1-1 环境搭建
搭建一个jQuery的开发环境非常方便,可以通过下列几个步骤进行。
- 下载jQuery文件库
在jQuery的官方网站(http://jquery.com)中,下载最新版本的jQuery文件库。在网站中找到最新版本文件的下载按钮,将jQuery框架文件下载到本地即可,本教案使用的版本为稳定版:1.9.0版。
- 引入jQuery文件库
下载完jQuery框架文件后,并不需要任何的安装,仅需要使用<script>文件导入标记,将jQuery框架文件导入页面中即可,假设该文件下载后保存在项目文件夹Jscript中,那么,在页面的<head></head>中加入如下代码:
<script language="javascript" type="text/javascript" src="1.9.0/jquery.js"></script>
在页面的头部分,加入上述代码后,便完成了jQuery框架开发环境的搭建,就可以开始我们的jQuery学习了。
任务
我来试试:
点击页面中的按钮,你可以让隐藏的DIV显示出来。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>初识jQuery</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 </head> 8 9 <body> 10 <div id="test">Hello iMooc!</div> 11 <button onclick="sayHello()">点我!</button> 12 13 <script type="text/javascript"> 14 function sayHello(){ 15 $("#test").show(); 16 } 17 </script> 18 </body> 19 </html>

1 #test{ 2 display:none; 3 120px; 4 height:50px; 5 border:1px solid blue; 6 }
1-2 jQuery初体验
如果你了解JavaScript语言,那将对你掌握jQuery如虎添翼,因为jQuery本身就是JavaScript,只不过是把JavaScript代码包装成拿过来就能实现特定功能的代码库!例如,我们想改变页面中所有段落标签中的文本内容:
javaScript代码:
jQuery代码:
以上两段代码完成的功能是一样的。由此可以看出,jQuery更加的简洁方便,我们在处理DOM时不必关心功能的实现细节。 $()就是jQuery中的函数,它的功能是获得()中指定的标签元素。如示例中$(“p”)会得到一组P标签元素,其中“p”表示CSS中的标签选择器。$()中的()不一定是指定元素,也可能是函数。
在jQuery中 $()方法等价于jQuery()方法,前者比较常用,是后者的简写。一般只有在$()与其它语言冲突时才会使用jQuery()方法。
任务
我来试试:
在网页中第13行处,使用$("div")可以看到文字的变化!如下图所示效果:


<!DOCTYPE html> <html> <head> <title>#id选择器</title> <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> </head> <body> <div>div的内容</div> <div>Hello world!</div> <script type="text/javascript"> $(" div ").html("Hello iMooc!"); //填写相应代码 </script> </body> </html>
2-1 #id 选择器(使用身份证号来找人)
jquery能使用CSS选择器来操作网页中的标签元素。如果你想要通过一个id号去查找一个元素,就可以使用如下格式的选择器:
$("#my_id")
其中#my_id表示根据id选择器获取页面中指定的标签元素,且返回唯一一个元素。
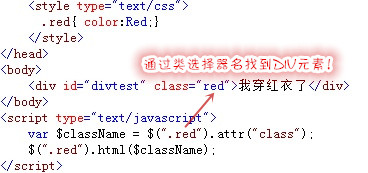
例如:
在浏览器中显示的效果:
从图中可以看出,通过#id选择器的方式获取元素,并在元素中调用html()方法为id="divtest"的<div>元素设置了文字显示在页面中。
此外,html()方法的功能是设置或获取元素中显示的内容,针对该方法我们在后面的章节中会有详细介绍。
任务
我来试试:亲自创建(两个长的一样的人)
完善编辑器的第12行处,在id号为“default”的元素中显示id号为“divtest”元素的内容。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>#id选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 </head> 7 8 <body> 9 <div id="divtest">div的内容</div> 10 <div id="default"></div> 11 <script type="text/javascript"> 12 $("#default").html($("#divtest").html()); 13 </script> 14 </body> 15 </html>
2-2 element 选择器(寻找铅笔)
在文具盒中,有铅笔、钢笔和水彩笔,类似于页面中的<div>、<span>各个元素,虽然同属于一个容器,但有各自的功能,jQuery中可以根据元素名查找元素,格式如下:
$(“element”)
其中element就是元素的名称,也就是工具盒中的笔的名称,找到水彩笔,我们就可画画了,通过元素名找到元素就可以对它进行操作了。
如下图所示:在页面中,根据元素名找到了一个元素,并将它显示的字体加粗。
在浏览器中显示的效果:
从上面图中可以看出,根据元素的名称可以查找到该元素,并调用css()方法将设置该元素内容中文字显示的样式。
此外,css()方法的功能是设置或获取元素的某项样式属性,它的更多功能我们将在后续的章节中有详细的介绍。
任务
我来试试:将按钮“灰”掉。
在编辑器第11行处,通过元素名称查找按钮,并通过使用attr()方法将它设置为不可用,其中attr()方法的功能是设置或获取元素的某项属性值。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>element选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 </head> 7 8 <body> 9 <button id="btntest">点我</button> 10 <script type="text/javascript"> 11 $("button").attr("disabled","true"); 12 </script> 13 </body> 14 </html>
2-3 .class 选择器(寻找红色铅笔)
我们在上一小节介绍了通过使用元素名称查询元素的方法,其实,还可以通过元素的类别属性查找元素,就好比在文具盒中要找一个“红色”铅笔一样,根据元素的某个特征进行查找,它的调用格式如下:
$(“.class”)
其中.class参数表示元素的CSS类别(类选择器)名称。
例如,在页面中,通过class选择器获取某个元素,并显示该元素的class类别名称,如下图所示:
在浏览器中显示的效果:
从图中可以看出,通过class选择器的方式获取元素,并调用元素的attr()方法获取元素的类别名称,并将名称显示在页面中。
任务

