css盒子模型中包括几种重要的属性,包括margin、border、padding以及content。但浏览器对其盒子模型的解释则有所不痛,启用标准模式还是IE(怪)模式是与当前页面的文档声明相关的。
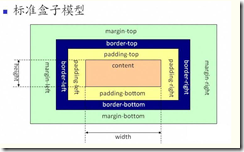
这是标准盒子模型,可以看出,其宽和高均为其中content的宽高。
对于IE来说,
,其css盒子的宽高则包括了border,padding以及content。
如何判断当前的页面使用了哪种解释模型呢,这就与文档声明有关。在文档顶部增加了doctype声明则会被解释为标准模型,若不加则与具体的浏览器相关了,ie以ie盒子的方式解释,ff仍然以标准盒子方式解释。
css2.1规范即为标准模型,只是IE“自以为是”。为了解决这种“自以为是”的行为,css3规定了这个属性,box-sizing,其值为“content-box”和“border-box”。
当box-sizing为content-box时,解释方法即IE盒子模型;当为border-box时,解释方法为标准模型。
Firefox使用-moz-box-sizing,safari/webkit使用-webkit-box-sizing,而opera使用box-sizing。
但为什么IE会把盒子模型解释成border-size,而这两种模式又有什么样的用法呢?等我熟悉熟悉再说~
既然说到盒子模型,再介绍刚学到的几个新的css3属性,background-origin,background-clip.
background-origin:即用来决定图片的原始起始位置,可选值为:content-box,padding-box,border-box。默认值为padding。
目前在FF中要加-moz-,safari/chrome中要加-webkit-,值为content,padding,border。
background-clip:即用来对背景图片进行适当的裁剪,可选值同background-origin。
含义是指,背景图片无论初始值设置在哪里,但只有在background-clip设置的范围内的部分才会显示出来。
这个具体的用法需要再熟悉一下。