目标是实现一个多文件传输的页面:

大家都知道上传文件的 是可以用 input 实现,在ext中也一样,它有输入框,,这输入框也是可以的,,我相信对于第一次
做文件上传的人而言会有一大堆问题,,比如怎么样就可以把一个正常的input 变成文件上传的,,,这个在一般情况下
是设置 input 的type 为file ,这样就ok了,,在ext 的情况下 ,,只需要设置 它的属性 inputType:‘file’ ,也就ok了,,
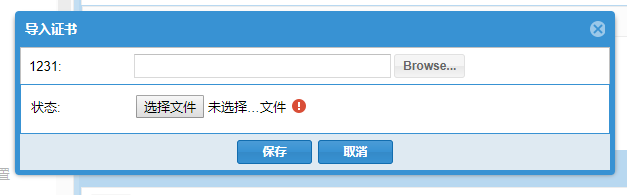
这边也说一下要放在tabr 上的 文件上传,,他是怎么做到的,其实他是会自己识别的,看下图:

上面的是在tabr 上 的 。。。。。下面的是在form表单下的,,一对比会一目了然。。
还有一件事,,在tabr下的千万不要设置 inputType: 'file', ,,设置这个会报错!!!
然而 我们在tabr 上的文件上传的话,一般只需要一个按钮就ok了,其他的部分不需要。
这样我们只需要设置
fieldLabel:'',
buttonOnly:true,//不设置 会使buttontext 与后面的按钮重合,
buttonText: "添加文件",
这样子就出来样子了。