前情提要:
html基础一
一:html标签入门
1:
1 HTML结构
1)一个html文件有且只有一个html标签。这个就是HTML的根标签。
2)一个HTML文件主要由两部分组成:文件头和文件体。文件头就是<head>标签包含的部分,它是用来告诉浏览器如何解析HTML文件;文件体就是<body>标签包含的部分,它是用来存放网页显示的内容。

2:注意事项
⦁ 注意事项:
⦁ HTML标签必须成对存在。例如:<b>和</b>;
⦁ HTML开始标签和结束标签中间是标签内容。标签内容可以是文本,也可以是其他标签;
⦁ 标签名对大小写不敏感,<b>和<B>是一样的,但是建议标签名使用小写。
⦁ 标签名是固定的,不能够任意修改;
二:基本标签

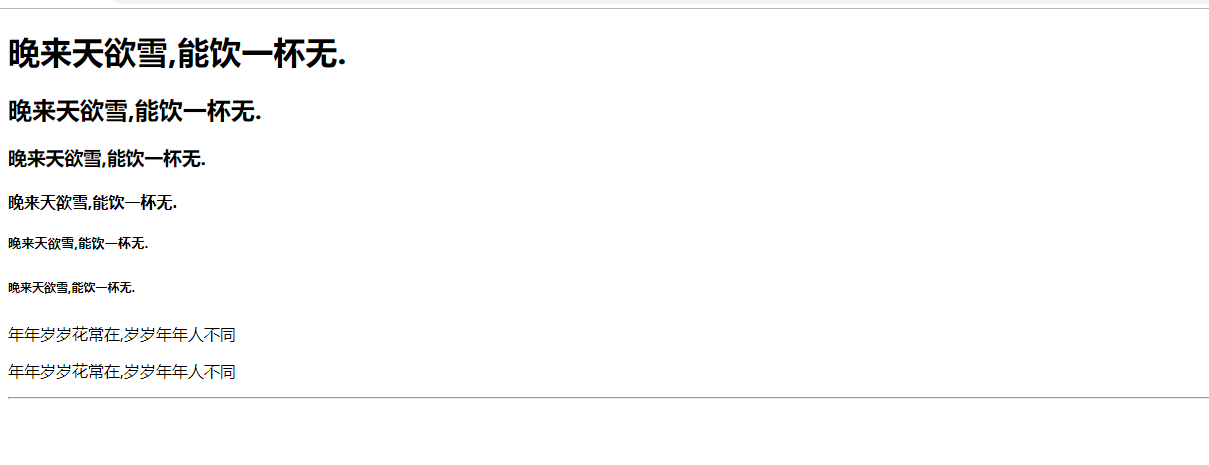
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>基本标签</title> </head> <body> <!--标题标签--> <h1>晚来天欲雪,能饮一杯无.</h1> <h2>晚来天欲雪,能饮一杯无.</h2> <h3>晚来天欲雪,能饮一杯无.</h3> <h4>晚来天欲雪,能饮一杯无.</h4> <h5>晚来天欲雪,能饮一杯无.</h5> <h6>晚来天欲雪,能饮一杯无.</h6> <!--总计6个--> <!--段落标签--> <p>年年岁岁花常在,岁岁年年人不同</p> <p>年年岁岁花常在,岁岁年年人不同</p> <!--换行增加一条横线--> <hr/> <!--换行--> <br/> </body> </html>

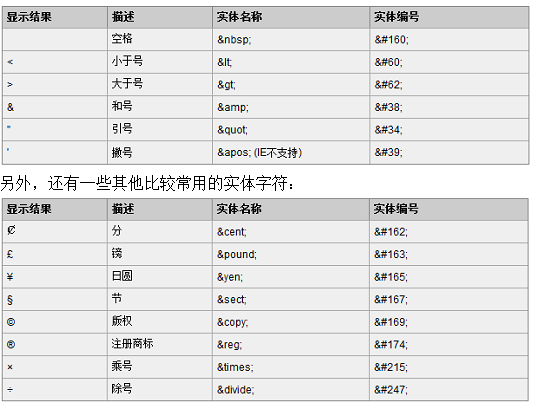
2> 字符实体:

