我是微软Dynamics 365 & Power Platform方面的工程师/顾问罗勇,也是2015年7月到2018年6月连续三年Dynamics CRM/Business Solutions方面的微软最有价值专家(Microsoft MVP),欢迎关注我的微信公众号 MSFTDynamics365erLuoYong ,回复424或者20201010可方便获取本文,同时可以在第一间得到我发布的最新博文信息,follow me!
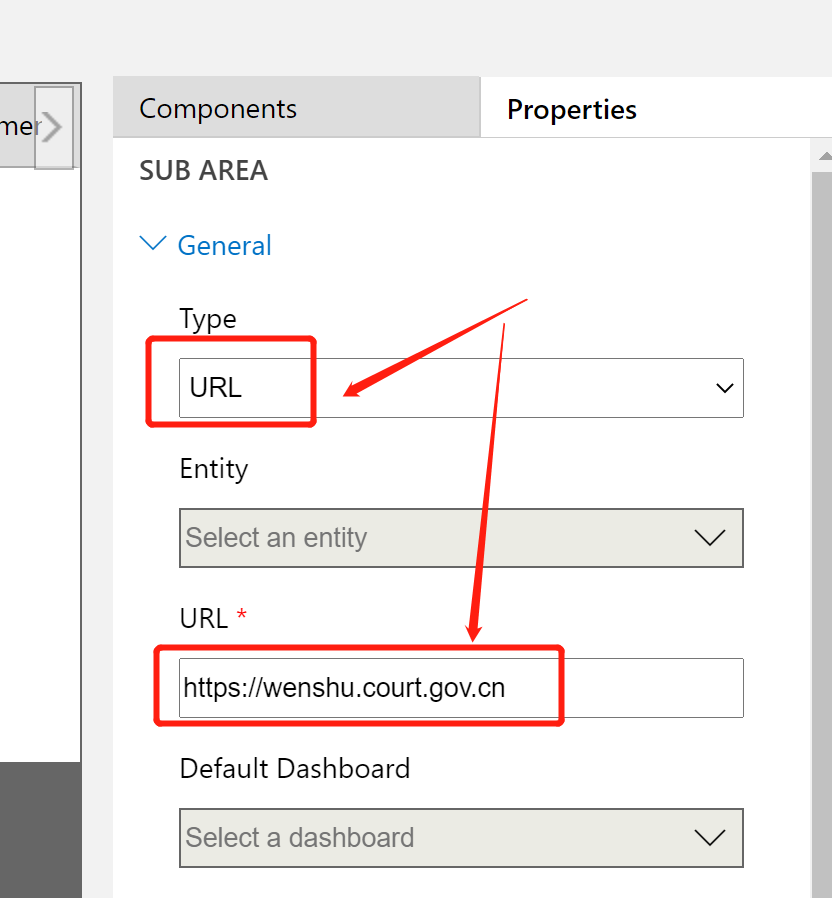
有时候我们需要在站点地图中添加链接,如果是静态链接,比较好办,比如链接到某个公共网址裁判文书网,网址是 https://wenshu.court.gov.cn/ ,这么设置下就可以

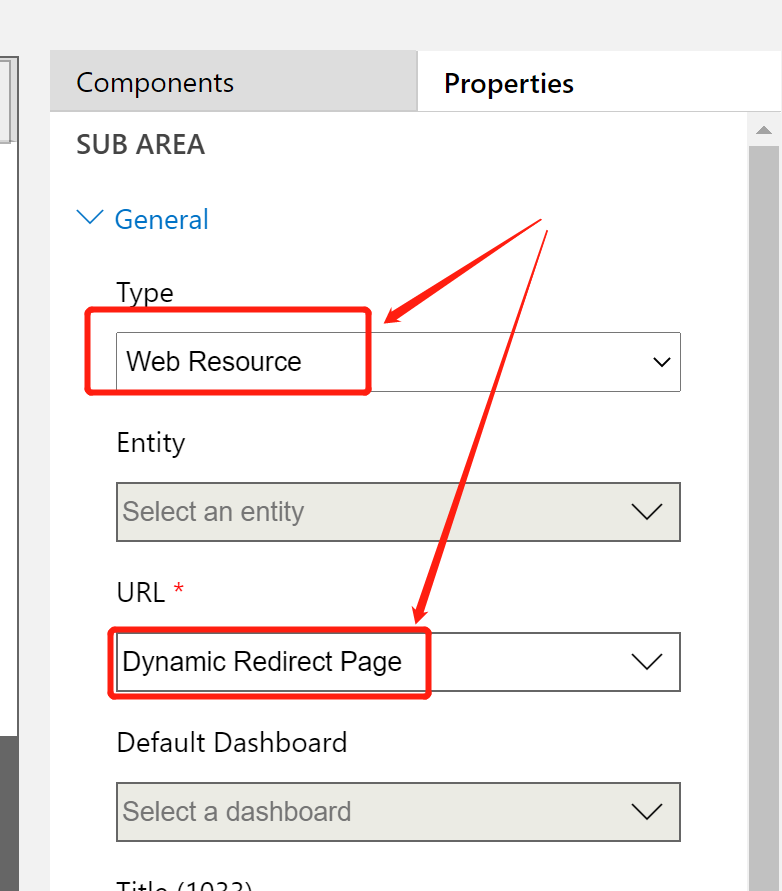
但是如果这个网址是动态的,比如一个Canvas App 的URL,不同的环境(environment)是不同的,那如何设置呢?如果设置为某个环境的URL,那么新环境就需要手动更改,每次更改容易忘记,也不方便。这时候可以考虑将这个导航项目设置为某个HTML 类型的Web资源,类似如下。

这种做法可以做到在当前页面打开,也就是在导航项目的右边打开,如果需要在新窗口中打开呢?那就需要在代码中使用类似 window.open 代码。这个还有个问题,那么右边的显示区域是空白的,还好颜色是主题的背景色,不算太违和。你会发现,如果导航项目设置的是绝对URL,那么点击这个导航项目会直接将绝对URL在新Tab中打开,导航项目不会变化,比如之前打开的是Case实体,还是保留在Case实体。如何也做到类似的效果呢?没有特别好的办法,只有在代码中加上类似 window.history.back(); 的代码就做出来的效果就非常像了。
还有一个问题,我这做的动态链接其实都存放在一个实体中,我需要的只是一个名称name就可以去获取了,当设置导航项目是Web资源时候可以传递参数过来吗?答案是可以的。界面上设置似乎效果不好,可以直接编辑站点地图的URL,我这里举个例子。值得注意的是要用 data 这个query string key来传递值,传递的键值对要用JavaScript encodeURIComponent 函数编码下,比如 = 需要转换成 %3D 。
<SubArea Id="NewSubArea_1ac8c778" ResourceId="SitemapDesigner.NewSubArea" Url="$webresource:ly_/page/common/dynamicredirectpage.html?data=name%3DConiguration_Name" Client="All,Outlook,OutlookLaptopClient,OutlookWorkstationClient,Web" AvailableOffline="true" PassParams="false" Sku="All,OnPremise,Live,SPLA"> <Titles> <Title LCID="1033" Title="Dynamics URL Demo" /> </Titles> </SubArea>
下面再给这个HTML Web资源的代码示例如下:
<!DOCTYPE html> <html lang="en" xmlns="http://www.w3.org/1999/xhtml"> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <meta http-equiv="X-UA-Compatible" content="IE=edge" charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Lenovo</title> <script