一、实践要求
本实践的具体要求有:
(1).Web前端HTML
能正常安装、启停Apache。理解HTML,理解表单,理解GET与POST方法,编写一个含有表单的HTML。
(2).Web前端javascipt
理解JavaScript的基本功能,理解DOM。编写JavaScript验证用户名、密码的规则。
(3).Web后端:MySQL基础:正常安装、启动MySQL,建库、创建用户、修改密码、建表
(4).Web后端:编写PHP网页,连接数据库,进行用户认证
(5).最简单的SQL注入,XSS攻击测试
功能描述:用户能登陆,登陆用户名密码保存在数据库中,登陆成功显示欢迎页面。
二、实践过程
2.1 Web前端:HTML
kali默认已安装Apache,输入service apache2 start命令打开Apache服务

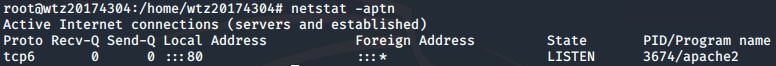
输入netstat -aptn查看端口信息,如果80端口被Apache2监听,则启动成功

80端口已经呗apache2监听
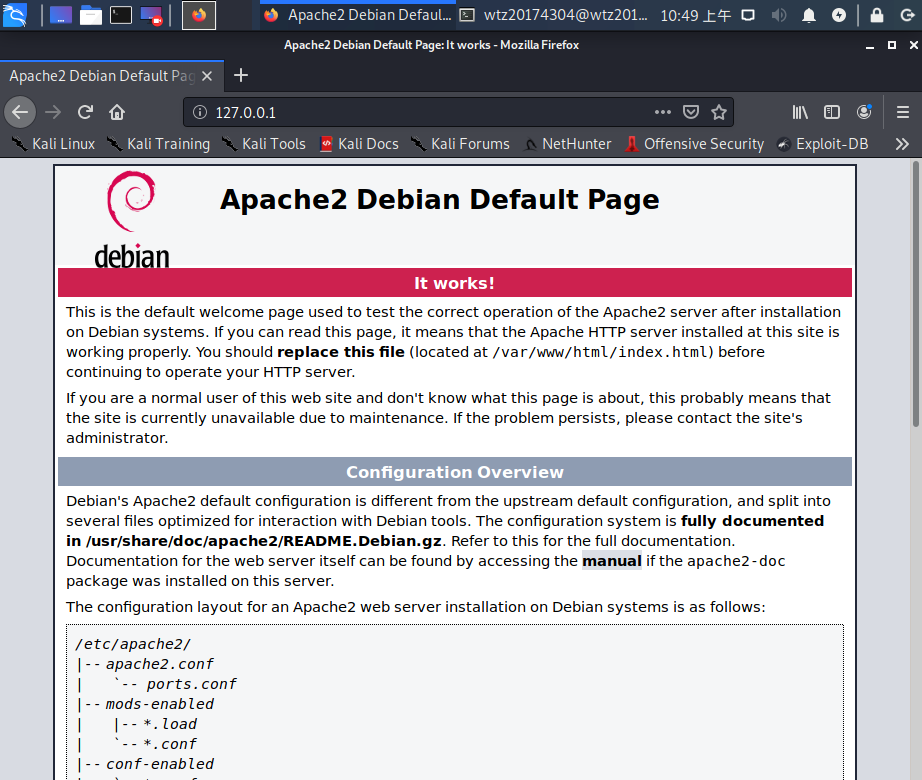
浏览器打开127.0.0.1,可正常打开Apache介绍网页,则开启成功

