高德地图API最大优势:兼容各种浏览器

1、注册账号并申请key
(申请key能拥有更完整的功能,没有key功能会受限)
进入高德地图官网 https://lbs.amap.com/
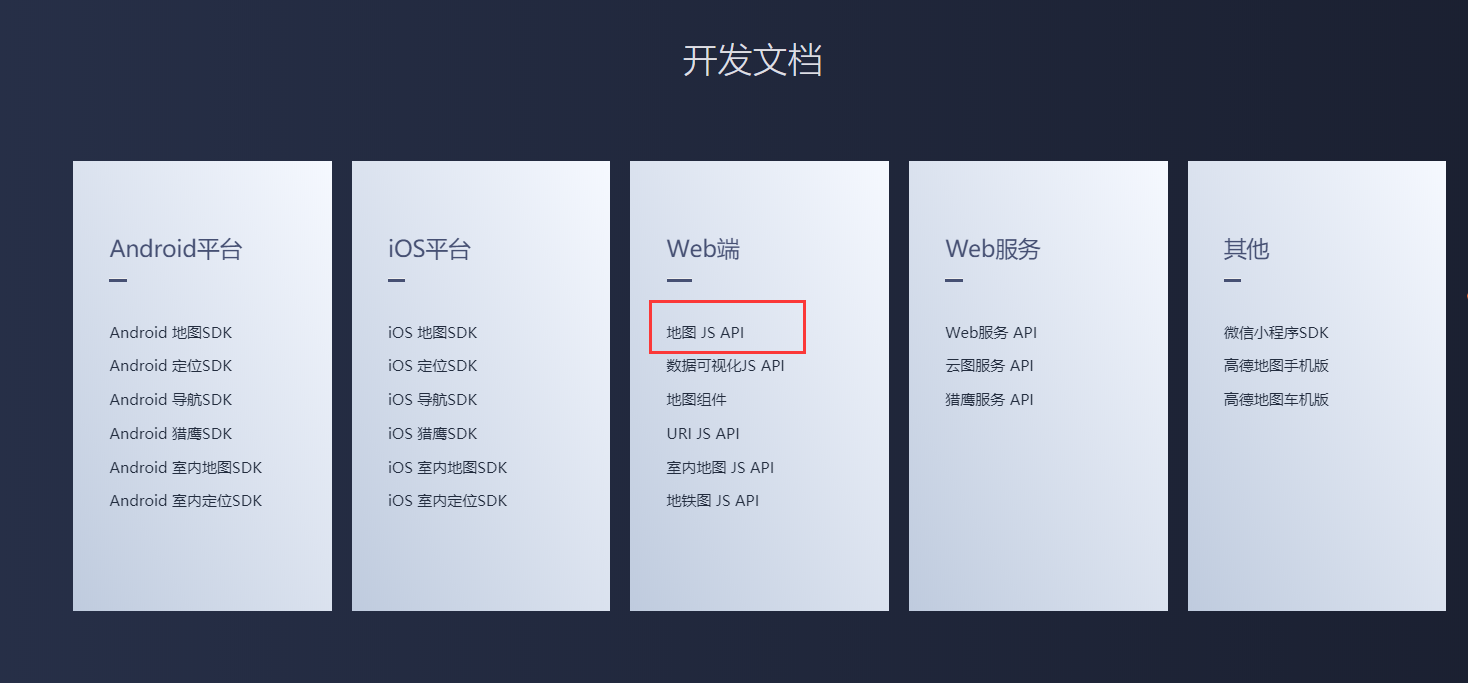
选择web端-地图js API

