外边距的合并
使用margin定义块元素的垂直外边距时,可能会出现外边距的合并。
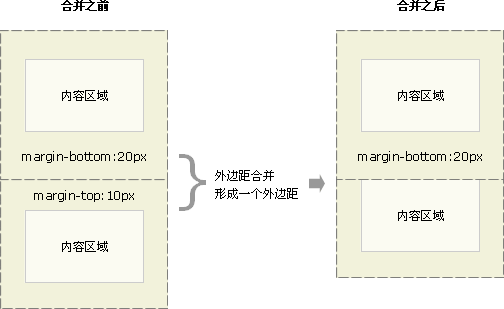
相邻块元素垂直外边距的合并
当上下相邻的两个块元素相遇时,如果上面的元素有下外边距margin-bottom,下面的元素有上外边距margin-top,则他们之间的垂直间距不是margin-bottom与margin-top之和,而是两者中的较大者。这种现象被称为相邻块元素垂直外边距的合并(也称外边距塌陷)。

解决方案: 注意并避免就好了
嵌套块元素垂直外边距的合并
对于两个嵌套关系的块元素,如果父元素没有上内边距及边框,则父元素的上外边距会与子元素的上外边距发生合并,合并后的外边距为两者中的较大者,即使父元素的上外边距为0,也会发生合并。只会发生在垂直方向,水平方向并不受影响。

案例:
HTML
<div class="father">
<div class="son"></div>
</div>
CSS
.father{
300px;
height:300px;
background-color: red;
}
.son{
100px;
height:100px;
background-color: blue;
}
若此时为 son 设置上外边距,将会连父元素 father 一起“带偏”
解决方案:
- 可以为父元素定义1像素的上边框或上内边距
.father{
300px;
height:300px;
background-color: red;
padding-top: 1px;
border-top: 1px solid red;
}
.son{
100px;
height:100px;
background-color: blue;
}
缺点是会增加盒子大小
- 可以为父元素添加
overflow:hidden