使用MPMoviePlayerController 播放控制器来进行本地视频和网络视频的播放(由于没有做适配 项目适用于iPhone 4s)
1,把事先下载的本地视屏拖入项目中 , 也可以获取视频的路径进行播放,这里直接把视频拖入项目中

2,导入<MediaPlayer/MediaPlayer.h>静态库

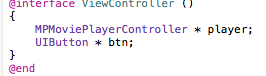
3,声明播放控制器为全局变量

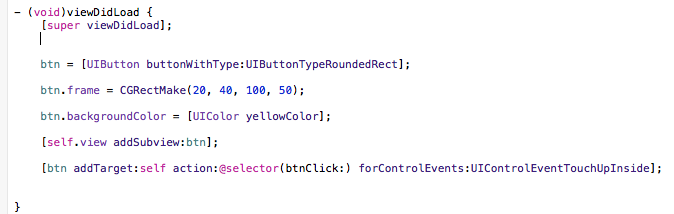
4,要求点击按钮 进行视频播放 (创建按钮)

5,点击按钮触发按钮点击事件
1 -(void)btnClick:(UIButton *)Sender 2 { 3 //首先创建 视频播放器控件 4 player = [[MPMoviePlayerControll alloc]init]; 5 //获取视频的地址 6 NSString * path = [[NSBundle mainBundle] pathForResource:@"项目演示视频" ofType@"mp4"]; 7 NSUrl * movieUrl = [NSUrl fileURLWithPath:path];
如果想要播放网址视频,如下:
NSString * str = @"http://www.yinyuetai.com/mv/video-url/2104967"
NSURL * movieUrl = [NSURL URLWithString:str];
在这里只要把player.contentURL 改变为这个就行了
8 //设置视频播放控制器的 contentUrl 9 player.contentURL = movieUrl; 10 //设置配件样式 11 player.controlStyle = MPMovieControlStyleEmbedded; //内嵌模式 12 player.controlStyle =MPMovieControlStyleFullscreen;//全屏模式 13 //设置 视频控制器 的 view 的frame 14 player.view.frame = CGRectMake(0, 0, 320, 200); 15 //让视频控制器进行播放 16 [player play]; 17 Sender.hidden = YES;//按钮隐藏 18 //给视频控制器添加通知 19 [[NSNotificationCenter defaultCenter] addObserver:self selector:@selector(moviewFinish:) name:MPMoviePlayerPlaybackDidFinishNotification object:player];//用来监听视频是否播放完毕 20 }
6,实现视频播放完毕通知事件
1 -(void)moviewFinish:(NSNotification *)notification 2 { 3 //按钮显示 4 btn.hidden = NO; 5 //播放完毕,把通知对象player移出 6 [[NSNotificationCenter defaultCenter] removeObserver:self name:MPMoviePlayerPlaybackDidFinishNotification object:player]; 7 //同时 把播放控制器 的 view移出 8 [player.view removeFromSuperview]; 9 }
注意 : (1)项目中进行视频播放 点击快进 快退按钮 项目会闪退,现在我没办法扑捉屏幕对象 ,知道的可以告诉我呦!! ^_^!\
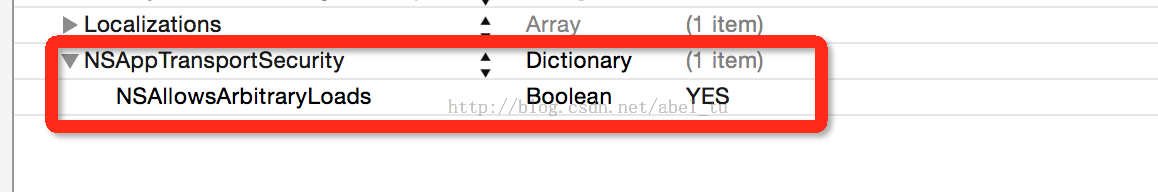
(2)项目中如果播放url地址视频的时候 需要修改info.plist文件,如下所示:(图是别人的 嘿嘿)

项目运行展示:
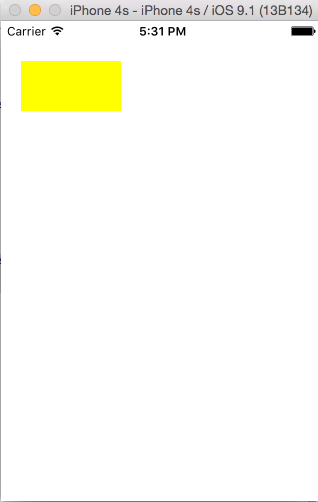
(1).点击进行播放

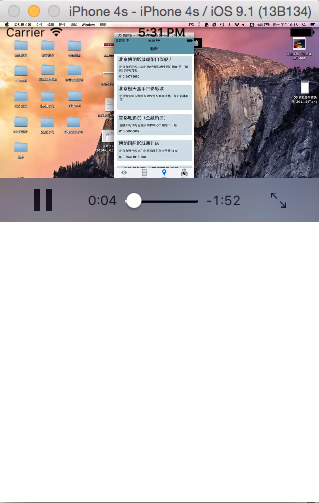
(2).内嵌模式播放

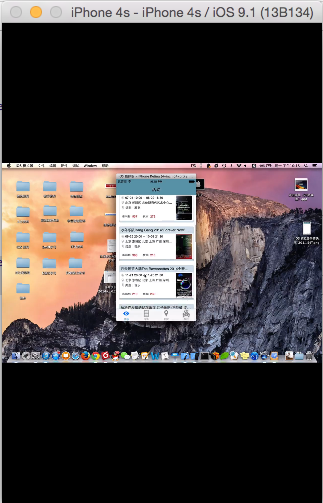
(3).进行全屏播放

!结束,祝大家生活愉快!!!