一、Vue.js的快速入门
1. vue.js库的下载
vue.js是目前前端web开发最流行的工具库,由尤雨溪在2014年2月发布的。
另外几个常见的工具库:react.js/angular.js
官方网站:
中文:http://cn.vuejs.org/
英文:https://vuejs.org、
官方文档:https://cn.vuejs.org/v2/guide/
vue.js目前有1.x、2.x、和3.x版本,我们学习2.x版本
2. vue.js库的基本使用
在GitHub下载:
在官网下载地址:https://cn.vuejs.org/v2/guide/installation.html
vue的引用类似于jQuery,开发中可以使用开发版本vue.js,产品上线要换成vue.min.js。
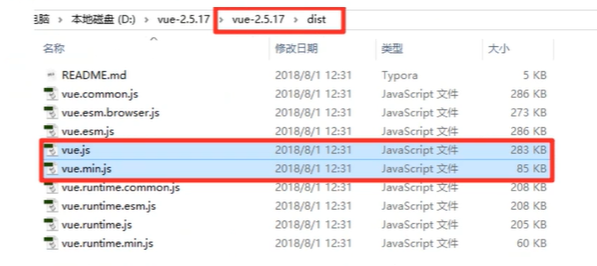
下图是github网站下载的vue.js目录

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script>
window.onload = function () {
// vue对象初始化
var vm = new Vue({
el: "#app", // 设置当前vue对象可以操作的元素以及范围,css选择符,id选择符
data: { // 用于展示给页面的数据
message: "一个段落",
}
});
}
</script>
</head>
<body>
<div id="app">
<!-- {{message}}表示把vue对象里面data属性中对应数据输出到页面中 -->
<!-- 在双标签中显示数据要通过{{}}来完成 -->
<p>{{message}}</p>
</div>
</body>
</html>
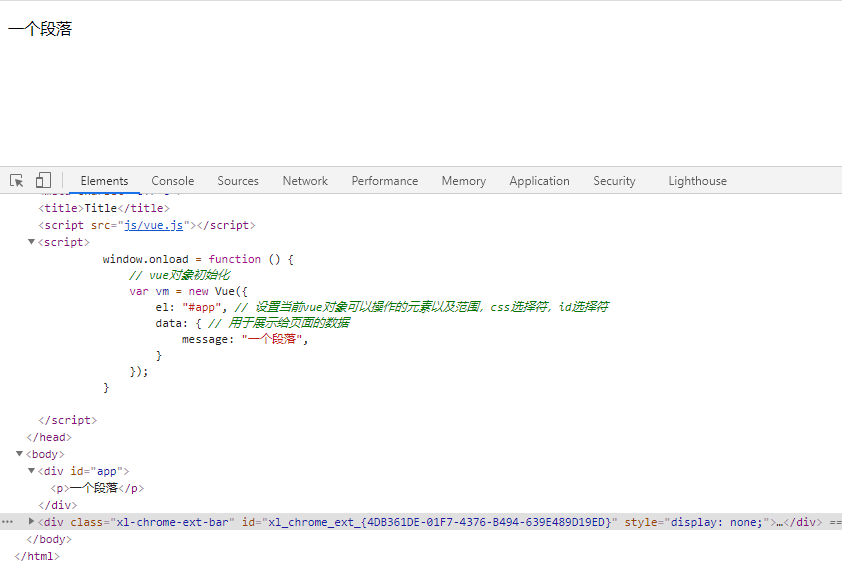
代码执行效果:

总结:
1.vue的使用要从创建Vue对象开始
var vm = new Vue();
2.创建vue对象的时候,需要传递参数,是json对象,json对象必须至少有两个属性成员
var vm = new Vue({
el:"#app", # 标签id号
data:{
数据变量:"变量值",
数据变量:"变量值",
数据变量:"变量值",
},
});
el:设置vue可以操作的html内容范围,值一般就是css的id选择器。
data:保存vue.js中要显示到html页面的数据
3.vue.js要控制器的内容外围,必须先通过id来设置
<div id="app">
<h1>{{message}}</h1>
<p>{{message}}</p>
</div>
3. vue.js的M-V-VM思想
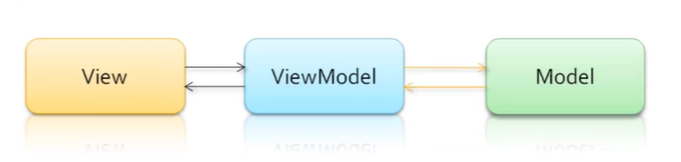
MVVM是Model-View-ViewModel的缩写,它是一种基于前端开发的架构模式
Model指代的就是vue对象的data属性里面的数据。这里的数据要显示到页面中。
View指代的就是vue中数据要显示的HTML页面,在vue中,也称为"视图模板"。
ViewModel指代的就是vue.js中我们编写代码时的vm对象了,它是vue.js的核心,负责连接VIew和Model,保证视图和数据的一致性,所以在前面代码中,data里面的数据被显示在p标签中就是vm对象自动完成的。

编写代码,让我们更加清晰的了解MVVM
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script>
window.onload = function () {
// 创建vm对象
var vm = new Vue({
el: "#app",
data: {
name:'大标题',
age:16,
}
});
}
</script>
</head>
<body>
<div id="app">
<!-- 在双标签中显示数据要通过{{}}来完成 -->
<p>{{name}}</p>
<p>{{age}}</p>
<!-- 在表单输入框中显示数据要使用v-model来完成,模板语法的时候,我们在来详细学习 -->
<input type="text" v-model="name"/>
</div>
</body>
</html>
在浏览器中可以再console.log通过vm对象可以直接访问el和data属性,甚至可以访问data里面的数据
console.log(el.$el); # #box vm对象可以控制的范围
console.log(el.$data); # vm对象要显示到页面中的数据
console.log(el.$data.message); # 访问data里面的数据
console.log(el.message); # 这个 message就是data里面声明的数据,也可以使用 vm.变量名显示其他数据,message只是举例
总结:
1.如果要输出data里面的数据作为普通标签的内容,需要使用{{}}
用法:
vue.对象的data属性:
data:{
name:'小明',
}
标签元素:
<h1>{{ name }}</h1>
2.如果要输出data里面的数据作为表单元素的值,需要使用vue.js提供的元素属性v-model
用法:
vue.对象的data属性:
data:{
name:'小明',
}
表单元素:
<input v-model="name">
使用v-model把data里面的数据显示到表单元素以后,一旦用户修改表单元素的值,则data里面对应的数据的盒子也会随之改变正,甚至,页面中凡是使用了这个数据的地方都会放生改变
4. 显示数据
-
在双标签中显示数据要通过{{}}来完成数据显示
-
在表单输入框中显示数据要是用v-model来完成数据显示
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/vue.js"></script> <script> window.onload = function () { // 创建vm对象 var vm = new Vue({ el: "#app", data: { str1:'hello', num:20, url1:'http://www.baidu.com', url2:"http://www.taobao.com" } }); } </script> </head> <body> <div id="app"> <p>{{ str1 }}</p> <p>{{ str1.split("").reverse().join("") }}</p> <p>num和num2中国比较大的数是:{{ num>num2? num:num2 }}</p> <input type="text" v-model="name"> </div> </body> </html>
双花括号仅用于输出文本内容,如果输出html代码,则不能使用这个,要使用v-model来输出
v-html必须在html标签里面作为属性写出来
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div class="app">
<h1>{{title}}</h1>
<h3>{{url1}}</h3>
{{img}}<br>
<span> v-html="img" </span>
</div>
<script>
// 创建vm对象
var vm = new Vue({
el: "#app",
data: {
title:"我的vue",
url1:"我的地址",
img:"<img src="images/shendan.png">",
}
});
</script>
</body>
</html>
总结:
1.可以在普通标签中使用{{}} 或者 v-html 来输出data里面的数据
<h1>{{ message }}</h1>
2.可以在表单标签中使用v-model属性来输出data里面的数据,同时还可以修改data里面的数据
<input type="text" v-model="username"/>
在输出内容到普通标签使用{{}}
v-model或者v-html等是vue提供的属性,或者{{}}都支持js代码。
<h1>{{str1.split("").reverse().join("")}}</h1>
<!-- 3.2支持js的运行符 -->
<h1>{{ num1+3 }}</h1>
<!-- 3.3 js还有一种运算符,三元运算符,类似于python里面的三目表达式
三元运算符的语法:
判断条件 ? 条件为True : 条件为False的结果
a if 条件 else b
-->
<h1>num1和num2之间的比较,最大值:{{ num2>num1?num2:num1 }}</h1>
例子
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div class="app">
<p>{{url}}</p>
<div>{{text}}</div>
<div v-html="text"></div>
<input v-demo="url">
<div>num是{{num%2==0?'奇数':'偶数'}}</div>
<div>num的下一个数字:{{num-0+1}}</div>
<input type="text" v-model="num">
<div>{{message.split("").reverse().join("")}}</div>
<input type="text" v-model="message.split('').reverse().join('')">
</div>
<script>
// 创建vm对象
var vm = new Vue({
el: "#app", // 设置vue对象控制的标签范围
data: { // vue要操作的数据
url:"http://www.baidu,com",
text:"<h1>大标题</h1>",
num:100,
message:'abcdefg',
}
});
</script>
</body>
</html>
二、Vue常用指令
指令(Directives)是带有“v-”前缀的特殊属性。每个指令在vue中都有固定的作用。
在vue中,提供了很多指令,常用的有:v-if、v-model、v-for等等
指令会在vm对象的data属性的数据发生变化时,会同时改变元素中的其控制的内容或属性
因为vue的历史版本原因,所以有一部分指令都有两种写法
vue1.x写法 vue2.x写法
v-html {{ 普通文本 }} # vue2.x也支持v-html,输出html代码的内容
v-bind:属性名 :属性
v-on:事件名 @事件名
1. 操作属性
格式
<标签名 :标签属性="data属性"></标签名>
<p :title="str1">{{ str1 }}</p> <!--也可以使用v-html显示双标签的内容,{{}}是简写-->
<a :href="url">淘宝</a>
<a v-bind:href="url1">百度</a> <!--v-bind是vue1.x版本的写法-->
显示WiFi密码效果
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<img :src="url" :alt="title"/>
<input :type="type" placeholder="请输入WiFi密码"/> <button @click="type='text'">显示密码</button>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
url:"http://www.baidu.com",
title:"路飞学城",
type:'password',
}
});
</script>
</body>
</html>
2. 事件绑定
有两种事件操作的写法,@事件名 和 v-on:事件名
<button v-on:click="num++">按钮1</button> <!-- v-on 是vue1.x版本的写法 -->
<button @click="num+=5">按钮2</button>
总结:
1.使用@事件名来进行事件的绑定
语法:
<h1 @click="num++">{{num}}</h1>
2.绑定的事件名,全部都是js的事件名:
@submit ---》 onsubmit
@focus ---》 onfocus
......
例如:完成商城购物车的商品增加减少数量
步骤:
1. 给vue对象添加操作数据的方式
2. 在标签中使用指令调用操作数据的方法
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<button @click="++num">+</button>
<input type="text" v-model="num">
<button @click="sub">-</button>
</div>
<script>
var vm = new Vue({
el: "#app", // 设置vue对象控制的标签范围
data: { // vue要操作的数据
num : 0,
},
// 定义操作data数据的方法
methods:{
sub(){
// this指代的就是vm对象
if(this.num<=1){
this.num = 0;
}else {
this.num--;
}
}
}
});
</script>
</body>
</html>
3. 操作样式
①、控制标签class类名
# 格式
<h1 :class="值">元素</h1> 只可以是字符串、对象、对象名、数组
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<style>
.bg1{
background-color: orange;
border: 1px dotted blue;
}
.p1{
border-radius: 50%; /*边框圆角*/
}
</style>
</head>
<body>
<div id="app">
<p :class="cls1">一个段落</p>
<p :class="[cls1,cls2]">一个段落</p>
<p :class="arr1">一个段落</p>
<p :class="{bg1:true,p1:true}">一个段落</p>
<p :class="arr2" @click="remove_bg">一个段落</p>
</div>
<script>
var vm = new Vue({
el: "#app", // 设置vue对象控制的标签范围
data: { // vue要操作的数据
num : 0,
cls1:"bg1",
cls2:'p1',
arr1:["bg1",'p1'],
arr2:{bg1:true,p1:true}
},
methods:{
remove_bg(){
this.arr2.bg1 = false;
}
}
});
</script>
</body>
</html>
总结:
1.给元素绑定class类名,最常用的就是第二种
vue对象的data数据:
data:{
myObj:{
complete:true,
uncomplete:false,
}
}
html元素:
<div class="box" :class="myObj">222</div>
最终浏览器效果:
<div class="box complete">222</div>
②、控制标签style样式
格式1:值是json对象,对象写在元素后面的:style属性中
标签元素:
<div :style="{color:activeColor,fontSize:fontSize+'px'}"></div>
data数据如下:
data:{
activeColor:'red',
fontSize:30,
}
格式2:值是对象变量名,对象在data中进行声明
标签元素:
<div v-bind:style="styleObject"></div>
data数据如下:
data:{
styleObject:{
color:'red',
fontSize:"14px",
}
}
格式2:值是数组
标签元素:
<div v-bind:style="[style1,style2]"></div>
data数据如下:
data:{
style1:{
color:'red'
}
style2:{
backgroundColor:"yellow",
fonftSize:'21px',
}
}
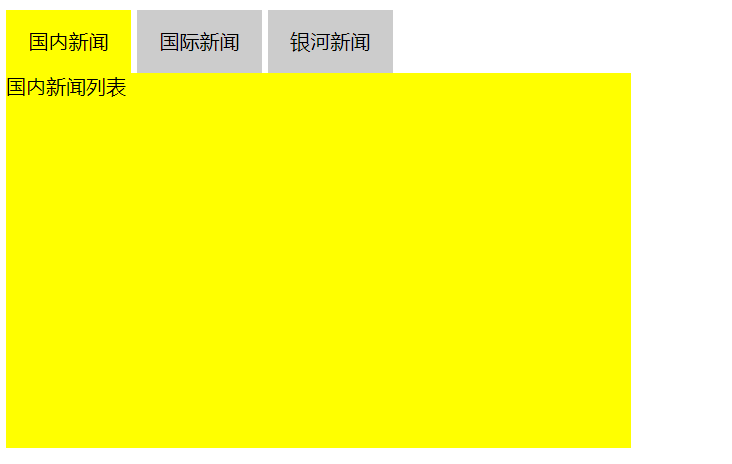
③、实例-vue版本选项卡
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
#card {
500px;
height: 350px;
}
.title {
height: 50px;
}
.title span {
100px;
height: 50px;
background-color: #ccc;
display: inline-block;
line-height: 50px; /* 设置行和当前元素的高度相等,就可以让文本内容上下居中 */
text-align: center;
}
.content .list {
500px;
height: 300px;
background-color: yellow;
display: none;
}
.content .active {
display: block;
}
.title .current {
background-color: yellow;
}
</style>
<script src="js/vue.js"></script>
</head>
<body>
<div id="card">
<div class="title">
<span @click="i=1" :class="i==1?'current':''">国内新闻</span>
<span @click="i=2" :class="i==2?'current':''">国际新闻</span>
<span @click="i=3" :class="i==3?'current':''">银河新闻</span>
</div>
<div class="content">
<div class="list" :class="i==1?'active':''">国内新闻列表</div>
<div class="list" :class="i==2?'active':''">国际新闻列表</div>
<div class="list" :class="i==3?'active':''">银河新闻列表</div>
</div>
</div>
<script>
var card = new Vue({
// 记录每次用户点击的标题是哪一个,记录下这个标题的序号
el:'#card',
data:{
i:0, // 表示用户点击的标题的序号
},
});
</script>
</body>
</html>
代码运行效果

