form表单
form表单默认是以get请求提交数据的
http://127.0.0.1:8000/login/?username=admin&password=123
action参数 1.不写 默认朝当前地址提交数据 2.全路径 3.后缀(/index)
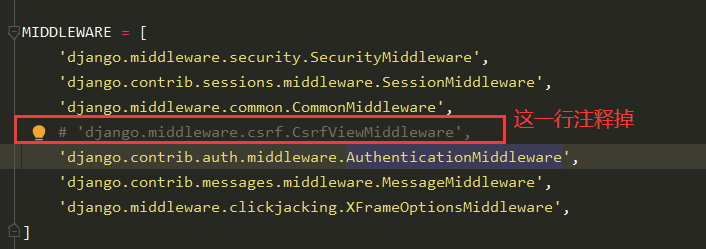
提交post请求的时候 需要先去配置文件中注释掉一行(中间件)

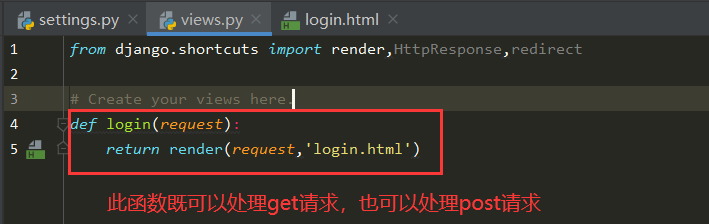
视图函数应该做到针对不同的请求,做出不同的处理逻辑
- get请求来 应该只需要返回一个html文件
- post请求来 应该获取用户提交的数据,然后做进一步处理
所以你必须要能够判断出当前请求到底是什么请求。

