一、介绍
Git 是一个开源的分布式版本控制软件,用以有效、高速的处理从很小到非常大的项目版本管理。
GitHub 是一个基于Git的远程文件托管平台(同GitCafe、BitBucket和GitLab等)。
二、基础操作

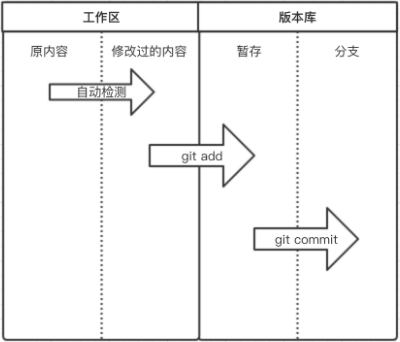
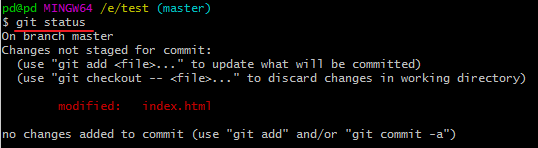
工作区:当前开发程序所在目录称为工作区,即:工作开发都是在该目录,该区域的文件会有状态的变化且状态由git自动检测,如果程序中文件做任何操作(增、删、改),文件状态均会被检测到,可以使用 【git status】命令查看。
版本库:工作区检测到有文件发生变化,那么意味着较上一个版本之后对程序进行了修改,修改完成之后,可以当做下一版本进行提交,那么就是执行 【git add .】 将所有文件提交到暂存区,然后再执行【git commit -m '又一个版本'】提交到版本库的分支即可,之后可以使用【git log】命令查看版本记录。
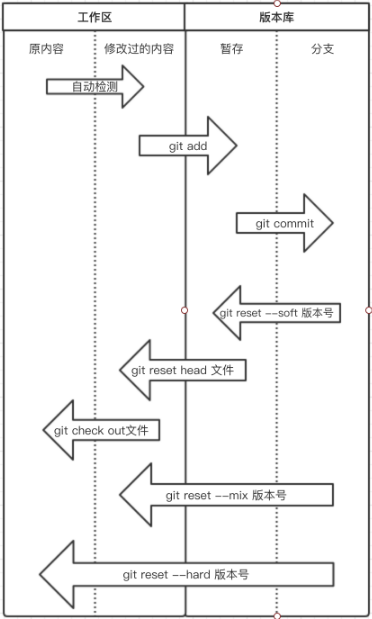
git init # 初始化,表示即将对当前文件夹进行版本控制 git status # 查看Git当前状态,如:那些文件被修改过、那些文件还未提交到版本库等。查看当前文件夹的状态。 git add 文件名 # 将指定文件添加到版本库的暂存状态 git add . # 对指定文件夹下的所有文件及子目录进行版本控制 git commit -m '详细的描述信息' # 将暂存区的文件提交到版本库的分支 git log # 查看提交记录,即:历史版本记录 git reflog # 查看提交记录(更详细)
第一次开发:

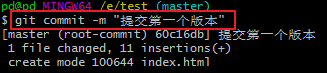
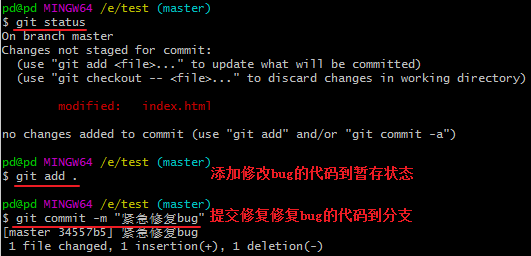
提交版本:

继续开发然后提交:


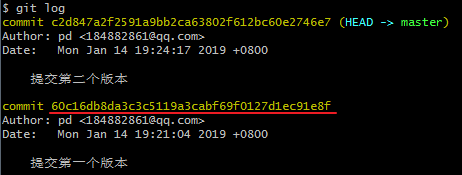
第二个版本有些内容不合格,需要下线,退回第一个版本:


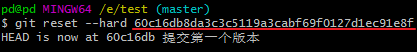
git reset --hard 提交记录(版本号) # 回滚

成功回滚到第一个版本:

三、stash 和 branch
继续开发其他电影分区,当惊悚区开发到一半时,搞笑区出现bug需要紧急修复,怎么办?


