本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度.
一.摘要
本文总结了如何为使用IIS托管的网站启用Gzip压缩, 从而减少网页网络传输大小, 提高用户显示页面的速度.
二.前言.
本文的知识点是从互联网收集整理, 主要来源于中文wiki. 使用YSlow检测网站启用了哪些优化时, Gzip是十分关键的一项. 启动Gip压缩将立竿见影的减少页面的网络传输大小.
三.HTTP压缩概述
HTTP压缩是在Web服务器和浏览器间传输压缩文本内容的方法。HTTP压缩采用通用的压缩算法如gzip等压缩HTML、JavaScript或CSS文件。压缩的最大好处就是降低了网络传输的数据量,从而提高客户端浏览器的访问速度。当然,同时也会增加一点点服务器的负担。Gzip是比较常见的一种HTTP压缩算法。
四.HTTP压缩工作原理
Web服务器处理HTTP压缩的工作原理如下:
1.Web服务器接收到浏览器的HTTP请求后,检查浏览器是否支持HTTP压缩;
在用户浏览器发送请求的HTTP头中, 带有"Accept-Encoding: gzip, deflate"参数则表明支持gzip和deflate两种压缩算法.
2.如果浏览器支持HTTP压缩,Web服务器检查请求文件的后缀名;
静态文件和动态文件后缀启动要所都需要在MetaBase.xml中设置.
静态文件需要设置: HcFileExtensions Metabase Property (单击跳转到MSDN说明)
动态文件需要设置: HcScriptFileExtensions Metabase Property (单击跳转到MSDN说明)
3.如果请求文件是HTML、CSS等静态文件并且文件后缀启用了压缩,则Web服务器到压缩缓冲目录中检查是否已经存在请求文件的最新压缩文件;
4.如果请求文件的压缩文件不存在,Web服务器向浏览器返回未压缩的请求文件,并在压缩缓冲目录中存放请求文件的压缩文件;
5.如果请求文件的最新压缩文件已经存在,则直接返回请求文件的压缩文件;
6.如果请求文件是ASPX等动态文件并且文件后缀启用了压缩,Web服务器动态压缩内容并返回浏览器,压缩内容不存放到压缩缓存目录中。
五. 在IIS中启用HTTP压缩
IIS默认并不支持HTTP压缩,需要进行简单的配置
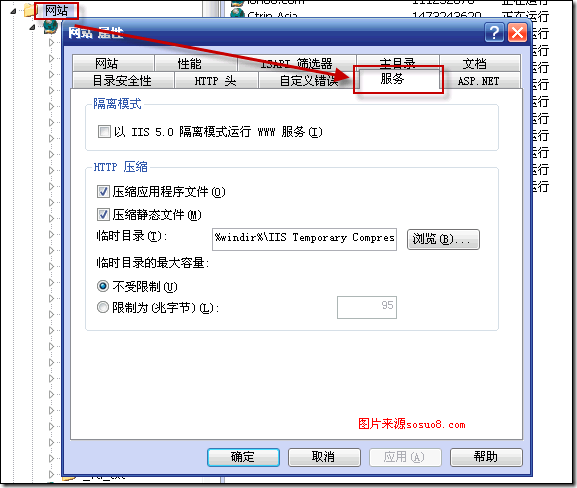
1.打开Internet信息服务(IIS)管理器,右击"网站"->"属性",选择"服务"。在"HTTP压缩"框中选中"压缩应用程序文件"和"压缩静态文件",按需要设置"临时目录"和"临时目录的最大限制";
2.提醒: 经试验此步骤在本人机器上没有作用, 可以忽略.