三:html属性
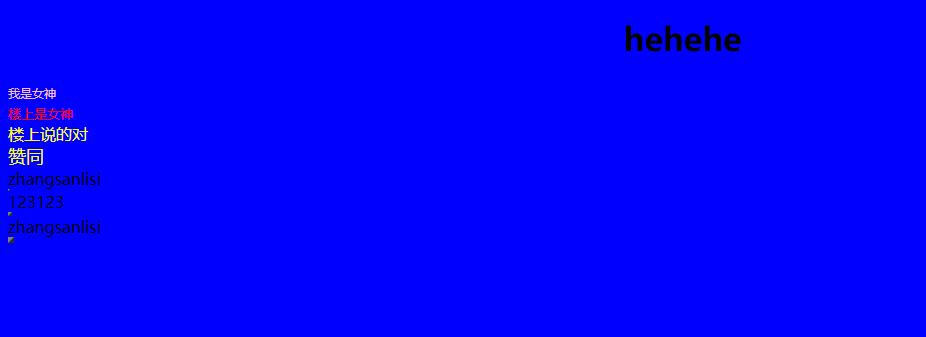
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>html标签的属性</title> </head> <body bgcolor="blue"> <!--背景颜色--> <h1 align="center">hehehe</h1> <font color="pink" size="1">我是女神</font><br/> <font color="red" size="2">楼上是女神</font><br/> <font color="yellow" size="3">楼上说的对</font><br/> <font color="yellow" size="4">赞同</font><br/> <table border="1">zhangsanlisi</table> <table border="2">123123</table> <table border="3">zhangsanlisi</table> </body> </html>

四:html格式化标签

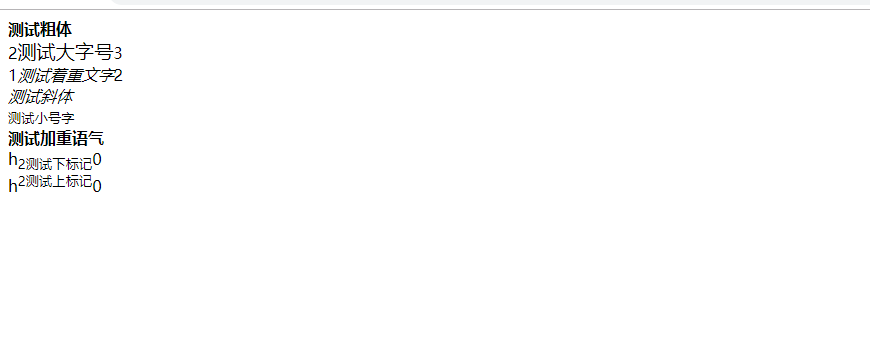
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>格式化输出</title> </head> <body> <b>测试粗体</b> <br/> <!--加粗--> 2<big>测试大字号</big>3<br/> 1<em>测试着重文字</em>2<br/> <i>测试斜体</i><br/> <small>测试小号字</small><br/> <strong>测试加重语气</strong><br/> h<sub>2测试下标记</sub>0<br/> h<sup>2测试上标记</sup>0<br/> </body> </html>

五:html列表标签
1:无序列表
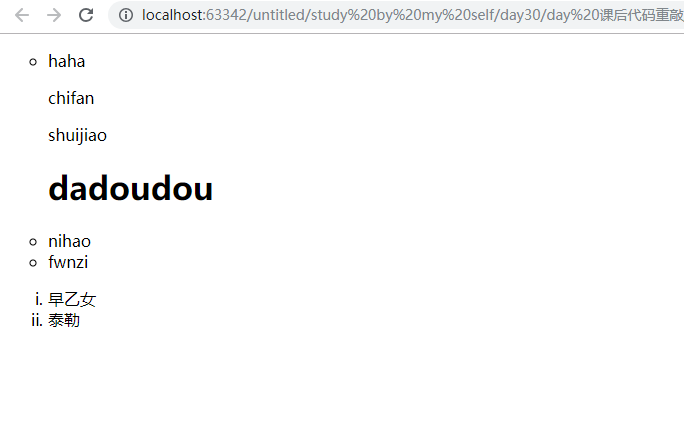
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>列表标签</title> </head> <body> <!--无序列表 type属性:指定列表类型 disc:点 square:方块 <circle:圆圈--> <ul type="circle"> <li> haha <p>chifan</p> <p>shuijiao</p> <h1>dadoudou</h1> </li> <li> nihao </li> <li> fwnzi </li> </ul>
<!--有序列表
type属性:指定类型可以是1,A,a,i,I-->
<ol type="i">
<li>早乙女</li>
<li>泰勒</li>
</ol>
</body>
</html>

