使用AMap.Autocomplete() 自动补全插件,实现搜索功能
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:400px;height:100px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> 鼠标点击的经纬度:<span id="xy"></span> </div> <script> var map=new AMap.Map("container"); //加载AMap.Autocomplete自动补全插件 AMap.plugin("AMap.Autocomplete",function(){ console.log("插件加载完成"); //使用插件的搜索功能 new AMap.Autocomplete().search("宁波",function(status,data){ console.log(data); }) }) </script> </body> </html>

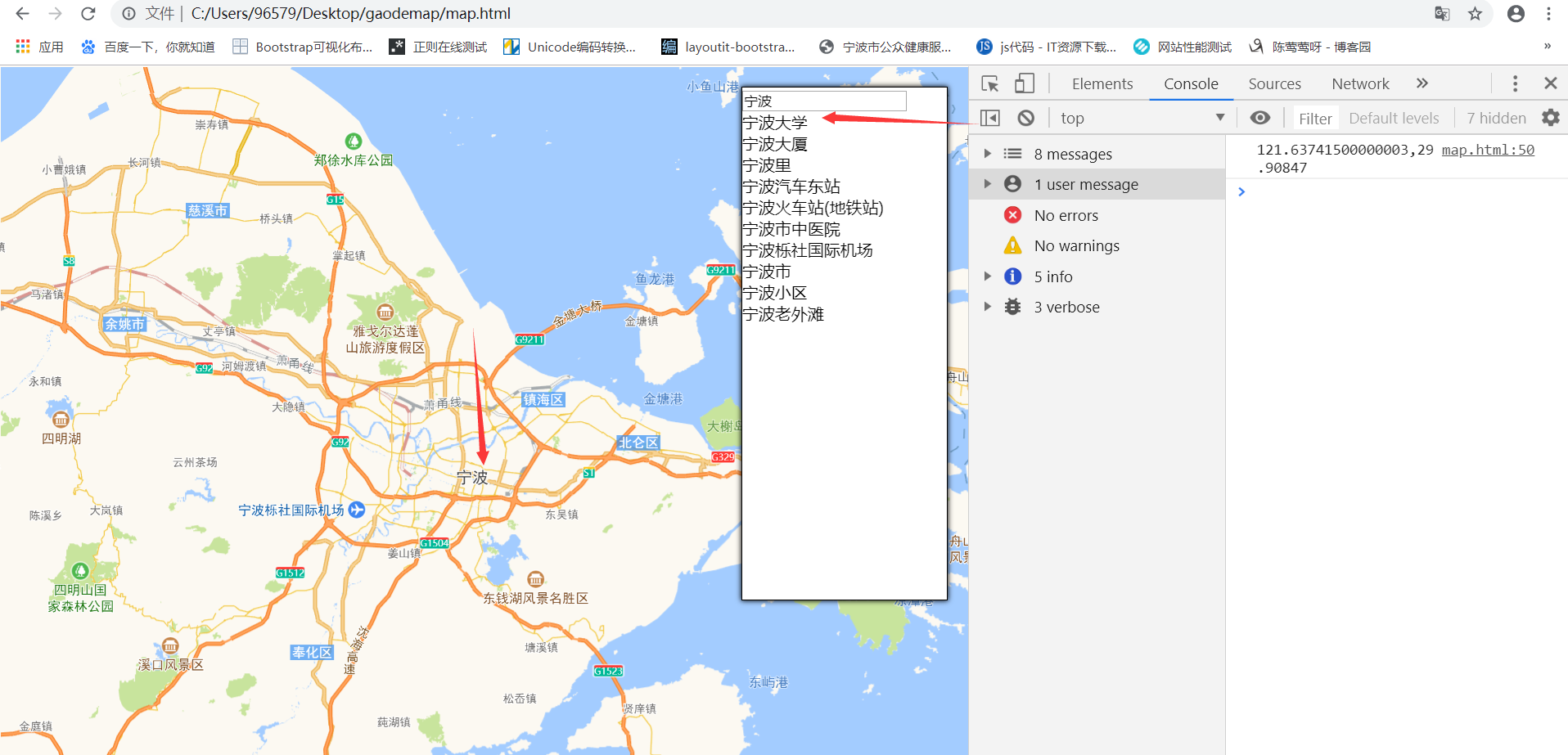
使用自动补全搜索,并展示出来。点击后可以定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:200px;height:500px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} #node li{cursor:pointer;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <input type="text" id="txt"> <ul id="node"></ul> </div> <script> var map=new AMap.Map("container"); //加载AMap.Autocomplete自动补全插件 AMap.plugin("AMap.Autocomplete",function(){ //console.log("插件加载完成"); txt.oninput=function(){ node.innerHTML=""; //console.log(this.value);//输入框中的文本 if(this.value=="") return; //使用插件的搜索功能 new AMap.Autocomplete().search(this.value,function(status,data){ for(var i=0;i<data.tips.length;i++){ var oli=document.createElement("li"); oli.innerHTML=data.tips[i].name; //将坐标赋值给属性 oli.r=data.tips[i].location.R; oli.q=data.tips[i].location.Q; node.appendChild(oli); //oli点击事件 oli.onclick=function(){ console.log(this.r+","+this.q); map.setCenter([this.r,this.q]); } } //console.log(data); }) } }) </script> </body> </html>