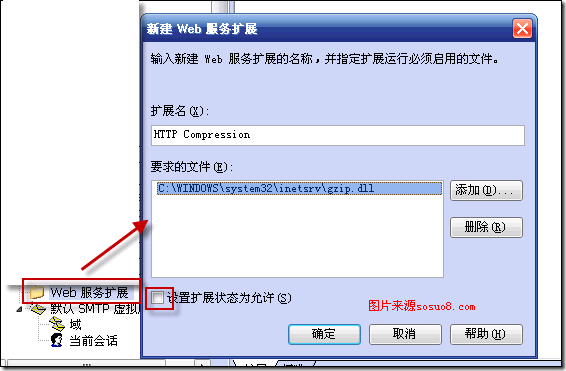
在Internet信息服务(IIS)管理器,右击"Web服务扩展"->"增加一个新的Web服务扩展...",在"新建Web服务扩展"框中输入扩展名"HTTP Compression",添加"要求的文件"为C:\WINDOWS\system32\inetsrv\gzip.dll,其中Windows系统目录根据您的安装可能有所不同,选中"设置扩展状态为允许";
3.使用文本编辑器打开C:\Windows\System32\inetsrv\MetaBase.xml(建议先备份),
找到Location ="/LM/W3SVC/Filters/Compression/gzip用于设置gzip压缩,
找到Location ="/LM/W3SVC/Filters/Compression/deflate"用于设置deflate压缩.
上面两个节点紧挨着.并且设置的属性相同.
如果需要压缩动态文件,则将HcDoDynamicCompression设置为"TRUE",并在HcScriptFileExtensions中增加您要压缩的动态文件后缀名,如aspx;如果需要压缩静态文件,则将HcDoStaticCompression和HcDoOnDemandCompression设置为"TRUE",并在HcFileExtensions中增加您需要压缩的静态文件后缀名,如xml、css等;HcDynamicCompressionLevel和HcOnDemandCompLevel表示需要的压缩率,数值在0-10, 默认为0.
HcDynamicCompressionLevel属性说明:HcDynamicCompressionLevel Metabase Property
HcOnDemandCompLevel 属性说明:HcOnDemandCompLevel Metabase Property
说明: 这两个属性值一般推荐设置为9, 具有最佳性价比.但是在我的window server 2003上, 压缩率无论如何设置, jQuery和jQuery UI两个文件(58k/188k)压缩后的大小一直相同.(20k/45k).
下面是我的实例:
[复制此代码]CODE:
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/deflate"
HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
HcCreateFlags="0"
HcDoDynamicCompression="TRUE"
HcDoOnDemandCompression="TRUE"
HcDoStaticCompression="true"
HcDynamicCompressionLevel="9"
HcFileExtensions="htm
html
txt
js
css
swf
xml"
HcOnDemandCompLevel="9"
HcPriority="1"
HcScriptFileExtensions="asp aspx
dll
exe"
>
</IIsCompressionScheme>
<IIsCompressionScheme Location ="/LM/W3SVC/Filters/Compression/gzip"
HcCompressionDll="%windir%\system32\inetsrv\gzip.dll"
HcCreateFlags="1"
HcDoDynamicCompression="TRUE"
HcDoOnDemandCompression="TRUE"
HcDoStaticCompression="true"
HcDynamicCompressionLevel="9"
HcFileExtensions="htm
html
txt
js
css
swf
xml"
HcOnDemandCompLevel="9"
HcPriority="1"
HcScriptFileExtensions="asp aspx
dll
exe"
>
</IIsCompressionScheme>
4.编辑完毕后保存MetaBase.xml文件;如果文件无法保存,则可能IIS正在使用该文件。打开"开始"->"管理工具"->"服务",停止"IIS Admin Service"后,即可保存;
5.最后,重新启动IIS。可以到HTTP压缩测试网站验证结果.以jQuery为例, 核心类库和UI类库原始大小分别是57k和188k,压缩后分别是20k和45k:
我们通过Http头中的: Content-Encoding:gzip 属性判断返回后的数据已经启用了gzip压缩:
使用YSlow检测, 当只启动静态文件压缩时, Gzip压缩评级为B:
当同时启动了动态文件压缩时, Gzip压缩评级为A:
六.要点总结
1. 在修改MetaBase.xml文件时, 要停止"IIS Admin Service"服务. 否则无法保存.
2.静态压缩和动态压缩率最好设置为9.
3.上文的步骤2, 即使不添加Web服务扩展效果也是相同的.
4.压缩率设置对js文件不起作用, 压缩后大小总是相同的.
5.图片文件即使启用了gzip压缩大小也没有变化.
七. 总结
本文总结了如何在IIS中启用Gzip压缩. 在半年前的项目中我为网站启用了Gzip, 今天整理此文主要为了整理自己的知识以便以后忘记时复习. 另外经查看ChinaCache公司提供的CDN也都启用了Gzip压缩.