4. 条件渲染指令
vue中提供了两个指令可以用于判断是否要显示元素,分别是v-if和v-show
①、v-if
标签元素:
<!-- vue对象最终会把条件的结果变成布尔值 -->
<h1 v-if="ok">Yes</h1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
②、v-else
v-else指令来表示v-if的“else块”,v-else元素必须紧跟在v-if或者v-else-if的元素后面,否则它将不会被识别
标签元素:
<h1 v-if="ok">Yes</h1>
<h1 v-else>No</h1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
③、v-else-if
可以出现多个v-else-if语句,但是v-else-if之前必须有一个v-if开头。后面可以跟着v-else,也可以没有
标签元素:
<h1 v-if="num==1">num的值为1</h1>
<h1 v-else-if="num==2">num的值为2</h1>
<h1 v-else>num的值是{{num}}</h1>
data数据:
data:{
num:2
}
④、v-show
用法和v-if大致一样,区别在于2点:
- v-show后面不能v-else或者v-else-if
- v-show隐藏元素时,使用的是display:none来隐藏的,而v-if是直接从HTML文档中移除元素[ DOM操作中的remove ]
标签元素:
<h1 v-show="ok">Hello!</h1>
data数据:
data:{
ok:false // true则是显示,false是隐藏
}
⑤、v-if、v-else-if示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app1">
<p v-if="is_login">欢迎登录回来! <a href="#">退出</a></p>
<p v-else><a href="#">登录</a> <a href="#">注册</a></p>
</div>
<script>
// vue对象初始化
var vm1 = new Vue({
el: '#app1',
data: {
is_login:true,
},
});
</script>
</body>
</html>
代码效果


⑥、v-if、v-else-if、v-else示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app2">
<p v-if="week==1">星期一</p>
<p v-else-if="week==2">星期二</p>
<p v-else-if="week==3">星期三</p>
<p v-else-if="week==4">星期四</p>
<p v-else-if="week==5">星期五</p>
<p v-else>周末</p>
</div>
<script>
// vue对象初始化
var vm2 = new Vue({
el: '#app2',
data: {
week:new Date().getDay(),
},
});
</script>
</body>
</html>
代码效果

⑦、v-show示例
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app3">
<p v-show="is_login">欢迎登录回来! <a href="#">退出</a></p>
<p v-show="!is_login"><a href="#">登录</a> <a href="#">注册</a></p>
</div>
<script>
// vue对象初始化
var vm3 = new Vue({
el: '#app3',
data: {
is_login:true,
},
});
</script>
</body>
</html>
代码效果


5. 列表渲染指令
在vue中,可以通过v-for指令可以将一组数据渲染到页面中,数据可以是数组或者对象。
数据是数组:
<ul>
<!--book是列表的每一个元素-->
<li v-for="book in book_list">{{book.title}}</li>
</ul>
<ul>
<!--book是列表的每一个元素,index是每个元素的下标-->
<li v-for="(book, index) in book_list">第{{ index+1}}本图书:{{book.title}}</li>
</ul>
<script>
var vm1 = new Vue({
el: "#app",
data: {
book_list: [
{"id": 1, "title": "图书名称1", "price": 200},
{"id": 2, "title": "图书名称2", "price": 200},
{"id": 3, "title": "图书名称3", "price": 200},
{"id": 4, "title": "图书名称4", "price": 200},
]
}
})
</script>
数据是对象:
<ul>
<!--i是每一个value值-->
<li v-for="value in book">{{value}}</li>
</ul>
<ul>
<!--i是每一个value值,j是每一个键名-->
<li v-for="attr, value in book">{{attr}}:{{value}}</li>
</ul>
<script>
var vm1 = new Vue({
el: "#app",
data: {
book: {
// "attr":"value"
"id": 11,
"title": "图书名称1",
"price": 200
},
},
})
</script>
三、Vue对象提供的属性功能
1. 过滤器
过滤器,就是vue允许开发者自定义的文本格式化函数,可以使用在两个地方:输出内容和操作数据中。
定义过滤器的方式有两种。
①、使用Vue.filter()进行全局定义
// 使用: 一般用作js外部文件导入使用
// 注意: 如果需要展示数据而实例化Vue对象数据之前. 也就是说js文件的导入, 要先与过滤展示数据的Vue对象实例化之前.
Vue.filter('format', function (money) {
return money.toFixed(2) + '元'; // js中提供了一个toFixed方法可以保留2位小鼠. (四舍五入)
})
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<!-- 在js文件中定义 -->
<script src="js/filters.js"></script>
</head>
<body>
<div id="app">
单个过滤器的使用:
<p>{{price|RMB}}</p>
多个过滤器的使用:
<p>{{price|RMB|RMB1}}</p>
过滤器的传参:
<p>{{price|RMB2(3)}}</p>
<p>{{message|toUpper}}</p>
</div>
<script>
// 在html文件内部中定义
/*
全局过滤器,需要在创建vm对象之前,就通过Vue.filter
定义语法:
Vue.filter("过滤器调用名称",function(){});
Vue.filter("RMB",function(data){
return "¥"+data.toFixed(2);
});
*/
var vm = new Vue({
el:"#app",
data:{
price:13.5,
message:"hello world 这是一段很长很长很长的段落",
}
})
</script>
</body>
</html>
js过滤器代码
// 在js文件中定义
// 全局过滤器,需要在创建vm对象之前,就通过Vue.filter
// 定义语法:
// Vue.filter("过滤器调用名称",function(){});
Vue.filter("RMB",function(data){
return "¥"+data.toFixed(2);
});
Vue.filter("toUpper",function (data) {
return data.toUpperCase();
});
Vue.filter("RMB1",function (data) {
if(data == 0){
return data;
}else {
return data + "元";
}
});
Vue.filter("RMB2",function (data,num) {
return "¥"+data.toFixed(num);
});
代码效果

②、在vue对象中通过filters属性进行局部定义
var vm = new Vue({
el:"#app",
data:{
price:13.5,
message:"hello world 这是一段很长很长很长的段落",
},
filters:{
RMB:function (data) {
return data.toFixed(2);
}
}
})
html代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{price|RMB}}</p>
<p>{{message|toUpper}}</p>
</div>
<script>
/*
全局过滤器,需要在创建vm对象之后,就通过filters属性来定义,类似于methods
局部过滤器只能使用在当前vm对象中,在其他的vm对象中无法使用
所以,如果希望在多个vm对象中共享过滤器方法,则使用全局过滤器
定义语法:
new Vue({
el:'xxx',
filters:{ 局部过滤器的定义位置
过滤器调用名称:function(data){
过滤器代码
}
}
})
*/
var vm = new Vue({
el:"#app",
data:{
price:13.5,
message:"hello world 这是一段很长很长很长的段落",
},
filters:{
RMB:function (data) {
return data.toFixed(2);
},
toUpper(data){
return data.toUpperCase();
}
}
})
</script>
</body>
</html>
代码效果