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>.class选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 </head> 8 9 <body> 10 <div class="red">立正,向我这边看齐</div> 11 <div class="green">我先歇歇脚</div> 12 13 <script type="text/javascript"> 14 var $redHTML = $(".red").html(); 15 $(".green").html($redHTML); 16 </script> 17 </body> 18 </html>

1 .red{ color:red;} 2 .green{ color:green;}
2-4 * 选择器(取走全部铅笔)
有一个非常“牛”的选择器,“*”号选择器,它的功能是获取页面中的全部元素,“全部”啊!包括<head>、<body>、<script>这些元素,相当于可以取走你文具盒中的所有铅笔,格式为:
$(“*”)
选择器中的参数就一个“*”,既没有“#”号,也没有“.”号。 由于该选择器的特殊性,它常与其他元素组合使用,表示获取其他元素中的全部子元素。
如下图所示: 使用*选择器,获取div中的所有子元素并设置三个子元素显示相同的内容。
在浏览器中显示的效果:
由于三个元素都包含在<div>元素中,因此,它们都是<div>元素的子元素,那么,就可以使用$(“div *”)的方式获取<div>元素中的这三个子元素,并使用html()方法来设置它们显示的内容。
实践证明,由于使用*选择器获取的是全部元素,因此,有些浏览器将会比较缓慢,这个选择器也需要谨慎使用。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>*选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 </head> 7 8 <body> 9 <form action="#"> 10 <input id="Button1" type="button" value="button" /> 11 <input id="Text1" type="text" /> 12 <input id="Radio1" type="radio" /> 13 <input id="Checkbox1" type="checkbox" /> 14 </form> 15 16 <script type="text/javascript"> 17 $("form *").attr("disabled", "true"); 18 </script> 19 </body> 20 </html>
2-5 sele1,sele2,seleN选择器
有时需要精确的选择任意多个指定的元素,类似于从文具盒中挑选出多根自已喜欢的笔,就需要调用sele1,sele2,seleN选择器,它的调用格式如下:
$(“sele1,sele2,seleN”)
其中参数sele1、sele2到seleN为有效选择器,每个选择器之间用“,”号隔开,它们可以是之前提及的各种类型选择器,如$(“#id”)、$(“.class”)、$(“selector”)选择器等。
例如,通过选择器获取其中的任意两个元素,并将它们显示的内容设为相同,如图所示:
在浏览器中显示的效果:
虽然页面中添加了三个元素,但是通过使用$(“div,p”)选择器方式获取了其中的<div>和<p>元素,并设置它们显示的内容。
任务
我来试试:亲自挑选下自己喜欢的多件“宝贝”
通过选择器选出其中两个不同类别的<div>,并修改它们显示的内容。效果如图:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>sele1,sele2,seleN选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 </head> 8 <body> 9 <div class="red">选我吧!我是red</div> 10 <div class="green">选我吧!我是green</div> 11 <div class="blue">选我吧!我是blue</div> 12 13 <script type="text/javascript"> 14 $(".red,.green").html("hi,我们的样子很美哦!"); 15 </script> 16 </body> 17 </html>