按步骤注册开发者账号,然后登陆
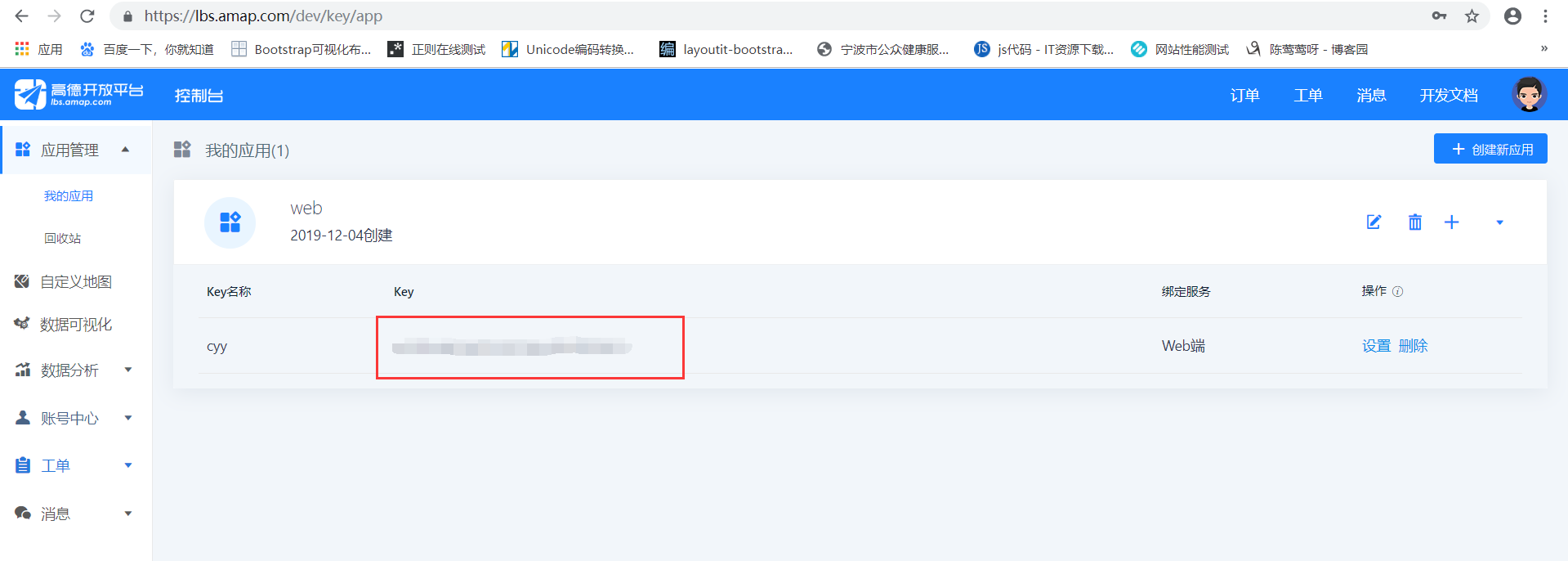
在应用管理-我的应用-创建应用-为web添加key