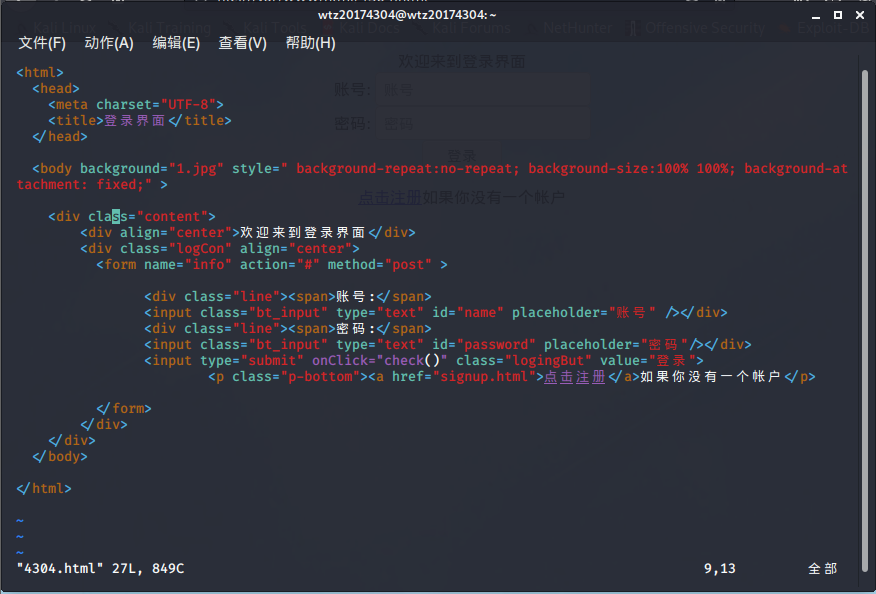
终端输入 cd /var/www/html 进入Apache目录下,新建一个简单的含有表单的html文件:

使用vi,编辑其中的内容

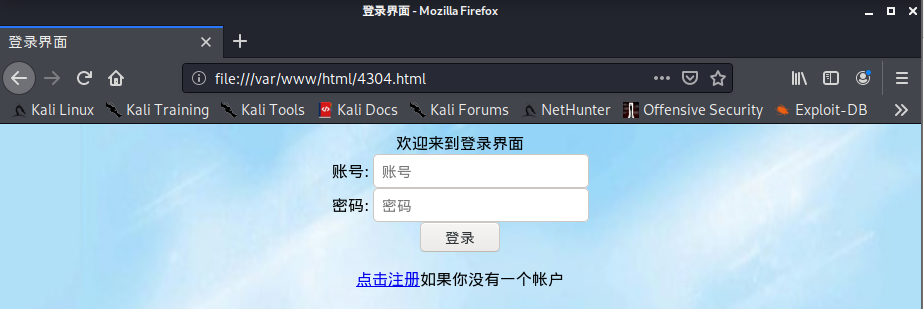
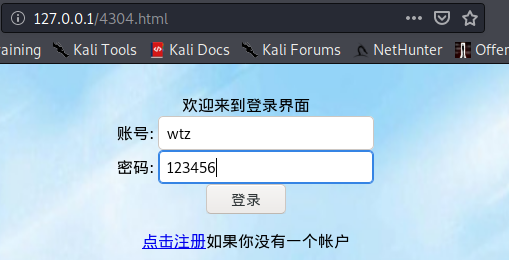
在网页中输入/var/www/html/4304.html得到如下页面