点击之后自动设置中心点
插件还有另一种方式来加载 &plugin=
<script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete"></script>
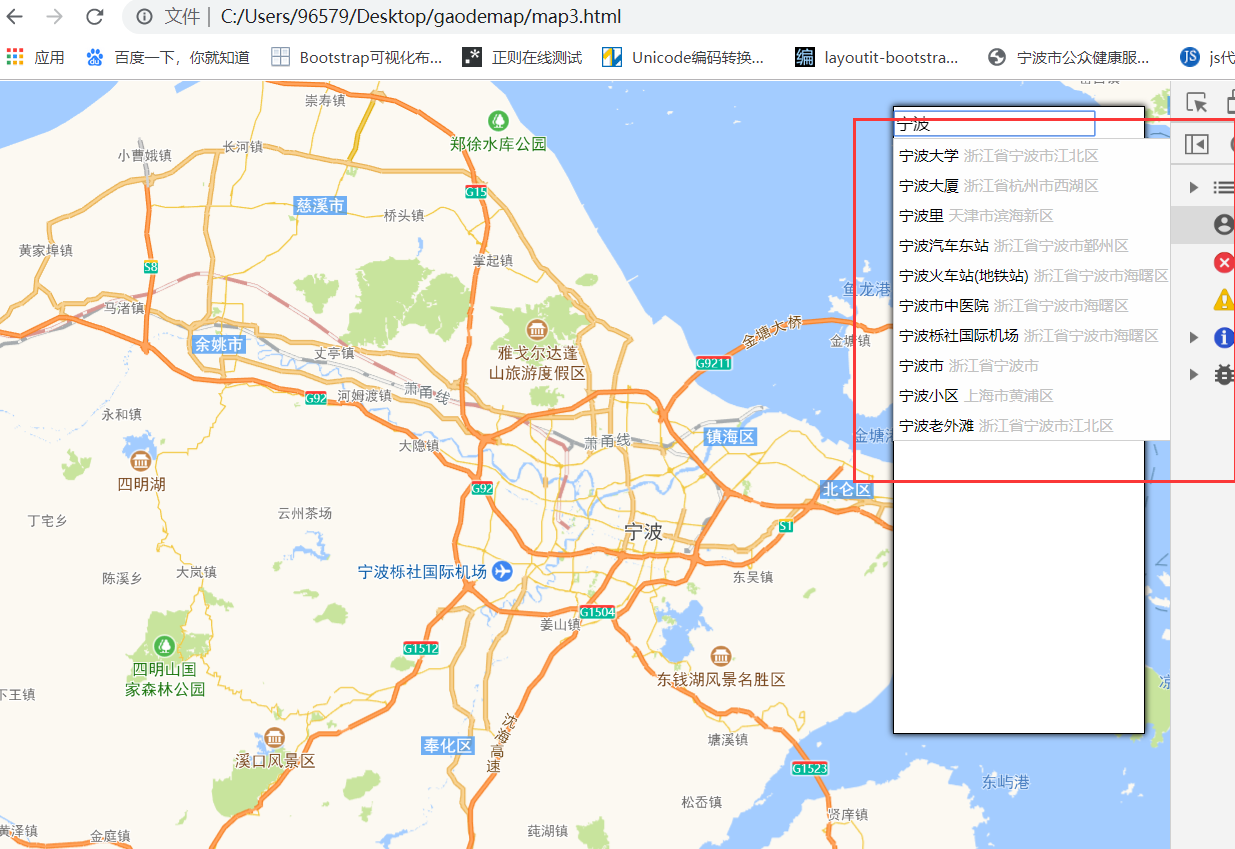
调用也有另一种方式(官方提供,自带下拉样式)
new AMap.Autocomplete({
input:"txt"
})
完整代码:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:200px;height:500px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} #node li{cursor:pointer;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> <input type="text" id="txt"> </div> <script> var map=new AMap.Map("container"); //官方给出的搜索方式 new AMap.Autocomplete({ input:"txt" }) </script> </body> </html>

