/*
===========================================
影响原数组,“有味”方法(9个)有:
1. splice() 向/从数组中添加/删除项目
2. sort() 数组排序
3. pop() 删除数组中最后一个元素
4. shift() 删除数组中第一个元素
5. push() 数组最后一个元素添加元素
6. unshift() 数组第一个元素添加元素
7. reserve() 数组元素反序
8. copyWithin() ES6 指定位置元素复制到指定元素
9. fill() ES6
===========================================*/
一. splice
// 1. 删除元素。 办法:只需splice()掉要删除的元素就行
let arr = [1, 2, 3, 4, 5, 6, 7];
let item = arr.splice(0, 3); //从0标开始,取3个长度为截断处;欲‘截断’部分;
console.log(item); //[1,2,3]
console.log(arr); //“截余”部分;[4,5,6,7]
// 2. 删除并添加。 办法:只需添加splice()第三参数
let arr = [1, 2, 3, 4, 5, 6, 7];
let item = arr.splice(0, 3, 'foo','bar'); //splice若有第三个参数,作用是替换“被删除”的元素的项;
console.log(item); // [1,2,3]
console.log(arr); //被影响的原数组: ['foo','bar',4,5,6,7]
// 3(a). 不删除只添加(加于前)。办法:只需splice()第一、第二参数为0
let arr = [1, 2, 3, 4, 5, 6, 7];
let item = arr.splice(0, 0, 'foo','bar'); // 只需splice()第一、第二参数为0
console.log(item); // "截掉"的元素为[],一个也不截掉
console.log(arr); //['foo','bar',1,2,3,4,5,6,7]
//3(b). 不删除只添加。(加于后) 办法:只需splice()第一参数为-1,第二参数为0
let arr = [1, 2, 3, 4, 5, 6, 7];
let item = arr.splice(-1, 0, 'foo','bar'); //添加于最后,只需从“负标”开始
console.log(item); // []
console.log(arr); // [1,2,3,4,5,6,7,'foo','bar']
二.sort
// 1(a). 对数字升序排序(非数字比较会调用toString方法)
let arr = [4,7,1,2,8,3];
arr.sort(function(a,b){return a-b});
console.log(arr); //[1, 2, 3, 4, 7, 8]
// 1(a). 对数字降序排序(非数字比较会调用toString方法)
let arr = [4,7,1,2,8,3];
arr.sort(function(a,b){return b-a});
console.log(arr); //[8,7,4,3,2,1]
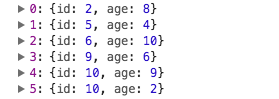
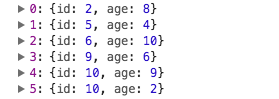
// 2. 多条件排序
let arr = [{id:10,age:2},{id:5,age:4},{id:6,age:10},{id:9,age:6},{id:2,age:8},{id:10,age:9}];
arr.sort(function(a,b){
if(a.id === b.id){
return b.age - a.age
}else{
return a.id - b.id
}
});
console.log(arr);

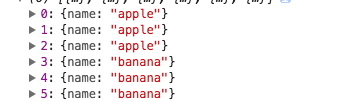
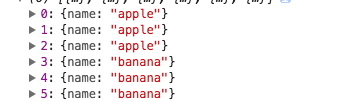
// 3. 自定义排序
let arr = [{name:'apple'},{name:'banana'},{name:'banana'},{name:'apple'},{name:'banana'},{name:'apple'}];
arr.sort(function(a,b){
if(a.name === 'apple'){
return -1;
}else{
return 1;
}
});
console.log(arr);

三. pop
let arr = [4,7,9];
console.log(arr.pop()); //9
console.log(arr); //[4, 7]
四. shift
let arr = [4,1,1,'apple', 8];
console.log(arr.shift()); // 4
console.log(arr); //[1,1,'apple',8]
五. push
let arr = [1,2,3];
arr.push('fuck');
console.log(arr); //[1,2,3,'fuck']
六. unshift
let arr = [1,2,3];
arr.unshift('Header');
console.log(arr); //['Header', 1,2,3]
七.reverse
let arr = [1,2,3];
console.log(arr.reverse()); //[3,2,1]
let arr_1 = ['a','b','c'];
console.log(arr_1.reverse()); //['c','b','a']
八. copyWithin
let arr = [0,1,2,3,4,5,6,7,8,9];
arr.copyWithin(9, 1, 3);
console.log(arr);
let arr = [1,2,3,'four',5,6,7];
arr.copyWithin(0, 3,4);
console.log(arr);

九. fill
let arr = ['apple','banana','orange'];
console.log(arr.fill('haha')); //['haha','haha','haha']
let arr_1 = ['apple','banana','orange','honeymelon'];
console.log(arr_1.fill('0', 1,3)); //['apple','0','0','honeymelon']