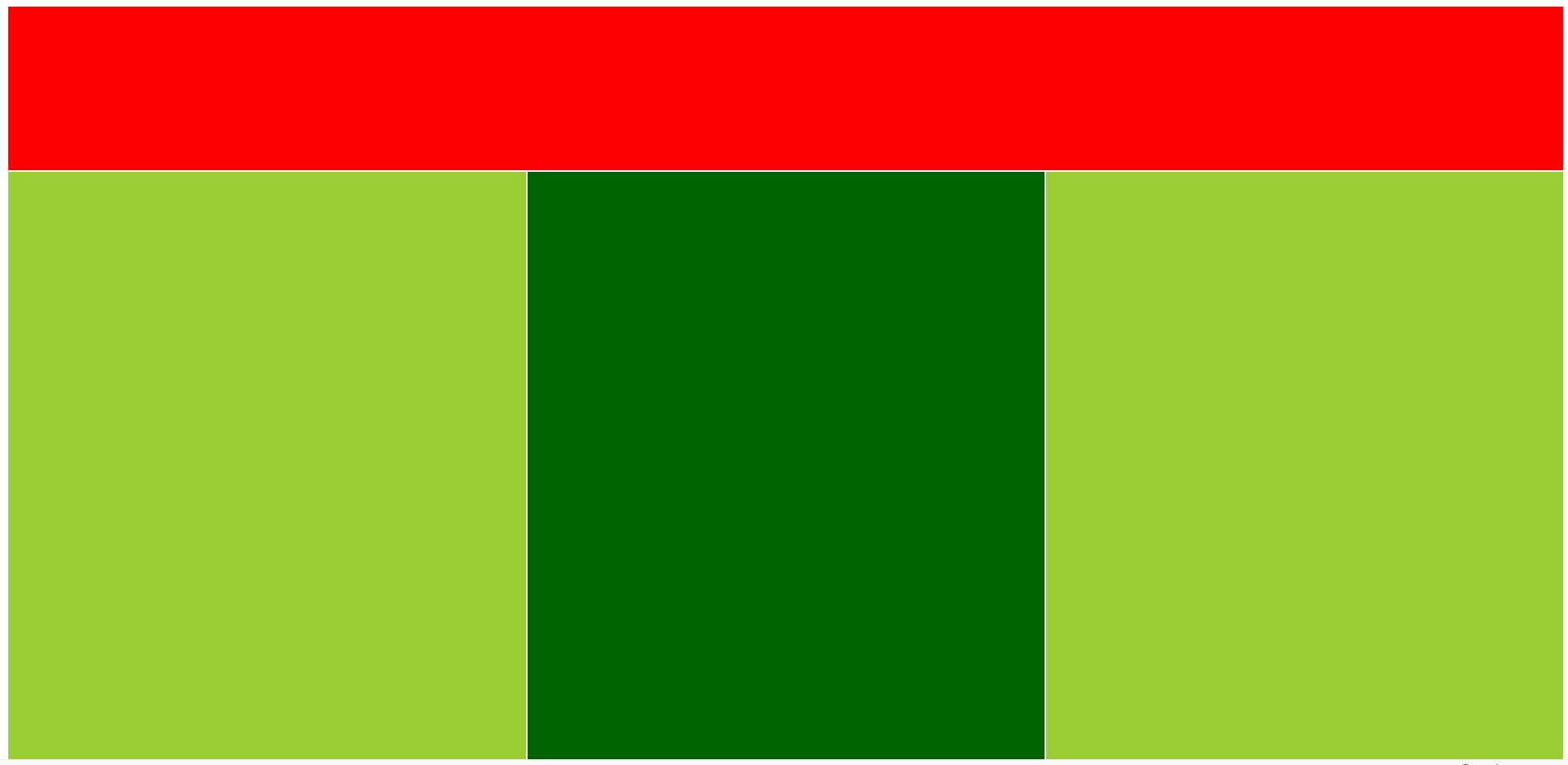
<body> <table width="100%" height="1000px"> <tr width="100%" height="20%" bgcolor="red"> <td width="100%" colspan="3"></td> </tr> <tr width="100%" height="80%" bgcolor="blueviolet"> <td bgcolor="yellowgreen"></td> <td bgcolor="darkgreen"></td> <td bgcolor="yellowgreen"></td> </tr> </table> </body>
表单

