Accordion的功能非常适用,使用很简单,轻轻松松的就可以构建一个可折叠的界面展示应用效果。相信大多数做ASP.NET开发的朋友都使用过ASP.NET AJAX Control Toolkit,它里面也提供有Accordion控件,详细可以查看其在线示例。Colite Toolkit所提供的Accordion控件的使用和ASP.NET AJAX Control Toolkit里提供的Accordion差别不大,不同的是Coolite Toolkit的控件必须放置在一个容器控件里(比如:Panel)。
<ext:Panel ID="Panel1" runat="server" Height="300" Title="系统菜单" Width="200">
<Body>
<ext:Accordion ID="Accordion1" runat="server" Animate="true">
<ext:Panel ID="basePanel" runat="server" Border="false" Title="基础设置">
<Body>
</Body>
</ext:Panel>
<ext:Panel ID="accountPanel" runat="server" Border="false" Collapsed="true" Title="帐套管理">
<Body>
<div style="margin-left:50px;">
<ul style="float:left;">
<li>新增帐套</li>
<li>维护帐套</li>
<li>帐套备份</li>
<li>帐套恢复</li>
</ul>
</div>
</Body>
</ext:Panel>
<ext:Panel ID="userPanel" runat="server" Border="false" Collapsed="true" Title="用户管理">
<Body>
</Body>
</ext:Panel>
</ext:Accordion>
</Body>
</ext:Panel>
<Body>
<ext:Accordion ID="Accordion1" runat="server" Animate="true">
<ext:Panel ID="basePanel" runat="server" Border="false" Title="基础设置">
<Body>
</Body>
</ext:Panel>
<ext:Panel ID="accountPanel" runat="server" Border="false" Collapsed="true" Title="帐套管理">
<Body>
<div style="margin-left:50px;">
<ul style="float:left;">
<li>新增帐套</li>
<li>维护帐套</li>
<li>帐套备份</li>
<li>帐套恢复</li>
</ul>
</div>
</Body>
</ext:Panel>
<ext:Panel ID="userPanel" runat="server" Border="false" Collapsed="true" Title="用户管理">
<Body>
</Body>
</ext:Panel>
</ext:Accordion>
</Body>
</ext:Panel>
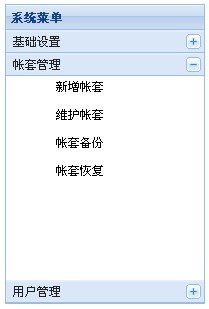
得到的效果如下,这个界面相比ASP.NET AJAX Control Toolkit的Accordion要好看得多。

全部自己去定义里面的菜单项好象很麻烦,这里可以利用上一篇文章中介绍的MenuPanel来实现,个人感觉效果更好,更方便快速。

关于怎么获取所点项的相关参数请查看本系列笔记第四篇。
二、ToolBar和ToolTip控件
工具栏到处可见,在我们的项目开发中同样也需要工具栏(ToolBar)以及动态提示(ToolTip),以方便用户操作。
<ext:Toolbar ID="Toolbar1" runat="server" Width="300">
<Items>
<ext:ToolbarButton ID="btnAdd" Text="新 增" Icon="UserAdd">
<ToolTips>
<ext:ToolTip ID="ToolTip1" Html="新增用户" runat="server" />
</ToolTips>
</ext:ToolbarButton>
<ext:ToolbarButton ID="btnEdit" Text="编 辑" Icon="UserEdit" Enabled="false"/>
<ext:ToolbarButton ID="btnDelete" Text="删 除" Icon="UserDelete" Enabled="false"/>
<ext:ToolbarSeparator runat="server"/>
<ext:ToolbarButton ID="btnRefresh" Text="刷 新" Icon="Reload" Enabled="false"/>
<ext:ToolbarSeparator runat="server"/>
<ext:ToolbarButton ID="tbSave" Text="保 存" Icon="Accept"/>
<ext:ToolbarButton ID="tbCancel" Text="取 消" Icon="Cancel"/>
</Items>
</ext:Toolbar>
<Items>
<ext:ToolbarButton ID="btnAdd" Text="新 增" Icon="UserAdd">
<ToolTips>
<ext:ToolTip ID="ToolTip1" Html="新增用户" runat="server" />
</ToolTips>
</ext:ToolbarButton>
<ext:ToolbarButton ID="btnEdit" Text="编 辑" Icon="UserEdit" Enabled="false"/>
<ext:ToolbarButton ID="btnDelete" Text="删 除" Icon="UserDelete" Enabled="false"/>
<ext:ToolbarSeparator runat="server"/>
<ext:ToolbarButton ID="btnRefresh" Text="刷 新" Icon="Reload" Enabled="false"/>
<ext:ToolbarSeparator runat="server"/>
<ext:ToolbarButton ID="tbSave" Text="保 存" Icon="Accept"/>
<ext:ToolbarButton ID="tbCancel" Text="取 消" Icon="Cancel"/>
</Items>
</ext:Toolbar>

Coolite Toolkit的ToolBar控件功能非常强大,除了实现上面这种最基本的工具栏外,还可以设计出功能更加强大的。准确的说Coolite Toolkit为很多控件都提供了许多的功能扩展功能,这类控件主要是Tree、Menu 等等之类的控件。

