TabWidget可以通过不同的标签进行切换并且显示不同的内容,相当于Button按钮实现不同的功能。
TabHost的布局:
(1):我们先在Layouts拖一个Vertical(纵向视图)的LinearLayout,再在Composite下拖动TabHost组件时会有三个LinearLayout,把它都删去。
(2):在LinearLayout视图中会有xmlns:android="http://schemas.android.com/apk/res/android"(xmls:命名空间),它是Android的模板。
(3):当你执行(1)时你会发现,删去了有错误提示的三个LinearLayout之后就只剩一个标签了,这时我们就把Vertical(纵向视图)的LinearLayout模板改换成我们的TabHost模板即可。接下来复制xmlns:android="http://schemas.android.com/apk/res/android"这段代码,把首尾的<LinearLayout>和</LinearLayout>删了,然后在TabHost中粘贴刚刚复制的xmlns:android="http://schemas.android.com/apk/res/android"的代码就转换成功了。
(4):此时便相当于FrameLayout布局了,接下来直接把TextView放在FrameLayout作为标签使用即可。
activity_main.xml中的布局是这样的:
<TabHost
xmlns:android="http://schemas.android.com/apk/res/android"
android:id="@android:id/tabhost"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
<LinearLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical" >
<TabWidget
android:id="@android:id/tabs"
android:layout_width="match_parent"
android:layout_height="wrap_content" >
</TabWidget>
<FrameLayout
android:id="@android:id/tabcontent"
android:layout_width="match_parent"
android:layout_height="414dp" >
<TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#00FF00"
android:text="TextView" />
<TextView
android:id="@+id/textView2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#FF0000"
android:text="TextView" />
<TextView
android:id="@+id/textView3"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textColor="#0099CC"
android:text="TextView" />
</FrameLayout>
</LinearLayout>
</TabHost>
如图:
而MainActivity则改为继承TabActivity方法(本来是继承Activity方法)
package com.example.tabwidgetdemo;
import android.os.Bundle;
import android.app.Activity;
import android.app.AlertDialog;
import android.app.Dialog;
import android.app.TabActivity;
import android.content.DialogInterface;
