一、题目要求
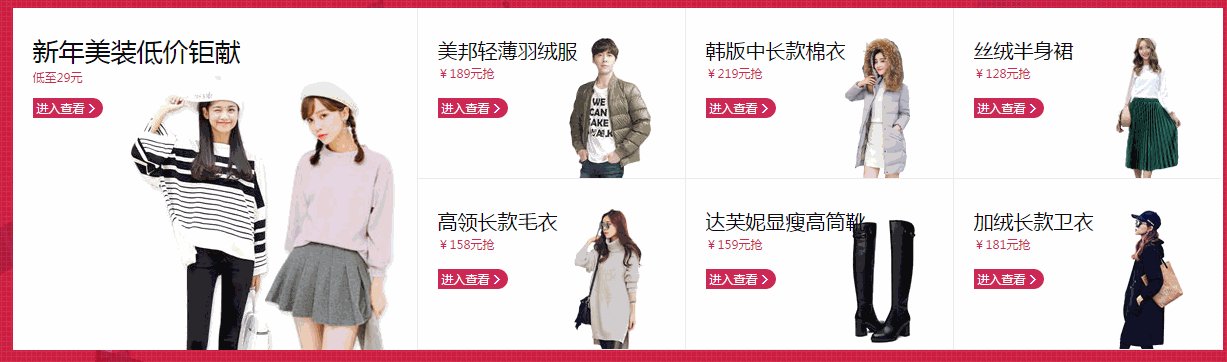
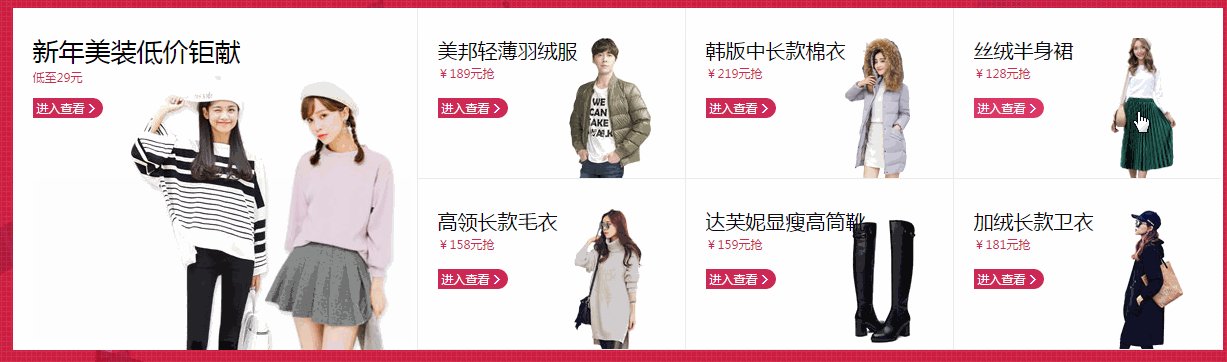
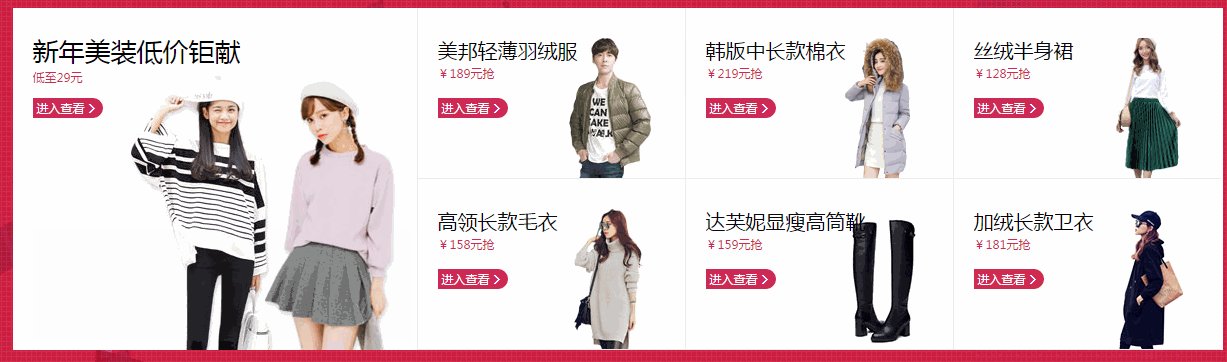
1、请实现“https://channel.jd.com/fashion.html”超值购部分内容。
2、使用CSS+DIV实现页面布局,页面居中,文字颜色效果要求一致。40分
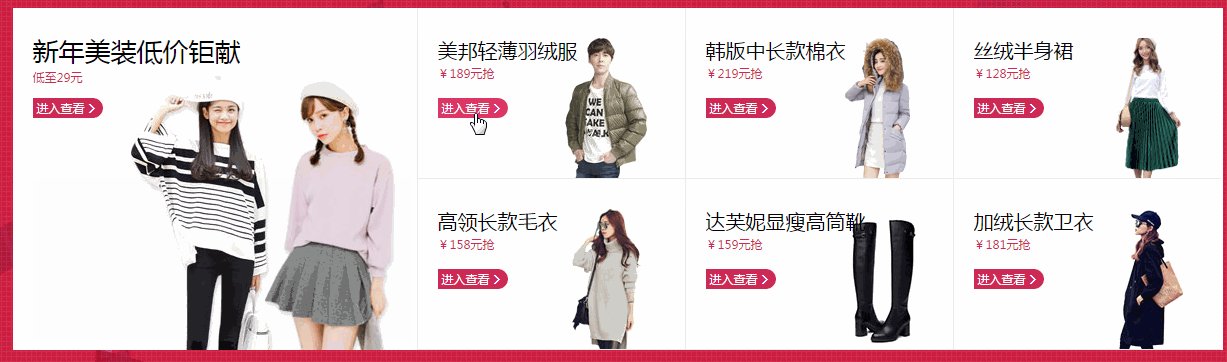
3、鼠标悬停时的动画效果。10分
4、“进入查看”标签与样式。10分
5、定义一个javascript数组,数组中存放6个对象,每个对象描述服装的名称,价格,图片信息。10分
6、使用angular将数组中的数据动态展示在页面中。10分
7、点击“进入查看”时删除商品。10分
8、整体效果美观,兼容IE8浏览器。10分
9、如果将数据存放到服务器端,REST发布服务,angularJS跨域获得,后台不限JAVA,DotNet,NodeJS,加30分。
10、响应式布局,实现兼容手机端加20分。