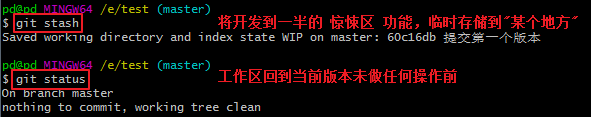
方案1:stash
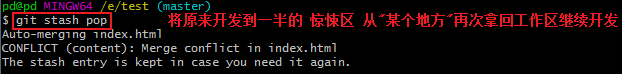
stash 用于将工作区发生变化的所有文件获取临时存储在"某个地方",将工作区还原当前版本未操作前的状态;stash 还可以将临时存储在“某个地方”的文件再次拿回到工作区。





特别的:执行 git stash pop 命令时,可能会遇到冲突,因为在紧急修复bug的代码和通过stash存储在"某个地方"的代码会有重合部分,所以执行 git stash pop 时候就会出现冲突,有冲突解决冲突即可。

自行解决冲突:

过了一段时间,惊悚区开发完成:


stash相关常用命令:
git stash # 将当前工作区所有修改过的内容存储到"某个地方",将工作区还原到当前版本未修改过的状态 git stash list # 查看"某个地方"存储的所有记录 git stash clear # 清空"某个地方" git stash pop # 将第一个记录从"某个地方"重新拿到工作区(可能有冲突) git stash apply 编号 # 编号, 将指定编号记录从"某个地方"重新拿到工作区(可能有冲突) git stash drop 编号 # 编号,删除指定编号的记录
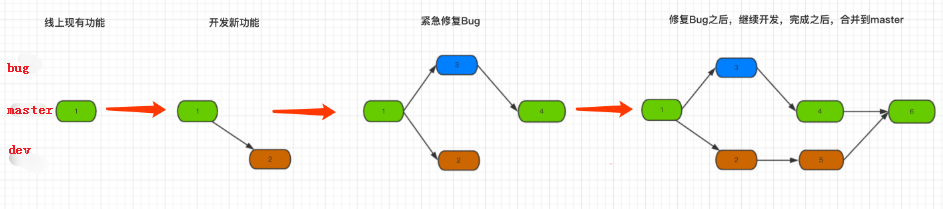
方案2:branch(推荐使用)

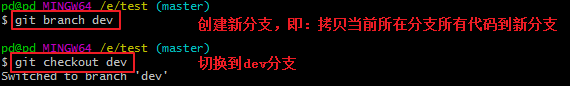
在还没进行开发前:

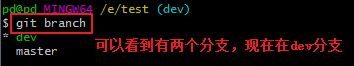
现在dev分支和master分支代码是一模一样的。

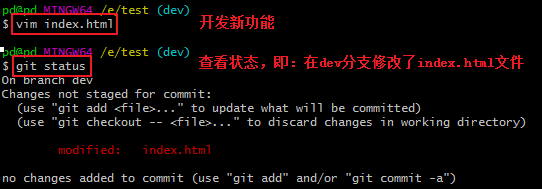
所以,开发新功能就在dev分支,如果上线就在master分支上做。

新功能又开发到一半时,收到通知,前段时间开发的战争区已检验合格,需要再次上线。
此时在dev分支开发状态是这样的:

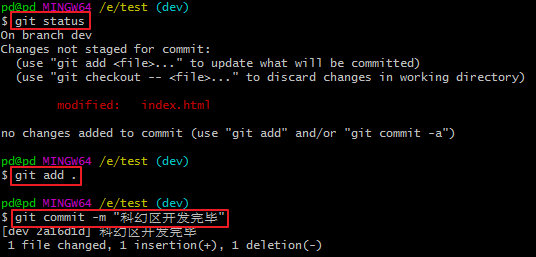
在dev分支,提交:

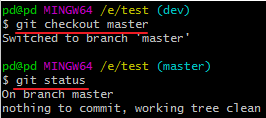
然后切换回master分支:

可以看到master分支还是原来的内容:

