webpack提供了一个可选的本地开发服务器,这个本地服务器基于node.js搭建,内部使用express框架,可以实 现我们想要的让浏览器自动刷新显示我们修改后的结果。
不过它是一个单独的模块,在webpack中使用之前需要先安装它:
npm install --save-dev webpack-dev-server@2.9.1
这里 webpack 3.6.0配 2.9.1版 、、、、 其中里面的版本自己更换即可
devserver也是作为webpack中的一个选项,选项本身可以设置如下属性:
contentBase:为哪一个文件夹提供本地服务,默认是根文件夹,我们这里要填写./dist
port:端口号
inline:页面实时刷新
historyApiFallback:在SPA页面中,依赖HTML5的history模式
所以我们目前用的只有
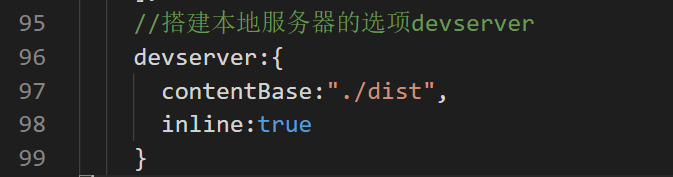
webpack.config.js文件配置修改如下:
contentBase设置dist目录,让服务器为dist目录服务 和 inline 页面实时更新,端口一般默认8008
例:

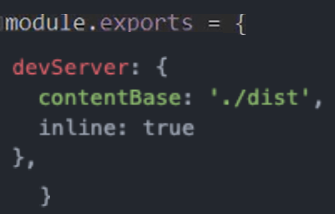
注意 是
module.exports 的选项哦 ,注意区分:

emmmm
我们可以再配置另外一个scripts【脚本命令】 就叫 “dev” :
"dev":"webpack-dev-server --open"

package.json 这个文件配脚本 别都忘记了
其中 --open参数表示直接打开浏览。。
那么以后你自己用 npm run dev 即可运行 其次!!!!!! 以后直接修改代码 就可以实现浏览器同步的效果了!!
但是我觉得有点慢 啊哈哈哈哈 ,但是不用一直 buidl 。。。。