KindEditor
一、文件夹说明
├── asp asp示例,删掉 ├── asp.net asp.net示例,删掉 ├── attached 空文件夹,放置关联文件attached ├── examples HTML示例,删掉 ├── jsp java示例,删掉 ├── kindeditor-all-min.js 全部JS(压缩) ├── kindeditor-all.js 全部JS(未压缩) ├── kindeditor-min.js 仅KindEditor JS(压缩) ├── kindeditor.js 仅KindEditor JS(未压缩) ├── lang 支持语言 ├── license.txt License ├── php PHP示例,删掉 ├── plugins KindEditor内部使用的插件 └── themes KindEditor主题
二、实例
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
|
# 配置文件:# 与用户上传相关的配置MEDIA_ROOT= os.path.join(BASE_DIR, "media")MEDIA_URL = "/media/"# 路由中:from django.urls import path, re_pathfrom django.views.static import servefrom django.conf import settingsfrom app01 import viewsurlpatterns = [ # media配置: re_path(r"media/(?P<path>.*)$", serve, {"document_root": settings.MEDIA_ROOT}), # 文本编辑器上传图片url path('ke_upload/', views.ke_upload),]# 模板中:"""<div class="form-group"> <label for="content">内容 </label> <!--<textarea name="content" cols="30" rows="10"></textarea>--> {{ form.content }} <span>{{ form.content.errors.0 }}</span></div>{% block js %}<script src = "/static/js/jquery-3.2.1.min.js"> </script><script charset="utf-8" src="/static/plugins/kindeditor/kindeditor-min.js"></script><script charset="utf-8" src="/static/plugins/kindeditor/lang/zh_CN.js"></script><script> // KindEditor 上传的瞬间,帮你生成iframe+form进行伪Ajax操作 KindEditor.ready(function (K) { window.editor = K.create('textarea[name="content"]', { resizeType: 1, allowPreviewEmoticons: true, allowImageUpload: true, items: [ 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold', 'italic', 'underline', 'removeformat', '|', 'justifyleft', 'justifycenter', 'justifyright', 'insertorderedlist', 'insertunorderedlist', '|', 'emoticons', 'image', 'link'], uploadJson: '/ke_upload/', //filePostName:"upload_img", //默认是imgFile extraFileUploadParams:{ "csrfmiddlewaretoken":"{{ csrf_token }}" } }); });</script>{% endblock %}"""# 视图中:from django.shortcuts import render, redirect, HttpResponseimport osimport timeimport jsondef ke_upload(request): file_obj = request.FILES.get('imgFile') # 通过filePostName修改 # 上传后面的参数kd用的是dir # upload_img.html?dir=image 说明是图片 # upload_img.html?dir=media 说明是视频, file_type = request.GET.get('dir') file_obj.name = "%s%s" % (time.time(), file_obj.name) file_dir = 'media%s%s' % (os.sep, file_type) if not os.path.exists(file_dir): os.makedirs(file_dir) file_path = os.path.join("media", file_type, file_obj.name) with open(file_path, 'wb') as f: for line in file_obj: f.write(line) dic = { 'error': 0, 'url': '/media/%s/%s' % (file_type, file_obj.name), 'message': '错误了...' } return HttpResponse(json.dumps(dic)) |
三、补充
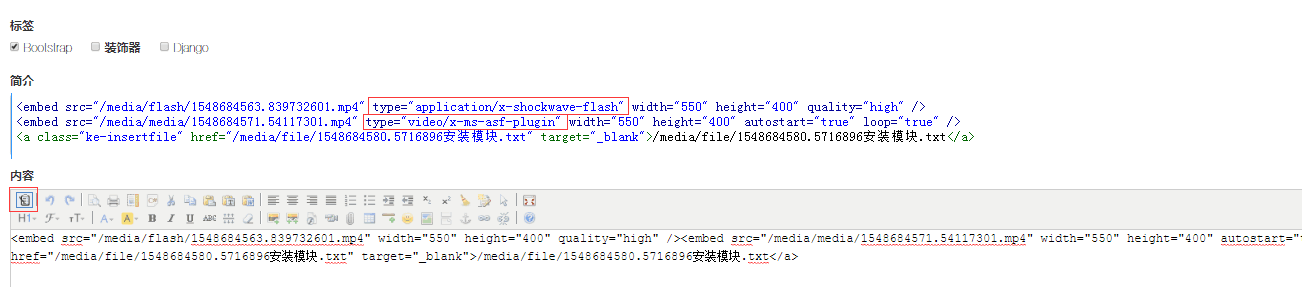
用kindeditor上传的flash和视频播放不了,打开编辑器的源码把type属性去掉就可以播放了

四、django-ckeditor