总结:
1.一个数据可以调用多个过滤器,每个过滤器转试用"|"竖杠隔开,但是过滤器之间的执行顺序是从左往右执行,所以有可能产生冲突问题,这还少可以尝试调整顾虑以前之间的顺序
2.过滤器本质上就是一个函数,所以我们必须有返回值,否则数据调用了过滤器以后,无法得到处理后的数据结果
3.vue1.x版本时,与内置的过滤器,但是官方认为,过多的封装工具给开发者使用,会容易造成框架本身臃肿,所以在vue2.x版本以后又全部废除了
4.过滤器本质上来说就是函数,所以函数不仅仅只有一个参数的,我们过滤器也支持U盾讴歌参数的写法
2. 计算和侦听属性
①、计算属性
我们之前学习过字符串反转,如果直接把反转的代码写在元素中,则会使得其他同事在开发时时不易发现数据被调整了,所以vue提供了一个计算属性(computed),可以让我们把调整data数据的代码存在在该属性中。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<p>苹果单价:{{price}}元</p>
<p><input type="text" v-model="weight">斤</p>
<p>总价:{{total}}元</p>
</div>
<script>
// 通过计算属性computed产生一个新的变量给模板使用
var vm = new Vue({
el:'#app',
data:{
price:3.5,
weight:0,
},
computed:{ // 计算属性
total:function () { // 新的变量
return this.weight * this.price;
}
}
})
</script>
</body>
</html>
②、监听属性
侦听属性,可以帮助我们侦听data某个数据的变化,从而做相应的自定义操作。
侦听属性是一个对象,它的键是要监听的对象或者变量,值一般是函数,当侦听的data数据发生变化时,会自定执行的对应函数,这个函数在被调用时,vue会传入两个形参,第一个是变化前的数据值,第二个是变化后的数据值。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<style>
.border{
border: 2px solid blue;
}
</style>
</head>
<body>
<div id="app">
<button @click="num++">+</button>
<input type="text" v-model="num" :class="{border:border_status}">
<button @click="num--">-</button>
</div>
<script>
// 侦听属性[watch],也叫监听属性,主要的作用就是为了实时监听变量的变化,在变量发生改变的时候,执行代码也作出相应的变化
var vm = new Vue({
el:'#app',
data:{
num:0,
border_status:false,
},
watch:{
// 监听的变量名(){
// 变量发生改变时,需要执行的代码
// 一般这里写的要么是ajax,要么就是改变其他相关变量的代码
// }
num(){
// 判断num如果小于0,则弹出一个信息然用户不能设置小于0的值
if(this.num<0){
alert("对不起,num不能小于0!"); // 这里是js提供的弹窗
this.num = 0;
}
// 如果num的值超过了5,则输入框的边框变成蓝色
if(this.num>=5){
this.border_status = true;
}else {
this.border_status = false;
}
},
},
})
</script>
</body>
</html>
3. vue对象的生命周期
每个Vue对象在创建时都要经过一系列的初始化过程。在这个过程中Vue.js会自动运行一些叫做生命周期的的钩子函数,我们可以使用这些函数,在对象创建的不同阶段加上我们需要的代码,实现特定的功能。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="vue.js"></script>
</head>
<body>
<div id="app">
<p @click="auto_increment">{{num}}</p>
</div>
<script>
let vm = new Vue({
el: '#app',
data: {
num: 0,
},
methods: {
auto_increment() {
this.num++;
return '我猜你猜我猜你猜我猜不猜?'
}
},
beforeCreate() {
console.log('----vm对象初始化完成之前自动执行的代码----');
console.log(this.$el); // undefined 没有查找到vm需要控制的元素
console.log(this.$data); // undefined data模型中的数据也没有注入到vm对象里面作为属性
},
created() { // 作用: 这里主要实现到服务端获取页面数据[ajax]
console.log('----vm对象初始化完成以后自动执行的代码----');
console.log(this.$el); // undefined 没有查找到vm需要控制的元素
console.log(this.$data); // {__ob__: Observer} 已经把data模型中的数据注入到vm对象里面作为属性
this.num = localStorage.num; // 第二步: 下面将num中的值, 在执行vm.$destroy()销毁之前通过localStorage让浏览器进行保存以后, 在data初始化时, 就又将之前删除的数据拿出, 之前虽然数据销毁了, 刷新页面以后任然保留之前的数据
},
beforeMount() {
console.log('----vm属性渲染到HTML模板之前自动执行的代码----');
console.log(this.$el);
/*
<div id="app">
<p @click="auto_increment">{{num}}</p>
</div>
*/
console.log(this.$data); // {__ob__: Observer}
},
mounted() { // 作用: 修改页面的内容[页面特效]
console.log('----vm属性渲染到HTML模板之后自动执行的代码----');
console.log(this.$el);
/*
<div id="app">
<p>0</p>
</div>
*/
console.log(this.$data); // {__ob__: Observer}
},
beforeUpdate() {
console.log('----vm属性数据更新了,渲染之前执行的代码----');
console.log(this.num); // 1
console.log(this.$el.innerText); // 0
},
updated() {
console.log('----vm属性数据更新了,渲染之后执行的代码----');
console.log(this.num); // 1
console.log(this.$el.innerText); // 1
},
// 销毁vm对象 vm.$destroy()
beforeDestroy() {
console.log("----vm对象被销毁之前,会自动执行这里的代码----");
console.log(this);
localStorage.num = this.num; // 第一步: 在销毁数据之前可以将数据保存到localStorage中
},
destroyed() {
console.log('----vm对象被销毁以后,会自动执行这里的代码----');
console.log(this.$el); // undefined
}
});
</script>
</body>
</html>
总结:
1.在vue使用的过程中,如果要初始化操作,把初始化操作的代码放在mounted中执行。
2.mounted阶段就是在vm对象已经把data数据显示在页面以后。一般页面初始化使用使用。例如:用户访问页面加载成功以后,就要执行ajax请求
3.另一个就是created,这个阶段就是在vue对象创建以后,把ajax请求后端数据的代码放进created
4. 阻止事件冒泡和刷新页面
事件冒泡:指代js中子元素的事件触发以后,会导致父级元素的同类事件一并被触发到。
事件冒泡有好处,也有坏处。
好处:如果能正确利用这种现象,可以实现事件委托,提升特效的性能
坏处:如果没有正确使用,则会导致不必要的bug出现。
使用.stop和.prevent
①、回顾1:js的事件冒泡和阻止事件冒泡
####################### 事件冒泡现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
border: 2px solid blue;
}
p{
background-color: orange;
}
</style>
</head>
<body>
<div class="box">
<p>点我呀~</p>
</div>
<script>
// 原生的js中,因为元素的相互嵌套关系,所有在js的事件处理机制中,实现了事件的传播机制,
// 这种传播机制是由内往外,逐层传递的,这种现象,我们也称为“事件冒泡”
// 这种事件冒泡现象有其好处也有其坏处
box = document.getElementsByClassName("box")[0]; // 获取 div
box.onclick = function () {
alert("你点击了div标签");
};
p = document.getElementsByTagName("p")[0]; // 获取 p
p.onclick = function () {
alert("你点击了p标签");
};
</script>
</body>
</html>
####################### 阻止事件冒泡现象
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
.box{
border: 2px solid blue;
}
p{
background-color: orange;
}
</style>
</head>
<body>
<div class="box">
<p>点我呀~</p>
</div>
<script>
// 原生的js中,因为元素的相互嵌套关系,所有在js的事件处理机制中,实现了事件的传播机制,
// 这种传播机制是由内往外,逐层传递的,这种现象,我们也称为“事件冒泡”
// 这种事件冒泡现象有其好处也有其坏处
box = document.getElementsByClassName("box")[0]; // 获取 div
box.onclick = function (event) {
alert("你点击了div标签");
event.stopPropagation(); // 阻止元素的事件向父元素进行传递
};
p = document.getElementsByTagName("p")[0]; // 获取 p
p.onclick = function () {
alert("你点击了p标签");
};
</script>
</body>
</html>
②、回顾2:js利用事件冒泡实现事件委托
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
p{
background-color: orange;
}
</style>
</head>
<body>
<ul>
<li>11111</li>
<li>22222</li>
<li>33333</li>
<li>44444</li>
<li>55555</li>
<li>66666</li>
<li>77777</li>
<li>88888</li>
<li>99999</li>
</ul>
<script>
// 给被点击的li实现修改背景颜色的特效
// li_list = document.getElementsByTagName("li");
// 前端中for ... of 可以把一个类数组或者数组直接循环提取数组的成员
// for(let li of li_list){
// li.onclick = function () {
// this.style.backgroundColor = "red";
// };
// };
// 优化:利用事件冒泡来进行优化[这种方式,利用父元素绑定事件,批量管理子元素的同名事假,叫做”事假委托“]
// 实现事件委托
ul = document.getElementsByTagName("ul")[0];
ul.onclick = function (event) { // event是默认传递过来的参数
let current_li = event.target;
current_li.style.backgroundColor = "blue";
}
</script>
</body>
</html>
③、vue中阻止事件冒泡(stop)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app" @click="show('#app')">
<div class="box" @click="show('.box')">
<p @click.stop="show('p')">点我啊~</p>
</div>
</div>
<script>
// vue本质上就是js,所以vue的事件操作自然也会存在事件冒泡事件的行为,
// 所以我们可以使用vue提供的stop指令来阻止事件冒泡
// stop本质上就是js的stopPropagation方法
var vm = new Vue({
el:"#app",
methods:{
show(message){
alert(message);
}
}
});
</script>
</body>
</html>
④、vue中刷新页面(prevent)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
</head>
<body>
<div id="app">
<a href="http://www.baidu.com/" @click="check">按钮</a>
</div>
<script>
// prevent可以阻止元素的默认行为
// 例如:
// a标签因为href的原因会刷新页面或者跳转页面
// form标签的提交按钮,也会刷新页面或者跳转页面
var vm = new Vue({
el:"#app",
methods:{
check(){
alert("检测是否有权限访问百度!");
// location.href = 'http://www.baidu.com/';
}
}
});
</script>
</body>
</html>
5. 综合案列-todolist
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>todolist</title>
<style type="text/css">
.list_con {
600px;
margin: 50px auto 0;
}
.inputtxt {
550px;
height: 30px;
border: 1px solid #ccc;
padding: 0px;
text-indent: 10px;
}
.inputbtn {
40px;
height: 32px;
padding: 0px;
border: 1px solid #ccc;
}
.list {
margin: 0;
padding: 0;
list-style: none;
margin-top: 20px;
}
.list li {
height: 40px;
line-height: 40px;
border-bottom: 1px solid #ccc;
}
.list li span {
float: left;
}
.list li a {
float: right;
text-decoration: none;
margin: 0 10px;
}
</style>
<script src="js/vue.js"></script>
</head>
<body>
<div class="list_con" id="app">
<h2>To do list</h2>
<input type="text" v-model="message" id="txt1" class="inputtxt">
<input type="button" name="" value="增加" id="btn1" class="inputbtn" @click.stop.prevent="add">
<ul id="list" class="list" v-for="item,index in todolist">
<!-- javascript:; # 阻止a标签跳转 -->
<li>
<span>{{item}}</span>
<a href="javascript:;" class="up" @click.stop.prevent="up(index)"> ↑ </a>
<a href="javascript:;" class="down" @click.stop.prevent="down(index)"> ↓ </a>
<a href="javascript:;" class="del" @click.stop.prevent="del(index)">删除</a>
</li>
</ul>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
message:"",
todolist:[
'学习html',
'学习css',
'学习javascript',
]
},
methods:{
add(){ // 添加计划
if(this.message.length<1){
return false; // 阻止后续代码继续执行
}
this.todolist.push(this.message); // 尾部追加
// this.todolist.unshift(this.message); // 头部插入
this.message = "";
},
del(index){ // 删除计划
// arr.splice(删除开始的下标,删除成员的个数,替换成员1,替换成元2)
this.todolist.splice(index,1);
},
up(index){
// 向上移动计划
// 先删除要移动的成员
if(index<1){ // 解决下标为0的元素会向下移动
return false
}
let ret = this.todolist.splice(index,1)[0];
// 然后把删除的成员添加到原来的下标-1的位置
this.todolist.splice(index-1,0,ret);
},
down(index){
// 向下移动计划
// 先删除要移动的成员
let ret = this.todolist.splice(index,1)[0];
// 然后把删除的成员添加到原来的下标+1的位置
this.todolist.splice(index+1,0,ret);
}
}
});
</script>
</body>
</html>
四、上述总结
# Vue对象提供的属性功能
# 提示: 过滤器, 一定要指定返回值.
# 全局过滤器: 定义在被过滤对象Vue实例化之前. 一般作为js文件导入.
Vue.filter('过滤器名', fuction(参数1, 参数2, ...) {
过滤数据的逻辑代码
return 过滤以后的结果;
})
# 局部过滤器: 定义在Vue对象内部. 只能争对当前所在的Vue对象实例化以后vm对象的数据进行过滤
let vm = new Vue({
el: '',
data: {},
methods: {},
filters: {
过滤器名(参数1, 参数2, ...) {
过滤数据的逻辑代码
return 过滤以后的结果;
}
}
});
# 计算和侦听属性
# 计算属性
computed: {
total() {
return ...;
}
}
# 监听/侦听属性
data: {
num: 0,
}
watch: {
num(v1, v2) {
// v1: 侦听前的值
// v2: 侦听后的值
return ...;
}
}
# vue对象的生命周期
# vue对象的生命周期的8个钩子介绍
实例:
let vm = nwe Vue({
el: '#app',
data: {}
});
beforeCreate el, data都没有
created el还没有找到控制的元素, data已经有了
beforeMount el找到了要控制的元素, 但是还没有将vm属性渲染到HTML模板
mounted el开始对控制的元素进行渲染, 将vm属性渲染到HTML模板当中
beforeUpdate 在vm属性被修改之前触发
updated 在vm属性被修改之后触发
beforeDestroy 在vm对象被销毁之前触发(销毁: vm.$destroy())
destroyed 在vm对象被销毁之后触发
# 阻止事件冒泡和刷新页面
# 阻止冒泡事件
描述: 对标签进行绑定事件以后, 如果标签的父标签也绑定了事件,
在操作被包含标签触发事件完毕, 同时也会触发所有绑定事件标签中绑定的事件
原生js中:
标签.事件 = function(event) {
event.stopPropagation();
}
解决Jquery中:
return false
vue中:
@事件.stop=""
# 阻止刷新页面
@事件.prevent=""
# 提示: 辅助指令可以链式操作. 进而实现同时阻止冒泡事件和刷新事件
@事件.stop.prevent=""
# 综合案例-todolist
js元组对象追加元素方法: 元组.push(ele)
js高阶函数: splice(索引, 删除数, 新的元素1, 新的元素2....)
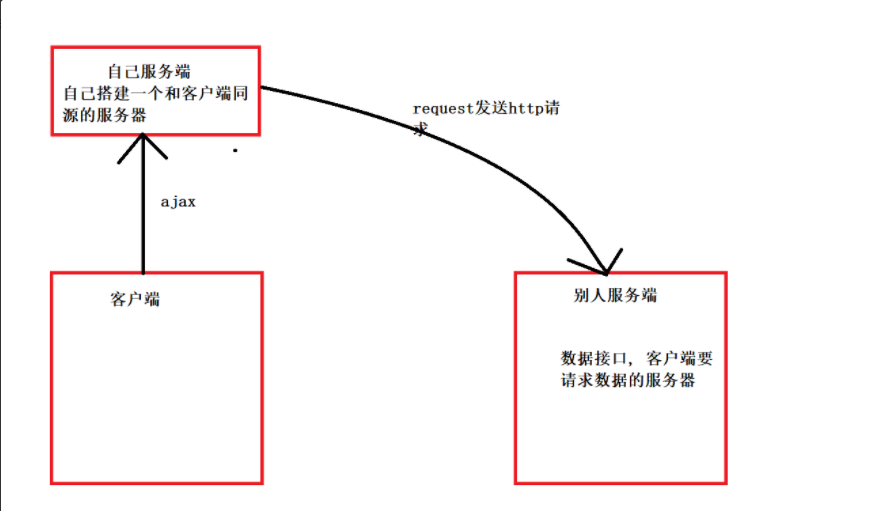
五、通过axios实现数据请求
vue.js默认是没有提供ajax功能的。
所以使用vue的时候,一般都会使用axios的插件来实现ajax与后端服务器的数据交互。
注意axios本质上是JavaScript的ajax封装,所以会被同源策略限制。
下载地址:
https://unpkg.com/axios@0.18.0/dist/axios.js
https://unpkg.com/axios@0.18.0/dist/axios.min.js
axios提供发送请求的常用方法有两个:axios.get()和axios.post().
增:post
删:delete
查:get
改:put修改整个数据的所有字段/patch修改数据的单个字段
// 发送get请求
// 参数1: 必填,字符串,请求的数据接口的url地址,例如请求地址:http://www.baidu.com?id=200
// 参数2:可选,请求参数和请求头内容,json对象,要提供给数据接口的参数
axios.get('服务器的资源地址', { // http://www.baidu.com
params: {
参数名: '参数值', // id: 200,
},
headers: {
选项名: '选项值', // 请求头
}
}).then(response => { // 请求成功以后的回调函数
console.log("请求成功");
console.log(response.data); // 获取服务端提供的数据
}).catch(error => { // 请求失败 或者 then中的代码出现异常 以后的回调函数
console.log("请求失败");
console.log(error.response); // 获取错误信息
});
// 发送post请求,参数和使用和axios.get()类似。
// 参数1: 必填,字符串,请求的数据接口的url地址
// 参数2:必填,json对象,要提供给数据接口的参数,如果没有参数,则必须使用{}
// 参数3:可选,json对象,请求头信息
axios.post('服务器的资源地址', {
username: 'xiaoming',
password: '123456'
}, {
headers: {
选项名: "选项值",
}
}).then(response => { // 请求成功以后的回调函数
console.log(response);
}).catch(error => { // 请求失败 或者 then中的代码出现异常 以后的回调函数
console.log(error);
});
// b'firstName=Fred&lastName=Flintstone
1. json
json是JavaScript Object Notation的首字母缩写,单词意思是javascript对象表示法,这里说的json指的是类似于javascript对象的一种数据格式
json的作用:在不同系统的平台,或不同编程语言之间传递数据
①、json数据的语法
json数据对象类似于javascript中的对象,但是它的键对应的值里面没有函数方法,值可以是普通变量,不支持undefined,值还可以是数组或者json对象
// 原生的js的json对象
var obj = {
age:10,
sex: '女',
work(){ // work: function(){}的简写
return "好好学习",
},
}
// json数据的对象格式,json数据格式,是没有方法的,只有属性,属性值:字符串,数值(整数,浮点数,布尔值), json,
{
"name":"tom",
"age":18
}
// json数据的数组格式:
["tom",18,"programmer"]
复杂的json格式数据可以包含对象和数组的写法
{
"name":"小明",
"age":200,
"is_delete": false,
"fav":["code","eat","swim","read"], // 数组结构也可以作为json传输数据。
"son":{
"name":"小小明",
"age":100,
"lve":["code","eat"]
}
}
json数据可以保存在.json文件中,一般里面就只有一个json对象。
总结:
1.json文件的后缀是.json
2.json文件一般保存一个单一的json数据
3.json数据的属性不能是方法或者undefined,属性值只能是:数值[整数、小数、布尔值]、字符串、json和数组
4. json数据只使用双引号、每一个属性成员之间使用逗号隔开,并且最后一个成员没有逗号。
{
"name":"小明",
"age":200,
"fav":["code","eat","swim","read"],
"son":{
"name":"小小明",
"age":100
}
}
PostMan测试工具:
功能: 可以用于测试开发的数据接口。postman就是一个软件,专门提供给开发者组织和测试http请求的。
下载地址: https://www.postman.com/downloads/
②、js提供的json数据转换方法
javascript提供了一个JSON对象来操作json数据的数据转换
| 方法 | 参数 | 返回值 | 描述 |
|---|---|---|---|
| stringify | json对象 | 字符串 | json对象转换成字符串 |
| parse | 字符串 | json对象 | 字符串格式的json数据转换成json对象 |
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<script>
// json语法
let humen = {
"username":"小明",
"password":"1234567",
"age":18,
};
console.log(humen);
console.log(typeof(humen));
// JSON对象提供对json格式数据的转换功能
// stringify(json对象) # 用于把json转换成字符串
let result = JSON.stringify(humen);
console.log(result);
console.log(typeof(result));
// parse(字符串类型的json数据) # 用于把字符串转换成json对象
let json_str = '{"password":"1123","age":"20","name":"小明"}';
console.log(json_str);
console.log(typeof(json_str));
let json_obj = JSON.parse(json_str);
console.log(json_obj);
console.log(typeof(json_obj));
console.log(json_obj.age);
</script>
</body>
</html>
2. ajax
ajax,一般中文称之为:"阿贾克斯",是英文 “Async Javascript And Xml”的简写,译作:异步js和xml数据传输数据。
ajax的作用: ajax可以让js代替浏览器向后端程序发送http请求,与后端通信,在用户不知道的情况下操作数据和信息,从而实现页面局部刷新数据/无刷新更新数据。
所以web开发中ajax是很常用的技术,主要用于操作后端提供的数据接口,从而实现网站的前后端分离。
ajax技术的原理是实例化js的XMLHttpRequest对象,使用此对象提供的内置方法就可以与后端进行数据通信。
①、数据接口
数据接口,也叫api接口,表示后端提供操作数据/功能的url地址给客户端使用。
客户端通过发起请求向服务端提供的url地址申请操作数据【操作一般有:增删查改】
同时在工作中,大部分数据接口都不是手写,而是通过函数库/框架来生成。
②、ajax的使用
ajax的使用必须与服务端程序配合使用,但是目前我们先学习ajax的使用,所以暂时先不涉及到服务端python代码的编写。因此,我们可以使用别人写好的数据接口进行调用。
jQuery将ajax封装成了一个函数$.ajax(),我们可以直接用这个函数来执行ajax请求。
编写代码获取机接口提供的数据
JQ版本的
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.min.js"></script>
<script>
$(document).ready(function () {
$('#btn').on('click', function () {
$.ajax({
// url: 'http://wthrcdn.etouch.cn/weather_mini?city=城市名称'
url: 'http://wthrcdn.etouch.cn/weather_mini',
type: 'get',
data: {'city': '北京'},
dataType: 'json',
// success: function (args) {
// console.log(args);
// }
}).done(function (response) { // 请求成功以后的操作
console.log(response); // {data: {…}, status: 1000, desc: "OK"}
}).fail(function (error) { // 请求失败以后的操作
console.log(error);
})
})
})
</script>
</head>
<body>
<button id="btn">点我获取数据</button>
</body>
</html>
Vue版本
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/axios.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="city">
<button @click="get_weather">搜索天气</button>
<p>{{weather_info}}</p>
</div>
<script>
var vm = new Vue({
el:"#app",
data:{
city:"",
weather_info:"",
},
methods:{
get_weather(){
let self = this; // 使用另外一个变量记录vue对象
// 发送ajax
axios.get("http://wthrcdn.etouch.cn/weather_mini",{
params:{
city:self.city,
}
}).then(function (response) {
// console.log(response); // http响应对象
console.log("第一层:",response.data); // http响应的数据[正文]
console.log("第二层:",response.data.data); // http响应的数据[正文]
console.log("第三层:",response.data.data.ganmao); // http响应的数据[正文]
self.weather_info = response.data.data.ganmao;
}).catch(function (error){
console.log("报错了:",error);
})
}
}
});
</script>
</body>
</html>
③、同源策略
同源策略,是浏览器为了保护用户信息安全的一种安全机制。所谓的同源就是指代通信的两个地址(例如服务端接口地址与浏览器客户端页面地址)之间比较,是否协议、域名(IP)和端口相同。不同源的客户端脚本[javascript]在没有得到服务端的明确授权的情况下,浏览器会拒绝显示服务端信息提供给前端ajax。
ajax本质上还是javascript,是运行在浏览器中的脚本语言,所以会被受到浏览器的同源策略所限制。
注意: axios本质上就是javascript的ajax封装,所以会被同源策略限制。
前端地址:http://www.oldboy.cn/index.html |
是否同源 | 原因 |
|---|---|---|
http://www.oldboy.cn/user/login.html |
是 | 协议、域名、端口相同 |
http://www.oldboy.cn/about.html |
是 | 协议、域名、端口相同 |
https://www.oldboy.cn:443/user/login.html |
否 | 协议不同 ( https和http ) |
http:/www.oldboy.cn:5000/user/login.html |
否 | 端口 不同( 5000和80) |
http://bbs.oldboy.cn/user/login.html |
否 | 域名不同 ( bbs和www ) |
同源策略针对ajax的拦截,代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcdn.net/ajax/libs/vue/2.6.11/vue.min.js"></script>
<script src="https://cdn.bootcdn.net/ajax/libs/axios/0.18.0/axios.min.js"></script>
</head>
<body>
<div id="app">
<input type="text" v-model="music">
<button @click="get_music">查询歌曲</button>
</div>
<script>
var vm = new Vue({
el: "#app",
data: {
music: "", // 歌曲标题
},
methods: {
get_music() {
axios.get(`http://tingapi.ting.baidu.com/v1/restserver/ting`, {
params: {
method: "baidu.ting.search.catalogSug",
query: this.music,
}
}).then(response => {
console.log("查询数据成功!");
}).catch(error => {
console.log("查询数据失败!");
})
}
}
})
</script>
</body>
</html>
上面代码运行错误如下:
Access to XMLHttpRequest at 'http://tingapi.ting.baidu.com/v1/restserver/ting?method=baidu.ting.search.catalogSug&query=%E6%88%91%E7%9A%84%E4%B8%AD%E5%9B%BD%E5%BF%83' from origin 'http://localhost:63342' has been blocked by CORS policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
上面错误,关键词:Access-Control-Allow-Origin
只要出现这个关键词,就是访问受限。出现同源策略的拦截问题。
④、ajax跨域(跨源)方案之CORS
<1>、CORS介绍
CORS是一个W3C标准,全称是"跨域资源共享",它允许浏览器向跨源的后端服务器发出ajax请求,从而克服了AJAX只能同源使用的限制。
实现CORS主要依靠后端服务器中响应数据中在响应头信息返回授权信息的。
后端django的视图[伪代码]如下:
def post(request):
response = new Response()
response.set_header("Access-Control-Allow-Origin","http://localhost:63342")
return response;
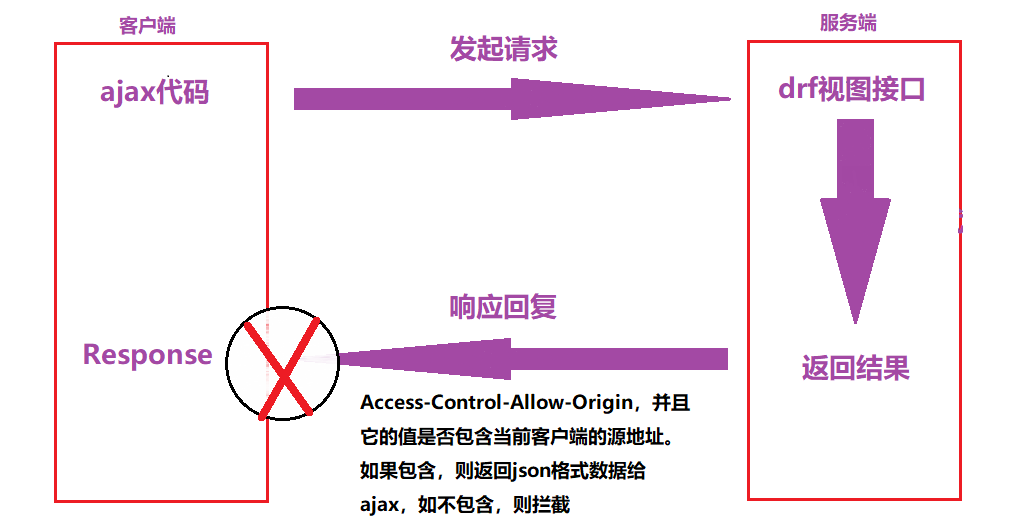
<2>、CORSFenix拦截流程图

