第十四课
DOM技术概述
1:DOM概述
文档对象模型DOM(Document Object Model)定义访问和处理HTML文档的标准方法。DOM 将HTML文档呈现为带有元素、属性和文本的树结构(节点树)。
DOM是一种与浏览器,平台及语言无关的接口,能够以编程方式
访问和操作文档
1、DOM是Document Object Model(文档对象模型)的简称
2、提供了访问,操作该模型的API
2:DOM的分层结构
在DOM中,文档的层次结构被表示为树形结构。树是倒立的,树根在上
树叶在下面,树的节点表示文档的内容
子节点: 在树形结构中,直接位于一个节点之下的节点被称为该节点的子节点
父节点: 直接位于一个节点之上的节点被称为该节点的父节点
兄弟节点: 具有相同父节点的节点是兄弟节点
后代: 一个节点的下一个层次的节点集合石该节点的后代
祖先: 一个节点的父节点,祖先节点以及其他所有位于它之上的节点都是该节点的祖先
3:HTML文档可以说由节点构成的集合,三种常见的DOM节点:
3.1. 元素节点:上图中<html>、<body>、<p>等都是元素节点,即标签。
3.2. 文本节点:向用户展示的内容,如<li>...</li>中的JavaScript、DOM、CSS等文本。
3.3. 属性节点:元素属性,如<a>标签的链接属性href="http://www.imooc.com"。
案例代码如下
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>初识DOM</title> 5 6 </head> 7 <body> 8 <p id="p1">我的第一段文字</p> 9 10 <p id="p2">我的第二段文字</p> 11 <script language="javascript"> 12 document.write("hello"); 13 document.getElementById("p1").style.color="blue"; 14 document.getElementById("p2").style.color="red"; 15 </script> 16 </body> 17 </html>
案例运行结果如下

1:通过ID获取元素 document.getElementById();的用法
学过HTML/CSS样式,都知道,网页由标签将信息组织起来,而标签的id属性值是唯一的,就像是每人有一个身份证号一样,只要通过身份证号就可以找到相对应的人。那么在网页中,我们通过id先找到标签,然后进行操作。
案例1源码如下
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>初识DOM</title> 5 6 </head> 7 <body> 8 9 <p id="p1">锄禾日当午,汗滴禾下土</p> 10 <script language="javascript"> 11 var v=document.getElementById("p1"); 12 document.write(v); 13 </script> 14 </body> 15 </html>
案例1运行结果如下

2:innerHTML 属性
语法 Object.innerHTML
innerHTML 属性用于获取或替换 HTML 元素的内容。
注意:
1.Object是获取的元素对象,如通过document.getElementById("ID")获取的元素。
2.注意书写,innerHTML区分大小写。
案例如下(获取元素)
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>初识DOM</title> 5 6 </head> 7 <body> 8 9 <p id="p1">锄禾日当午,汗滴禾下土</p> 10 <script language="javascript"> 11 var v=document.getElementById("p1").innerHTML; 12 document.write(v); 13 </script> 14 </body> 15 </html>
案例代码运行如下

案例2源码如下(替换元素)
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>初识DOM</title> 5 6 </head> 7 <body> 8 9 <p id="p1">锄禾日当午,汗滴禾下土</p> 10 <script language="javascript"> 11 var v=document.getElementById("p1"); 12 document.write("原始的元素:"+v.innerHTML+"<br/>"); 13 v.innerHTML="窗前明月光,疑似地上霜"; 14 document.write("替换后的元素:"+v.innerHTML+"<br/>"); 15 </script> 16 </body> 17 </html>
案例2运行如下

3:改变 HTML 样式
HTML DOM 允许 JavaScript 改变 HTML 元素的样式。如何改变 HTML 元素的样式呢?
语法:
Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
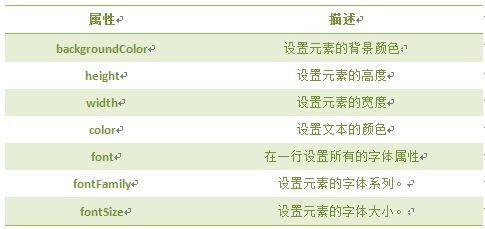
基本属性表(property):

案例代码如下
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>初识DOM</title> 5 6 </head> 7 <body> 8 9 <p id="p1">锄禾日当午,汗滴禾下土</p> 10 <script language="javascript"> 11 var v=document.getElementById("p1"); 12 v.style.color="blue"; 13 v.style.fontFamily="楷体"; 14 v.style.fontSize=50; 15 v.style.backgroundColor="red"; 16 </script> 17 </body> 18 </html>
案例运行如下

4:显示和隐藏(display属性)
网页中经常会看到显示和隐藏的效果,可通过display属性来设置。
语法:
Object.style.display = value
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
value的取值