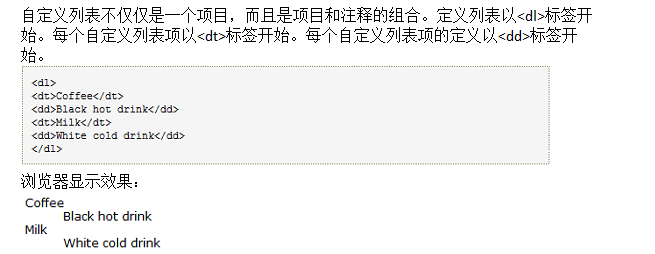
2:自定义列表

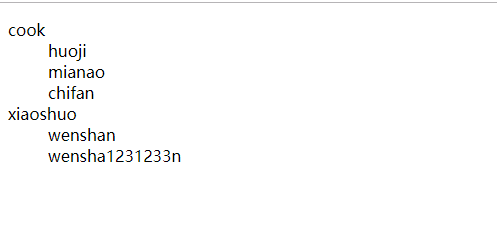
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>自定义列表</title> </head> <body> <dl> <dt> cook </dt> <dd>huoji</dd> <dd>mianao</dd> <dt> <dd>chifan </dd> </dt> <dt>xiaoshuo</dt> <dd>wenshan</dd> <dd>wensha1231233n</dd> </dl> </body> </html>

六:html超链接标签
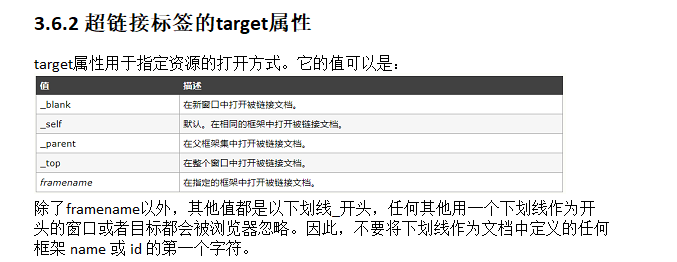
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>超链接标签</title> </head> <body> <a href="1html标签入门.html">标签入门</a> <!-- a标签:超链接标签 工作原理: 1)如果a标签的href属性是以http开头,那么浏览器就会启用http协议解析该网址内容; 2)如果a标签的href属性是以其他协议开头,那么浏览器就会检查注册表中是否存在处理该协议的软件。 如果存在就打开软件处理该协议。 3)如果a标签是以file协议开头,那么浏览器就会当前目录下查找是否存在指定资源; target:指定网页的打开方式 _self:在当前窗口中打开 _blank: 在新窗口中打开 --> <a href="2%20基本标签.html" target="_blank">基本标签</a> </body> </html>


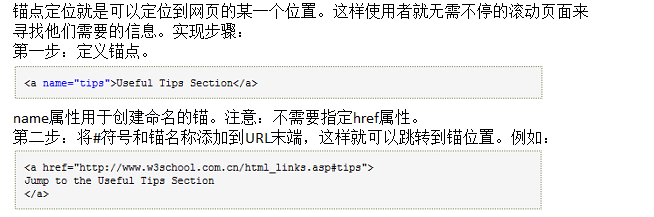
七:锚点

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>锚点</title> <!--锚点可以直接跳到对应name的位置上--> </head> <body> sadadasdasd<a href='#aa'>asdasdasdasdwadasd</a>asdadadadadqweqead adadasdasdadfdsfs <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <br> <a name="aa">asdadadaweqeqeqqe <p>chidahisdasd</p> </a> </body> </html>


八:图像

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>图像</title> 6 </head> 7 <body> 8 <a href="5_html列表标签.html"><img src="img/mmexport1550366443161.jpg"></a> 9 10 </body> 11 </html>