<3>、解决跨域的三种方法
-
第一种方式: CORS,跨域资源共享,在服务端的响应行中设置
# 设置: 在响应行信息里面设置以下内容 Access-Control-Allow-Origin: ajax所在的域名地址 # 控制访问的二种形式: # 只允许www.oldboy.cn域名的客户端的ajax跨域访问 Access-Control-Allow-Origin: www.oldboy.cn # 允许任意源下的客户端的ajax都可以访问当前服务端信息: * 表示任意源 Access-Control-Allow-Origin: * -
第二种方式: 利用jsonp
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <button onclick="sendJsonp()">获取数据</button> <script> function sendJsonp() { // 发送jsonp步骤 // 1. 创建script标签,并制定src为api地址,并追加到head标签中 let scriptEle = document.createElement('script'); // scriptEle.setAttribute('src', 'http://cache.video.iqiyi.com/jp/avlist/202861101/1/?callback=setdata'); // 2. callback 就是服务端配合我们返回调用的方法名,把服务端数据作为参数给callback的值对应方法进行调用 scriptEle.src = 'http://cache.video.iqiyi.com/jp/avlist/202861101/1/?callback=getJsonp'; document.head.append(scriptEle); console.log(scriptEle); } function getJsonp(data) { // 这里就是响应数据的处理方法。 console.log(data) // //把数据显示到html页面 } </script> </body> </html> -
第三种方式: 服务端代理

<4>、总结
一. 同源策略:浏览器的一种保护用户数据的一种安全机制。
浏览器会限制ajax不能跨源访问其他源的数据地址。
同源:判断两个通信的地址之间,是否协议,域名[IP],端口一致。
ajax: http://127.0.0.1/index.html
api数据接口: http://localhost/index
这两个是同源么?不是同源的。是否同源的判断依据不会根据电脑来判断,而是通过协议、域名、端口的字符串是否来判断。
二. ajax默认情况下会受到同源策略的影响,一旦受到影响会报错误如下:
No 'Access-Control-Allow-Origin' header is present on the requested resource
三. 解决ajax只能同源访问数据接口的方式:
1. CORS,跨域资源共享,在服务端的响应行中设置:
Access-Control-Allow-Origin: 允许访问的域名地址
2. jsonp 利用跨域标签来解决的
所谓的jsonp本质上来说不是ajax技术,jsonp的核心实现是依靠script本身加载外部js文件来实现的。当然,实现jsonp技术,也需要服务端的配合
3. 是否服务端代理
思路:通过python来请求对应的服务器接口,客户端和python这边处于同源,那么就实现了服务端代理
3. 总结
# 通过axios实现数据请求
原因: vue.js默认没有提供ajax功能
# axios基本使用介绍
# http协议请求常用介绍:
get 向目标服务器请求获取数据
post 向目标服务器请求上传数据
put 向目标服务器请求更新数据(更新全部)
patch 向目标服务器请求更新数据(更新部分)
delete 向目标服务器请求删除数据
# axios发送http请求相同用法和参数
axios.get() 和 axios.delete() 一样
axios.post() 和 axios.put() 和 axios.patch() 一样
# axios.get()使用
axios.get('url', {
params: { // url?号后面的参数, 可以不指定, 在url中指定
参数名: '参数值'
},
headers: { // 请求头
选项名: '选项值'
}
}).then(response => { // 请求成功以后自动触发的回调函数
console.log(response); // 获取服务端返的响应对象
console.log(response.data); // 获取服务端返的响应对象中的数据
}).error(error => { // 请求失败 或者 then中代码错误 自动触发的回调函数
console.log(error); // 获取服务端返回的错误信息
console.log(error.response.data); // 获取服务端的错误信息
})
# axios.post()使用
axios.post('url', {
// post请求的key:value键值对数据
参数名: '参数值'
},{
headers: {
// 请求头
选项名: "选项值",
}
}
).then(response => {
console.log(response);
console.log(response.data);
}).catch(error => {
console.log(error);
console.log(error.response.data);
})
# json
# json 全称 JavaScript Object Notation 中文 JavaScript对象表示方法. 类始于JavaScript对象的一种数据格式
# 作用:
不同平台 或者 不同编程语言 之间传递数据
# json数据对象的特点:
1. 没有函数方法
2. 不支持undefined
3. 值的范围: 整数, 小数, 布尔, 字符串, json, 数组
4. 只使用双引号. 每个属性成员之间使用逗号隔开, 并且最后一个成员没有逗号
5. 文件后缀: .json
# js中提供的json数据转换方法
json格式字符串转json对象: JSON.parse()
json对象转json格式字符串: JSON.stringify()
注意: 不能使用.toString()方法将json对象转换成json格式字符串
# ajax
# ajax 全称 Asynchronous JavaScript And Xml 中文 异步JavaScript和Xml
# 特点:
局部刷新, 异步提交
# 提示:
jQuery或者axios提供的ajax, 本质上都是js原生的XMLHttpRequest对象操作的封装
# ajax的使用: jQuery版本
$.ajax({
url: '',
type: 'get/post/patch/put/delete',
data: {},
dataType: 'json',
}).done(function (response) { // 请求成功以后自动触发回调函数
console.log(response);
}).fail(function (error) { // 请求失败以后自动触发回调函数
console.log(error);
});
# ajax的使用: axios版本
axios.post('url', {
username: 'egon',
}, {
headers: {
选项属性: '选项值',
}
}).then(response => { // 请求成功以后自动触发会回调函数
console.log(response);
console.log(response.data);
}).catch(error => { // 请求失败以后自动触发回调函数
console.log(error);
console.log(error.response.error);
})
# 同源策略
# 同源策略判断依据:
协议://域名:端口/
# 同源策略截断数据的发生位置: 浏览器
服务端返回响应数据, 浏览器判断, 再进行截断.
# 判断访问受限的关键词:
Access-Control-Allow-Origin
# 争对同源策略的解决方式:
1. 服务端开启CORS
2. jsonp
3. 代理服务器
六、组件化开发
组件[component]
组件(component)是自定义封装的功能。在前端开发过程中,经常出现多个网页功能是重复的,而且很多不同的页面之间,也存在同样的功能。
而在网页中实现一个功能,需要使用html定义功能的内容结构,使用css声明功能的外观样式,还要使用js来定义功能的特效,因此就产生了把一个功能相关的[HTML、css和javascript]代码封装在一起组成一个整体的代码块封装模式,我们称之为“组件”。
所以,组件就是一个html网页中的功能,一般就是一个标签,标签中有自己的html内容结构,css样式和js特效。
这样,前端人员就可以在组件化开发时,只需要书写一次代码,随处引入即可使用。
vue的组件有两种:默认组件[全局组件] 和 单文件组件
默认组件【全局组件】
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/vue.js"></script>
<script src="js/component.js"></script>
</head>
<body>
<div id="app">
<win></win>
<win></win>
<win></win>
</div>
<script>
// 创建一个普通组件
// 组件使用的时候,数据之间,是隔离的。相互独立,不会影响
// template里面的组件的模板代码,必须保存在一个大的标签里面
Vue.component("win",{
template:`
<div>
<button @click="up">+</button>
<input type="text" v-model="num">
<button @click="num--">-</button>
</div>
`,
data(){
return {
num:100,
}
},
methods:{
up(){
this.num++;
},
down(){
this.num--;
},
},
})
var vm = new Vue({
el: "#app",
});
</script>
</body>
</html>
七、Vue自动化工具(Vue-cli)
前面学习了普通组件以后,接下来我们继续学习单文件组件则需要提前先安装准备一些组件开发工具。否则无法使用和学习单文件组件。
一般情况下,单文件组件,我们运行在 自动化工具vue-CLI中,可以帮我们把单文件组件编译成普通的js代码。所以我们需要在电脑先安装搭建vue-CLI工具。
Vue CLI 需要 Node.js 8.9 或更高版本 (推荐 8.11.0+)。苹果系统或者Linux系统你可以使用 nvm 或 Windows系统你可以使用nvm-windows, 通过它们你可以在同一台电脑中管理多个 Node 版本。
nvm工具的下载和安装: Windows安装介绍:https://www.jianshu.com/p/d0e0935b150a
Mac 安装介绍:https://www.jianshu.com/p/622ad36ee020
安装记录:
打开:https://github.com/coreybutler/nvm-windows/releases
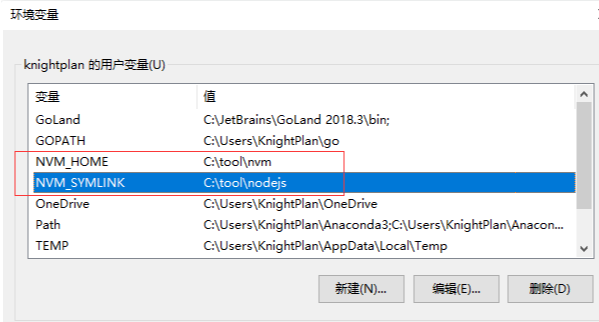
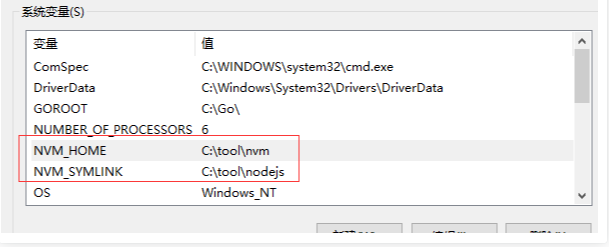
安装完成以后,先查看环境变量是否已经设置好了。


常用的nvm命令
nvm list # 列出目前在vnm里面安装的所有node版本
nvm install node版本号 # 安装指定版本的node.js
nvm uninstall node版本号 # 卸载指定版本的node.js
nvm use node版本号 # 切换当前使用的node.js版本
如果使用nvm工具,则直接可以不用自己手动下载,如果使用vnm下载安装node的npm比较慢,可以修改nvm的配置文件(在安装目录下)
# settings.txt
root: C: ool
vm [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
path: C: ool
odejs [这里的目录地址是安装nvm时自己设置的地址,要根据实际修改]
arch: 64
proxy: none
node_mirror: http://npm.taobao.org/mirrors/node/
npm_mirror: https://npm.taobao.org/mirrors/npm/
1. 安装node.js
Node.js是一个新的后端(后台)语言,它的语法和JavaScript类似,所以可以说它是属于前端的后端语言,后端语言和前端语言的区别:
- 运行环境:后端语言一般运行在服务器端,前端语言运行在客户端的浏览器上
- 功能:后端语言可以操作文件,可以读写数据库,前端语言不能操作文件,不能读写数据库。
我们一般安装LTS(长线支持版本 Long-Time Support):
下载地址:https://nodejs.org/en/download/【上面已经安装了nvm,那么这里不用手动安装了】
node.js的版本有两大分支:
- 官方发布的node.js版本:0.xx.xx 这种版本号就是官方发布的版本
- 社区发布的node.js版本:xx.xx.x 就是社区开发的版本
Node.js如果安装成功,可以查看Node.js的版本,在终端输入如下命令:
node -v
2. npm
在安装node.js完成后,在node.js中会同时帮我们安装一个npm包管理器npm。我们可以借助npm命令来安装node.js的包。这个工具相当于python中的pip管理器
npm install -g 包名 # 安装模块 -g表示全局安装,如果没有-g,则表示在当前项目安装
npm list # 查看当前目录下已安装的node包
npm view 包名 engines # 查看包所依赖的Node的版本
npm outdated # 检查包是否已经过时,命令会列出所有已过时的包
npm update 包名 # 更新node包
npm uninstall 包名 # 卸载node包
npm 命令 -h # 查看指定命令的帮助文档
3. 安装Vue-cli
npm install -g vue-cli
如果下载过慢,一直超时,可以考虑直接切换镜像源:http://npm.taobao.org/
4. 使用Vue-cli初始化创建前端项目
使用vue自动化工具可以快速搭建单页应用项目目录。
该工具为现代化的前端开发工作流程提供了开箱即用的构建配置。只需要几分钟既可以创建并启动一个带热重载、保存时静态检查以及可用于生产环境的构建配置的项目
# 生成一个基于 webpack 模板的新项目
vue init webpack 项目目录名
例如:
vue init webpack project
# 启动开发服务器 ctrl+c 停止服务
cd project
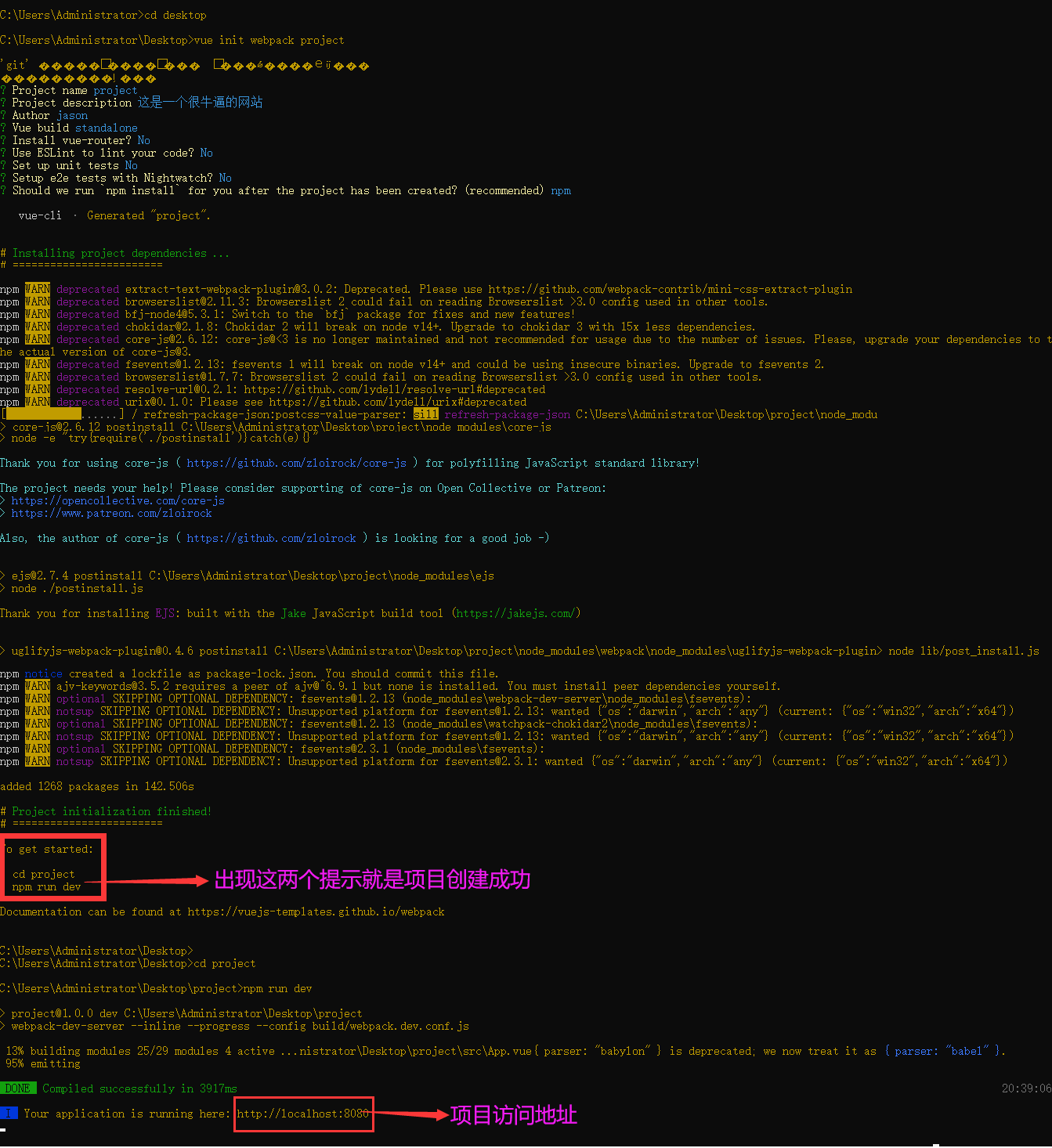
npm run dev # 运行这个命令就可以启动node提供的侧测试http服务器
运行了上面代码以后,终端下会出现以下效果提示