案例代码如下
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>初识DOM</title> 5 <script language="javascript"> 6 function dis1(){ 7 document.getElementById("p1").style.display="block"; 8 } 9 function dis2(){ 10 document.getElementById("p1").style.display="none"; 11 } 12 13 </script> 14 </head> 15 <body> 16 <p>显示和隐藏功能</p> 17 <p id="p1">锄禾日当午,汗滴禾下土,谁知盘中餐,粒粒皆辛苦</p> 18 <from> 19 <input type="button" value="显示内容" onclick="dis1()"> 20 <input type="button" value="隐藏内容" onclick="dis2()"> 21 </from> 22 </body> 23 </html>
案例运行结果如下


5:控制类名(className 属性)
className 属性设置或返回元素的class 属性。
语法:
object.className = classname
作用:
1.获取元素的class 属性
2. 为网页内的某个元素指定一个css样式来更改该元素的外观
案例代码如下
1 <html> 2 <head> 3 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> 4 <title>初识DOM</title> 5 <style type="text/css"> 6 .one{ 7 border:1px solid red; 8 300px; 9 height:100px; 10 background:blue; 11 color:green; 12 } 13 .two{ 14 border:2px solid blink; 15 300px; 16 height:100px; 17 background:green; 18 color:blue; 19 } 20 </style> 21 </head> 22 <p id="p1" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p> 23 24 <form> 25 <input type="button" value="更改样式" onclick="modify()"/> 26 </form> 27 28 <p id="p2">JavaScript使网页显示动态效果并实现与用户交互功能。</p> 29 30 <form> 31 <input type="button" value="添加样式" onclick="add()"/> 32 </form> 33 <script language="javascript"> 34 function modify(){ 35 var v1=document.getElementById("p1"); 36 v1.className="two"; 37 } 38 function add(){ 39 var v2=document.getElementById("p2"); 40 v2.className="two"; 41 } 42 </script> 43 </html>
案例运行结果如下



综合练习源码如下
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 <meta http-equiv="Content-Type" Content="text/html; charset=utf-8" /> 5 <title>javascript</title> 6 7 <style type="text/css"> 8 body{font-size:12px;} 9 #txt{ 10 height:400px; 11 600px; 12 border:#333 solid 1px; 13 padding:5px;} 14 p{ 15 line-height:18px; 16 text-indent:2em;} 17 </style> 18 </head> 19 <body> 20 <h2 id="con">JavaScript课程</H2> 21 22 <div id="txt"> 23 <h5>JavaScript为网页添加动态效果并实现与用户交互的功能。</h5> 24 <p>1. JavaScript入门篇,让不懂JS的你,快速了解JS。</p> 25 <p>2. JavaScript进阶篇,让你掌握JS的基础语法、函数、数组、事件、内置对象、BOM浏览器、DOM操作。</p> 26 <p>3. 学完以上两门基础课后,在深入学习JavaScript的变量作用域、事件、对象、运动、cookie、正则表达式、ajax等课程。</p> 27 </div> 28 29 <form> 30 <!--当点击相应按钮,执行相应操作,为按钮添加相应事件--> 31 <input type="button" value="改变颜色" onclick="changeColor()"> 32 <input type="button" value="改变宽高" onclick="changeHeight()"> 33 <input type="button" value="隐藏内容" onclick="changeNone()"> 34 <input type="button" value="显示内容" onclick="changeDisplay()"> 35 <input type="button" value="取消设置" onclick="changeStart()"> 36 </form> 37 38 <script type="text/javascript"> 39 //定义"改变颜色"的函数 40 function changeColor() 41 { 42 var mychar=document.getElementById("txt"); 43 mychar.style.color="red"; 44 } 45 46 //定义"改变宽高"的函数 47 function changeHeight() 48 { 49 var mychar=document.getElementById("txt"); 50 mychar.style.height="150px"; 51 } 52 53 //定义"隐藏内容"的函数 54 function changeNone() 55 { 56 var mychar=document.getElementById("txt"); 57 mychar.style.display="none"; 58 } 59 60 //定义"显示内容"的函数 61 function changeDisplay() 62 { 63 var mychar=document.getElementById("txt"); 64 mychar.style.display="block"; 65 } 66 67 //定义"取消设置"的函数 68 function changeStart() 69 { 70 var start=confirm("你是否取消设置?"); 71 if(start==true){ 72 var start=document.getElementById("txt"); 73 start.style.color=""; 74 start.style.width="600px"; 75 start.style.height="400px"; 76 start.style.background=""; 77 }else{ 78 alert("你没有取消设置"); 79 } 80 } 81 82 83 </script> 84 </body> 85 </html>
综合练习运行结果如下