注册界面暂时只是虚构,需要的话再写
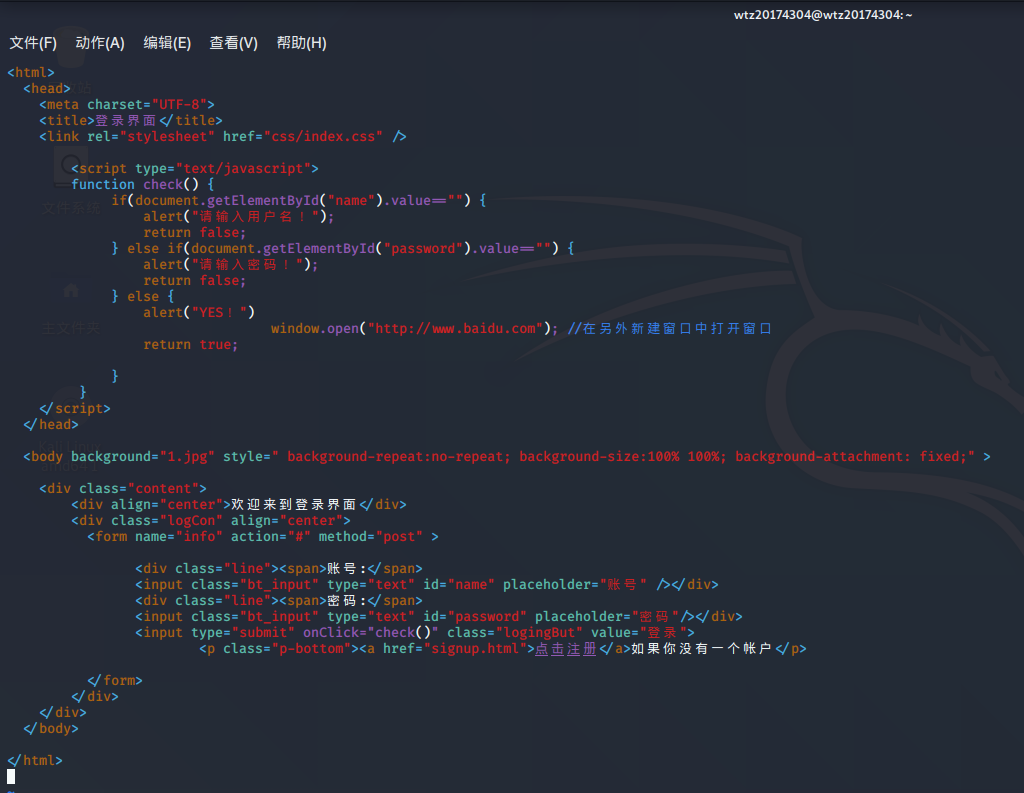
2.2 Web前端:javascipt
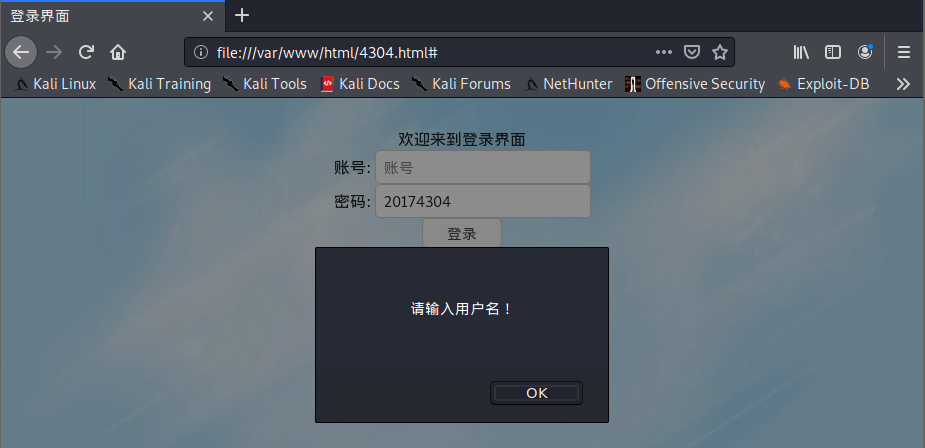
在原有html基础上,可以添加一段JavaScript代码,以完成对用户是否填写账号和密码的判断