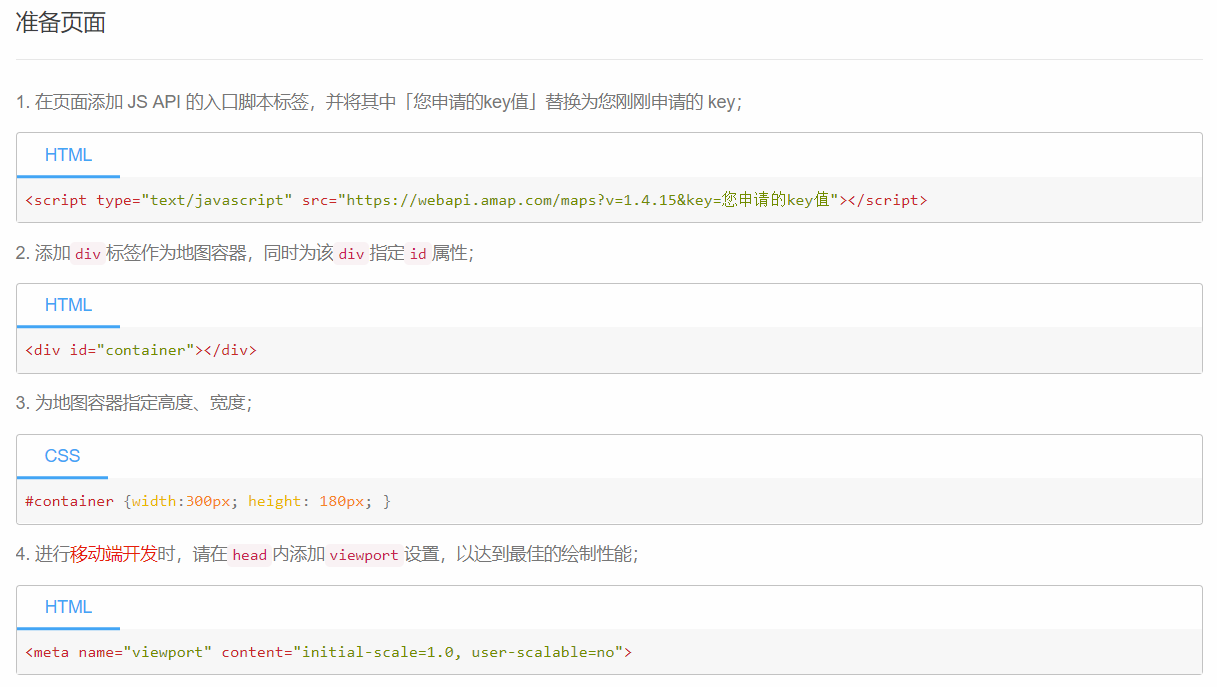
2、准备页面
创建好html页面,根据开发文档进行操作

map.html
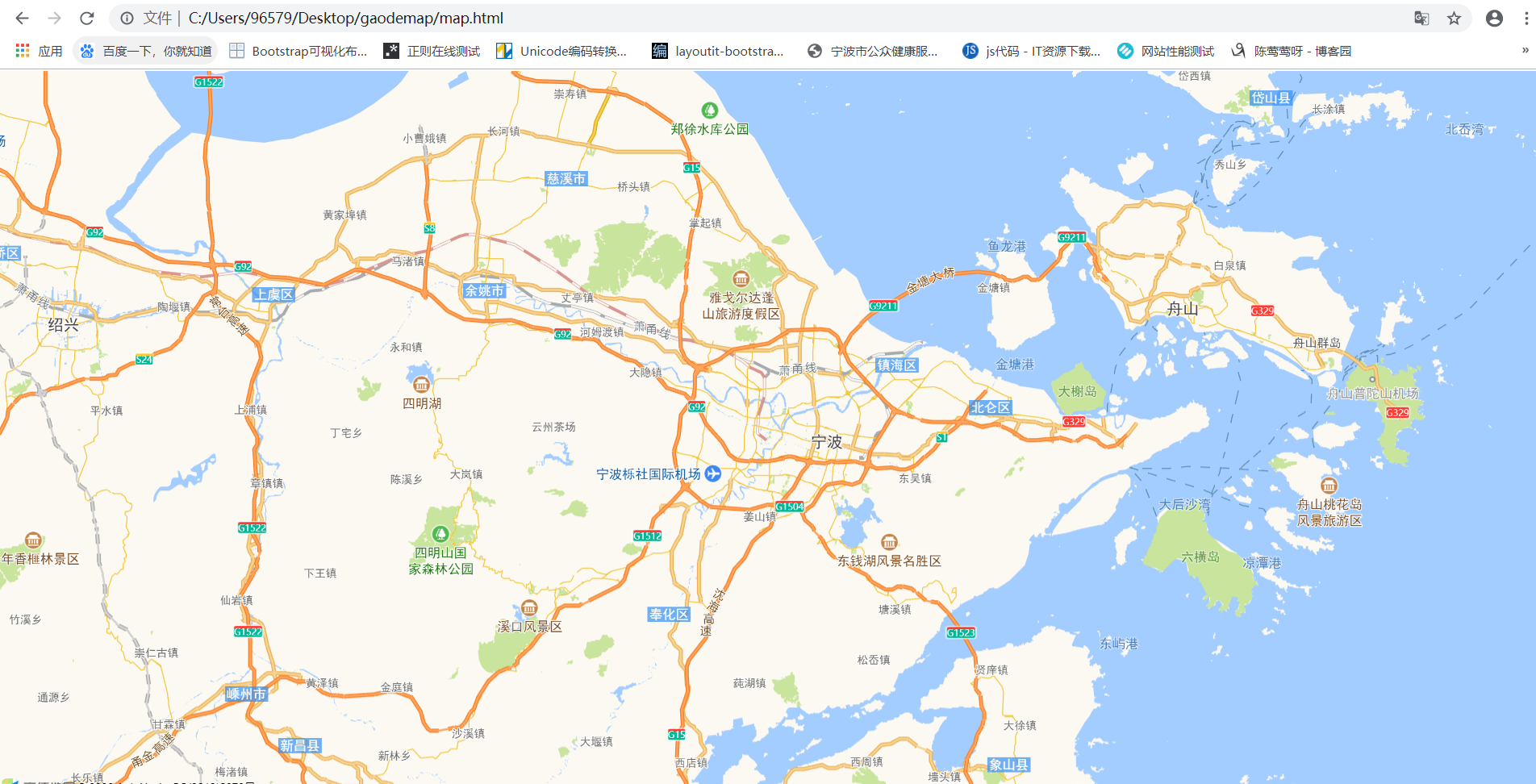
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=换成自己的key"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> <script> var map = new AMap.Map('container'); </script> </body> </html>

以上是同步引入方式,还有异步引入方式
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script> window.init=function(){ var map = new AMap.Map('container'); } </script> <!-- 给key值后面添加回调 --> <script type="text/javascript" src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a&callback=init"></script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> </body> </html>
也可以动态生成
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>map</title> <script> window.onload=function(){ new AMap.Map("container"); } var ele=document.createElement("script"); ele.src="https://webapi.amap.com/maps?v=1.4.15&key=ce3b1a3a7e67fc75810ce1ba1f83c01a"; document.head.appendChild(ele); </script> <style> *{margin:0;padding:0;} #container {width:100%; height: 100%;top:0;left:0;position: absolute; } </style> </head> <body> <div id="container"></div> </body> </html>
当然,总体来说还是比较推荐前面最简单的那种
怎么简单怎么来呗~