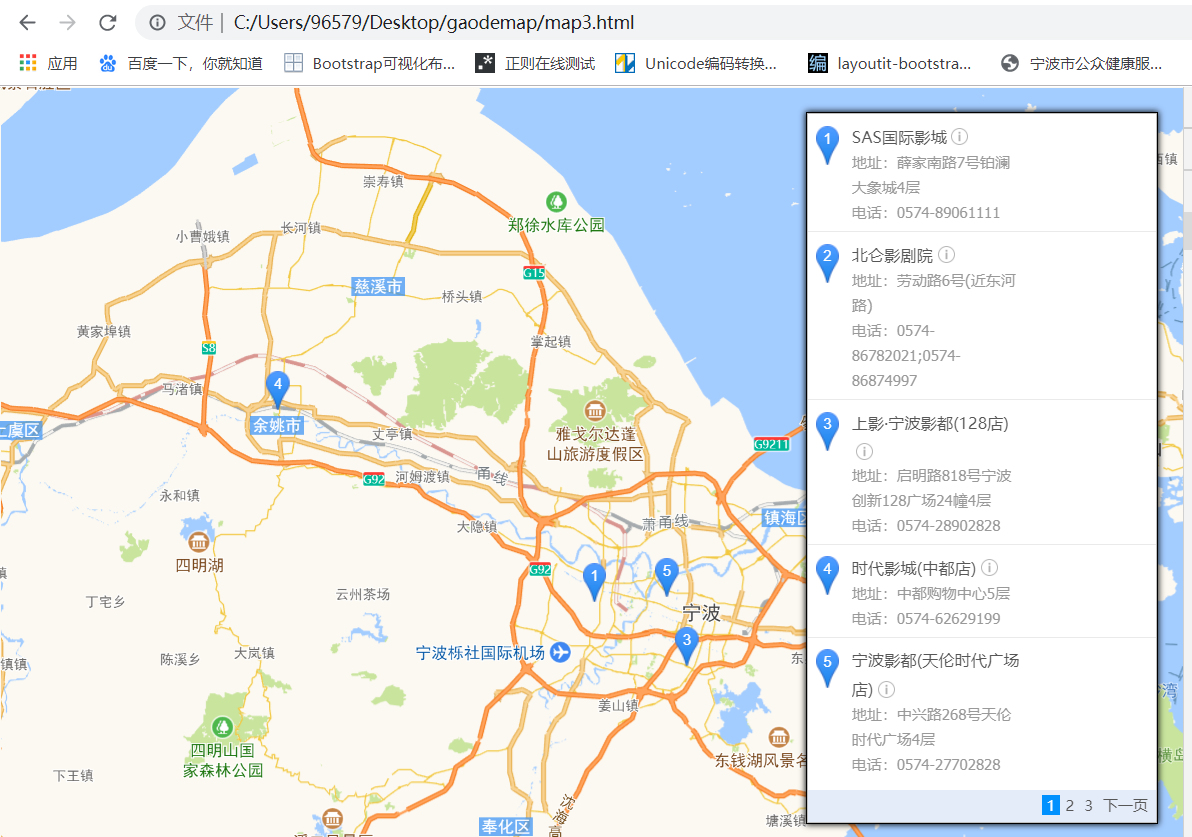
输入提示与POI结合
POI =》 point of interest 兴趣点
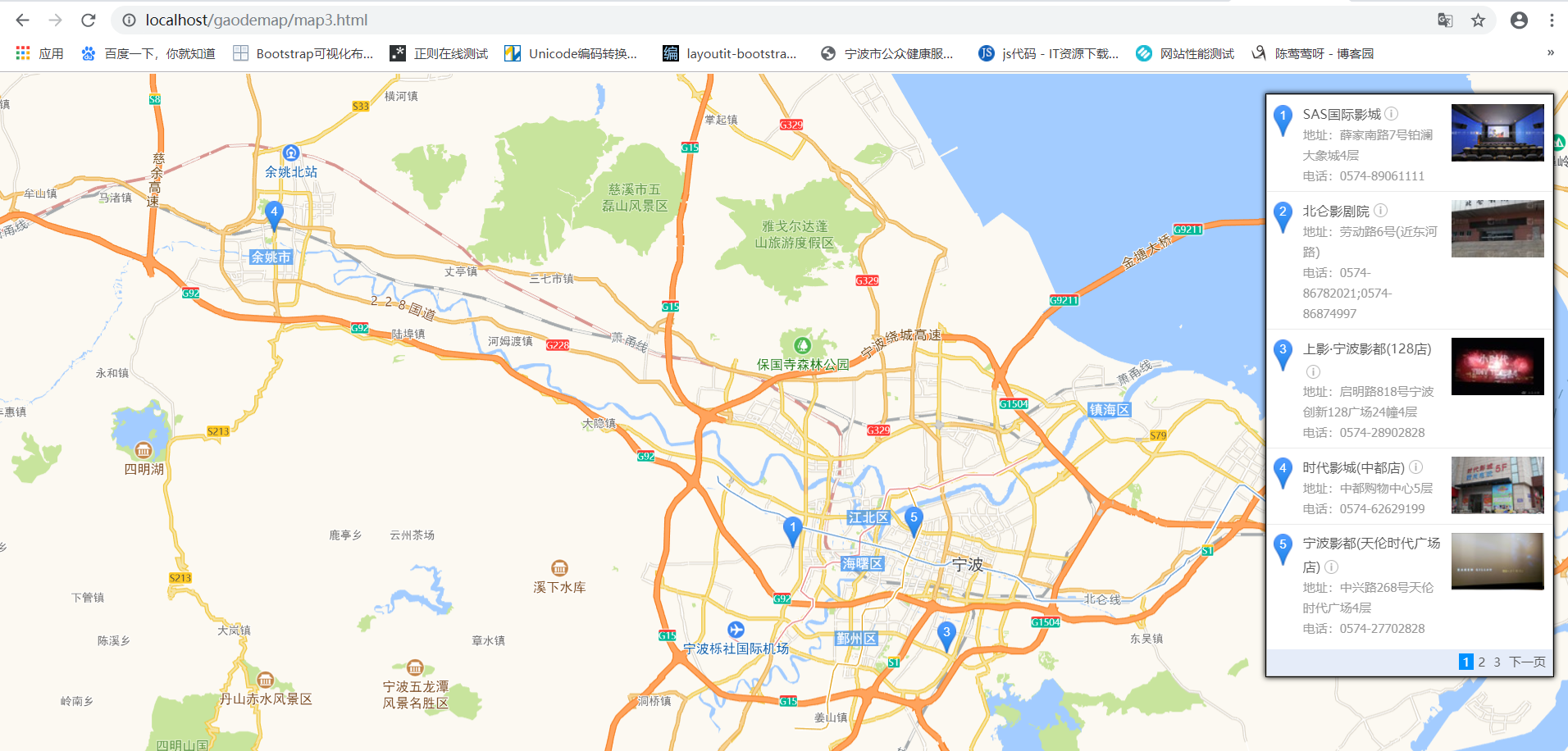
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:280px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} #node li{cursor:pointer;} </style> </head> <body> <div id="container"></div> <div id="setZoomNode"> </div> <script> var map=new AMap.Map("container"); //兴趣点服务 AMap.service(["AMap.PlaceSearch"],function(){ new AMap.PlaceSearch({ pageSize:5,//一页显示几条 pageIndex:1,//默认是1,可不写 city:"0574",//城市区号 map:map,//地图名 panel:"setZoomNode"//数据装载容器 }).search("电影院"); }) </script> </body> </html>