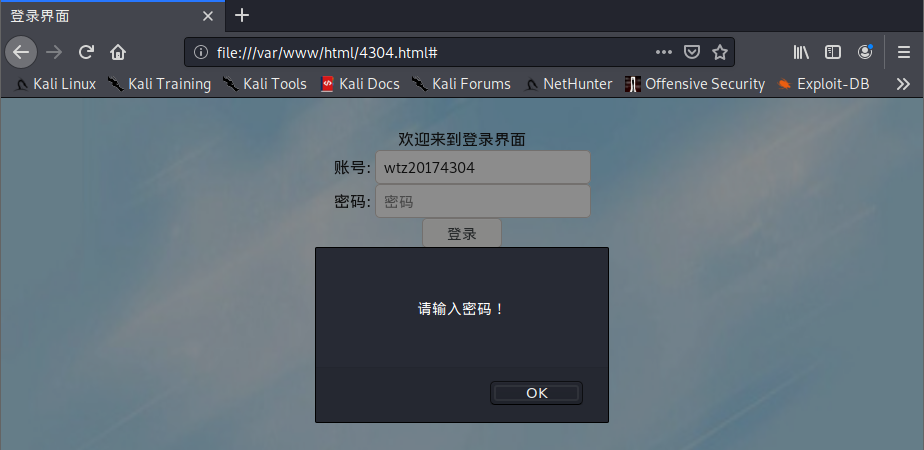
效果测试


2.3 Web后端: MySQL基础
输入/etc/init.d/mysql start开启MySQL服务

输入mysql -u root -p使用root权限进入,默认的密码是password

输入show databases;查看当前数据库的信息

输入use mysql;选择使用mysql数据库

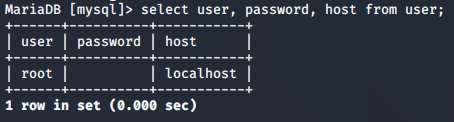
输入select user, password, host from user;查看当前用户的信息

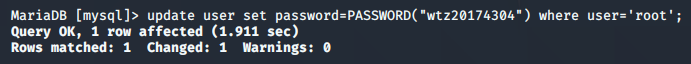
输入update user set password=PASSWORD("wtz20174304") where user='root';修改密码并更新权限

输入flush privileges;刷新MySQL的系统权限相关表

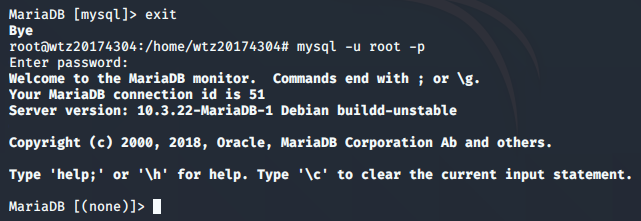
退出MySQL后使用新密码重新进入

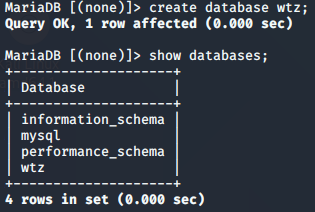
输入create database wtz;创建一个新的数据库wtz,创建好之后查看一下

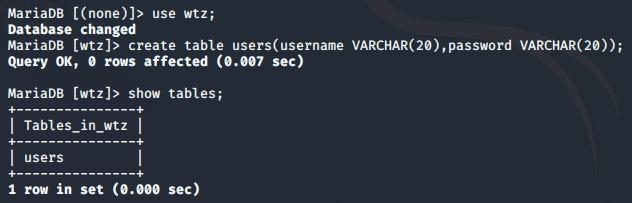
输入use wtz;使用之前创建的数据库
输入create table users(username VARCHAR(20),password VARCHAR(20));建立数据库表users
输入show tables;查看当前已有表

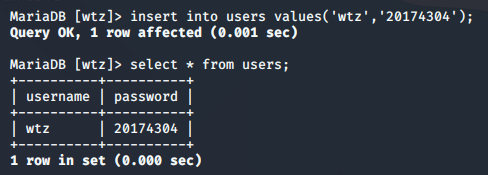
输入insert into users values('wtz','20174304');插入数据。
输入select * from users;查询表中的数据