11、完全实现如下效果加20分,注意双引号不是背景图片,实现部分功能不得分。

二、素材
三、技能参考
Java全栈开发:
1、擅长基于win32以及Linux平台JavaEE全栈开发。掌握JSP、Servlet、Hibernate、Spring、Struts2、Maven、Git、Oracle、JavaBean、JDBC、Redis、Tomcat、Jetty、XML等服务器开发技术;
2、掌握HTML5、CSS3、JavaScript、jQuery、AJAX、AngularJS、Bootstrap、响应式布局等前端开发技术;
3、擅长基于Node.JS、Express、MongoDB NoSQL数据库的分布式后台开发技术;
4、具备良好的面向对象编程经验,深入理解OO、AOP思想,具有较强的分析设计能力,熟悉常用设计模式;
5、思维清晰,有责任心,具有良好的学习能力,能够快速适应新领域,能承受较大的工作压力,能确保工作进度和质量按既定计划进行。
java常用面试题(如果没有积分请留言,我发你邮箱)
DotNet全栈开发:
1、擅长基于.Net平台的全栈开发。掌握C#、LINQ、ASP.NET WebForms、ASP.NET MVC、Git、Entity Framework、Socket、多线程、WinForms、Web API、Microsoft SQLServer、XML、ADO.Net等服务器开发技术;
2、掌握HTML5、CSS3、JavaScript、jQuery、AJAX、AngularJS、Bootstrap、响应式布局等前端开发技术;
3、擅长基于Node.JS、Express、MongoDB NoSQL数据库的分布式后台开发技术;
4、具备良好的面向对象编程经验,深入理解OO、AOP思想,具有较强的分析设计能力,熟悉常用设计模式;
5、思维清晰,有责任心,具有良好的学习能力,能够快速适应新领域,能承受较大的工作压力,能确保工作进度和质量按既定计划进行。
*仅供参考,引用请谨慎
四、微信开发资料
链接: https://pan.baidu.com/s/1SO9A3_je5asqDQidRyZjQQ 提取码: spr6

五、机试面试题
1、请模拟完成京东服装城(https://channel.jd.com/brands.html)国际打牌栏目PC Web站点。

要求:
- 使用HTML5+CSS3+JavaScript完成页面布局与特效,页面风格必须与原站点一样
- 将静态页面动态化,后台技术可以是Java,.NET,node.js或其它任意,推荐后台发布Rest服务,前端AJAX调用
- “潮牌大赏”子栏目要求实现延迟加载,滚动纵向滚动条时加载,参考瀑布流布局,我的博客中有
- 要求兼容IE8+、Chrome、Firefox主流浏览器
- 素材请自行抓取,前端内容不得与原站雷同,数据库可以自行选择(MySQL、SQLServer、Oracle、Redis、MongoDB...)