需要注意的是:只有在服务器上才能显示图片

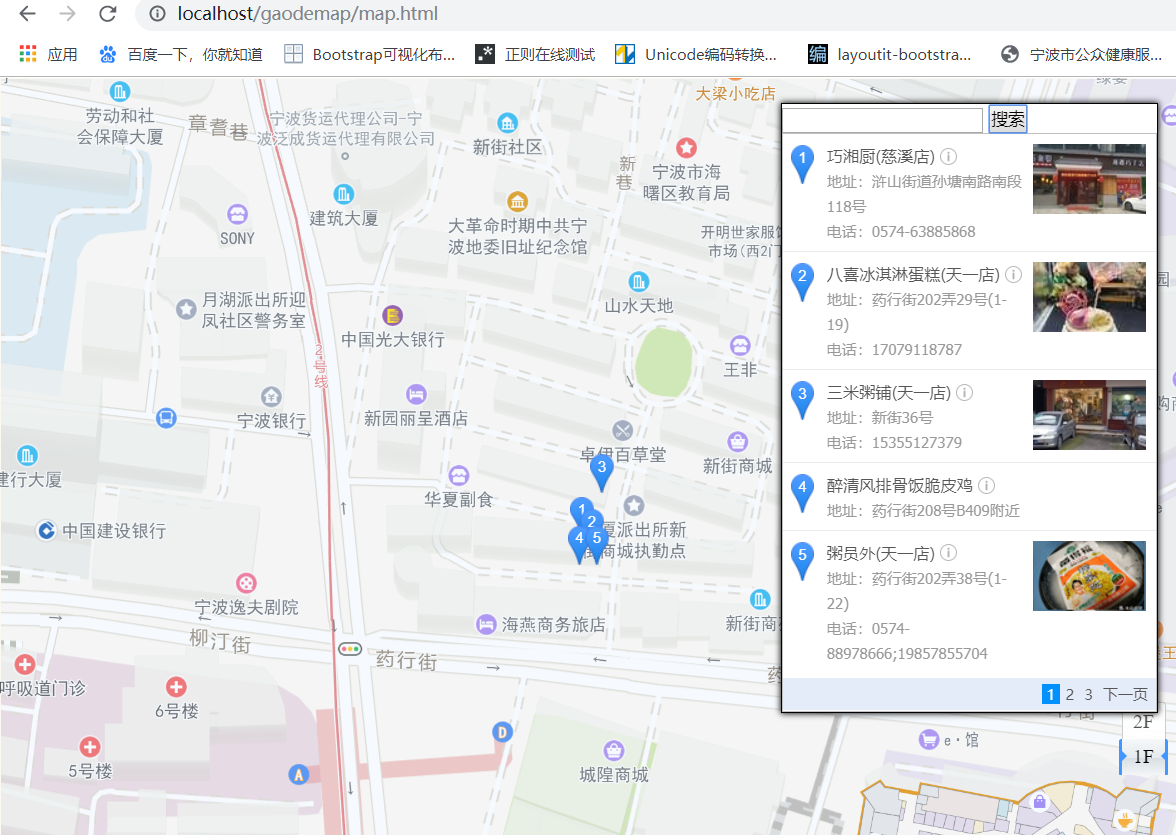
通过输入框搜索
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:280px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:50px;right:20px;position: absolute;} #node li{cursor:pointer;} #searchNode{width:280px;height:30px;background:#fff;position: absolute;top:20px;right:20px;} </style> </head> <body> <div id="container"></div> <div id="searchNode"> <input type="text" id="searchIpt"> <button id="btn">搜索</button> </div> <div id="setZoomNode"> </div> <script> var map=new AMap.Map("container"); btn.onclick=function(){ //兴趣点服务 AMap.service(["AMap.PlaceSearch"],function(){ new AMap.PlaceSearch({ pageSize:4,//一页显示几条 pageIndex:1,//默认是1,可不写 city:"0574",//城市区号 cityLimit:true,//限制城市 map:map,//地图名 panel:"setZoomNode"//数据装载容器 }).search(searchIpt.value); }) } </script> </body> </html>

