在网页中嵌入百度地图:转自http://www.cnblogs.com/helena000/p/5679884.html#undefined
百度地图JavaScript API是一套由JavaScript语言编写的应用程序接口,可帮助您在网站中构建功能丰富、交互性强的地图应用,支持PC端和移动端基于浏览器的地图应用开发,且支持HTML5特性的地图开发。
该套API免费对外开放。自v1.5版本起,您需先申请密钥(ak)才可使用,接口(除发送短信功能外)无使用次数限制。
在您使用百度地图JavaScript API之前,请先阅读百度地图API使用条款。任何非营利性应用请直接使用,商业应用请参考使用须知。
JavaScript API首家支持Https,如需要申请Https服务,请您认证企业信息,成为企业认证用户后,https将自动开通。
注意:仅JavaScript API V2.0及以上版本支持https,其他JavaScript API版本均不支持。使用https服务,请先检查您的版本以及配置注意事项。
-----------摘自《百度地图API介绍》
在网页中嵌入百度地图的步骤:
1.首先,打开浏览器,搜索“百度地图API”,如图,点击打开“百度地图API”官网。

2.点击打开“百度地图API”后,进入这样的页面。

3.点击打开上图中重点标注区域“API控制台”,然后跳转到登陆界面,如果您有百度账号,直接登陆就可以,如果没有的话,需要注册一个,然后登陆即可。

4.在“登陆”成功后,会跳转到这个页面,右上角是我们自己的登陆名.我们主要做的是,点击“创建应用”。

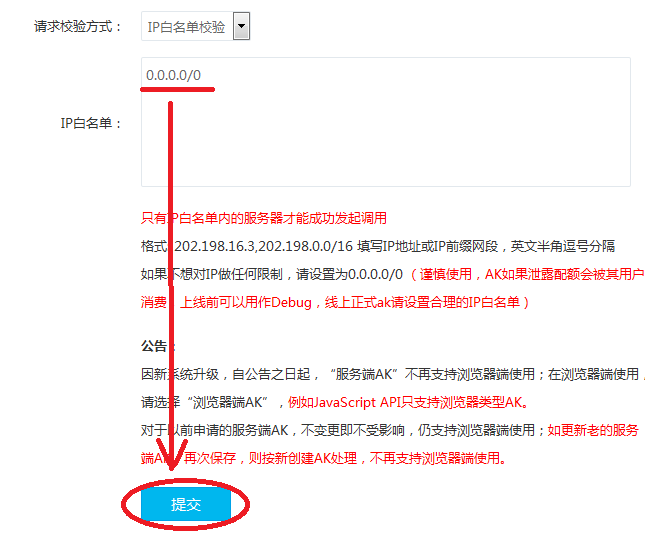
5.点击“创建应用”后,页面跳转成如下图的页面,红色标注的区域需要填写,完事点击提交。其中,应用名称自己给一个就行,其中IP白名单,下边有说明。这两项填写完事,点击“提交”按钮。


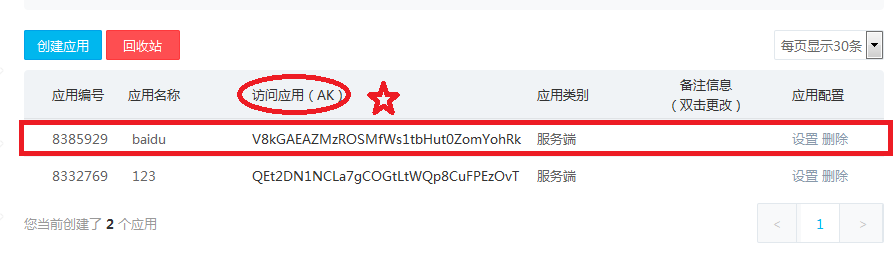
5.创建应用提交后,会显示在页面中,如下图所示。红色方框是我们刚才创建的应用,而其中打星的地方是重点,“访问应用(AK)”,其中AK是“安全密匙”,使我们成功应用百度地图API的 关键 ,生成的这个AK值我们在后边会用到。这一点需要注意!

6.生成“安全密匙”之后,我们点击菜单栏的“开发”下的“javascript API”,如下图 所示:

7.之后,跳转到如下界面,如下图所示:


8.点击“本地搜索”后,页面跳转至如下界面,如下图所示,其中红色的区域是我们点击“本地搜索”这个功能之后,对应的代码,我们直接将代码选中复制的我们的html中。绿色的区域是百度地图API提供的各种功能需求,我们可以根据自己的需求选择不同的功能。

9.在将上图红色区域的代码复制到html文档中后,去过我们立即在浏览器中运用,会显示这样的界面:

10.出现上图的原因是安全密匙的问题,我们来看一下运行前的代码,如下图所示,

11.红色区域是AK(安全密匙)的地方,现在我们只需要将“您的密匙”替换为前边我们创建应用生成的这个密匙,即可,复制粘贴。

12.然后代码会变成这样,如下图所示:

13.修改完事,我们运行代码,就OK了。

14.我们可以看到百度地图在我们自己的文档中嵌入成功了。接下,在html中修改符合自己的"坐标"值等,完美实现自己的需求。