用到的知识点:
获取表格元素
tbody 和 rows都是有索引的
这里我们只有一组tbody所以 索引是0
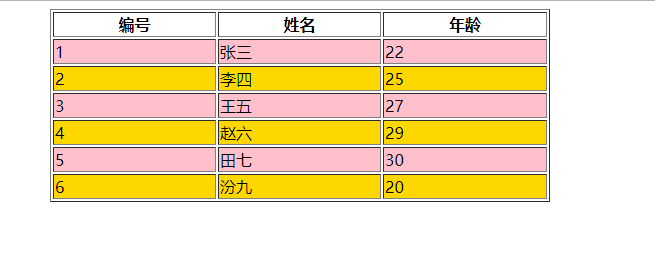
偶数行 索引取余2为0
奇数行 索引取余2不为0
通过 遍历行索引设置相应的颜色。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>表格隔行换色</title>
<script type="text/javascript">
window.onload=function(){
//1.获取表格
var tbEle=document.getElementById("tbl");
//2.获取表格中tbody里面的行数(长度)
var len=tbEle.tBodies[0].rows.length;
//3.对tbody里面的行进行遍历
for(var i=0;i<len;i++){
if(i%2==0){
//4.对偶数行设置背景颜色
tbEle.tBodies[0].rows[i].style.backgroundColor="pink";
}else{
tbEle.tBodies[0].rows[i].style.backgroundColor="gold";
}
}
}
</script>
</head>
<body >
<table border="1" width="500" height="50" align="center" id="tbl">
<thead>
<tr>
<th>编号</th>
<th>姓名</th>
<th>年龄</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>张三</td>
<td>22</td>
</tr>
<tr>
<td>2</td>
<td>李四</td>
<td>25</td>
</tr>
<tr>
<td>3</td>
<td>王五</td>
<td>27</td>
</tr>
<tr>
<td>4</td>
<td>赵六</td>
<td>29</td>
</tr>
<tr>
<td>5</td>
<td>田七</td>
<td>30</td>
</tr>
<tr>
<td>6</td>
<td>汾九</td>
<td>20</td>
</tr>
</tbody>
</table>
</body>
</html>