 代码
代码
1 double longitude = double.Parse("47.620574");
2 double latitude = double.Parse("-122.34942");
3
4 Pushpin pushpin = new Pushpin();
5 pushpin.Location = new Location(latitude, longitude);
2 double latitude = double.Parse("-122.34942");
3
4 Pushpin pushpin = new Pushpin();
5 pushpin.Location = new Location(latitude, longitude);
从上可以看书,实现定位还是使用的上一篇文章中介绍的Location类。呵呵,多记一遍~~~~那如何加入在地图中了,其实很简单的,Bing Maps地图控件直接提供了图钉层,通过内嵌的方式既可加入图订层,默认使用Bing Maps提供的图形标记。
 代码
代码
1 <m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"
2 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
3 <m:Pushpin Location="33.845881352,105.165628188471"></m:Pushpin>
4 </m:Map>
2 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
3 <m:Pushpin Location="33.845881352,105.165628188471"></m:Pushpin>
4 </m:Map>
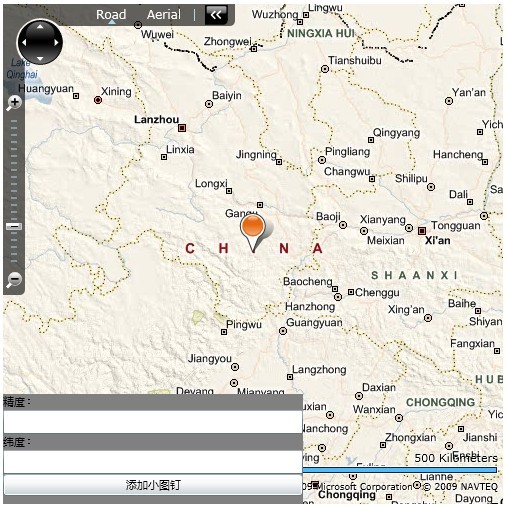
不错,要在地图上加上一个图钉层就是这么简单,并直接定位于33.845881352,105.165628188471这个坐标之上,知道这个坐标是那里吗?他就在俺们“China”上,不行你可以看看下面的截图:

通过上述我们成功的添加上了一个小图钉层在地图上,除了添加图钉外,我们还可以自定义添加图形、图片、视频等在地图上,要实现添加图形、图片或视频等数据到地图上,需要使用Bing Maps为我们提供的地图图层(MapLayer)来实现,如下:
 代码
代码
1 <m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"
2 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
3 <m:Pushpin Location="33.845881352,105.165628188471" x:Name="mayPushpin"></m:Pushpin>
4 <m:MapLayer x:Name="myMapLayer"></m:MapLayer>
5 </m:Map>
2 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
3 <m:Pushpin Location="33.845881352,105.165628188471" x:Name="mayPushpin"></m:Pushpin>
4 <m:MapLayer x:Name="myMapLayer"></m:MapLayer>
5 </m:Map>
如上在地图中加入了一空白地图图层,接下来就可以使用程序动态在地图图层上添加自己想加的东西了,比如上面我们已经定位到了中国地图区域,接下来我们将中国国旗插上地图可以吗?答案是肯定的,如何做?
 代码
代码
1 private void btnAddPushpin_Click(object sender, RoutedEventArgs e)
2 {
3 double longitude = double.Parse(this.tbLongitude2.Text.Trim());
4 double latitude = double.Parse(this.tbLatitude2.Text.Trim());
5
6 Location location = new Location(latitude, longitude);
7
8 Image image = new Image();
9 image.Source = new BitmapImage(new Uri("http://localhost:2986/Images/China.jpg", UriKind.RelativeOrAbsolute));
10 image.Stretch = Stretch.None;
11 image.ImageFailed += delegate(object senders, ExceptionRoutedEventArgs ex)
12 { };
13 PositionOrigin position = new PositionOrigin(1.0, 1.0);
14
15 this.myMapLayer.AddChild(image, location, position);
16 }
2 {
3 double longitude = double.Parse(this.tbLongitude2.Text.Trim());
4 double latitude = double.Parse(this.tbLatitude2.Text.Trim());
5
6 Location location = new Location(latitude, longitude);
7
8 Image image = new Image();
9 image.Source = new BitmapImage(new Uri("http://localhost:2986/Images/China.jpg", UriKind.RelativeOrAbsolute));
10 image.Stretch = Stretch.None;
11 image.ImageFailed += delegate(object senders, ExceptionRoutedEventArgs ex)
12 { };