创建项目图解
$ vue init webpack vuedemo
? Project name vuedemo # ① project name 项目名称(回车默认)
? Project description (A Vue.js project) # ② project name 项目名称(回车默认)
? Author # ③ 作者姓名. 安装了git就(回车默认)
? Vue build # ④ vue build 编译代码的方式(第一个表示运行时+编译, 会自动生成编译文件, 如果项目没有修改的话, 会用自动编译后的代码, 执行效率很高. 第二个表示只在运行时生成编译文件, 在每次运行时生成编译文件.)
> Runtime + Compiler: recommended for most users
Runtime-only: about 6KB lighter min+gzip, but templates (or any Vue-specific HTML) are ONLY allowed in .vue files - render functions are required elsewhere # 编译.
? Install vue-router? (Y/n) # ⑤ 是否安装vue的路由插件(如果项目是多个页面, 那么需要. 如果项目是单个页面, 那么不需要路由. 一般搭建项目都是选择y)
? Use ESLint to lint your code? (Y/n) # ⑥ use ESLint 代码检测工具. 如果指定y, vue中会强烈建议大家使用ES6的新语法. 如: let const等. 一般选择n
? Set up unit tests (Y/n) # ⑦ 设置单元测试. 一般选择n
? Setup e2e tests with Nightwatch? (Y/n) # ⑧ 和上面一样e2e nigthwatch都是前端的代码测试工具. 一般选择n
? Should we run `npm install` for you after the project has been created? (recommended) (Use arrow keys) # ⑨ 安装第三方模块的方式选择. 一般选择NPM
> Yes, use NPM
Yes, use Yarn
No, I will handle that myself

①、生成项目目录
Project/
├── build # 编译配置目录. 主要将我们写的.vue文件编译成js普通带代码
├── build.js # 生产环境构建代码
├── check-versions.js # 检查node & npm等版本
├── dev-client.js # 热加载相关
├── dev-server.js # 构建本地服务器
├── utils.js # 构建配置公用工具
├── vue-loader.conf.js # vue加载器
├── webpack.base.conf.js# webpack基础环境配置
├── webpack.dev.conf.js # webpack开发环境配置
└── webpack.prod.conf.js# webpack生产环境配置
├── config # 项目开发环境配置相关代码
├── dev.env.js # 开发环境的配置文件 Development
├── index.js # 默认的配置文件
└── prod.env.js # 生产环境的配置文件 production
├── node_modules # node的依赖包(模块)目录. 本地开发需要, 项目放入服务器就不重要了. 可有可无, 但是删除本地开发就无法启动项目. 如果删除, 通过npm install找回.
├── src # 主开发源码目录,要开发的单文件组件全部在这个目录下的components目录下
├── assets # 资源目录 与static类似, 基本不用, 而用static
├── components # 所有的组件编写目录(vue公共组件)
├── router # 提供给我们编写并保存路由文件目录. (提示: 搭建项目时,会有一个选项询问是否安装vue-router. 当时指定y这个目录则会被创建, 如果指定n则这个目录不存在.)
└── index.js # 路由配置文件(入口js文件)
├── App.vue # 页面入口文件(根组件)
└── main.js # 程序入口文件(入口js文件)
├── static # 静态资源目录. 所有的css,js,图片等资源文件放在这个文件夹
├── dist # 编译文件的存储目录. 上线进入服务器, 必须经过打包编译, 编译出来的文件就会出现在里面. (提示: 没有经过编译, 默认没有这个目录存在)
├── .babelrc # ES6语法编译配置
├── .editorconfig # 定义代码格式
├── .gitignore # git上传需要忽略的文件格式
├── .postcssrc
├── index.html # 入口页面
├── package.json # 项目基本信息
├── package-lock.json # 安装之后锁定包的版本,手动更改package.json文件安装将不会更新包,想要更新只能 使用 npm install xxx@1.0.0 --save 这种方式来进行版本更新package-lock.json 文件才可以. 它还可以加快了npm install 的速度,因为 package-lock.json 文件中已经记录了整个 node_modules 文件夹的树状结构,甚至连模块的下载地址都记录了,再重新安装的时候只需要直接下载文件即可
└── README.md # 项目说明
②、项目目录结构
src 主开发目录,要开发的单文件组建全部都在这个目录下的components目录下。
static 静态资源目录,所有的css、js文件放在这个文件夹下。
dist 项目打包发布文件夹,最后要上线单文件项目文件都放在这个文件夹中[后弥漫打包项目,让项目中的vue代码变异成js代码以后,dist就会出现了]。
node_models 目录是node的包/第三方模块目录。
package.json node_models包目录里面的模块记录,可以通过npm install还原node_models目录
config 是配置目录。
build 是项目打包时依赖的目录。
src/router 路由,后面需要我们在使用Router路由的时候,自己声明。
③、项目执行流程

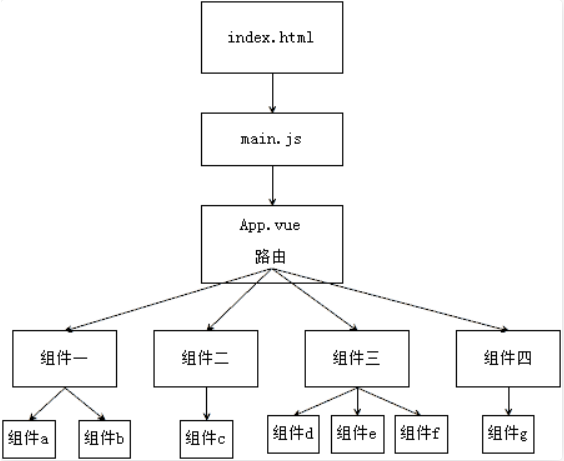
整个项目是一个主文件index.html,index.html中会引入src文件夹中的main.js,main.js中会导入顶级单文件组件App.vue,App.vue中会通过组件嵌套或者路由来引用components文件夹中的其他单文件组件。
八、单文件组件的使用
组件有两种:普通组件、单文件组件
普通组件的缺点:
- html代码是作为js的字符串进行编写,所以组装和开发的时候不易理解,而且没有高亮效果。
- 普通组件用在小项目中非常合适,但是复杂的大项目中,如果把更多的组件放在html文件中,那么维护成本就会变得非常昂贵。
- 普通组件只是整合了js和html,但是css代码被剥离出去了。使用的时候的时候不好处理。
将一个组件相关的html结构,css样式,以及交互的JavaScript代码从html文件中剥离出来,合成一个文件,这种文件就是单文件组件,相当于一个组件具有了结构、表现和行为的完整功能,方便组件之间随意组合以及组件的重用,这种文件的扩展名为“.vue”,比如:"Home.vue"。
创建组件:

在组件中编辑三个标签,编写视图、vm对象和css样式代码。
1. template编写html代码的地方
<template>
<!-- html模板-->
<div id="Home">
<button @click="up">+</button>
<input type="text" v-model="num">
<button @click="down">-</button>
</div>
</template>
2. script编写vue.js代码
<script>
// js代码
export default {
name: "Home",
data() {
return {
num:100,
}
},
methods: {
up(){
this.num++;
},
down(){
if(this.num>0){
this.num--;
}
}
}
}
</script>
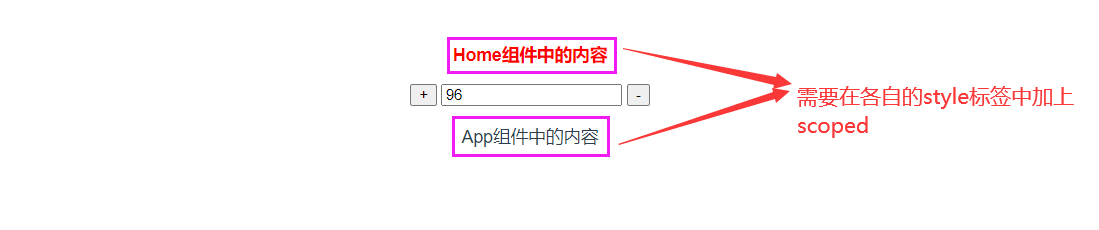
3. style编写当前组件的样式代码
<style scoped>
/*
css样式
scoped 表示当前编写的css样式代码,属于局部css代码,只会应用于当前组件中
*/
button{
background-color:red;
}
</style>
4. 完成案例-点击加减数字
创建Home.vue
<template>
<!-- html模板-->
<div id="Home">
<p>{{ message }}</p>
<button @click="up">+</button>
<input type="text" v-model="num">
<button @click="down">-</button>
</div>
</template>
<script>
// js代码
export default {
name: "Home",
data() {
return {
message:"Home组件中的内容",
num:100,
}
},
methods: {
up(){
this.num++;
},
down(){
if(this.num>0){
this.num--;
}
}
}
}
</script>
<style scoped>
/*
css样式
scoped 表示当前编写的css样式代码,属于局部css代码,只会应用于当前组件中
*/
p{
color: red;
font-weight: bolder;
}
</style>
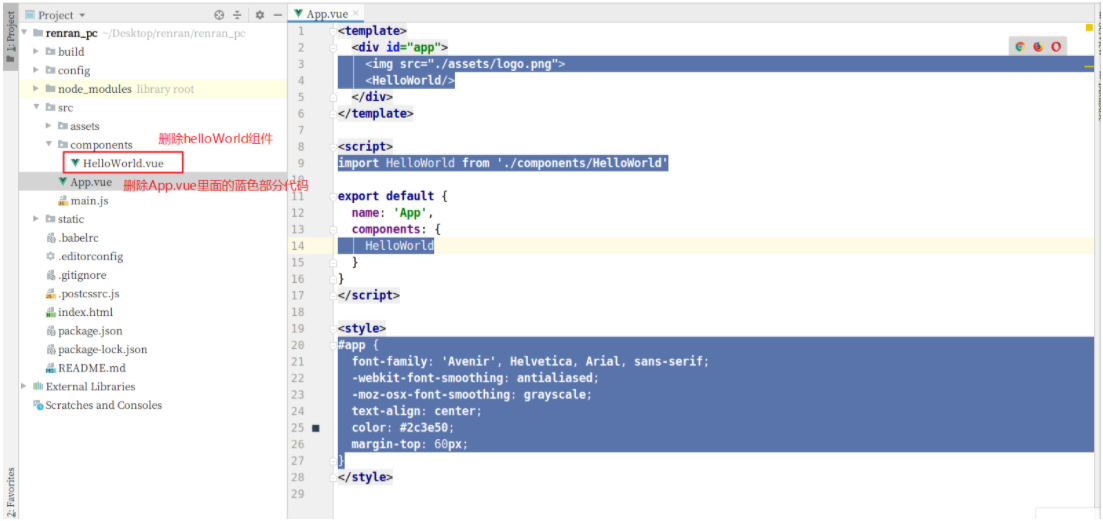
在开发vue项目之前,需要手动把App.vue的HelloWorld.vue组件代码以及默认的css样式代码清除。
App.vue代码
<template>
<div id="app">
<Home></Home>
<p>{{message}}</p>
</div>
</template>
<script>
import Home from './components/Home'
// export 表示暴露/抛出的一个资源,提供给其他页面组价引入的
export default {
name: 'App',
components: {
Home,
},
data(){
return {
message:"App组件中的内容",
}
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
上述代码效果

5. 组件嵌套
有时候开发vue项目时,页面也可以算是一个大组件,同时页面也可以分成多个子组件.
因为,产生了父组件调用子组件的情况。
例如,我们可以声明一个组件,作为父组件
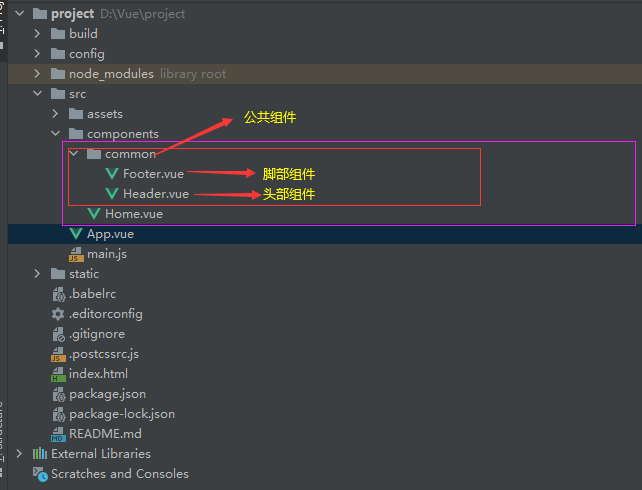
在components/创建一个保存子组件的目录common

在common目录下,可以创建当前页面的子组件. 例如: Header.vue
<template>
<!--注意: 最外层只能由一个双标签包裹-->
<div>这是头部信息</div>
</template>
<script>
export default {
name: "Header"
}
</script>
<style scoped>
</style>
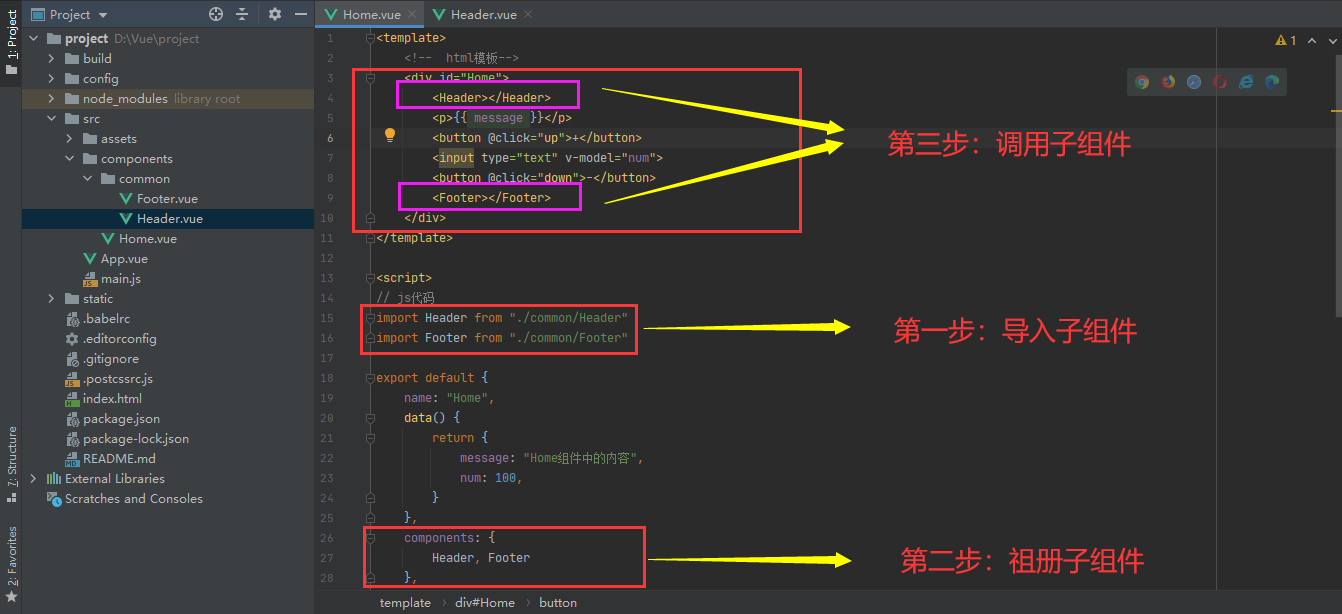
然后,在父组件Home.vue中调用上面声明的子组件

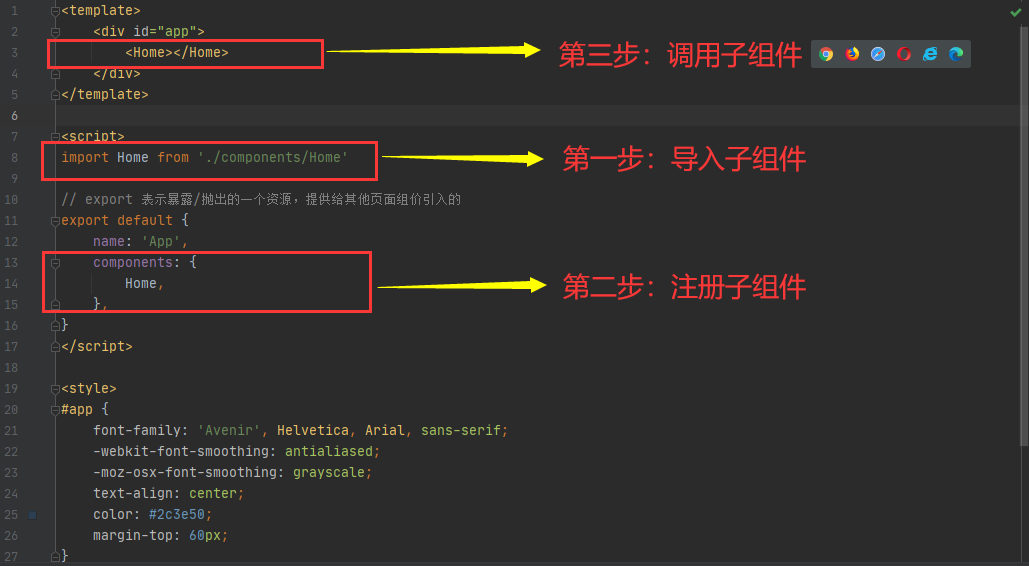
最后,父组件被App.vue根组件调用.就可以看到页面效果.