request对象
获取前端请求方式
request.method # 结果是一个纯大写的字符串 GET/POST
通常情况下针对不同的请求应该做不同的处理
def login(request): # if request.method =='GET': # #GET逻辑 # return render(request, 'login.html') # elif request.method =='POST': # #POST逻辑 # print(request.method, type(request.method)) # POST <class 'str'> # return HttpResponse('收到了你的数据,马上处理') # print(request.method) #获取前端请求方式 """为了减少代码的层级:一般情况下视图函数处理get请求较多,所以可以直接在函数体内先写GET请求对应的逻辑 将其他请求利用request.method做出区分 """ if request.method == 'POST': return HttpResponse('收到了') return render(request, 'login.html')
获取POST请求提交的数据:
request.POST #类似于是一个大字典 # <QueryDict: {'username': ['admin', 'jason'], 'password': ['123']}> request.POST.get() # 只会取列表最后一个元素 request.POST.getlist() # 取出整个列表
如下所示,是一个简易的登录页面 login.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">登录</h2> <form action="" method="post"> <p>username:<input type="text" name="username" class="form-control"></p> {# <p>username:<input type="text" name="username" class="form-control"></p>#} <p>password:<input type="text" name="password" class="form-control"></p> {# <p>hobby:#} {# bbb<input type="checkbox" name="hobby" value="bbb">#} {# aaa<input type="checkbox" name="hobby" value="aaa">#} {# ccc<input type="checkbox" name="hobby" value="ccc">#} {# </p>#} <input type="submit" class="btn btn-success "> </form> </div> </div> </div> </body> </html>
针对login.html页面进行相应地取值和处理的逻辑操作
def login(request): if request.method == 'POST': #如何获取数据(GET和POST) print(request.POST) #获取post请求携带的数据 #获取用户的用户名与密码 # <QueryDict: {'username': ['hank'], 'password': ['123']}> username = request.POST.get('username') # 用get取值只会取列表最后一个元素 password = request.POST.get('password') print(username,type(username)) #hank <class 'str'> print(password,type(password)) #123 <class 'str'> #如果你想直接拿到列表 hobby = request.POST.getlist('hobby') # getlist取到的是一个列表 print(hobby,type(hobby)) #['bbb', 'aaa', 'ccc'] <class 'list'> return HttpResponse('收到了') return render(request, 'login.html')
获取符合GET请求携带数据格式的数据:
注意:GET请求获取的数据格式和POST一样
request.GET # 获取符合get请求携带数据格式的数据 url?xxx=yyy&ooo=lll # <QueryDict: {'username': ['admin', 'jason'], 'password': ['123']}> request.GET.get() # 只会取列表最后一个元素 request.GET.getlist() # 取出整个列表
针对login.html页面进行相应地取值和处理的逻辑操作
def login(request): if request.method == 'POST': #如何获取数据(GET和POST) print(request.POST) #获取post请求携带的数据 #获取用户的用户名与密码 # <QueryDict: {'username': ['hank'], 'password': ['123']}> username = request.POST.get('username') # 用get取值只会取列表最后一个元素 password = request.POST.get('password') print(username,type(username)) #hank <class 'str'> print(password,type(password)) #123 <class 'str'> #如果你想直接拿到列表 hobby = request.POST.getlist('hobby') # getlist取到的是一个列表 print(hobby,type(hobby)) #['bbb', 'aaa', 'ccc'] <class 'list'> return HttpResponse('收到了')
print(request.GET) print(request.GET.get('username'),type(request.GET.get('username'))) print(request.GET.getlist('password'),type(request.GET.getlist('password'))) return render(request,'login.html')
Django连接数据库
前提:Django连接数据库,需要你自己提前创建好对应的库
1.先去配置文件中配置相关参数
DATABASES = { 'default': { 'ENGINE': 'django.db.backends.mysql', #数据库的类别 'NAME': 'db1', #库的名字 'HOST':'127.0.0.1', 'PORT': 3306, 'USER': 'root', 'PASSWORD': '123', 'CHARSET': 'utf8' } }
# 对于python3的使用者们还需要再加一步操作 # 由于Django内部连接MySQL时使用的是MySQLdb模块,而python3中还无此模块,所以需要使用pymysql来代替 # 如下设置放置的与项目同名或者应用下的 __init__.py文件中 import pymysql pymysql.install_as_MySQLdb()
Django ORM简介
django orm不会帮你创建库 只能帮你自动创建表
orm对象关系映射:
类 -------> 表
对象 -------> 记录
属性 -------> 字段值
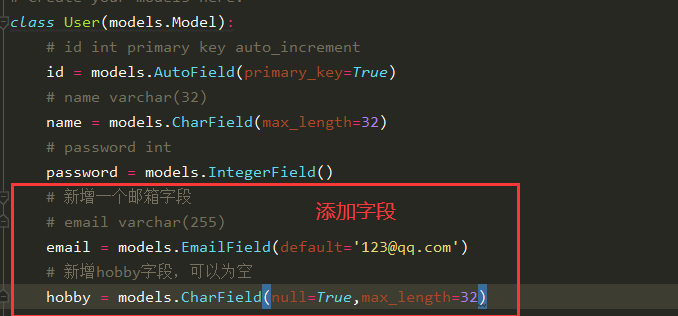
首先需要先去对应的应用下的models.py中书写你的模型类(表)
class User(models.Model): # id int primary key auto_increment
#当你没有指定主键的时候,django orm会自动帮你创建一个名为id的主键字段
#一旦检测到你自己创建了主键字段,那么就不会再帮你创建
id = models.AutoField(primary_key=True) # name varchar(32) name = models.CharField(max_length=32) # password int password = models.IntegerField()
数据库迁移(同步)命令
python3 manage.py makemigrations # 仅仅是将你对数据库的改动记录到某个小本本上(migrations文件夹) python3 manage.py migrate # 将改动真正的同步到数据库中 """ 上面两个命令必须是成对出现的 """
只要你动了models.py跟数据库相关的代码 你就必须要重新执行上面的两条命令来保证数据库与models.py一致
字段的增删改查
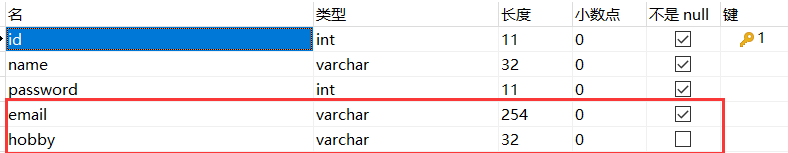
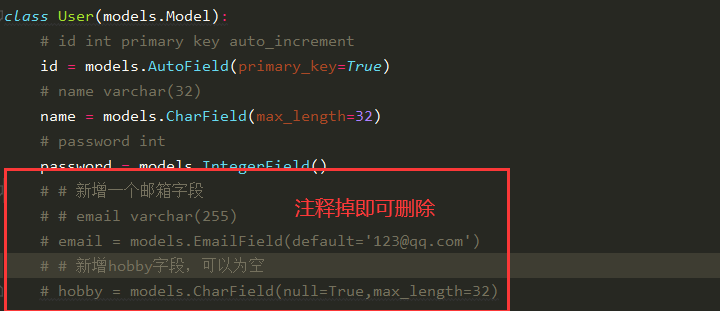
字段的增
1.要么给该字段设置默认值
2.要么允许该字段可以为空


字段的改
直接修改表中字段的代码 之后执行数据库迁移命令即可
字段的删
只要注释掉对应的字段 执行数据库迁移命令就会将对应的字段及数据信息全部删除(慎用)


数据的增删改查
查询数据
1、filter()
from app01 import models
res = models.User.objects.filter(username='hank') # select * from user where username='jason' # 返回的res是一个列表 user_obj = res.first() # filter方法条件不存在的时候,不会报错,而是返回一个空列表
""" filter括号内直接放多个关键字参数 并且多个关键字参数之间是and关系 """ # select * from user where username='jason' and password='123'; res = models.User.objects.filter(username='jason',password='123')
见如下详情:
from app01 import models def login(request): if request.method == 'POST': username = request.POST.get('username') # 用get取值只会取列表最后一个元素 password = request.POST.get('password') #查询数据库 #下面返回的结果可以看作是一个列表, res = models.User.objects.filter(name=username) # print(res) # <QuerySet [<User: User object>]> #user_obj = res[0] # QuerySet支持索引取值但是不支持负数,不推荐使用 user_obj = res.first() #User object print(user_obj.name,user_obj.password) return HttpResponse('收到了') return render(request,'login.html')
2、查所有的数据
filter() 括号内不写任何参数就是 查询所有数据
all() 查询所有数据
user_queryset = models.User.objects.filter() ''' or ''' user_queryset = models.User.objects.all()
增加数据
准备:先写好一个注册的html页面