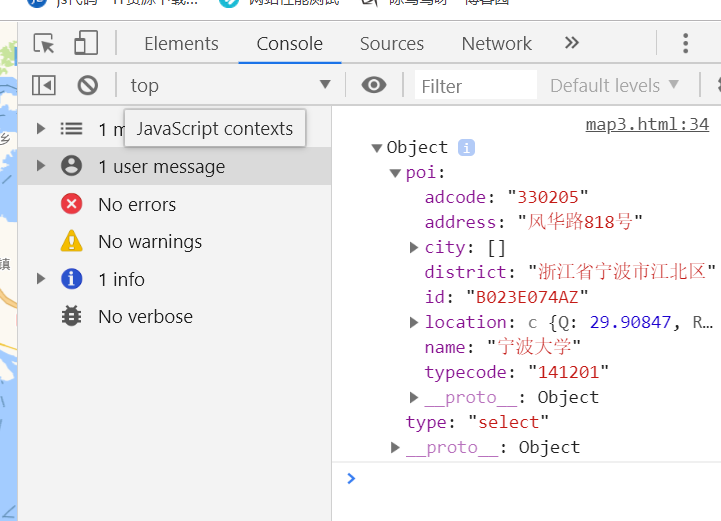
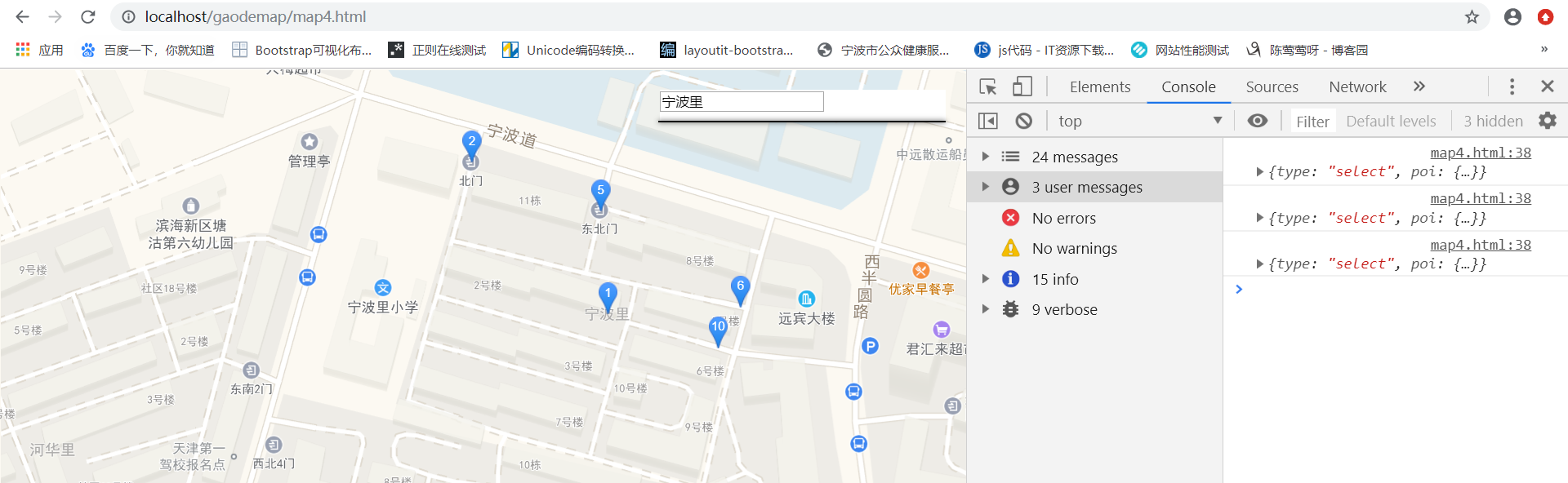
二者结合使用的demo
AMap事件监听
AMap.event.addListener(searchVal,"select",function(e){
//输入地址,选中某个具体地址时触发
console.log(e);
})

全部代码:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #setZoomNode{width:280px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:50px;right:20px;position: absolute;} #node li{cursor:pointer;} #searchNode{width:280px;height:30px;background:#fff;position: absolute;top:20px;right:20px;} </style> </head> <body> <div id="container"></div> <div id="searchNode"> <input type="text" id="searchIpt"> </div> <div id="setZoomNode"> </div> <script> var map=new AMap.Map("container"); var searchVal=new AMap.Autocomplete({ input:"searchIpt" }); var placeSearch=new AMap.PlaceSearch({ map:map }); //AMap事件监听 AMap.event.addListener(searchVal,"select",function(e){ //输入地址,选中某个具体地址时触发 console.log(e); placeSearch.search(e.poi.name); }) </script> </body> </html>

在给定范围内搜索(搜索周边)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #searchNode{width:300px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <div id="searchNode"> <input type="text" id="txt"> <button id="btn">搜索</button> <div id="list"></div> </div> <script> var map=new AMap.Map("container",{ zoom:19, center:[121.54979200000002,29.868388] }); console.log(map.getCenter().toString()); AMap.service(["AMap.PlaceSearch"],function(){ btn.onclick=function(){ new AMap.PlaceSearch({ type:"餐饮",//住宿 pageSize:5, pageIndex:1, city:"0574", cityLimit:true, map:map, panel:"list" }).searchNearBy("宁波",[121.54979200000002,29.868388],1000,function(){}); //搜索距离指定中心点方圆1000米的住宿点 } }) </script> </body> </html>