<body> <div style="height: 400px; 50%;background-color: azure;margin: auto;border: 5px solid red;"> <form name="user" action="#" method="get"> <label>姓名:</label> <input type="text" value="请输入您的姓名" name="username"/><br> <label>年龄:</label> <input type="text" value="请输入您的年龄" name="userage"/><br> <label>性别:</label> 男<input type="radio" name="usersex"/>女<input type="radio" name="usersex" checked="checked"/> <br> <label>爱好:</label> 敲代码<input type="checkbox" /> 打篮球<input type="checkbox" /> 跑步<input type="checkbox" /> 睡觉<input type="checkbox" /><br> <input type="image" src="img/tp01.jpg" /><br><br> 请上传您的照片:<input type="file" /> <input type="hidden" value="1"/><br><br> 学历: <select> <option>研究生</option> <option>大学本科</option> <option>大学专科</option> <option>中专</option> <option>其他</option> </select> <br><br> 户籍: <select> <option>安徽省</option> <option>浙江省</option> <option>江苏省</option> <option>广东省</option> <option>广西省</option> </select> <select> <option>合肥市</option> <option>安庆市</option> <option>黄山市</option> <option>阜阳市</option> <option>淮南市</option> </select> <br><br> <input type="button" value="按钮" /> <input type="submit" /> <input type="reset" /><br> </form> </div>
练习:课程表的网页


<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <body> <!-- 5行6列的表格 --> <table height="1000px" width="60%" align="center" border="2px" cellspacing="5px"> <tr height="350px"> <td colspan="6"> <img src="img/tp.jpg" width="100%" height="350px"/> </td> </tr> <tr height="50px" align="center"> <td width="17%" bgcolor="#D8F368">首页</td> <td bgcolor="#D8F368">学校简介</td> <td bgcolor="#D8F368">学生风采</td> <td bgcolor="#D8F368">师资力量</td> <td bgcolor="#D8F368">服务中心</td> <td bgcolor="#D8F368">联系方式</td> </tr> <tr height="400px"> <td colspan="2"> <table width="60%" style="font-size: 25px;"> <tr><td bgcolor="#D8F368">学校课程表</td></tr> <tr><td bgcolor="#D8F368">教师日程表</td></tr> <tr><td bgcolor="#D8F368">活动安排</td></tr> </table> </td> <!--课程表--> <td colspan="4" > <table bgcolor=" #FFFFFF" height="70%" width="80%" border="1px" cellspacing="5px"> <caption><h1>课程表</h1></caption> <tr border="2px" > <td width="17%" bgcolor="#FFFFCC"> </td> <td bgcolor="#FFFFCC">星期一</td> <td bgcolor="#FFFFCC">星期二</td> <td bgcolor="#FFFFCC">星期三</td> <td bgcolor="#FFFFCC">星期四</td> <td bgcolor="#FFFFCC">星期五</td> </tr> <tr> <td bgcolor="#FFFFCC">第一节</td> <td >语文</td> <td >语文</td> <td >数学</td> <td >英语</td> <td>数学</td> </tr> <tr> <td bgcolor="#FFFFCC">第二节</td> <td>数学</td> <td>英语</td> <td>英语</td> <td>语文</td> <td>语文</td> </tr> <tr> <td bgcolor="#FFFFCC">第三节</td> <td>体育</td> <td>生物</td> <td>地理</td> <td>音乐</td> <td>美术</td> </tr> <tr> <td bgcolor="#FFFFCC">第四节</td> <td>美术</td> <td>历史</td> <td>体育</td> <td>生物</td> <td>物理</td> </tr> <tr align="center" > <td colspan="6" bgcolor="#FFFFCC"> 午间休息 </td> </tr> <tr> <td bgcolor="#FFFFCC">第五节</td> <td>地理</td> <td>英语</td> <td>语文</td> <td>数学</td> <td>历史</td> </tr> <tr> <td bgcolor="#FFFFCC">第六节</td> <td>语文</td> <td>化学</td> <td>物理</td> <td>语文</td> <td>英语</td> </tr> <tr> <td bgcolor="#FFFFCC">第七节</td> <td>自习</td> <td>音乐</td> <td>自习</td> <td>英语</td> <td>化学</td> </tr> </table> </td> </tr> <tr height="50px" align="center" > <td colspan="6" bgcolor="#D8F368" > 版权所有:实验小学 </td> </tr> </table> </body> </html>
内联框架标签

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <frameset cols="20%,*"> <frame src="scanner.html" name="left"/> <frame src="show.html" name="right"/> </frameset> </html>
内联框架练习

<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> </head> <frameset rows="20%,50%,*"> <frame src="Demo01文字标签.html"/> <frame src="Demo02无序列表.html"/> <frame src="Demo03有序列表.html"/> </frameset> </html>
scanner

<body> <h1><a href="http://www.baidu.com" target="right">跳转至百度</a></h1> <h1><a href="http://www.taobao.com" target="right">跳转至淘宝</a></h1> <h1><a href="http://www.qq.com" target="right">跳转至腾讯</a></h1> </body>
show

<body bgcolor="aquamarine"> </body>
其他的标签

<head> <meta charset="UTF-8"> <title></title> <!--导入外部的css样式表--> <link /> </head> <!--多用于插入JS代码--> <script type="text/javascript"> </script> <body> <h1>请输出一个 大于符号 > </h1> <h1>请输出一个 小于符号 < </h1> </body>