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h2 class="text-center">注册</h2> <form action="" method="post"> <p>username:<input type="text" name="username" class="form-control"></p> {# <p>username:<input type="text" name="username" class="form-control"></p>#} <p>password:<input type="text" name="password" class="form-control"></p> {# <p>hobby:#} {# bbb<input type="checkbox" name="hobby" value="bbb">#} {# aaa<input type="checkbox" name="hobby" value="aaa">#} {# ccc<input type="checkbox" name="hobby" value="ccc">#} {# </p>#} <input type="submit" class="btn btn-primary "> </form> </div> </div> </div> </body> </html>
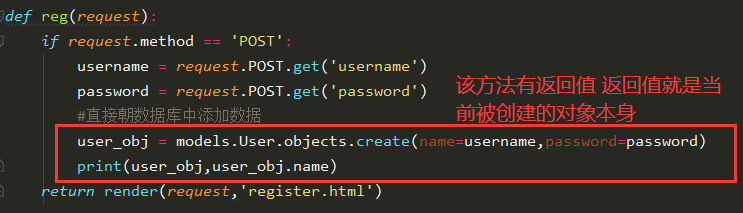
方法1、create()
def reg(request): if request.method == 'POST': username = request.POST.get('username') password = request.POST.get('password') #直接朝数据库中添加数据 user_obj = models.User.objects.create(name=username,password=password) print(user_obj,user_obj.name) return render(request,'register.html')

方法2、对象的绑定方法
#1 先生成一个User对象 user_obj = models.User(name=username, password=password) #2 调用对象的绑定方法 user_obj.save()


删除数据
准备一个用户展示页home.html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script> {# <link href="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/css/bootstrap.min.css" rel="stylesheet">#} {# <script src="https://cdn.bootcss.com/twitter-bootstrap/3.4.1/js/bootstrap.min.js"></script>#} {% load static %} <link rel="stylesheet" href="{% static 'bootstrap-3.3.7-dist/css/bootstrap.min.css' %}"> <script src="{% static 'bootstrap-3.3.7-dist/js/bootstrap.min.js' %}"></script> </head> <body> <div class="container"> <div class="row"> <div class="col-md-8 col-md-offset-2"> <h1 class="text-center">数据展示</h1> <table class="table table-striped table-hover"> <thead> <tr> <th>id</th> <th>name</th> <th>password</th> <th>operation</th> </tr> </thead> <tbody> {% for user_obj in res %} <!--[user_obj1,user_obj2...]--> <tr> <td>{{ user_obj.id }}</td> <td>{{ user_obj.name }}</td> <td>{{ user_obj.password }}</td> <td> <a href="/edit_user/?edit_id={{ user_obj.id }}" class="btn btn-primary btn-xs">编辑</a> <a href="/delete_user/?delete_id={{ user_obj.id }}" class="btn btn-danger btn-xs">删除</a> </td> </tr> {% endfor %} </tbody> </table> </div> </div> </div> </body> </html>
models.User.objects.filter(id=1).delete() # 将filter过滤出来的数据全部删除 批量删除
见如下详情:
def del_user(request): # 获取用户想要删除的数据id delete_id = request.GET.get('delete_id') # 直接根据id删除数据 models.User.objects.filter(id=delete_id).delete() #将filter过滤出来的数据全部删除 #重定向到展示页 return redirect('/home')
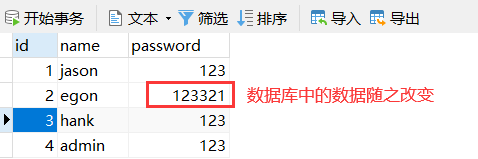
修改数据
# 方式一(推荐) 批量更新 models.User.objects.filter(id=1).update(name=username,password=password)
# 方式二(了解) # 1.先获取数据对象 edit_obj = models.User.objects.filter(id=1).first() # 2.再修改对象属性 edit_obj.name = username edit_obj.password = password # 3.调用对象的绑定方法保存 edit_obj.save()
见如下详情:
def edit_user(request): #获取用户想要修改的数据id值 edit_id = request.GET.get('edit_id') if request.method == 'POST': #获取用户修改之后的用户名和密码 username = request.POST.get('username') password = request.POST.get('password') # 修改数据 # 方式一 models.User.objects.filter(id=edit_id).update(name=username,password=password) # 方式二 # 1.先获取数据对象 edit_obj =models.User.objects.filter(id=edit_id).first() # 2.再修改对象属性 edit_obj.name = username edit_obj.password = password # 3.调用对象的绑定方法保存 edit_obj.save() #再次跳转到数据展示页 return redirect('/home') #根据id获取数据对象,并且展示到html页面上 edit_obj = models.User.objects.filter(id=edit_id).first() return render(request,'edit_user.html',{'edit_obj':edit_obj})