添加标记点
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #searchNode{width:300px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:19, center:[121.54979200000002,29.868388] }); //添加标记 var marker=new AMap.Marker({ icon:"https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",//官方提供的标记 position:[121.54979200000002,29.868388] }); marker.setMap(map); </script> </body> </html>

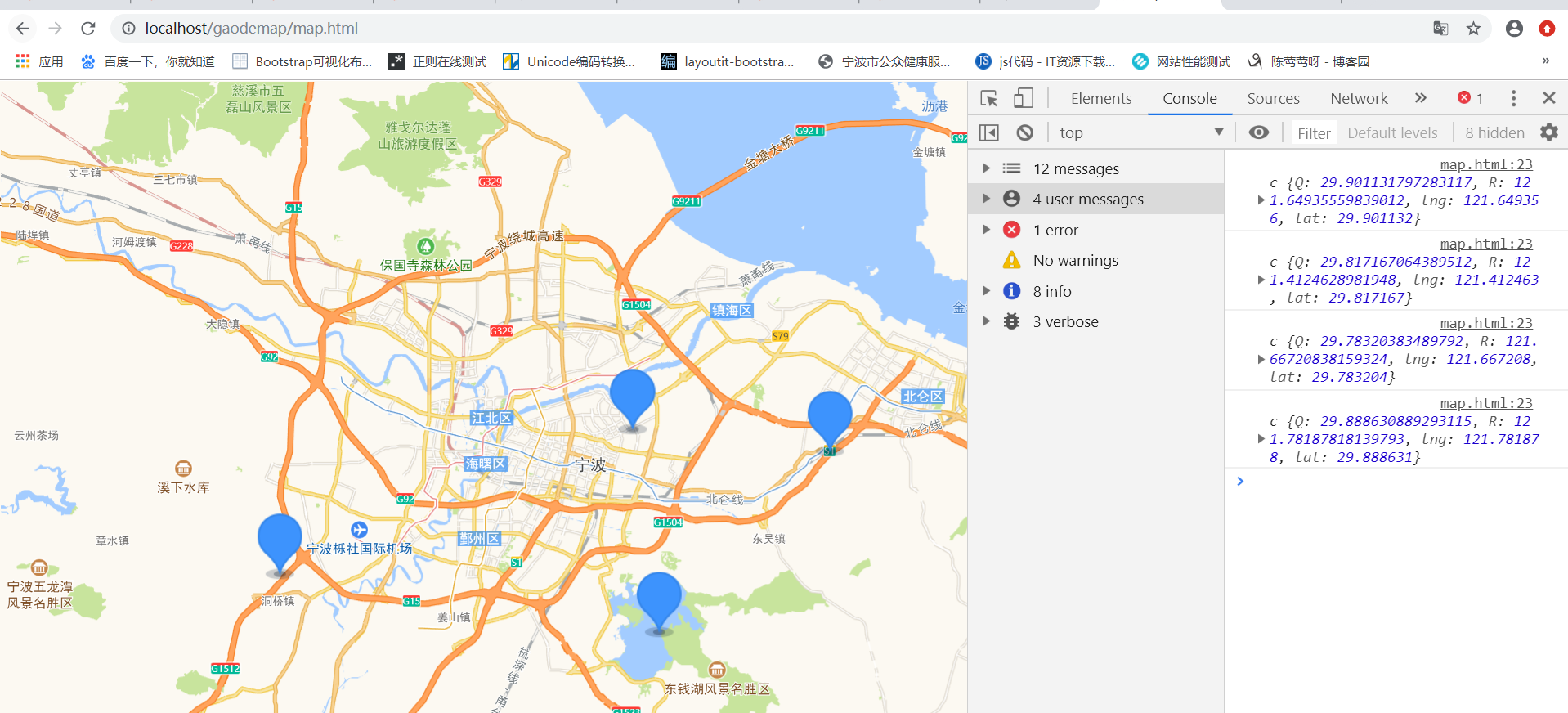
点击地图添加标记点-多标记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #searchNode{width:300px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388] }); map.on("click",function(e){ console.log(e.lnglat); //添加标记 var marker=new AMap.Marker({ icon:"https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",//官方提供的标记 position:[e.lnglat.R,e.lnglat.Q], offset:new AMap.Pixel(-25,-25) }); marker.setMap(map); }) </script> </body> </html>

