AJAX 是什么
AJAX ( Asynchronous JavaScript and XML,异步 JavaScript 和 XML,中文读音:”阿贾克斯 ”) 是一种 Web 交互的新方式。
AJAX 实际上是几项技术按一定的方式组合在一起共同的协作中发挥各自的作用,包含了 JavaScript、XML、CSS、XSTL、DOM、HTML/XHTML 和 XHR 七种技术,所以 AJAX 就像是粘合剂把七种技术整合到一起,从而发挥各个技术的优势。
AJAX 的四大特点
-
无需跳转页面即可改变页面内容
这是 AJAX 最大的特点,可以大大减少用户等待时间
-
按需获取数据
每次 AJAX 请求只从服务器端获取需要的数据
-
改善表单验证方式
不再需要打开新页面,也不再需要将整个页面数据提交
-
异步与服务器进行交互
可以向服务器并行发送多个请求
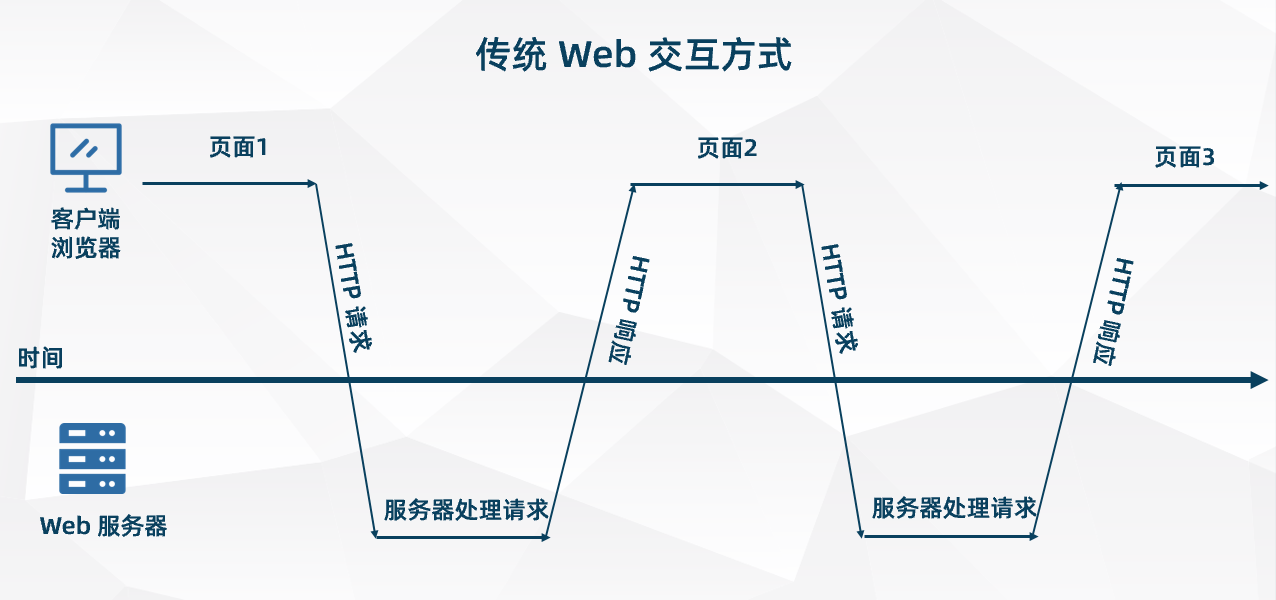
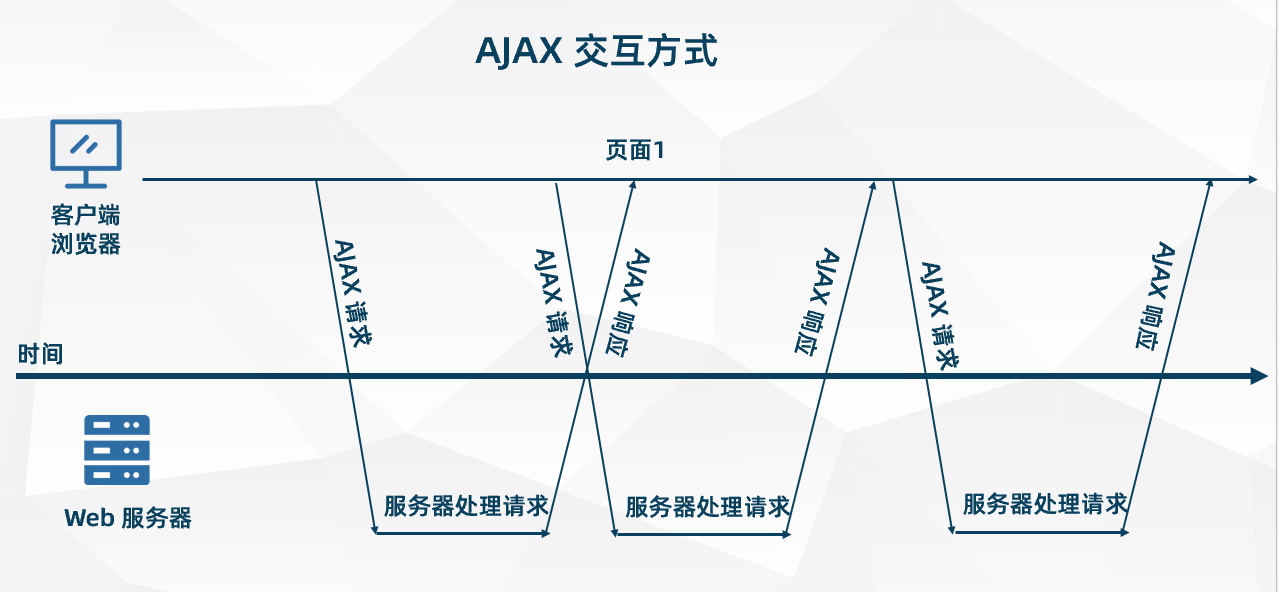
AJAX 与传统 Web 的区别


-
AJAX 请求/响应不跳转页面,传统 Web 要跳转页面
-
AJAX 支持异步请求(并行),传统 Web 只能同步(串行)请求
-
AJAX 按需获取页面数据,传统 Web 获取整个页面
AJAX 开发五个步骤
<script>
//第一步:创建 XHR 对象
var xhr = new XMLHttpRequest();
//第二步:设置回调方法
xhr.onreadystatechange = callback;
//第三步:建立与服务器的连接
xhr.open('GET',"/MySpringMVCApp_war_exploded/ajax",true);
//第四步:向服务器发送AJAX请求
xhr.send();
//第五步:定义回调方法,接收 AJAX 请求返回的数据
function callback() {
if (xhr.readyState == 4 && xhr.status == 200) {
var data = xhr.responseText; //获取返回的数据
