fps 60
https://blog.ibireme.com/2015/11/12/smooth_user_interfaces_for_ios/
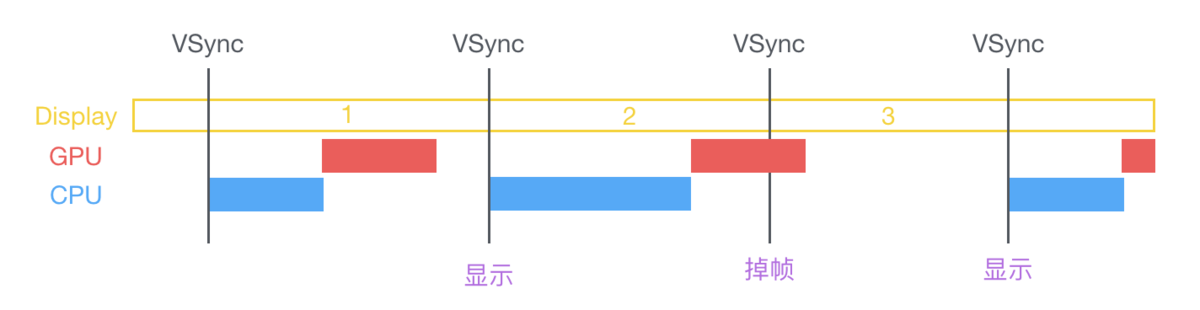
影响流畅度的主要原因:
1、文本宽高计算、视图布局计算
2、文本渲染、图片解码、图形绘制
3、对象创建、对象调整、对象销毁


CPU资源消耗原因以及解决办法:
1、对象的创建:
对象的创建会分配内存、设置属性等,会消耗CPU资源。所以尽量使用轻量对象代替,比如能用CALayer的时候尽量不用UIView,敏感位置能不用IB尽量使用纯代码手写。
推迟同一时间创建对象,推荐使用懒加载在需要使用时候创建对象。
2、对象调整
对 UIView 的这些属性进行调整时,消耗的资源要远大于一般的属性。对此你在应用中,应该尽量减少不必要的属性修改。
当视图层次调整时,UIView、CALayer 之间会出现很多方法调用与通知,所以在优化性能时,应该尽量避免调整视图层次、添加和移除视图。
3、对象销毁
当前类持有大量对象时候,其销毁时候的资源消耗就非常明显。建议创建销毁的异步队列,将需要销毁的对象放到队列中销毁。
4、布局计算
布局计算在UITableView使用中是最常见的消耗资源的地方。建议取到数据之后,异步进行计算布局并缓存下来,当复用Cell时候直接调用缓存数据。
5、AutoLayout
Autolayout 对于复杂视图来说常常会产生严重的性能问题,AutoLayout相对低效的原因是隐藏在底层的命名为”Cassowary“的约束求解系统,随着视图数量的增长,Autolayout 带来的 CPU 消耗会呈指数级上升,当Cell内约束超过25个的时候,会降低滑动的帧率。
6、文本的计算以及渲染
UI中存在大量的对于文本高度的适配,可以参考:用 [NSAttributedString boundingRectWithSize:options:context:] 来计算文本宽高,用 -[NSAttributedString drawWithRect:options:context:] 来绘制文本。尽管这两个方法性能不错,但仍旧需要放到后台线程进行以避免阻塞主线程。
常见的文本控件 (UILabel、UITextView 等),其排版和绘制都是在主线程进行的,当显示大量文本时,CPU 的压力会非常大。解决办法是利用TextKit或者是CoreText自定义文本控件。详见:YYText。
7、图片解码以及图像的绘制
当你用 UIImage 或 CGImageSource 的那几个方法创建图片时,图片数据并不会立刻解码。图片设置到 UIImageView 或者 CALayer.contents 中去,并且 CALayer 被提交到 GPU 前,CGImage 中的数据才会得到解码。这一步是发生在主线程的,并且不可避免。如果想要绕开这个机制,常见的做法是在后台线程先把图片绘制到 CGBitmapContext 中,然后从 Bitmap 直接创建图片。目前常见的网络图片库都自带这个功能。
个最常见的地方就是 [UIView drawRect:] 里面了。由于 CoreGraphic 方法通常都是线程安全的,所以图像的绘制可以很容易的放到后台线程进行。
8、文件系统的调用
NSFileManager获取一个目录获取文件信息,进行多次递归计算,stat几乎瞬间完成,NSFileManager耗时较长且消耗CPU。
GPU资源消耗原因以及解决办法:
1、纹理的渲染
当在较短时间显示大量图片时(比如 TableView 存在非常多的图片并且快速滑动时),CPU 占用率很低,GPU 占用非常高,界面仍然会掉帧。避免这种情况的方法只能是尽量减少在短时间内大量图片的显示,尽可能将多张图片合成为一张进行显示。
2、视图的混合(Blended)
视图结构过于复杂,混合的过程、会消耗很多 GPU 资源。为了减轻这种情况的 GPU 消耗,应用应当尽量减少视图数量和层次,并在不透明的视图里标明 opaque 属性以避免无用的 Alpha 通道合成。当然,这也可以用上面的方法,把多个视图预先渲染为一张图片来显示。