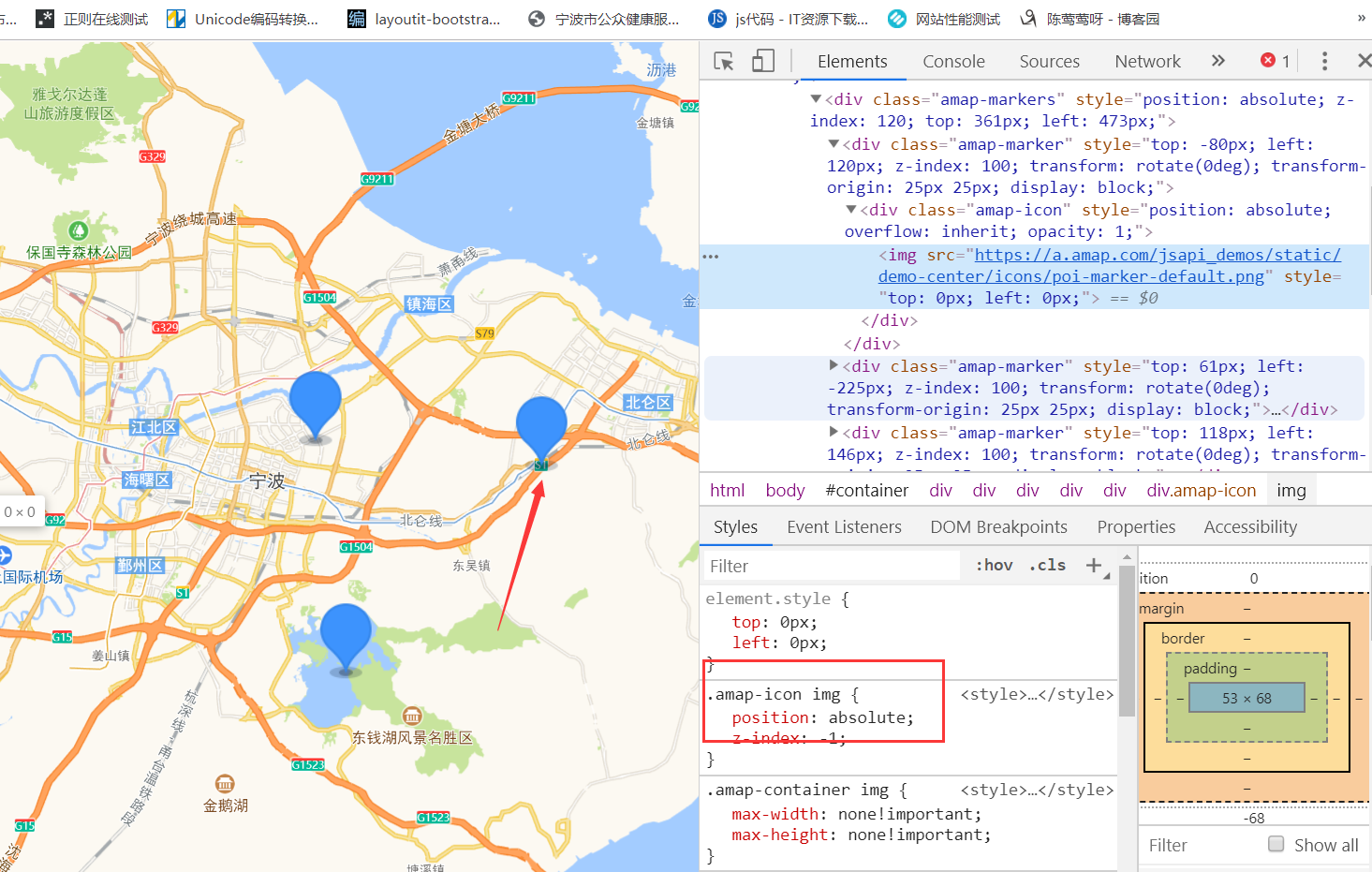
通过css修改标记点尺寸
先获取到样式名

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #searchNode{width:300px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} .amap-icon img{width:25px;height:34px;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388] }); map.on("click",function(e){ console.log(e.lnglat); //添加标记 var marker=new AMap.Marker({ icon:"https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png",//官方提供的标记 position:[e.lnglat.R,e.lnglat.Q], offset:new AMap.Pixel(-25,-25) }); marker.setMap(map); }) </script> </body> </html>

自定义图标样式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #searchNode{width:300px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} .amap-icon img{width:25px;height:34px;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388] }); //自定义图标样式 var marker1=new AMap.Icon({ size:new AMap.Size(500,500),//告诉地图图片尺寸 image:"1.jpg", imageSize:new AMap.Size(100,100)//地图上显示的图片尺寸 }) //创建图标 var mk1=new AMap.Marker({ position:[121.54979200000002,29.868388],//图标位置 icon:marker1//指定图标样式 }) mk1.setMap(map);//图标丢入地图 </script> </body> </html>