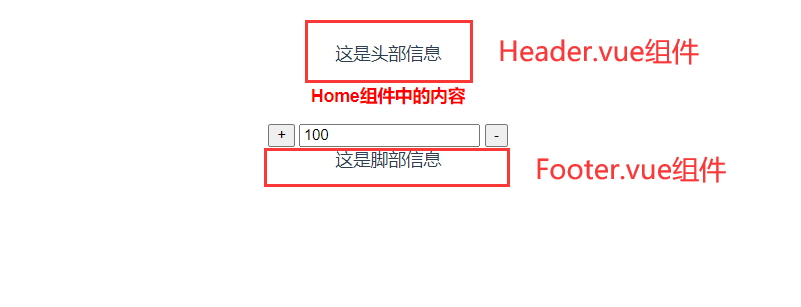
效果

6. 传递数据
①、父组件的数据传递给子组件
例如: 我们希望把父组件的数据传递给子组件.
可以在子组件中通过props属性来进行数据传递.
传递数据三个步骤:
-
在父组件中,调用子组件的组名处,使用属性值的方式往下传递数据
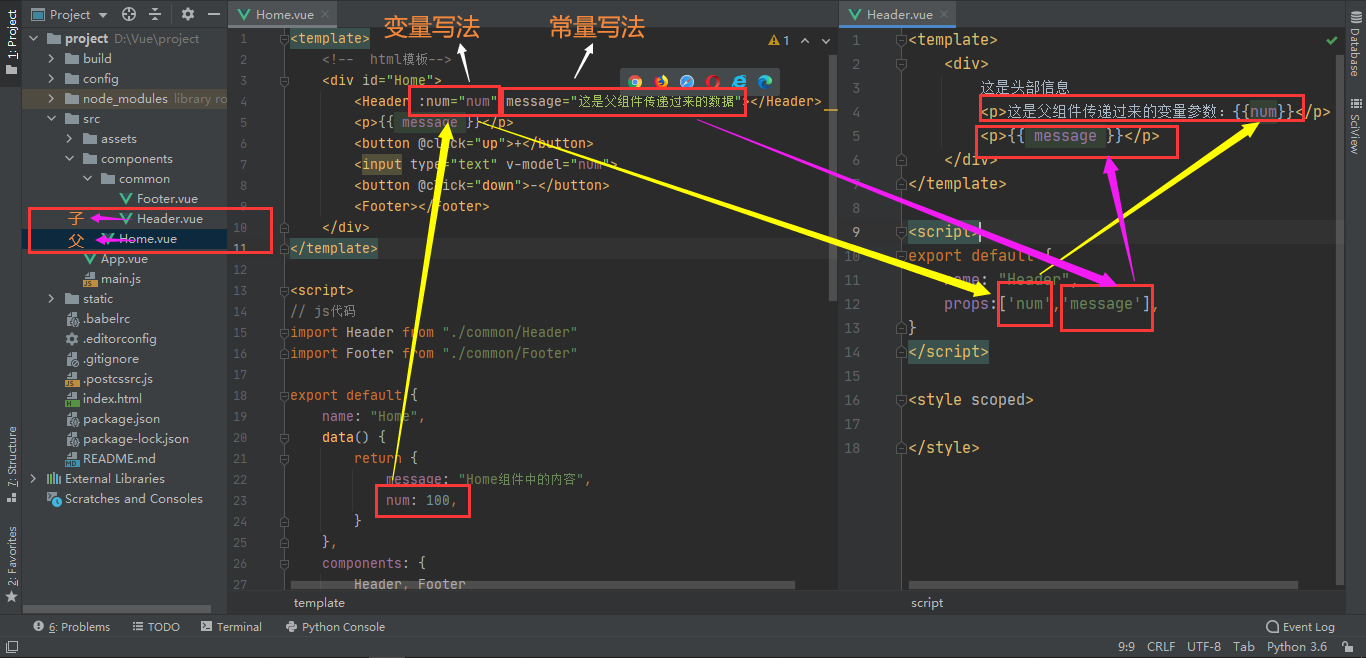
<template> <!-- html模板--> <div id="Home"> <Header :num="num" message="这是父组件传递过来的数据"></Header> <p>{{ message }}</p> <button @click="up">+</button> <input type="text" v-model="num"> <button @click="down">-</button> <Footer></Footer> </div> </template> -
在子组件中接受上面父组件传递的数据,需要在vm组件对象中,使用props属性类接收。
<script> export default { name: "Header", props:['num','message'], } </script> -
在子组件中的template中使用父组件传递过来的数据.
<template> <div> 这是头部信息 <p>这是父组件传递过来的变量参数:{{num}}</p> <p>{{ message }}</p> </div> </template> -
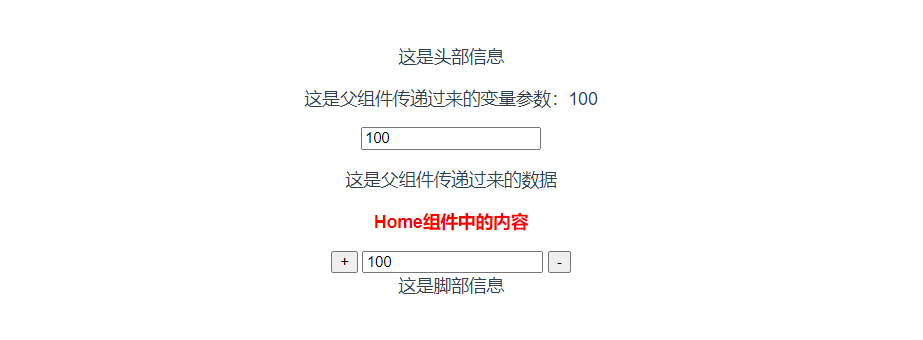
代码效果

步骤图解

注意
# 使用父组件传递数据给子组件时,需要注意以下几点:
1.传递数据时变量,则需要在属性左边添加冒号,传递数据是变量,这种数据被称为"动态数据传递",传递的不是变量,这种数据被称为"静态数据传递"
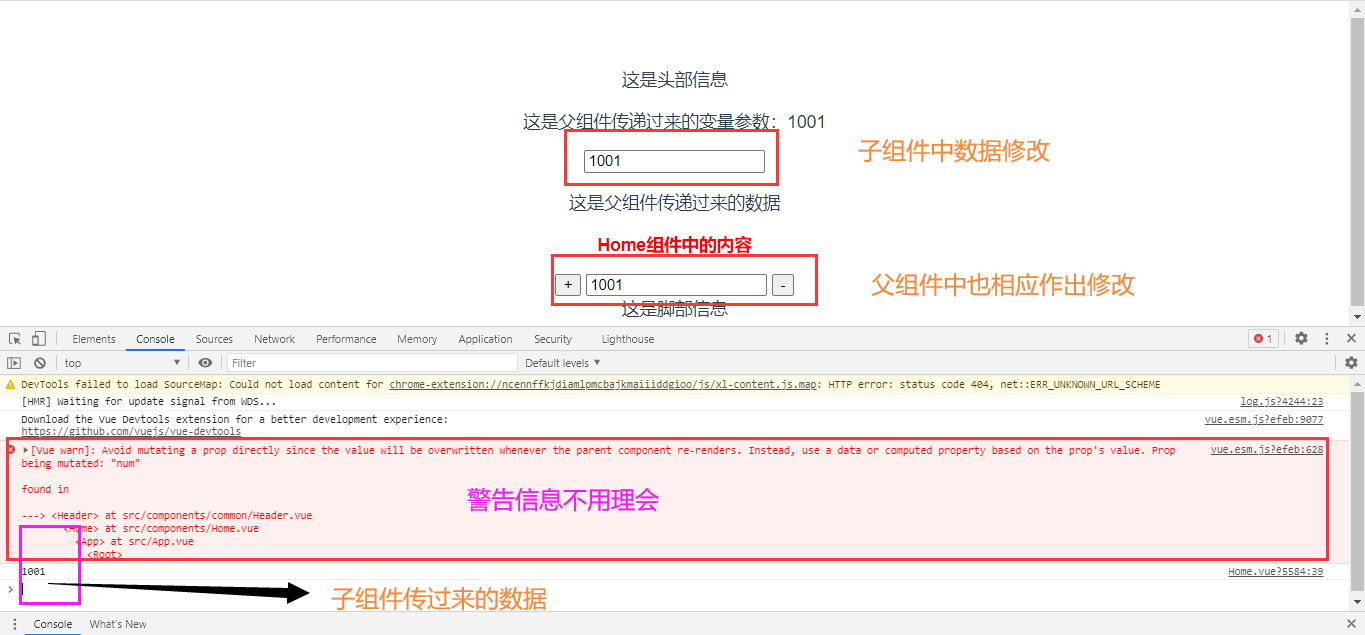
2.父组件中修改了数据,在子组件中会被同步修改,但是,在子组件中的修改数据,是不是会影响父组件中的数据?
不会,在这种情况下开发,被称为"单向数据流"。
②、子组件的传递数据给父组件
-
在子组件中,通过
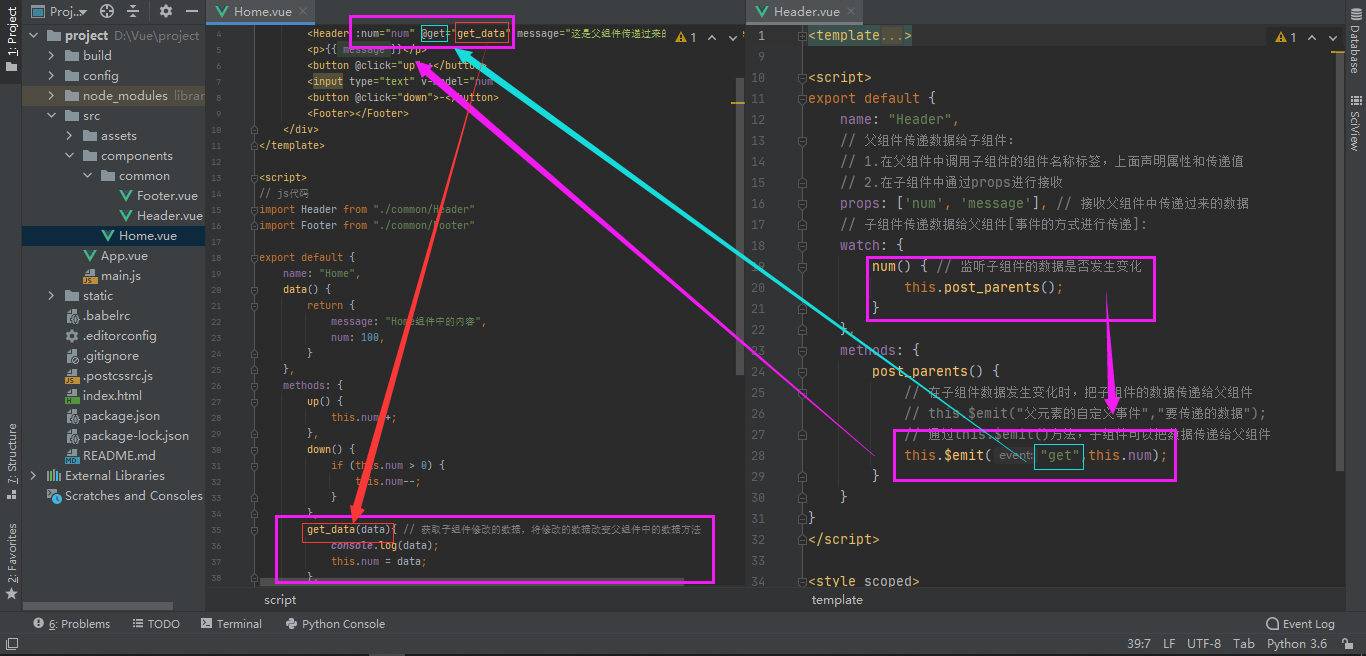
this.$emit()来调用父组件中定义的事件<template> <div> 这是头部信息 <p>这是父组件传递过来的变量参数:{{ num }}</p> <p><input type="text" v-model="num"></p> <p>{{ message }}</p> </div> </template> <script> export default { name: "Header", // 父组件传递数据给子组件: // 1.在父组件中调用子组件的组件名称标签,上面声明属性和传递值 // 2.在子组件中通过props进行接收 props: ['num', 'message'], // 接收父组件中传递过来的数据 // 子组件传递数据给父组件[事件的方式进行传递]: watch: { num() { // 监听子组件的数据是否发生变化 this.post_parents(); } }, methods: { post_parents() { // 在子组件数据发生变化时,把子组件的数据传递给父组件 // this.$emit("父元素的自定义事件","要传递的数据"); // 通过this.$emit()方法,子组件可以把数据传递给父组件 this.$emit("get",this.num); } } } </script> <style scoped> </style> -
父组件中声明一个和子组件中
this.$emit("自定义事件名称")对应的事件属性。<template> <!-- html模板--> <div id="Home"> <Header :num="num" @get="get_data" message="这是父组件传递过来的数据"></Header> <p>{{ message }}</p> <button @click="up">+</button> <input type="text" v-model="num"> <button @click="down">-</button> <Footer></Footer> </div> </template> -
父组件中,声明一个自定义方法,在事件被调用时,执行的。
<script> // js代码 import Header from "./common/Header" import Footer from "./common/Footer" export default { name: "Home", data() { return { message: "Home组件中的内容", num: 100, } }, components: { Header, Footer }, methods: { up() { this.num++; }, down() { if (this.num > 0) { this.num--; } }, get_data(data){ // 获取子组件修改的数据,将修改的数据改变父组件中的数据方法 console.log(data); this.num = data; }, }, } </script> -
代码效果