- Blended Layers(视图混合):在同一个区域内,存在着多个有透明度的图层,那么GPU需要更多的计算,混合上下多个图层才能得出最终像素的RGB值。
- Misaligned Images(像素对齐):逻辑像素(point)和 物理像素(pixel)无法相匹配;图片的size和显示图片的imageView的size(逻辑像素(point))不相等。
3、图形的生成
CALayer 的 border、圆角、阴影、遮罩(mask),CASharpLayer 的矢量图形显示,通常会触发离屏渲染(offscreen rendering),而离屏渲染通常发生在 GPU 中。可以尝试开启 CALayer.shouldRasterize 属性,但这会把原本离屏渲染的操作转嫁到 CPU 上去。
好的方法是使用图片遮罩等方法,避免使用圆角和隐形等。详细:iOS的离屏渲染
解决方案:
1、预先计算UI布局
获取数据之后,异步计算Cell高度以及各控件高度和位置,并储存在CellLayouModel中,当每次Cell需要高度以及内部布局的时候就可以直接调用,不需要进行重复计算。
2、使用自动缓存高度
iOS 8之后出现了UITableView通过约束自动计算高度,但是因为iOS对于约束的算法问题,会导致流畅性降低,FDTemplateLayoutCell很好的优化了这个问题。
3、异步绘制
Facebook的开源项目Texture(原AsyncDisplayKit),通过利用ASDisplayNode封装了CALayer,实现了异步绘制。
第三方微博客户端墨客的是现实,当滑动时,松开手指后,立刻计算出滑动停止时 Cell 的位置,并预先绘制那个位置附近的几个 Cell,而忽略当前滑动中的 Cell。但也有缺点,快速滑动的时候有可能会出现大量空白。
3、高效图片加载
4、预加载
列表当中,当滑动到一个可以设定的位置的时候,提前获取下载下一页的数据,并绘制UI。详见:https://zhuanlan.zhihu.com/p/23418800。
5、针对Blended Layers以及Misaligned Images
Blended Layers:
- 尽量少的使用具有透明色的图片
- 尽量多的将UI部件增加背景色
- 减少同一像素点进行过多的颜色计算
Misaligned Images:
现象:
洋红色:UIView的frame像素不对齐,即不能换算成整数像素值。
黄色:UIImageView的图片像素大小与其frame.size不对齐,图片发生了缩放造成。
解决:
- 尽量使用ceil(),保证没有小数的UI绘制
- 尽量不实用0.01f标记UITableView或者UICollectionView的header以及footer
- 网络上获取的图片没有@2x和@3x的区别,需要我们缩放图片到与UIImageView对应的尺寸,且缩放后的图片的scale和[UIScreen mainScreen].scale相等,再显示出来。
其他:
下面的情况或操作会引发离屏渲染:
- 为图层设置遮罩(layer.mask)
- 将图层的layer.masksToBounds / view.clipsToBounds属性设置为true
- 将图层layer.allowsGroupOpacity属性设置为YES和layer.opacity小于1.0
- 为图层设置阴影(layer.shadow *)。
- 为图层设置layer.shouldRasterize=true
- 具有layer.cornerRadius,layer.edgeAntialiasingMask,layer.allowsEdgeAntialiasing的图层
- 文本(任何种类,包括UILabel,CATextLayer,Core Text等)。
- 使用CGContext在drawRect :方法中绘制大部分情况下会导致离屏渲染,甚至仅仅是一个空的实现。