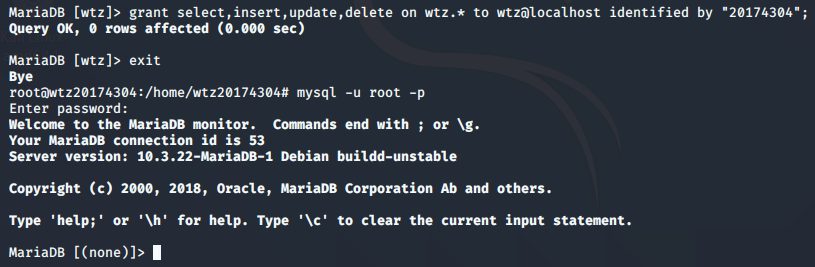
输入grant select,insert,update,delete on wtz.* to wtz@localhost identified by "20174304";
增加新用户,将数据库wtz的root权限(包括select,insert,update,delete)授权给当前用户
成功后退出,然后使用新用户新密码重新进入MySQL,成功进入则证明添加用户成功

2.4 Web后端:编写PHP网页
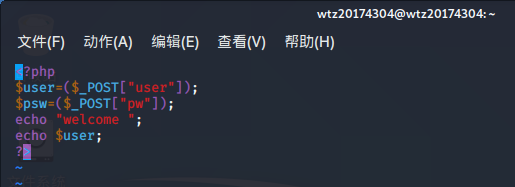
新建一个PHP测试文件,在/var/www/html/文件夹下,新建一个vi 4304.php,输入如下内容

在浏览器网址栏中输入localhost:80/4304.php,可看到文件的内容

打开/var/www/html目录,在目录下新建一个登录连接数据库的PHP文件

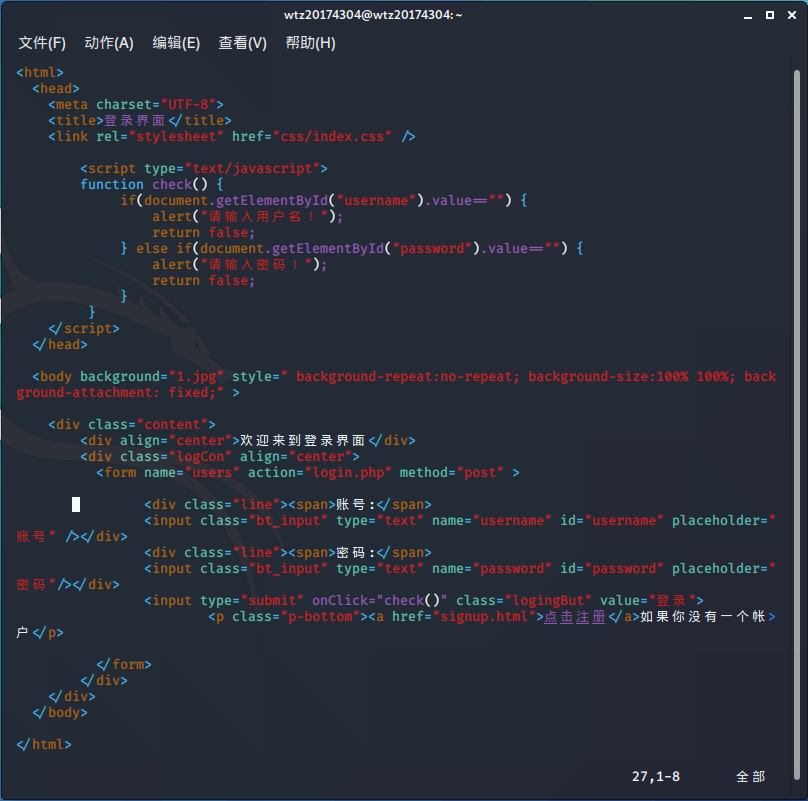
将之前的4304.html中的form action改为login.php,顺便修改点别的代码完善完善