步骤图解

练习:
- 使用组件化开发,完成之前的选项卡练习功能
- 使用组件化开发,完成之前的todolist功能
- 使用组件化开发,完成table表格的增删查改作业,数据使用本地存储进行保存
九、在组件中使用获取axios获取数据
1. 在组件中使用axios获取数据
默认情况下,我们的项目中并没有对axios包的支持,所以我们需要下载安装。
在项目根目录中使用npm安装包,也就是每次创建vue项目时,当需要使用ajax发送请求时,都需要在 当前项目的根目录下安装axios包
npm install axios
接着在main.js文件中,导入axios并把axios对象 挂载到vue属性中多为一个子对象,这样我们才能在组件中使用。(提示: 在虽然在任意一个.vue文件中也能直接调用, 但是只能让当前.vue使用, 因此还是放在main.js中, 这样任意一个.vue文件在加载的过程中都能调用的到)
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App' // 这里表示从当前的目录下导入 单文件组件App.vue
import axios from 'axios' // 刚刚下载完毕以后, axios.js就在node_modules中, 我们导入即可
Vue.config.productionTip = false;
Vue.prototype.$axios = axios; // 把对象挂载Vue中, 这样在任意.vue文件中就可以直接通过this.$axios直接使用axios实现ajax功能了.
/* eslint-disable no-new */
new Vue({
el: '#app',
components: {App},
template: '<App/>'
})
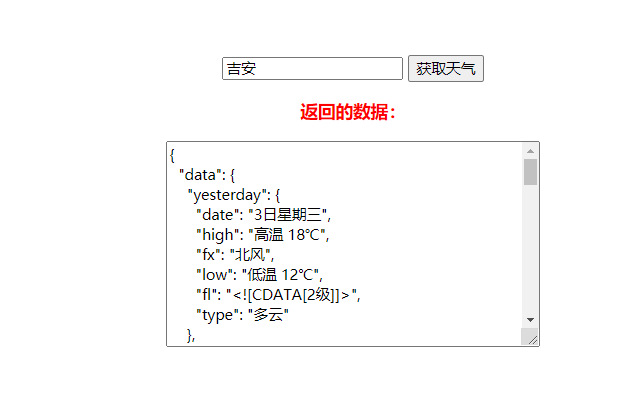
编写组件使用axios发情ajax请求代码
<template>
<!-- html模板-->
<div id="Home">
<p><input type="text" v-model="city"> <button @click="get_weather">获取天气</button></p>
<p>返回的数据:</p>
<textarea id="" cols="50" rows="10">{{ weather_info }}</textarea>
</div>
</template>
<script>
// js代码
export default {
name: "Home",
data() {
return {
city:"", // 用于获取用户在输入框中输入的城市名
weather_info:"" // 用户展示用户输入的城市天气情况
}
},
methods: {
get_weather(){
let self = this;
// 利用axios发送ajax请求获取天气
// this.$axios对象,在main.js文件中已经声明,就是一个axios对象
this.$axios.get("http://wthrcdn.etouch.cn/weather_mini",{
params:{
city:this.city,
}
}).then(function (response) {
console.log(response.data);
self.weather_info = response.data;
}).catch(function (error) {
console.log(error);
})
}
},
}
</script>
<style scoped>
/*
css样式
scoped 表示当前编写的css样式代码,属于局部css代码,只会应用于当前组件中
*/
p {
color: red;
font-weight: bolder;
}
</style>
代码效果

提示: 在组件中使用axios的时候,因为本质上来说,我们还是原来的axios,所以也会收到同源策略的影响。
2. js中的本地存储
本地存储与vue无关,是原生js里面的内容。主要作用是方便我们临时或永久存储在本地客户端中保存数据使用。
html5提供给开发者保存数据到客户端的两个新对象。
window.localStorage # 本地存储
window.sessionStorage # 会话存储
这两个对象都是保存数据的,只是保存数据的周期不一样而已
这两个对象的用法也是一样的。
localStorage.变量名 = "变量值" # 存储数据
localStorage.setItem("变量名","变量值"); # 存储数据
localStorage.getItem("变量名"); # 获取数据
localStorage.变量名 # 获取数据
localStorage.removeItem("变量名"); # 删除数据
localStorage.clear(); # 清空本地储存中的所有数据
十、上述总结
# 组件化开发
# 组件 component
# 什么是组件?
将HTML, CSS, JS封装成一个整体的封装模称之为组件
# 解决的问题: 定制某功能, 可以在任意页面重复使用, 且互不冲突.
# 组件的种类
默认组件(普通组件), 单文件组件
# 默认组件
使用范围: 在script标签中使用
优点: 小巧方便, 适合小项目.
缺点: 编写不方便, 耦合程度高, CSS代码没有进行整合
# 使用
Vue.component('组件名', {
template: `
HTML组件代码
`,
data() {
return {
// 组件中所需要的数据
num: 0
}
},
methods: {},
watch: {},
computed: {}
});
# Vue自动化工具Vue-cli
# Vue-cli作用
把单文件组件.vue格式的文件编程成普通的js代码
# Vue-cli搭建项目需要用到node.js
版本: 8.9或更高(推荐8.11.0+)
提示: NVM工具集中管理node.js
# node.js
什么是node.js?
前端的后端语言.
前端语言与后端语言对比:
运行环境: 前端语言运行在客户端浏览器上. 后端语言运行在服务器上
功能: 前端语言不可操作文件, 不能读写数据. 后端语言可以读写数据库, 可以操作文件.
安装版本推荐: LTS 上时间支持 long time support
查看版本命令: node -v
注意: 安装完毕查看环境变量是否配置好了
# npm
描述: 类似于pip命令. npm在node.js下载以后就可以使用了. 类似于python解释器下载以后pip就可以用了
# 安装Vue-cli
npm install -g vue-cli
g 表示 global
# 使用Vue-cli初始化创建前端项目
创建项目:
提示: 先切换到指定文件夹下, 输入以下命令, 在当前文件夹下创建
vue init webpack 项目目录名
启动项目:
提示: 要在项目目录中
npm run dev
关闭项目:
ctrl + c
项目目录:
node_modules被删除了以后通过 npm install找回
执行流程:
index.html
main.js
App.Vue
router
子组件们
# 单文件组件使用
1. 导入组件
import 别名 import '组件路径'
2. 注册组件
export default {
components: {
别名
}
}
3. 调用组件
<别名></别名>
注意: 每个组件中设置样式, 需要在style标签中添加scoped属性, 取消全局影响, 只影响当前组件.
# 组件的嵌套
App.vue
<script>
import Home from 'Home路径'
export default {
name: 'Nav',
data(): {},
components: {
Home
}
}
</script>
Home.vue
<script>
import Nav from 'Nav路径'
export default {
name: 'Nav',
data(): {},
components: {
Nav
}
}
</script>
Nav.vue
<script>
export default {
name: 'Nav',
data(): {},
}
</script>
# 传递数据
# 举例: 父组件Home. 子组件Nav
# 父组件的数据传递给子组件
父组件中:
<Nav :homeData="变量" homeData1="普通文本"></Nav>
子组件中:
export default {
props: ['homeData', 'homeData1']
}
# 子组件传递数据给父组件
子组件中:
this.$emit('navFunc', 要传递的参数1, 要传递的参数2, ...)
父组件中:
<Nav @navFunc="homeFunc"></Nav>
export default {
methods: {
homeFunc(v1, v2, ...) {
v1就是子组件中要传递的参数1
v2就是子组件中要传递的参数2
}
}
}
# 组件中使用axios获取数据
1. nmp install axios
2. main.js中:
import axios from 'axios'
Vue.prototype.$axios = axios
3. .vue组件中
export default {
methods: {
get_weather() {
this.$axios.get('url', {
params: {},
headers: {}
}).then(response => {}).catch(error => {})
}
}
}
十一、客户端项目搭建
1. 创建项目目录
cd 项目目录
vue init webpack renran
例如,我要把项目保存在桌面下的子目录renran ~/Desktop/renran,可以如下操作:
cd Desktop/renran
vue init webpack renran_pc

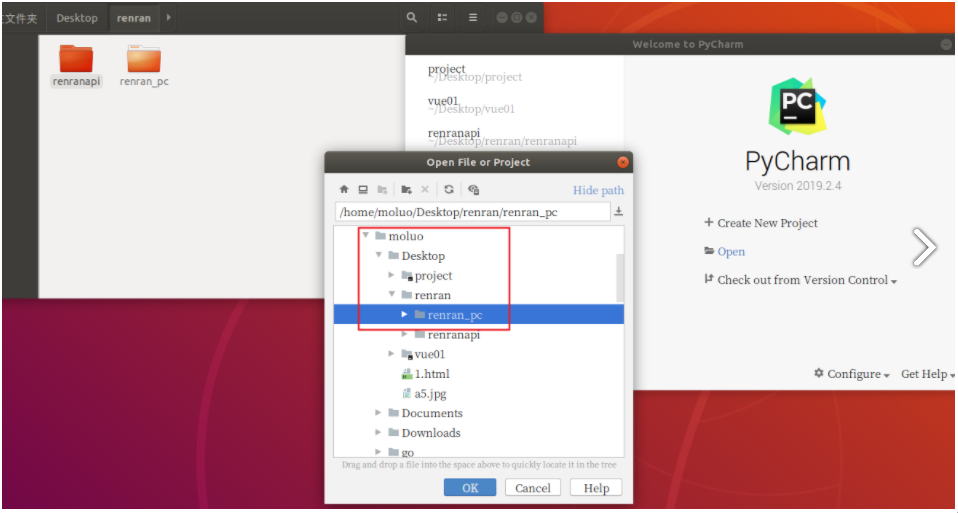
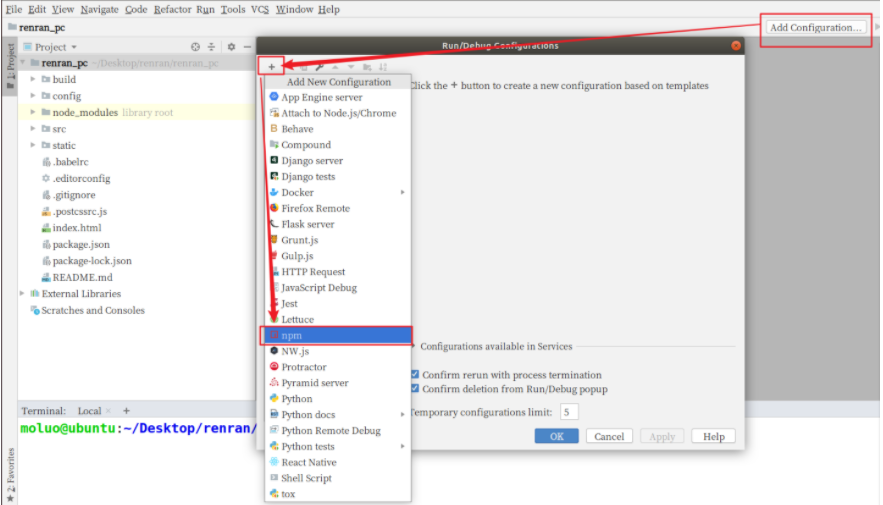
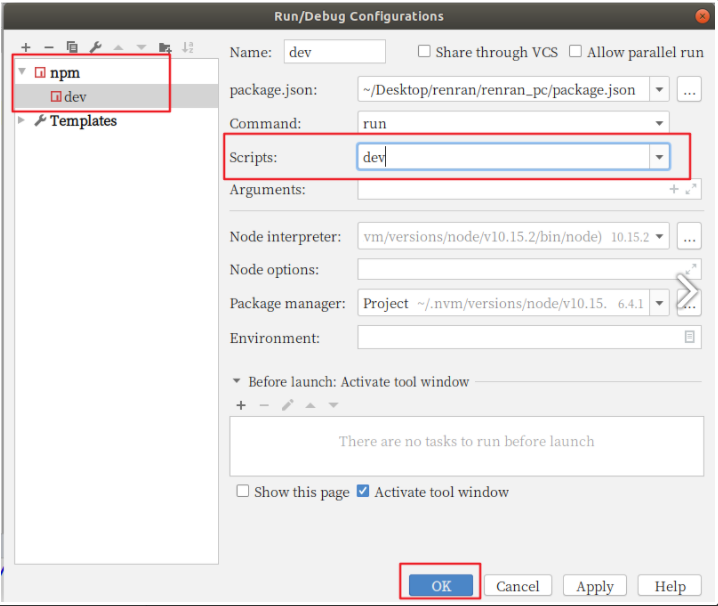
打开项目路径,在pycharm的终端下运行vue项目,查看效果。


上面的操作步骤,等同于执行了下面这句命令。
npm run dev
接下来,我们根据终端上效果显示的对应的地址来访问项目(如果有多个vue项目在运行,8080端口被占据了,服务器会自动改端口,所以根据自己实际在操作中看到的地址来访问。)

2. 初始化项目
清除默认的HelloWorld.vue组件和APP.vue中的默认模板代码和默认的css样式。

<template>
<div id="app">
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
接下来,我们可以查看效果,一张白纸~