虽然战争区已通过检验,但是不能再master分支操作上线。
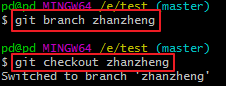
所以:

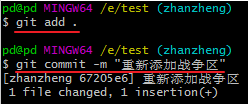
然后重新添加战争区,完成,提交:

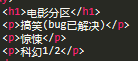
现在有三个分支,每个分支的代码都不一样。
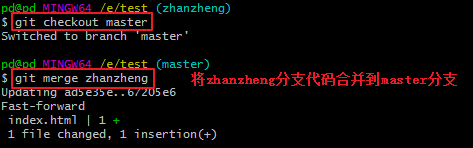
接下来,切换回master分支,将zhanzheng分支的代码合并到master分支:

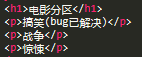
合并后,可以看到master分支内容如下:

成功添加回来啦!在master分支不在需要add和commit了,因为在zhanzheng分支已经做了。
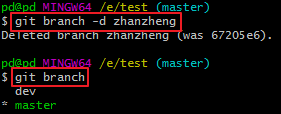
现在,zhanzheng分支就不需要了,可以删除了:

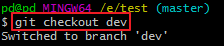
然后,就可以切换到dev分支据继续开发了:


虽然dev分支没有战争区,但是没关系,等新功能开发完成合并就有了。
继续在dev分支开发......过一周,开发完了:

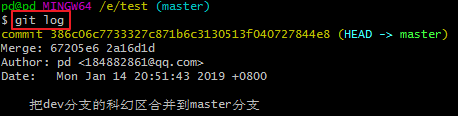
切换回master分支,合并dev分支代码,因为dev没有master的战争区,master没有dev的科幻区,所以也可能产生冲突;现在这两个分支都有彼此不一样的代码,所以会产生一条合并记录,写相应内容即可:


git log 可以看到刚才填写的记录:

dev分支也可以删除了。
现在mater分支内容如下,所有内容都有了:

四、Git与Github

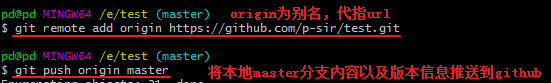
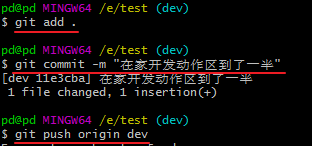
在家里,开发完毕部分功能,然后将代码推送到GitHub

在github上可以看到只有master分支,如果有其他分支,怎么推送到github呢?
最好先切换到该分支:

在公司,需要将代码从github中获取并继续开发,开发完事就下班回家

克隆下来的是整个文件夹,cd 进入这个文件夹操作即可。
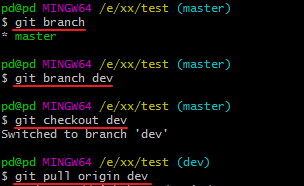
发现克隆下来也仅是master分支,那我原来的dev分支呢?
可以这样做:

在公司工作了一整天,又写了些代码,在回家前,记得把代码push到github:

回到家后,记得将在公司写的新代码"拉回"家里的代码:

忘记提交的情况
假如在公司写的代码,只做了add和commit操作,忘了push到github了;

回到家后,又拉代码,发现没有拉下来,才想起在公司忘记推上github了;
但是,回家后,还是很想写代码,所以写了点其他功能;

由于教训,所以这次一定记得push到github了;

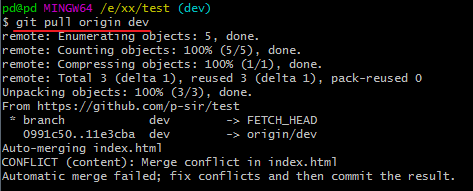
第二天到公司,拉代码,就有可能出现冲突了;

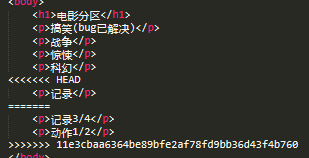
公司的代码如下,自行解决冲突即可;

又写了一天代码,把动作区开发完了,回家前,记得什么???这次不会忘了吧
回到家后,还是要记得同步,不过不一定非要使用pull,pull是一步到位,有其他方法?
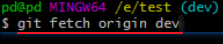
fetch也是从github拉代码;