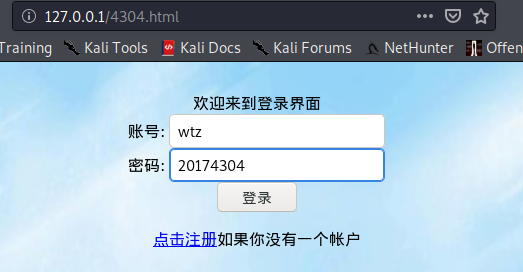
在浏览器中输入127.0.0.1/4304.html访问自己的登录界面
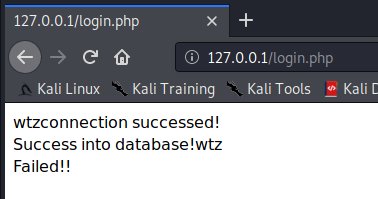
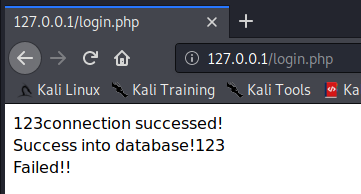
正确输入用户名密码


错误输入用户名密码




2.5 最简单的SQL注入,XSS攻击测试
2.5.1 SQL注入
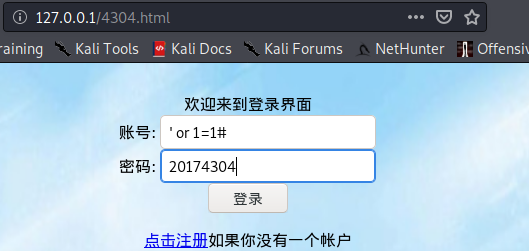
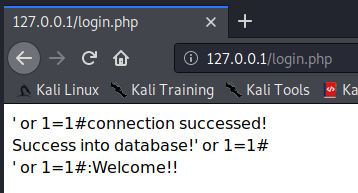
在用户名输入框输入' or 1=1#,密码任意输入


