1.1.1 Ajax的由来:
如下注册界面

界面在注册的时候,需要用户输入的信息有很多,假如我们将所有的数据都录入后,在点击会员注册按钮,然后将整个页面数据进行提交,此时如果该用户名已经被占用,那么我们就需要用户重新进行输入,这时候就会造成极差的用户体验,此时应该有一个正确的需求:
- 输入完用户名后,直接在用户名后边完成是否重复,是否可用的验证
- 在验证用户名是否可用的同时,又不能影响我后续数据的输入
此时,可以想象到,传统的servlet已经无法解决我们的需求,需要一个新的技术来解决这个问题-------AJAX.
也就是说从此处,我们可以基本总结出一些
1.2.1 ajax的基本特点:
- 局部刷新,不用刷新整个页面,所以数据量小,
- 异步请求
此时,再加上一点就是,自动发送请求,同样是使用HTTP协议进行数据传输
1.3.1 企业为什么特别喜欢ajax?
数据量小,请求和响应速度快,用户体验好
钱。企业的通信费用,是按照流量计算,那么数据量越小,越省钱。
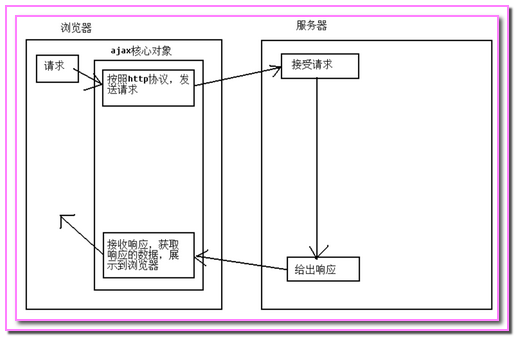
AJAX的运行原理图:

1.3.1 快速入门
API文档:参W3CSCHOOL

获取XMLHttpRequest对象(ajax核心对象,ajax引擎)
代码演示:
<script type="text/javascript">
//获取ajax核心对象的方法
function getXHR() {
var xmlhttp;
if (window.XMLHttpRequest) {
// code for IE7+, Firefox, Chrome, Opera, Safari
xmlhttp = new XMLHttpRequest();
} else {
// code for IE6, IE5
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
return xmlhttp;
}
alert(getXHR());
</script>
向服务器发送请求——使用open方法和send方法
发送请求代码测试:
//测试使用ajax核心对象,发送请求
function test1(){
var xhr = getXHR();
xhr.open("get","/day18/ajax?username=张三",true);
xhr.send();
}
test1();
获取响应
//测试设置ajax等待服务器响应
function test3(){
//获取核心对象
var xhr = getXHR();
//设置等待服务器响应
xhr.onreadystatechange=function(){
//4: 请求已完成,且响应已就绪,200: "OK"
if (xhr.readyState==4 && xhr.status==200){
var data=xhr.responseText;
alert(data);
}
}
//发送请求
xhr.open("get","/day18/ajax?username=张三",true);
xhr.send();
}
test3();