1.下载 pip install django-ckeditor 2.注册和配置 ``` INSTALLED_APPS = [ 'ckeditor', 'ckeditor_uploader', ] CKEDITOR_UPLOAD_PATH = "ckeditor/" #是和media结合使用的 MEDIA_ROOT= os.path.join(BASE_DIR, "media") MEDIA_URL = "/media/" ``` 3.使用字段: ``` class Category(models.Model): name = models.CharField(verbose_name='类别名称',max_length=16) class Article(models.Model): title = models.CharField(verbose_name='文章标题',max_length=32) category = models.ForeignKey('Category',blank=True,null=True,verbose_name='文章类别') summary = models.CharField(verbose_name='文章摘要',max_length=256) img = models.ImageField(upload_to="article_img/%Y-%m",verbose_name='显示图片',blank=True,default='') create_at = models.DateTimeField(auto_now_add=True,verbose_name='创建时间') detail = models.OneToOneField('ArticleDetail',verbose_name='文章详情',blank=True,null=True) from ckeditor_uploader.fields import RichTextUploadingField class ArticleDetail(models.Model): content = RichTextUploadingField(verbose_name='文章详情') ``` 4.配置URL: ```python from django.views.static import serve from django.conf import settings from ckeditor_uploader import views urlpatterns = [ url(r'^media/(?P<path>.*)', serve, {'document_root': settings.MEDIA_ROOT}), # 上传文件 url(r'^ckeditor/upload/', views.upload), url(r'^ckeditor/', include('ckeditor_uploader.urls')), ] ``` 5.模板中: ```python {{ field }} 富文本编辑框的字段 <script src="{% static 'ckeditor/ckeditor/ckeditor.js' %}"></script> <script src="{% static 'ckeditor/ckeditor-init.js' %}"></script> ``` 6.视图中: ```python def article_add(request): form_obj = ArticleForm() detail_form = ArticleDetailForm() if request.method == 'POST': detail_form = ArticleDetailForm(request.POST) if detail_form.is_valid(): detail_form.save() qd = request.POST.copy() qd['detail'] = detail_form.instance.pk #注意是pk form_obj = ArticleForm(data=qd, files=request.FILES) if form_obj.is_valid(): form_obj.save() return redirect('backend:article_list') ##防止多次添加 if detail_form.is_valid() and detail_form.instance: detail_form.instance.delete() return render(request,'backend/article_form.html',{'form_obj':form_obj,'detail_form':detail_form}) def article_edit(request,pk): obj = models.Article.objects.filter(pk=pk).first() form_obj = ArticleForm(instance=obj) detail_form = ArticleDetailForm(instance=obj.detail) # if request.method == 'POST': detail_form = ArticleDetailForm(request.POST, instance=obj.detail) if detail_form.is_valid(): detail_form.save() qd = request.POST.copy() qd['detail'] = detail_form.instance.pk #注意是pk form_obj = ArticleForm(data=qd, files=request.FILES,instance=obj) if form_obj.is_valid(): form_obj.save() return redirect('backend:article_list') ##这不用删了 return render(request,'backend/article_form.html',{'form_obj':form_obj,'detail_form':detail_form}) def article_del(request,pk): obj = models.Article.objects.filter(pk=pk).first() obj.detail.delete() #级联删除 return redirect('backend:article_list') ``` ```python ############### "../../(.*?)" ===> "{% static '$1' %}" "../../" ===> {% get_static_prefix %} <link rel="stylesheet" href="{% static 'css/style.css' %}"> <link rel="stylesheet" href="{% get_static_prefix %} css/style.css"> ############## ```