成功是因为,我们输入的用户名在数据库中都会转换成SQL语句中的select语句,而输入' or 1=1#时,语句变成了
【select * from users where username='' or 1=1#' and password=''】
#相当于注释符,会把后面的内容注释表,而1=1是永真式,所以这个条件永远成立,不管密码是否输入正确,都能够登陆成功。
2.5.2 xss攻击
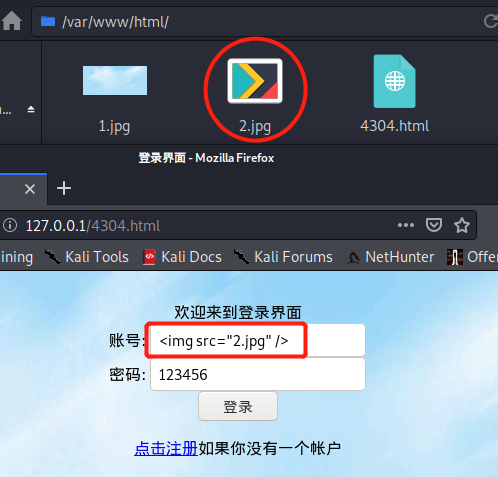
将一张图片放在/var/www/html目录下,如果图片没有读、写或者执行的权限(文件右下角有个×),则需要提权(chmod 777 xxx.xxx)
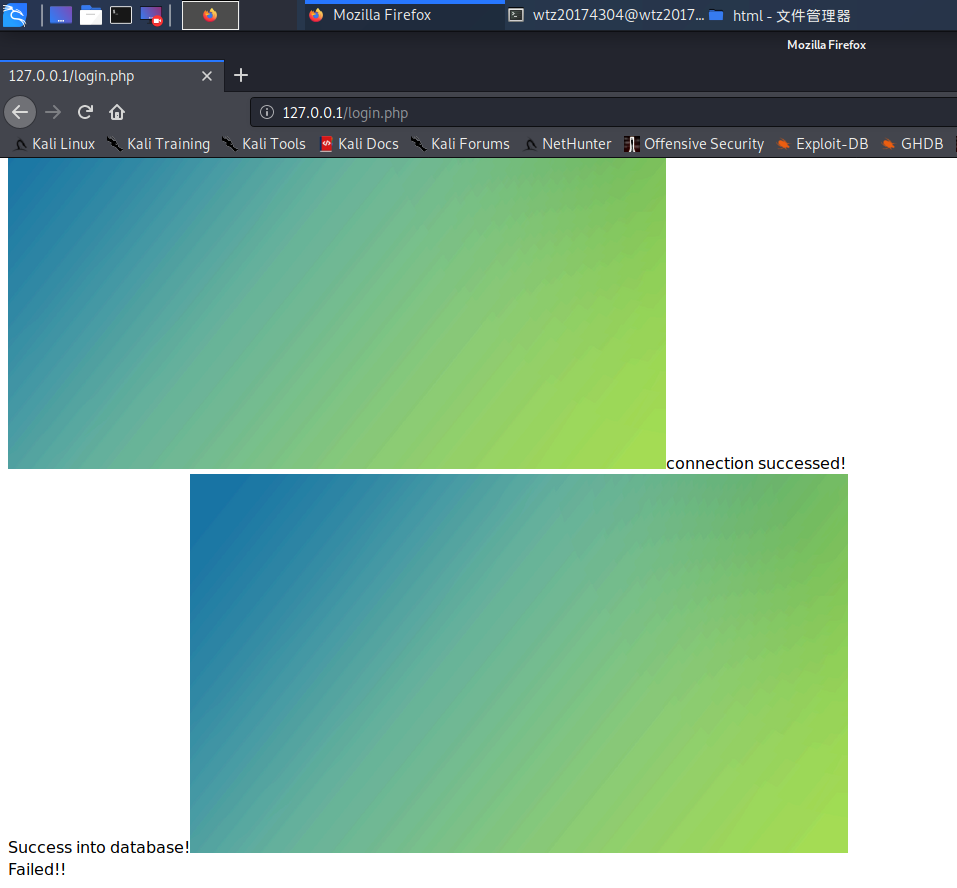
打开浏览器127.0.0.1/4304.html在用户名输入框输入图片语句 ,密码任意输入
,密码任意输入


3 实践总结与体会
3.1 基础问题回答
(1)什么是表单
表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:
- 表单标签:这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域:包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮:包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言
浏览器可以解析HTML(超文本标记语言),XML(可扩展标记语言),Python,PHP,JavaScript,ASP等脚本语言
(3)WebServer支持哪些动态语言
支持的动态网页语言有ASP,JSP,PHP
3.2 实践中遇到的问题
在php文件编好之后从登录界面跳转后一片空白,后来发现由于开始时不是在/var/www/html中进行编辑,而是在/home/wtz20174304/wtz中编辑后复制进去的,所以没有其他用户读写执行权限,后用chmod 777 xxx.xxx打开权限就可以了
第二天再次打开虚拟机,打开了数据库却忘了打开Apache,卡了一阵。。。。。。
3.3 实践心得
本次试验与web有很大关系,由于上个学期上过web设计基础的课,所以对于html与css、javascript以及连接数据库有一些了解,但都是在windows上的操作,有dw、tomcat、myspl的实体操作,在kali上虽然有些不习惯,但也能够勉强做出来。编程的内容还是需要参考同学以及网上的,自己独立完成编程内容太难了,之前web设计基础也是在借鉴的基础上才编出代码,通过编程也让我间接复习了关于web的课程。直到这次实验才知道两个看似不相关的课原来还可以有这么大关系。实验总体来说,除了编程部分,其他部分的操作比较简单,知识点也不算很多,但要掌握也需要不断复习。现实意义的话,让我们看到了一些恶意内容插入到代码中就可以随意登陆,一定要小心防范。