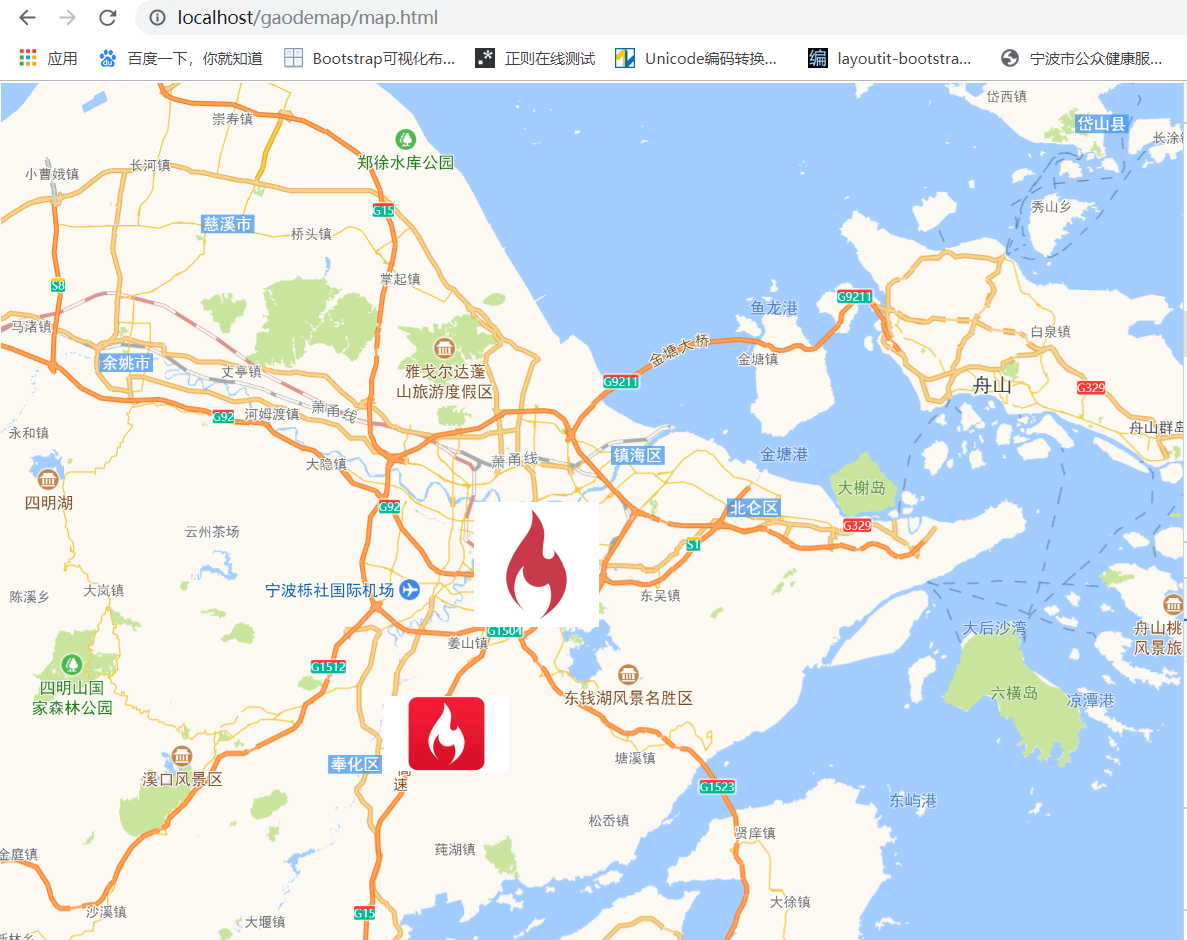
自定义标记点-多标记
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #searchNode{width:300px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} .amap-icon img{width:25px;height:34px;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388] }); //自定义图标样式 var marker1=new AMap.Icon({ size:new AMap.Size(500,500),//告诉地图图片尺寸 image:"1.jpg", imageSize:new AMap.Size(100,100)//地图上显示的图片尺寸 }) //创建图标 var mk1=new AMap.Marker({ position:[121.54979200000002,29.868388],//图标位置 icon:marker1//指定图标样式 }) //自定义图标样式 var marker2=new AMap.Icon({ size:new AMap.Size(500,313),//告诉地图图片尺寸 image:"2.jpg", imageSize:new AMap.Size(100,60)//地图上显示的图片尺寸 }) //创建图标 var mk2=new AMap.Marker({ position:[121.44979200000002,29.68388],//图标位置 icon:marker2//指定图标样式 }) map.add([mk1,mk2]);//图标批量加入地图 </script> </body> </html>

删除标记
方法一:marker.setMap(null)
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #searchNode{width:300px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} .amap-icon img{width:25px;height:34px;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388] }); //创建图标 var mk=new AMap.Marker({ position:[121.54979200000002,29.868388],//图标位置 icon:"https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png" }) mk.setMap(map); //3秒后清除标记 setTimeout(function(){ mk.setMap(null); },3000); </script> </body> </html>
方法二:
map.remove([marker...])
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&plugin=AMap.Autocomplete,AMap.PlaceSearch"></script> <style> *{margin:0;padding:0;list-style: none;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } #searchNode{width:300px;background-color: #fff;border:1px solid;box-shadow:0 0 5px #000;top:20px;right:20px;position: absolute;} .amap-icon img{width:25px;height:34px;} </style> </head> <body> <div id="container"></div> <script> var map=new AMap.Map("container",{ zoom:11, center:[121.54979200000002,29.868388] }); //创建图标 var mk1=new AMap.Marker({ position:[121.54979200000002,29.868388],//图标位置 icon:"https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png" }) var mk2=new AMap.Marker({ position:[121.54979200000002,29.668388],//图标位置 icon:"https://a.amap.com/jsapi_demos/static/demo-center/icons/poi-marker-default.png" }) map.add([mk1,mk2]); //3秒后清除标记 setTimeout(function(){ map.remove([mk1,mk2]); },3000); </script> </body> </html>