方法一
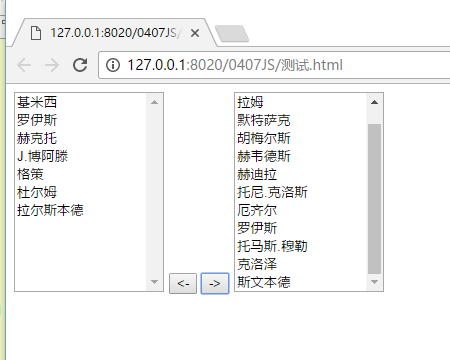
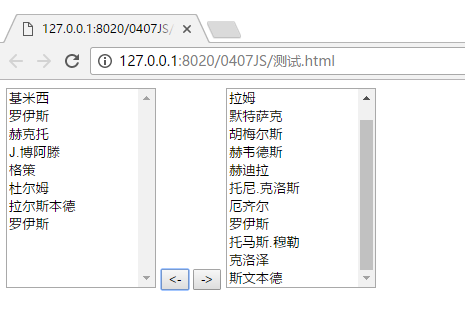
<html> <head> <title></title> <meta charset="UTF-8"> </head> <body> <select name="sel_place1" size="11" multiple id="sel_place1" style=" 150px;"> <option value="基米西">基米西</option> <option value="罗伊斯">罗伊斯</option> <option value="赫克托">赫克托</option> <option value="J.博阿滕">J.博阿滕</option> <option value="格策">格策</option> <option value="杜尔姆">杜尔姆</option> <option value="斯文本德">斯文本德</option> <option value="拉尔斯本德">拉尔斯本德</option> </select> <input name="sure1" type="button" id="left" value="<-"> <input name="sure2" type="button" id="right" value="->"> <select name="sel_place2" size="11" multiple id="sel_place2" style=" 150px;"> <option>诺伊尔</option> <option>拉姆</option> <option>默特萨克</option> <option>胡梅尔斯</option> <option>赫韦德斯</option> <option>赫迪拉</option> <option>托尼.克洛斯</option> <option>厄齐尔</option> <option>罗伊斯</option> <option>托马斯.穆勒</option> <option>克洛泽</option> </select> </body> </html> <script> document.getElementById('right').onclick = function() { var sel_place1 = document.getElementById('sel_place1'); var sel_place2 = document.getElementById('sel_place2'); var temp = '<option value="' + sel_place1.value + '">' + sel_place1.value + '</option>' sel_place1.innerHTML = sel_place1.innerHTML.replace(temp, ''); sel_place2.innerHTML += temp; } document.getElementById('left').onclick = function() { var sel_place1 = document.getElementById('sel_place1'); var sel_place2 = document.getElementById('sel_place2'); var temp = '<option value="' + sel_place2.value + '">' + sel_place2.value + '</option>' sel_place2.innerHTML = sel_place2.innerHTML.replace(temp, ''); sel_place1.innerHTML += temp; } </script>
方法二
1 <html> 2 3 <head> 4 <title></title> 5 <meta charset="UTF-8"> 6 </head> 7 8 <body> 9 <select name="sel_place1" size="11" multiple id="sel_place1" style=" 150px;"> 10 <option value="基米西">基米西</option> 11 <option value="罗伊斯">罗伊斯</option> 12 <option value="赫克托">赫克托</option> 13 <option value="J.博阿滕">J.博阿滕</option> 14 <option value="格策">格策</option> 15 <option value="杜尔姆">杜尔姆</option> 16 <option value="斯文本德">斯文本德</option> 17 <option value="拉尔斯本德">拉尔斯本德</option> 18 </select> 19 20 <input name="sure1" type="button" id="left" value="<-"> 21 <input name="sure2" type="button" id="right" value="->"> 22 <select name="sel_place2" size="11" multiple id="sel_place2" style=" 150px;"> 23 <option>诺伊尔</option> 24 <option>拉姆</option> 25 <option>默特萨克</option> 26 <option>胡梅尔斯</option> 27 <option>赫韦德斯</option> 28 <option>赫迪拉</option> 29 <option>托尼.克洛斯</option> 30 <option>厄齐尔</option> 31 <option>罗伊斯</option> 32 <option>托马斯.穆勒</option> 33 <option>克洛泽</option> 34 </select> 35 </body> 36 37 </html> 38 <script> 39 document.getElementById('right').onclick = function(){ 40 var sel_place1 = document.getElementById('sel_place1'); 41 var sel_place2 = document.getElementById('sel_place2'); 42 var obj_temp = sel_place1.options[sel_place1.selectedIndex]; 43 sel_place2.appendChild(obj_temp); 44 } 45 document.getElementById('left').onclick = function(){ 46 var sel_place1 = document.getElementById('sel_place1'); 47 var sel_place2 = document.getElementById('sel_place2'); 48 var obj_temp = sel_place2.options[sel_place2.selectedIndex]; 49 sel_place1.appendChild(obj_temp); 50 } 51 52 </script>