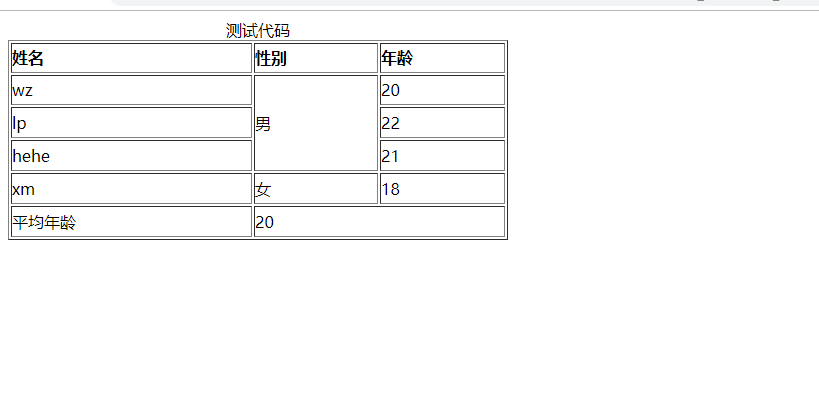
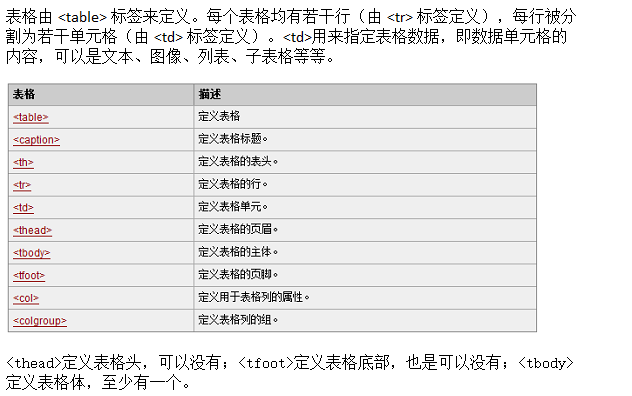
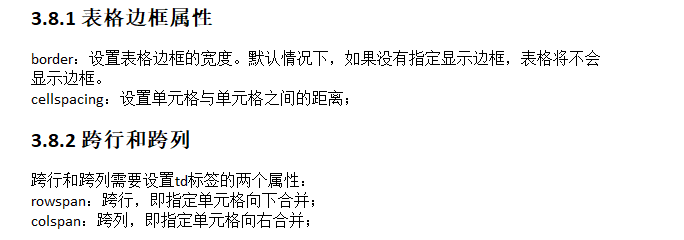
九:表格
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>表格</title> </head> <body> <!--table标签--> <!--<h1>学员成绩表</h1>--> <!-- border: 设置表格边框的宽度 表格的宽度,以像素为单位 height:设置表格的最小高度 cellspacing:设置单元格之间的空白 --> <table border="1" width="500" height="200" cellpadding="0" align="left"> <caption >测试代码</caption> <tr align="left"> <!--表格头--> <th>姓名</th> <th>性别</th> <th>年龄</th> </tr> <tr align="left"> <td>wz</td> <td rowspan="3">男</td> <!--纵向合并单元格--> <td>20</td> </tr> <tr align="left"> <td>lp</td> <td>22</td> </tr> <tr align="left"> <td>hehe</td> <td>21</td> </tr> <tr align="left"> <td>xm</td> <td>女</td> <td>18</td> </tr> <tr align="left"> <td>平均年龄</td> <td colspan="2">20</td> <!--横向合并单元格--> </tr> </table> </body> </html>