3. 安装路由vue-router
官方文档:https://router.vuejs.org/zh/
①、下载路由组件
# 下述两种安装方法效果是一样的,安装时任选其一
npm install vue-router -save
npm i vue-router -S
②、配置路由
<1>. 初始化路由对象
在src目录下创建routes路由目录,在router目录下创建index.js路由文件
index.js路由文件中,编写初始化路由对象的代码.
提示: index.js文件名, 可以任意。
// 1. 引入vue和vue-router组件核心对象,并在vue中通过use注册vue-router组件
import Vue from "vue"; // 注意: 这是小写的vue, 不是Vue
import Router from "vue-router";
Vue.use(Router); // 注册路由组件 注意: 不要写成user
// import Home from '../components/Home'
// 在vue中@表示src目录的路径
import Home from "@/components/Home";
import Login from "@/components/Login";
import User from "../components/User";
// 2. 实例化暴露vue-router对象,并在vue-router里面编写路由,提供给main.js调用
export default new Router({
/*
hash访问路径: http://localhost:8080/#/home
history访问路径: http://localhost:8080/home
*/
mode: "history", // 路由显示模式,默认hash, 地址栏上面默认带#,history不会 带#号
routes:[ // 注意: 不要写成routers
// 路由列表
// {
// name:"路由名称[对应组件的name值,将来用于跳转页面]",
// path: "访问url路径",
// component: 组件名
// },
{
path: '/home', // 字符串, 访问url地址
component: Home, // 变量对象, 访问url地址对应的组件
name: 'Home' // 字符串, 访问url的别名 (可不写)
},
{
path: '/login',
component: Login,
name: 'Login'
},
]
})
<2>. 注册路由信息
打开main.js文件,把路router路由规则注册到vue中,代码:
// The Vue build version to load with the `import` command
// (runtime-only or standalone) has been set in webpack.base.conf with an alias.
import Vue from 'vue'
import App from './App'
import router from '@/router/index' // 1. 导入实例化的路由对象 (@等同于src目录)
// import router from './router/index';
Vue.config.productionTip = false
/* eslint-disable no-new */
new Vue({
el: '#app',
router, // 2. 挂载路由对象
components: { App },
template: '<App/>'
});
<3>. 在视图中显示路由对应的内容
src/APP.vue组件中,添加显示路由对应的内容。代码:
<template>
<div id="app">
<!-- 调用路由组件 -->
<!--
路由组件的作用:识别访问当前站点的url地址,
获取地址的路径部分,到路由列表中进行识别判断
注意: 标签名必须是这个rouer-view
拓展: router-view由Vue.user(Router)方法注册以后产生
-->
<router-view></router-view>
</div>
</template>
<script>
export default {
name: 'App',
components: {
}
}
</script>
<style>
</style>
提示:
如果在vue创建项目的时候,设置安装vue-router,则项目会自动帮我们生成上面的router目录和index.js里面的代码,以及自动到main.js里面注册路由对象。
③、路由对象提供的操作
在我们安装注册了vue-router组件代码以后,vue-router在vue项目中会帮我们在全局范围内所有组件里面创建2个对象给我们使用:
-
this.$router:可用于在js代码中进行呢页面跳转。 -
this.$route:可用于获取地址栏上面的url参数。
<1>. 页面跳转
在vue-router提供的操作中,进行页面跳转有2种方式:
-
使用
<router-link to="url地址"></router-link>来跳转。<template> <div> 这里是网站的首页 <p>原生js中的a标签跳转(href="/login"):<a href="/login">登录中心</a></p> <p>router-link中to是常量跳转(to="/login"): <router-link to="/login">登录中心</router-link> </p> <p>router-link中to是变量跳转(:to="url"): <router-link :to="url">登录中心</router-link> </p> <p>router组件中的routers列表中注册的name跳转(:to="{ name:'login' }"): <router-link :to="{ name:'login' }">登录中心</router-link> </p> </div> </template> <script> export default { name: "Home", data() { return { url: '/login', } }, } </script> <style scoped> div{ background-color: orange; } </style>
-
在
<script>中使用this.$router.push(url地址)来跳转。在
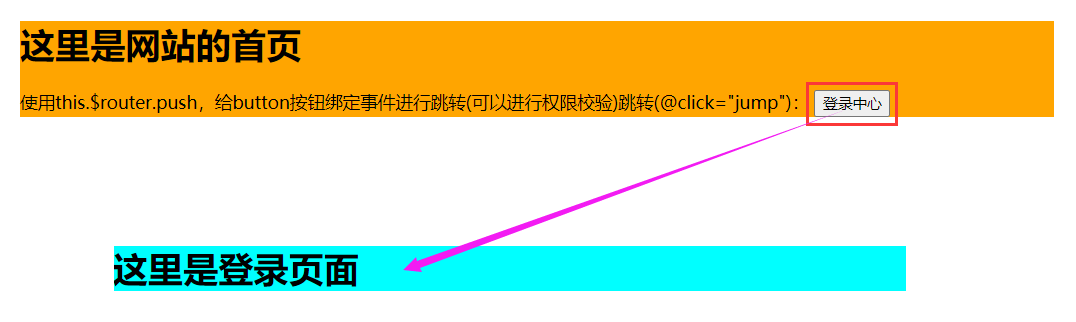
<script>中还可以使用this.$router.go(整数),表示跳转返回上一页或者上几页,下一页或者下几页<template> <div> <h1>这里是网站的首页</h1> <p>使用this.$router.push,给button按钮绑定事件进行跳转(可以进行权限校验)跳转(@click="jump"): <button @click="jump">登录中心</button> </p> </div> </template> <script> export default { name: "Home", data() { return { url: '/login', } }, methods: { jump() { // 1. 页面跳转到指定页面 // 注意: this.$router.push() 不能跳转到其他网站, push只作用于站内跳转.。如果真的要跳转外站, // 则使用location.href="站外地址,记得加上http://协议" // this.$router.push('/login'); // 跳转到站内的制定地址页面中,本质上就是 location.href // location.href = 'http://www.baidu.com'; // 2. 页面前进后退 // this.$router.go(n); // 跳转历史记录的n页,n<0,则返回上n页,n>0,则前进n页 // 返回上一页 // this.$router.go(-1); // 返回上一页,本质上就是 location.go() // this.$router.back(); // 返回上一页,本质上就是 location.back() // 前进一页 // this.$router.forward(); // 跳转到下一页,本质上就是 location.forward() // this.$router.go(1); this.$router.push('login'); } } } </script> <style scoped> div{ background-color: orange; } </style>
<2>. 参数传递
vue-router提供了this.$route,可以让我们接收来自其他页面的附带参数。参数有2种:
-
查询字符串(query string),就是地址栏上面?号后面的参数。
例如:
http://localhost:8008/user?name=xiaoming&pwd=123,这里name=xiaoming&pwd=123就是查询字符串参数。 -
路由参数(router params),就是地址栏上面路由路径的一部分。
例如:
http://localhost:8080/user/300/xiaoming此时,300属于路由路径的一部分,这个300就是路由参数,当然,xiaoming,或者user也可以理解是路由参数,就是看我们的页面中是否需要接收而已。
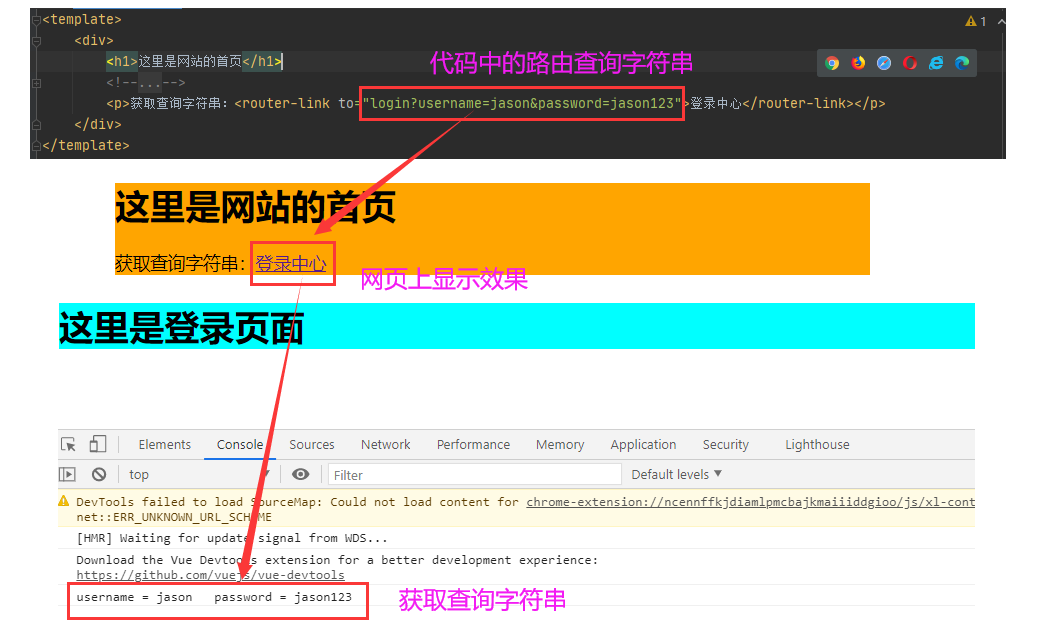
获取查询字符串
提示: 必须先有一个页面跳转发送参数。例如,在Home组件中跳转到User组件中,需要传递name和pwd查询字符串。
src/components/Home.vue代码
<template>
<div>
<h1>这里是网站的首页</h1>
<p>获取查询字符串:
<router-link to="login?username=jason&password=jason123">登录中心</router-link> </p>
</div>
</template>
<script>
export default {
name: "Home",
}
</script>
<style scoped>
div{
background-color: orange;
}
</style>
可以下一个页面中,这里代表的就是src/components/Login.vue组件,接收来自Home组件的参数。
<template>
<div>
<h1>这里是登录页面</h1>
</div>
</template>
<script>
export default {
name: "Login",
created() {
// 接收地址栏上面的参数
// this.$route是vue-router提供的一个用于接收地址栏参数的对象。
// 经过main.js里面注册router对象以后
// 将来在所有的子组件中,可以通过this.$route来获取参数或者通过this.$router跳转页面
// query是this.$route里面的一个数组,this.$route会自动手机地址栏上所有的参数保存到query里面
let username = this.$route.query.username;
let password = this.$route.query.password;
console.log(`username = ${username} password = ${password}`); // ``里面,${}圈住的内容会被js当做变量来解析
}
}
</script>
<style scoped>
div{
background-color: aqua;
}
</style>
代码效果

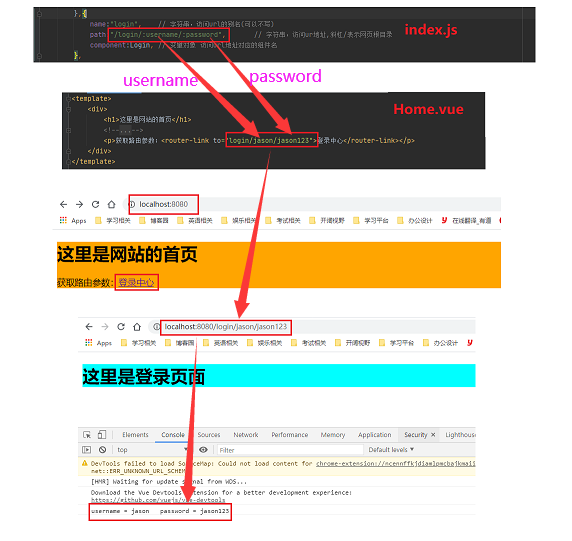
获取路由参数
例如:我们用户的界面都是一样的,但是每一个用户来到自己的页面中,显示的内容肯定都是不一样的,此时,我们需要使用不同的路径来区分不同的用户。这时候,可以在路由路径中使用路由参数表示不同用户的id
例如:我们就需要设置一个route/index.js中路由信息里面,哪一段路由属于路由参数。
src/routes/index.js设置路由参数
// 1. 引入vue和vue-router组件核心对象,并在vue中通过use注册vue-router组件
import Vue from "vue"; // 注意:这是小写的vue,不是Vue
import Router from "vue-router";
Vue.use(Router); // 注册路由组件,注意:不要写成user
import Home from '../components/Home'
import Login from '../components/Login'
// 2.示例化暴露vue-router对昂,并在vue-router里面编写路由,提供给main.js调用
export default new Router({
/*
* hash访问路径:http://localhost:8080/#/home
* history访问路径:http://localhost:8080/home
* */
mode:"history", // 路由显示模式,默认是hash,地址栏上面默认代#,history不会带#
routes:[
// 路由列表
// {
// name:"路由名称[对应组件的name值,将来用于跳转页面]",
// path:"访问url路径",
// component:组件名,
// },
{
name:"home", // 字符串,访问url的别名(可以不写)
path:"/", // 字符串,访问ur地址,斜杠/表示网页根目录
component:Home, // 变量对象 访问url地址对应的组件名
},{
name:"login", // 字符串,访问url的别名(可以不写)
// ##################################重点############################
path:"/login/:username/:password", // 字符串,访问ur地址,斜杠/表示网页根目录
// ##################################重点############################
component:Login, // 变量对象 访问url地址对应的组件名
},
]
})
然后我们就是在Home中如果需要转到User里面。
src/components/Home.vue代码:
<template>
<div>
<h1>这里是网站的首页</h1>
<p>获取路由参数:<router-link to="login/jason/jason123">登录中心</router-link></p>
</div>
</template>
<script>
export default {
name: "Home",
}
</script>
<style scoped>
div{
background-color: orange;
}
</style>
src/components/Login.vue,组件中可以通过this.$route.params接收路由参数
<template>
<div>
<h1>这里是登录页面</h1>
</div>
</template>
<script>
export default {
name: "Login",
created() {
// 接收地址栏上面的参数
// this.$route是vue-router提供的一个用于接收地址栏参数的对象。
// 经过main.js里面注册router对象以后
// 将来在所有的子组件中,可以通过this.$route来获取参数或者通过this.$router跳转页面
// 获取路由参数:
// params是this.$route里面的一个数组,this.$route会自动收集列表中的已经标记为路由参数所有内容保存到params数组中
let username = this.$route.params.username;
let password = this.$route.params.password;
console.log(`username = ${username} password = ${password}`);
}
}
</script>
<style scoped>
div{
background-color: aqua;
}
</style>

<3>. 总结
# 页面跳转
# ajax跳转
# 绑定事件跳转
this.$router.push('站内url')
# router-link标签跳转
值可以是字符串 <router-link to='/login'></router-link>
值可以是变量 <router-link :to='url'></router-link>
值可以是对象 <router-link :to='{path: '/login'}'></router-link>
值可以是逆向解析 <router-link :to='{name: 'Login'}'></router-link>
# 刷新页面跳转
# 绑定事件跳转
location.href='url'
# a标签跳转
<a href='/login'></a>
# 由上一页或者下一页决定是否是ajax跳转还是页面刷新跳转
this.$router.go(n)
this.$router.back()
this.$router.forward()
# 参数传递
# 获取查询字符串
提示: 以下都是通过跳转来获取, 当然也可以通过在浏览器输入对应的url来获取
跳转发送部分:
方式一: 通过直接url进行跳转, 不将参数与路径进行划分
<button @click="pass">跳转到login页面同时传递字符串参数</button>
methods: {
pass() {
this.$router.push('/login?name=egon&password=123')
}
}
方式二: 通过path字符串路径进行跳转, 通过query进行传参
<router-link :to="{path: '/login', query: {'name': 'egon', 'password': '123'}}">跳转到login页面同时传递字符串参数</router-link>
方式三: 通过name反向解析跳转, 通过query进行传参
<router-link :to="{name: 'Login', query: {'name': 'egon', 'password': '123'}}">跳转到login页面同时传递字符串参数</router-link>
获取跳转部分:
this.$route.query 获取url中?号后面以&符分隔,将=号左右两边参数封装成key:value形式的对象
例如: https://127.0.0.1:8080/login/?name=egon&password=123
获取: {name: "egon", password: "123"}
this.$route.query.name 可以通过'对象.属性'获取对应值
this.$route.query.password
this.$route.fullPath 获取url中从端口开始之后的路径(字符串形式)
例如: https://127.0.0.1:8080/login/?name=egon&password=123
获取: /login/?name=egon&password=123
this.$route.path 获取url中从端口开始, 且去掉?号以后的参数(字符串形式)
例如: https://127.0.0.1:8080/login/?name=egon&password=123
获取: /login
this.$route.matched
例如: https://127.0.0.1:8080/login/?name=egon&password=123
获取:
[{…}]
0: {path: "/login", regex: /^/login(?:/(?=$))?$/i, components: {…}, instances: {…}, name: "Login", …}
length: 1
# 获取路由参数
提示: 以下都是通过跳转来获取, 当然也可以通过在浏览器输入对应的url来获取
路由path部分:
path: '/user/:name/:password'
跳转发送部分:
<router-link to="/user/egon/123/">跳转到user页面同时传递路由参数</router-link>
注意: 这里的egon对应:name, 123对应password. 值得类型没有限制.
获取跳转部分:
this.$route.params 获取路由以:声明得参数部分, 封装成对象
例如: https://127.0.0.1:8080/egon/123/
获取: {name: "egon", password: "123"}
this.$route.params.name 可以通过'对象.属性'获取对应值
this.$route.params.password
十二、ElementUI
对于前端页面布局,我们可以使用一些开源的UI框架来配合开发,常用的UI框: bootstrap,H-ui框架,lay-UI框架,Amaze UI,zui框架,ElementUI.
Vue开发前端项目中,比较常用的就是ElementUI了。
ElementUI是饿了么团队开发的一个UI组件框架,这个框架提前帮我们提供了很多已经写好的通用模块,我们可以在Vue项目中引入来使用,这个框架的使用类似于我们前面学习的bootstrap框架,也就是说,我们完全可以把官方文档中的组件代码拿来就用,有定制性的内容,可以直接通过样式进行覆盖修改就可以了。

中文官网:http://element-cn.eleme.io/#/zh-CN
文档快速入门:http://element-cn.eleme.io/#/zh-CN/component/quickstart
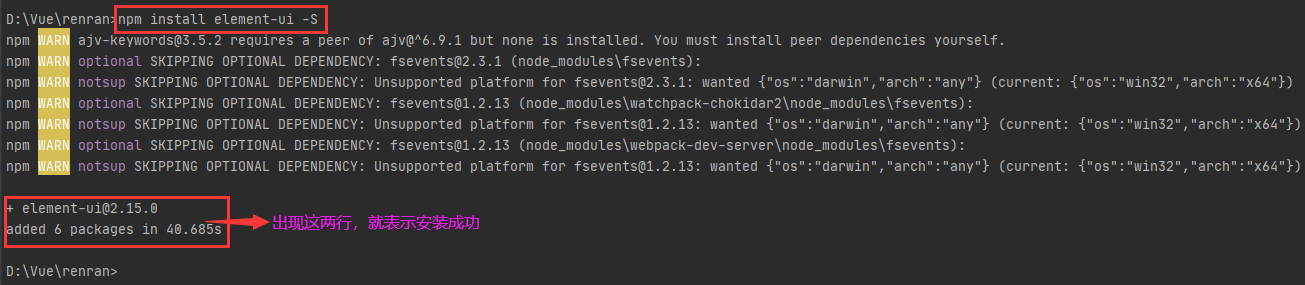
1. 快速安装ElementUI
项目根目录下执行以下命令
# 下述的方法效果是一样的,任选其一执行即可
npm install element-ui -save
npm i element-ui -S
执行效果如下:

2. 配置ElementUI到项目中
在main.js中引入ElementUI,并调用。代码:
// 挂载elementUI框架,集成到Vue项目中
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css'; // 等同于在项目的index.html文件中写 <link href="element-ui/lib/theme-chalk/index.css"></link>
// 调用插件
Vue.use(ElementUI);
成功引入ElementUI以后,接下来就开始前端页面的开发
ElementUI和Bootstrap的使用方法大致一样,就是面向CV编程
十三、vue集成相关框架
1. 集成axios
<1>. 安装
npm install axios
<2>. 配置:main.js
import axios from 'axios'
Vue.prototype.$axios = axios;
2. 集成cookies
<1>. 安装
npm install vue-cookies
<2>. 配置:main.js
import cookies from 'vue-cookies'
Vue.prototype.$cookies = cookies;
3. 集成element-ui
<1>. 安装
npm install element-ui
<2>. 配置:main.js
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
4. 集成bootstrap
<1>. 安装
npm install bootsreap@3
<2>. 配置:main.js
import 'bootstrap'
import 'bootstrap/dist/css/bootstrap.min.css'
5. 集成jQuery
vue项目中不建议使用jQuery
<1>. 安装
npm install jquery
<2>. 配置:根目录下新建一个文件(vue.config.js)
const webpack = require("webpack");
module.exports = {
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
$: "jquery",
jQuery: "jquery",
"window.jQuery": "jquery",
"window.$": "jquery",
Popper: ["popper.js", "default"]
})
]
}
};