2、请将完成的PC端站点转换成Web APP项目
- 可以选择使用响应式布局方式与PC Web共享同一个页面
- 也可以重新开始一个新的页面,打包成手机APP
- 手机端同样需要实现访问后台,异步加载服务器数据效果与PC Web类似
- 要求兼容各种手机分辨率
3、使用前端MVC
- 重构前端JavaScript脚本,使用前端MVC框架如(Angular,Vue,React等)
素材下载:点击下载
完整的页面如下:

六、前端面试题2017
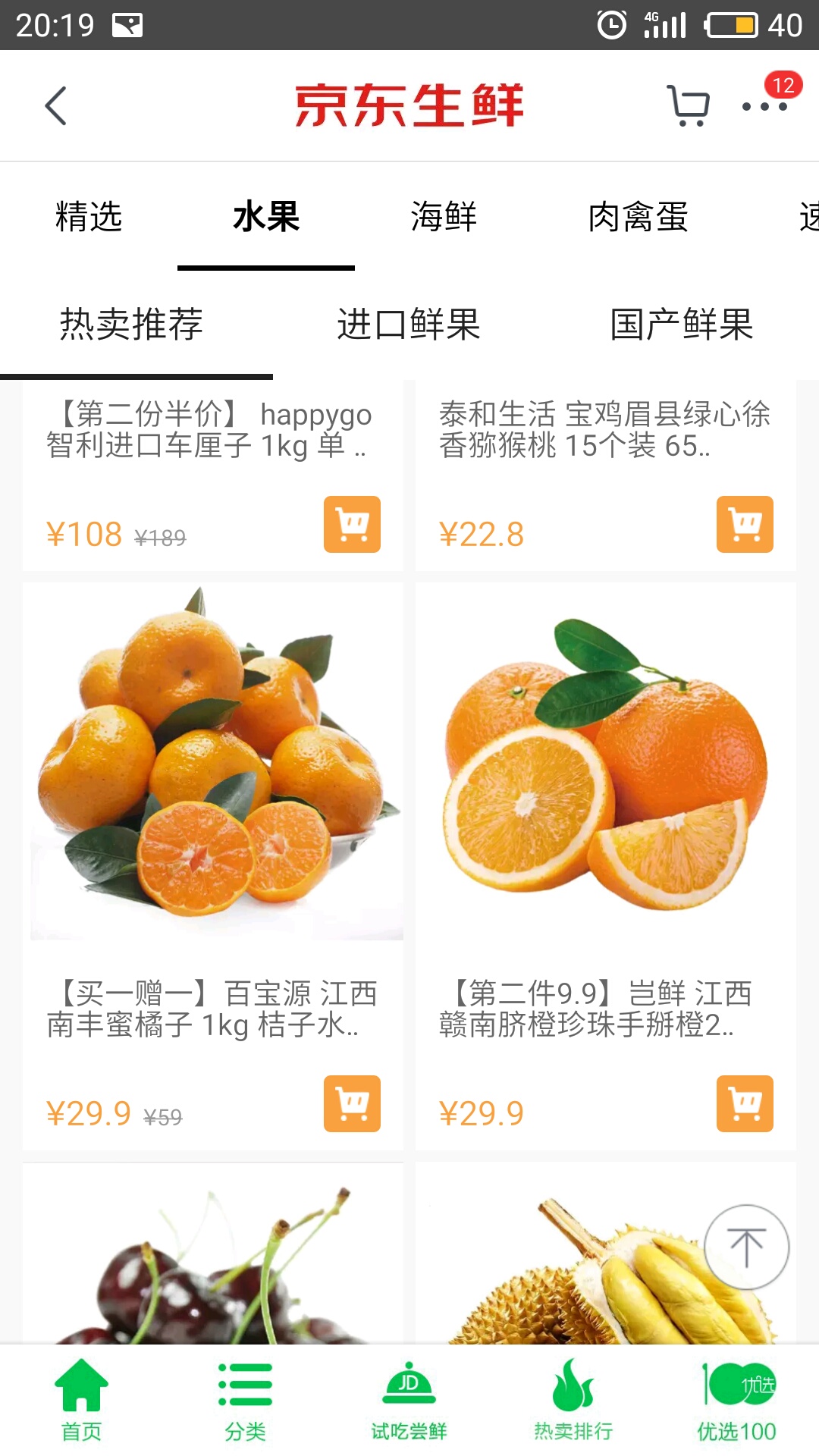
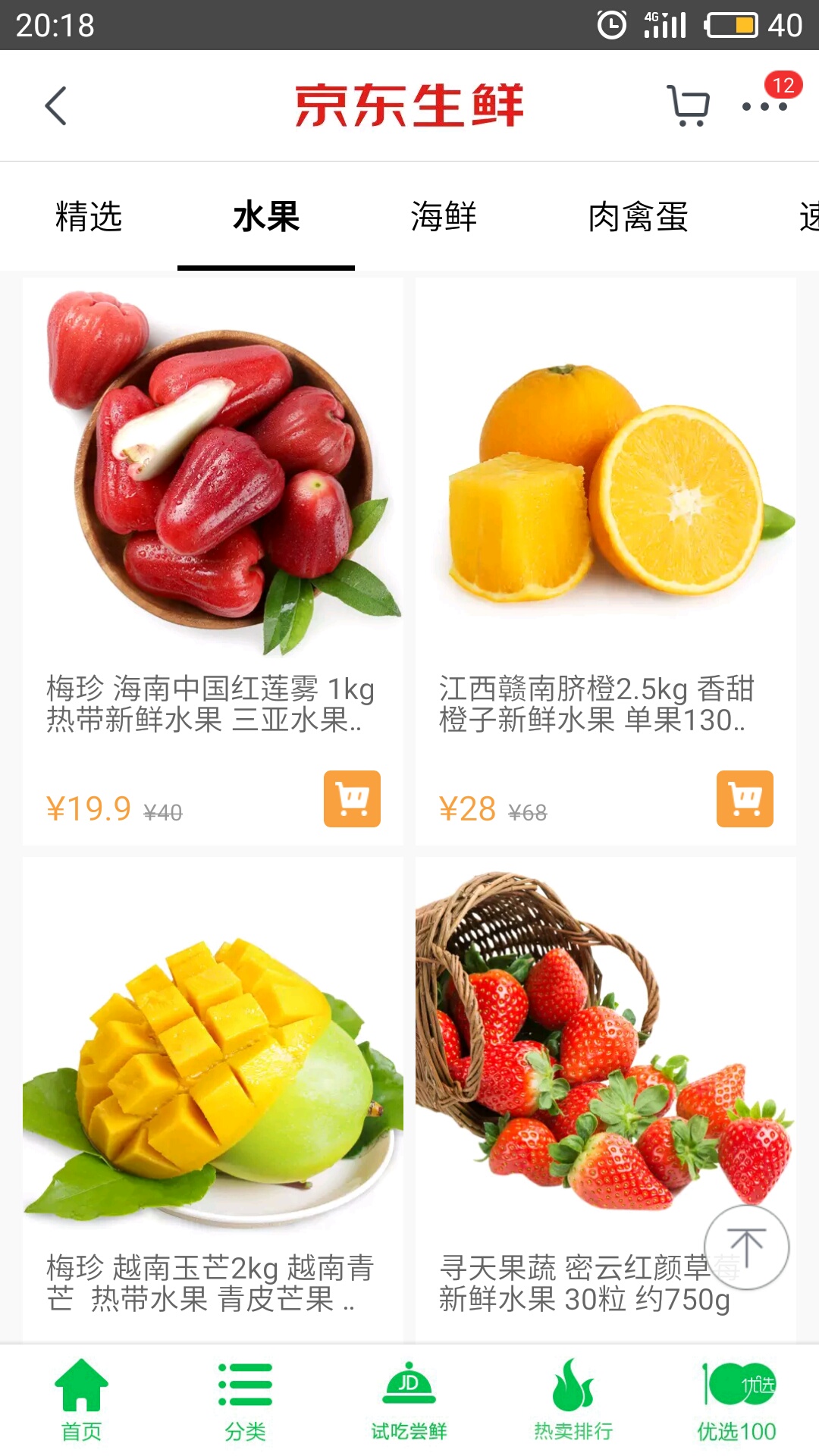
6.1、请使用HTML5+CSS3+Vue2+axios+跨域技术实现一个移动端商品列表功能,请参考:京东生鲜,效果图如下所示:


6.1、仅需要完成商品列表部分内容,其它部分不需要完成。
6.2、完成页面布局,兼容性好。45分
6.3、创建后台项目,可以实现对外发布服务(json)。20分
6.4、实现跨域,通过vue+axios前台页面可以正常请求到后台提供的服务获得后台数据,使用vue渲染页面。20分
6.5、请项目提交到GitHub中。10分
6.6、美观、大方、响应速度快。5分
6.7、后台技术不限制,可以是Spring MVC、ASP.NET MVC、Node.js、PHP、python等
6.8、数据库技术不限、可以是SQLServer、MySQL、Oracle等
6.9、至少显示10以上的产品,数据库中至少存放水果的:名称,原价,现价,图片名称等信息
6.10、没有明显异常与Bug