1 div{ width:200px;margin:5px;} 2 .red{ border:2px solid Red; } 3 .green{border:2px solid green; } 4 .blue{border:2px solid blue; }
2-6 ance desc选择器
本节开始,我们将介绍层次性选择器。
在实际应用开发中,常常是多个元素嵌套在一起,形成复杂的层次关系,通过层次选择器,可以快速定位某一层次的一个或多个元素,ance desc选择器就是其中之一,它的调用格式如下:
$("ance desc")
其中ance desc是使用空格隔开的两个参数。ance参数(ancestor祖先的简写)表示父元素;desc参数(descendant后代的简写)表示后代元素,即包括子元素、孙元素等等。两个参数都可以通过选择器来获取。比如家族姓氏“div”,家族几代人里,都有名字里带“span”的,就可以用这个ance desc选择器把这几个人给定位出来。
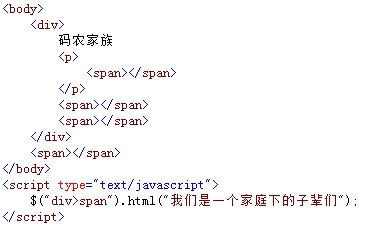
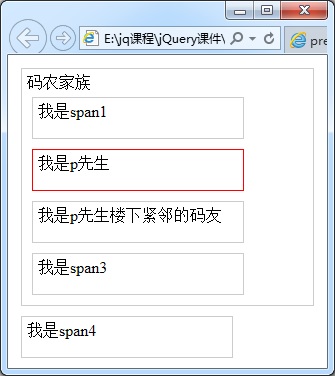
例如,使用层次选择器,获取<div>元素中的全部<span>元素,并设置它们显示的内容,在如下图所示:
在浏览器中显示的效果:
从图中可以看出,使用层次选择器$("div span")获取了在<div>元素中的两个元素,一个是<p>元素中的子元素,另一个是<p>元素外的同级元素,但它们都是在一个<div>元素下,也就是说在一个“家族”下。
任务

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>ance desc选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 </head> 8 9 <body> 10 <div>码农家族 11 <p> 12 <label></label> 13 </p> 14 <label></label> 15 </div> 16 17 <script type="text/javascript"> 18 $("div label").css("background-color","blue"); 19 </script> 20 </body> 21 </html>

1 div, p, label 2 { 3 float: left; 4 border: solid 1px #666; 5 margin: 5px; 6 padding: 5px; 7 } 8 label 9 { 10 width: 30px; 11 height:30px 12 }
2-7 parent > child选择器
与上一节介绍的ance desc选择器相比,parent > child选择器的范围要小些,它所选择的目标是子集元素,相当于一个家庭中的子辈们,但不包括孙辈,它的调用格式如下:
$(“parent > child”)
child参数获取的元素都是parent选择器的子元素,它们之间通过“>”符号来表示一种层次关系。
如图所示:
在浏览器中显示的效果:
从图中可以看出,使用$("div>span")选择器代码,获取的是<div>“家庭中”全部“子辈”<span>元素,不包括“孙辈”<span>元素和“家庭外”的<span>元素。
任务
我来试试:
- 在页面中,使用选择器获取<div>元素中的全部子<label>元素,并给它们设置红色边框。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>parent > child选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 </head> 8 9 <body> 10 <div> 11 码农家族 12 <p> 13 <label></label> 14 </p> 15 <label></label> 16 <label></label> 17 </div> 18 <label></label> 19 20 <script type="text/javascript"> 21 $("div>label").css("border", "solid 5px red"); 22 </script> 23 </body> 24 </html>