13 PositionOrigin position = new PositionOrigin(1.0, 1.0);
14
15 this.myMapLayer.AddChild(image, location, position);
16 }
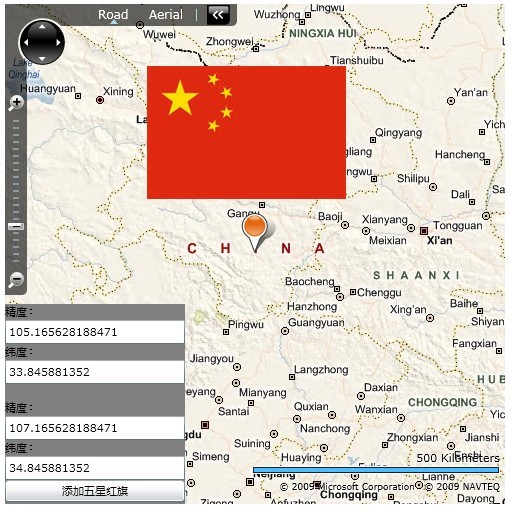
同样通过Location进行坐标的精度和纬度定位,通过将制定的图片序列为Image对象作为一个可显示的对象添加到地图图层就OK了。效果如下:

OK,成功的在地图上插上了中国国旗!~~~~~Silverlight完整代码如下:
 代码
代码
1 <UserControl x:Class="PushpinLayer.MainPage"
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable="d" d:DesignWidth="500" d:DesignHeight="500">
7 <Grid x:Name="LayoutRoot" Width="500" Height="500">
8 <m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"
9 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
10 <m:Pushpin Location="33.845881352,105.165628188471" x:Name="mayPushpin"></m:Pushpin>
11 <m:MapLayer x:Name="myMapLayer"></m:MapLayer>
12 </m:Map>
13 <StackPanel HorizontalAlignment="Left" VerticalAlignment="Bottom" Width="180" Height="200" Background="Gray">
14 <TextBlock Text="精度:"></TextBlock>
15 <TextBox x:Name="tbLongitude"></TextBox>
16 <TextBlock Text="纬度:"></TextBlock>
17 <TextBox x:Name="tbLatitude"></TextBox>
18 <TextBlock Text=" "></TextBlock>
19 <TextBlock Text="精度:"></TextBlock>
20 <TextBox x:Name="tbLongitude2"></TextBox>
21 <TextBlock Text="纬度:"></TextBlock>
22 <TextBox x:Name="tbLatitude2"></TextBox>
23 <Button x:Name="btnAddPushpin" Click="btnAddPushpin_Click" Content="添加五星红旗"></Button>
24 </StackPanel>
25 </Grid>
26 </UserControl>
27
2 xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
3 xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
4 xmlns:m="clr-namespace:Microsoft.Maps.MapControl;assembly=Microsoft.Maps.MapControl"
5 xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
6 mc:Ignorable="d" d:DesignWidth="500" d:DesignHeight="500">
7 <Grid x:Name="LayoutRoot" Width="500" Height="500">
8 <m:Map CredentialsProvider="AkzZURoD0H2Sle6Nq_DE7pm7F3xOc8S3CjDTGNWkz1EFlJJkcwDKT1KcNcmYVINU" x:Name="map"
9 Center="33.845881352,105.165628188471" ZoomLevel="6.0">
10 <m:Pushpin Location="33.845881352,105.165628188471" x:Name="mayPushpin"></m:Pushpin>
11 <m:MapLayer x:Name="myMapLayer"></m:MapLayer>
12 </m:Map>
13 <StackPanel HorizontalAlignment="Left" VerticalAlignment="Bottom" Width="180" Height="200" Background="Gray">
14 <TextBlock Text="精度:"></TextBlock>
15 <TextBox x:Name="tbLongitude"></TextBox>
16 <TextBlock Text="纬度:"></TextBlock>
17 <TextBox x:Name="tbLatitude"></TextBox>
18 <TextBlock Text=" "></TextBlock>
19 <TextBlock Text="精度:"></TextBlock>
20 <TextBox x:Name="tbLongitude2"></TextBox>
21 <TextBlock Text="纬度:"></TextBlock>
22 <TextBox x:Name="tbLatitude2"></TextBox>
23 <Button x:Name="btnAddPushpin" Click="btnAddPushpin_Click" Content="添加五星红旗"></Button>
24 </StackPanel>
25 </Grid>
26 </UserControl>
27
本篇暂介绍到这里,希望提到抛砖引玉的效果,更详细的内容大家可参考官方提供的开发Silverlight和Bing Maps的朋友前来讨论~~~