import android.content.DialogInterface.OnClickListener;
import android.graphics.Color;
import android.view.Menu;
import android.widget.TabHost;
import android.widget.TabHost.OnTabChangeListener;
public class MainActivity extends TabActivity {
private TabHost tabHost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
tabHost=getTabHost();
//添加Tab标签
addTab();
//设置TabHost背景颜色
tabHost.setBackgroundColor(Color.argb(150, 20, 50, 150));
//设置背景图片资源
tabHost.setBackgroundResource(R.drawable.a);
//启动位置
tabHost.setCurrentTab(0);
tabHost.setOnTabChangedListener(new OnTabChangeListener() {
@Override
public void onTabChanged(String tabID) {
// TODO Auto-generated method stub
AlertDialog.Builder builder=new AlertDialog.Builder(MainActivity.this);
Dialog dialog;
builder.setTitle("提示");
builder.setMessage("当前选中了"+tabID+"标签");
builder.setPositiveButton("确定", new OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
// TODO Auto-generated method stub
dialog.cancel();
}
});
dialog=builder.create();
dialog.show();
}
});
}
//添加Tab标签
private void addTab() {
// TODO Auto-generated method stub
//设置标签图表
tabHost.addTab(tabHost.newTabSpec("tab1")
.setIndicator("TAB1", getResources()
.getDrawable(R.drawable.a))
.setContent(R.id.textView1));
tabHost.addTab(tabHost.newTabSpec("tab2")
.setIndicator("TAB2", getResources()
.getDrawable(R.drawable.a))
.setContent(R.id.textView2));
tabHost.addTab(tabHost.newTabSpec("tab3")
.setIndicator("TAB3", getResources()
.getDrawable(R.drawable.a))
.setContent(R.id.textView3));
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}
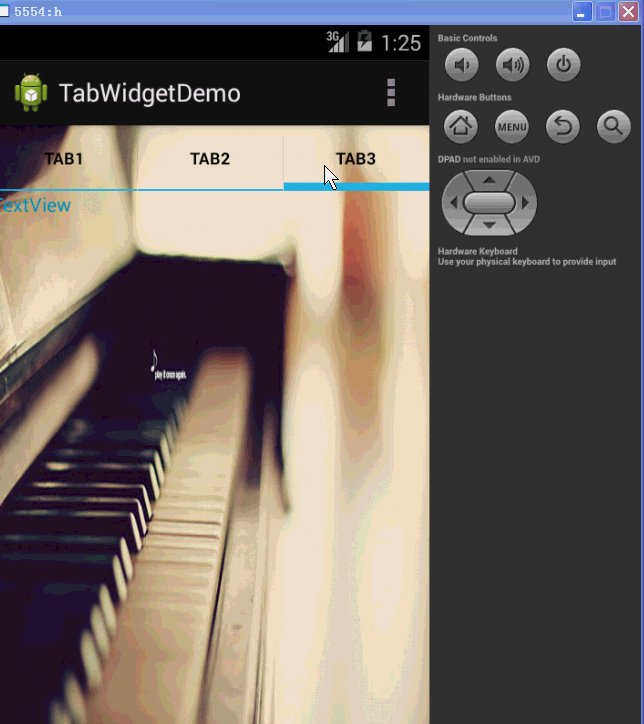
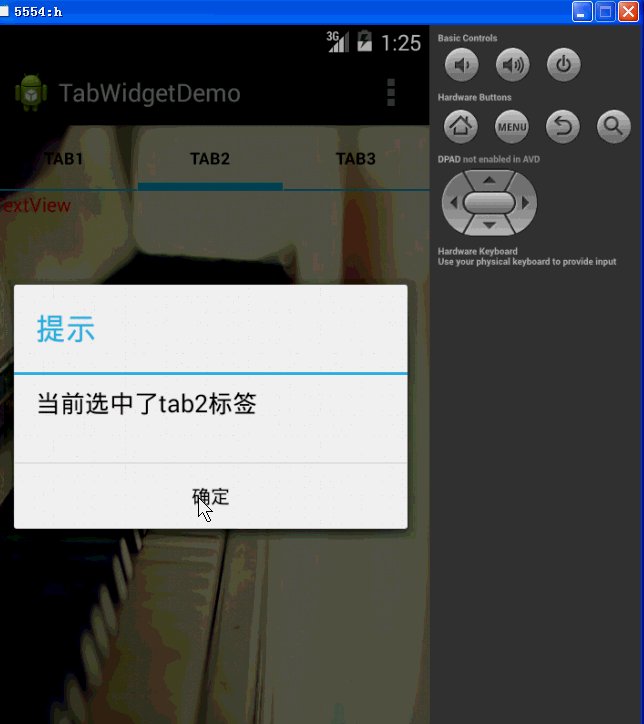
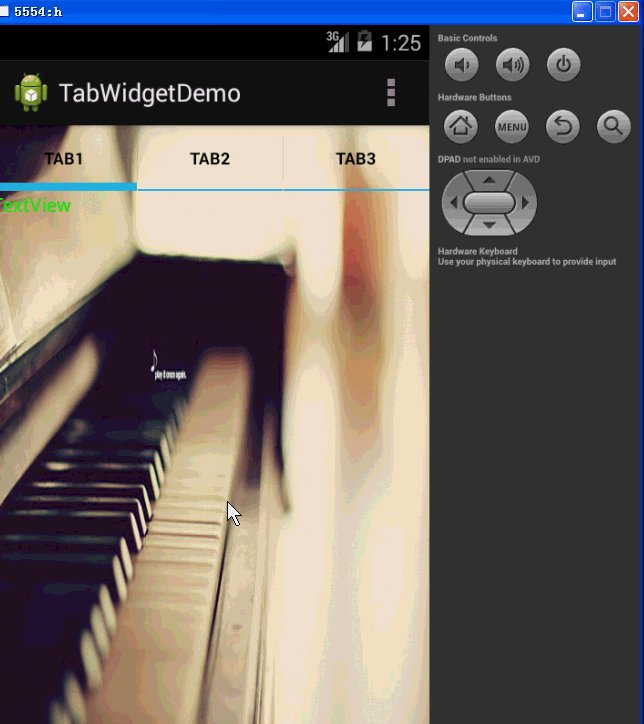
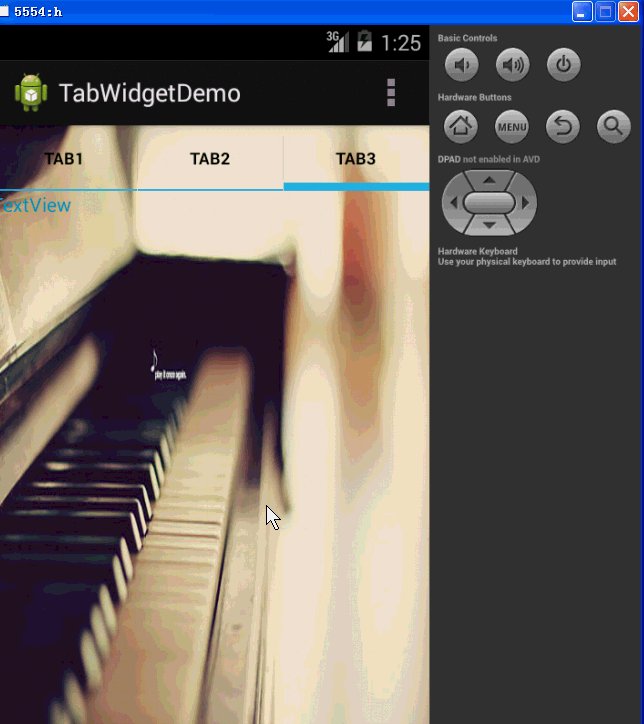
执行效果如图:

If reference to indicate the source:蔡都平