1 div, p, label 2 { 3 float: left; 4 border: solid 1px #ccc; 5 margin: 5px; 6 padding: 5px; 7 } 8 label 9 { 10 width: 30px; 11 height:30px 12 }
2-8 prev + next选择器
俗话说“远亲不如近邻”,而通过prev + next选择器就可以查找与“prev”元素紧邻的下一个“next”元素,格式如下:
$(“prev + next”)
其中参数prev为任何有效的选择器,参数“next”为另外一个有效选择器,它们之间的“+”表示一种上下的层次关系,也就是说,“prev”元素最紧邻的下一个元素由“next”选择器返回的并且只返回唯的一个元素。
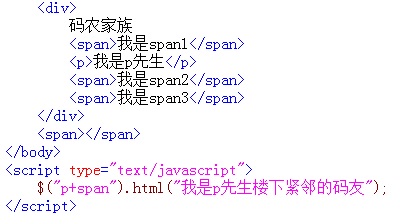
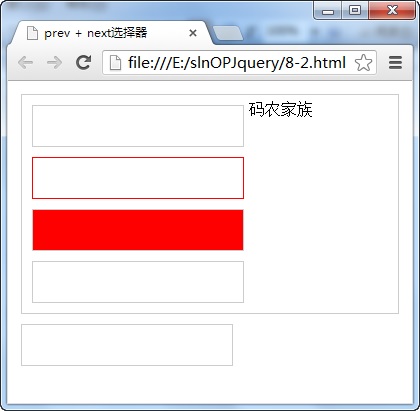
例如,使用prev + next选择器,获取<p>元素最近邻的下一个元素,如下图所示:
在浏览器中显示的效果:

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>prev + next选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 </head> 8 9 <body> 10 <div> 11 码农家族 12 <label></label> 13 <p></p> 14 <label></label> 15 <label></label> 16 <div></div> 17 </div> 18 <label></label> 19 20 <script type="text/javascript"> 21 $("p+label").css("background-color","red"); 22 </script> 23 </body> 24 </html>

1 div, p, label 2 { 3 float: left; 4 border: solid 1px #ccc; 5 margin: 5px; 6 padding: 5px; 7 } 8 p,label 9 { 10 230px; 11 height:30px; 12 } 13 p 14 { 15 border: solid 1px red; 16 }
2-9 prev ~ siblings选择器
与上一节中介绍的prev + next层次选择器相同,prev ~ siblings选择器也是查找prev 元素之后的相邻元素,但前者只获取第一个相邻的元素,而后者则获取prev 元素后面全部相邻的元素,它的调用格式如下:
$(“prev ~ siblings”)
其中参数prev与siblings两者之间通过“~”符号形成一种层次相邻的关系,表明siblings选择器获取的元素都是prev元素之后的同辈元素。
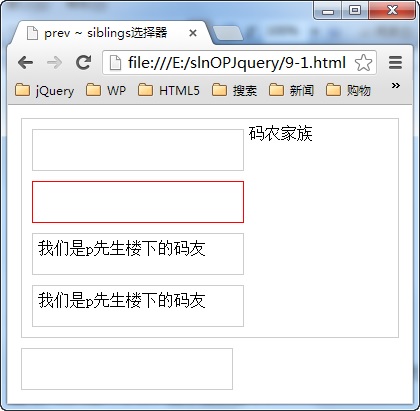
例如,使用prev ~ next选择器,获取<p>元素后面相邻的全部元素,并设置它们在页面中显示的内容,如下图所示:
在浏览器中显示的效果:
可以看出,调用$("p~span")选择器代码,获取了<p>元素下面两个(全部)的<span>元素,该元素不包含<p>元素上面的元素和不属于同辈范围的元素。

1 <!DOCTYPE html> 2 <html> 3 <head> 4 <title>prev ~ siblings选择器</title> 5 <script src="http://libs.baidu.com/jquery/1.9.0/jquery.js" type="text/javascript"></script> 6 <link href="style.css" rel="stylesheet" type="text/css" /> 7 </head> 8 9 <body> 10 <div> 11 码农家族 12 <label></label> 13 <p></p> 14 <label></label> 15 <label></label> 16 </div> 17 <label></lab"el> 18 19 <script type="text/javascript"> 20 $("p~label").css("border", "solid 1px red"); 21 $("p~label").html("我们都是p先生的粉丝"); 22 </script> 23 </body> 24 </html>

1 div, p, label 2 { 3 float: left; 4 border: solid 1px #ccc; 5 margin: 5px; 6 padding: 5px; 7 } 8 p,label 9 { 10 width:230px; 11 height:30px; 12 } 13 p 14 { 15 border: solid 1px red; 16 }