可以看到家里的代码没有改变;

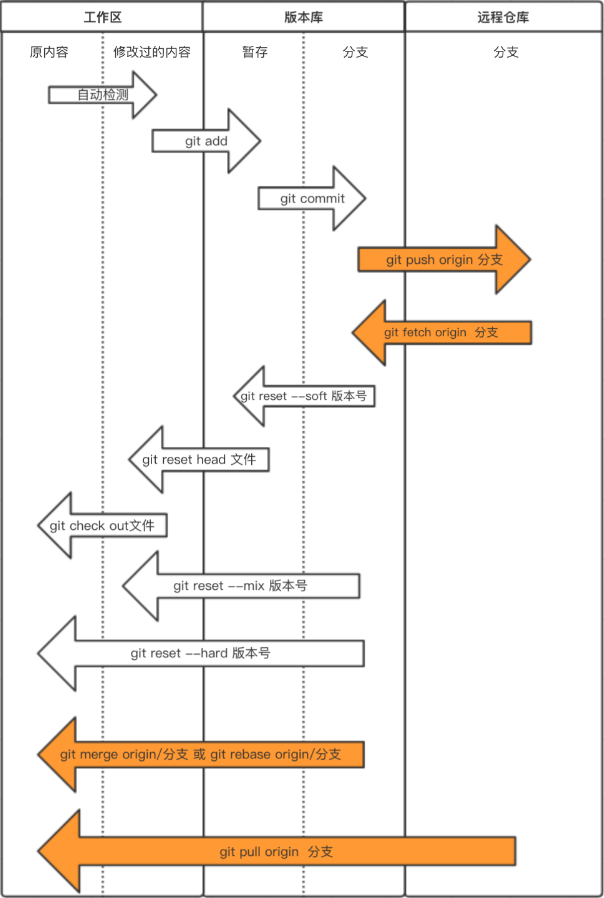
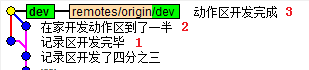
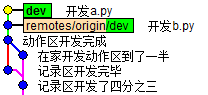
可以看上面的大图,你就明白了;
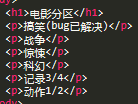
再执行下面命令,即可完成同步,使家里的代码和公司的一模一样了;

五、git rebase 的作用
使用 Git GUI 打开我们的项目,在 Repository 中的 Visualize All Branch History 可以查看如下:

提交记录出现了分叉,1是在公司开发完成忘了提交的那次,2是在家新开发并提交了的,3是到了公司从github上pull回来合并的。就是因为使用了pull,才会出现这种分叉,那么如果才能避免呢?
git pull origin dev 相当于 git fetch origin dev + git merge origin/dev
git merge origin/dev 相当于 git rebase origin/dev
所以,从新模拟忘记提交的情况吧。
在公司(没有push):

在家里(有push):

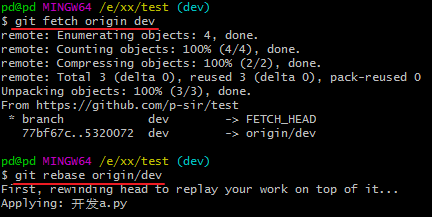
第二天到公司(使用 fetch + rebase 将数据拉回来):

此时再看看有没有分叉;

所以针对上面这种情况,如果想保持提交记录的整洁,不分叉,就需要使用 git fetch + git rebase 。
六、其他
.gitignore
以斜杠 / 开头表示目录; 以星号 * 通配多个字符; 以问号 ? 通配单个字符 以方括号 [] 包含单个字符的匹配列表; 以叹号 ! 表示不忽略(跟踪)匹配到的文件或目录;
版本相关
git tag -a v1.0 -m '版本介绍' 本地创建Tag git show v1.0 查看 git tags -n 查看本地Tag git tag -l 'v1.4.2.*' 查看本地Tag,模糊匹配 git tag -d v1.0 删除Tag git push origin :refs/tags/v0.2 更新远程tag git checkout v.10 切换tag git fetch origin tag V1.2 git push origin --tags git pull origin --tags git clone -b v0.1 http地址