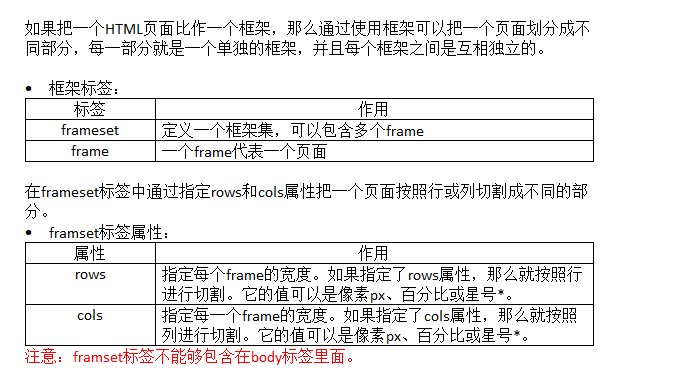
十:框架
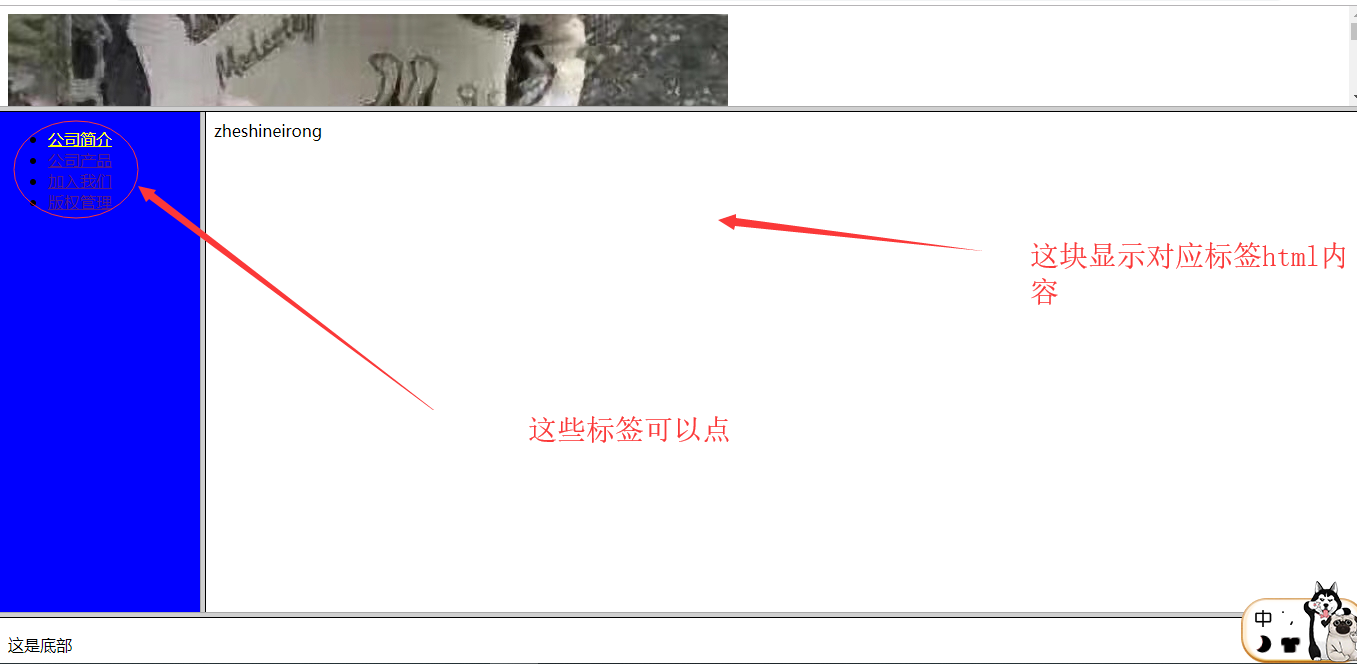
框架html



<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>框架</title> </head> <frameset rows="100,500,*"> <frame src="toubu.html"/> <frameset cols="200,*"> <frame src="_菜单.html"> <frame name="connent" src="_公司简介.html"/> </frameset> <frameset> <frame src="_底部.html"> </frameset> </frameset> </html>
公司产品html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>这是产品</p> </body> </html>
公司简介html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <p>这是公司公司简介</p> </body> </html>
加入我们html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <font>zheshineirong</font> </body> </html>
底部html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>底部</title> </head> <body> <p>这是底部</p> </body> </html>
菜单html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>菜单</title> </head> <body bgcolor="blue"> <ul> <li><a href="_公司简介.html" target="connent"><font color="yellow">公司简介</font></a></li> <li><a href="_公司产品.html" target="connent">公司产品</a></li> <li><a href="_加入我们.html" target="connent">加入我们</a></li> <li><a href="_这是版权管理.html" target="connent">版权管理</a></li> </ul> </body> </html>
版权管理html
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <font>这是版权管理</font> </body> </html>
头部html

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>头部</title> </head> <body> <img src="img/mmexport1550366443161.jpg"> </body> </html>