}
}
</script>
JQuery AJAX
以上 JavaScript 原生语言开发 AJAX 太过繁琐,开发效率太低,而且还需要处理不同浏览器的兼容性问题。为此,JQuery 提供了 AJAX 的良好封装,大大简化直接使用 JavaScript 开发 AJAX 的困难,而且也不用考虑开发 AJAX 的浏览器的兼容性问题。
JQuery AJAX 封装六个方法对应六种方式使用 AJAX,如下:
-
ajax 方法:JQuery 低层封装方法,使用相对复杂,但功能强大,灵活性高
-
get 方法:支持 ajax 发送 get 请求
-
post 方法:支持 ajax 发送 post 请求
-
getJSON 方法:支持 ajax 发送 get 请求(返回数据为 JSON 格式)
-
load 方法:动态加载文件或代码并插入到 dom 中
-
getScript 方法:动态加载 js 文件并执行
getJSON 方法的使用
$.getJSON (
"ajax",
{
username:“参数1”,
content:“参数2”
},
function ( data ) {
//接受ajax返回的数据
}
);
以上是使用 getJSON 方法发送 ajax 请求代码,其中有三个参数,如下:
-
参数1:表示发送 ajax 请求的服务器 url 地址
-
参数2:表示发送 ajax 请求携带的参数数据
-
参数3:表示匿名方法,用于接收 ajax 响应的数据
除 ajax 方法外,其他方法的使用与 getJSON 是完全相同的。
ajax 方法
$.ajax({
url: “http://www.hzhuti.com”, // 请求的 url 地址
dataType: “json”, // 返回格式为 json
async: true, // 请求是否异步(默认为异步)
data: { “id”: “value” }, // 请求携带的参数值
type: “GET”, // 请求方式
success: function(data) {
//处理接收的 ajax 数据
},
});