src="../../../ClientGlobalContext.js.aspx" type="text/javascript"></script> </head> <body onload="onLoad()"> <script type="text/javascript"> function onLoad() { window.history.back(); var name = "YouKey"; var queryStrArray = new Array(); var vals = new Array(); if (location.search !== "") { queryStrArray = location.search.substr(1).split("&"); for (var i in queryStrArray) { queryStrArray[i] = queryStrArray[i].replace(/+/g, " ").split("="); } for (var i in queryStrArray) { if (queryStrArray[i][0].toLowerCase() === "data") { vals = decodeURIComponent(queryStrArray[i][1]).split("&"); for (var i in vals) { vals[i] = vals[i].replace(/+/g, " ").split("="); if (vals[i][0].toLowerCase() === "name") { name = vals[i][1]; } } break; } } } if (typeof GetGlobalContext !== "undefined") { var clientUrl = GetGlobalContext().getClientUrl() + "/api/data/v9.1/"; var req = new XMLHttpRequest(); req.open("GET", encodeURI(clientUrl + "ly_configs?$select=ly_url&$filter=ly_name eq '" + name + "' and statecode eq 0&$top=1"), false); req.setRequestHeader("Accept", "application/json"); req.setRequestHeader("Content-Type", "application/json; charset=utf-8"); req.setRequestHeader("OData-MaxVersion", "4.0"); req.setRequestHeader("OData-Version", "4.0"); req.onreadystatechange = function () { if (this.readyState === 4 /* complete */) { req.onreadystatechange = null; if (this.status === 200) { var responseJson = JSON.parse(this.responseText); if (responseJson.value.length >= 1) { window.open(responseJson.value[0].ly_url); } } else { throw new Error("Query data error:" + JSON.parse(this.responseText)); } } }; req.send(); } else { throw new Error("Reference to ClientGlobalContext.js.aspx error."); } } </script> </body> </html>