CSS原生的filter属性可以给元素添加模糊或颜色偏移等图形效果。filter支持chrome53+ Edge12+ Firefox35+ safari9.1+ 不支持IE。
滤镜通常是对图像、背景和边框的渲染。常用的如高斯模糊,还有一种如灰度,之前有2020年悼念新冠肺炎逝世同胞的时候,直接在html根上添加css滤镜(filter: grayscale(100%);)就可以实现整个页面灰度的效果。
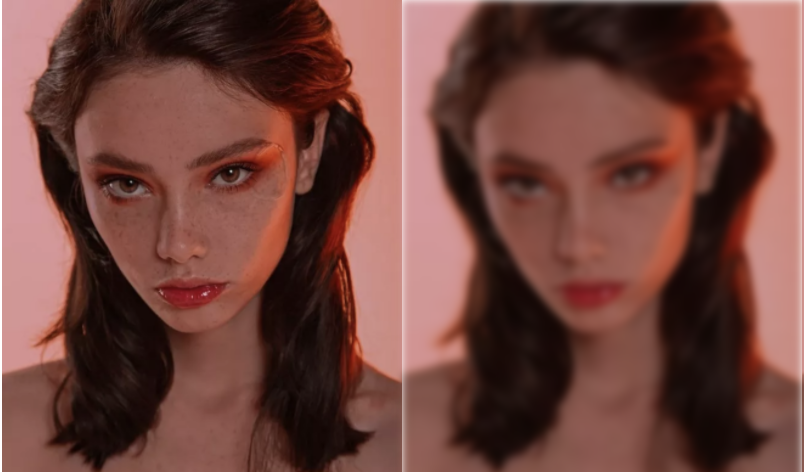
高斯模糊 blur
给图像设置高斯模糊。“radius”一值设定高斯函数的标准差,或者是屏幕上以多少像素融在一起,所以值越大越模糊;如果没有设定值,则默认是0;这个参数可设置css长度值,但不接受百分比值。
例如:
img { filter: blur(2px); }
效果如下:

所谓模糊,可以理解成每一个像素都取周边像素的平均值。在数值上,这是种平滑化。在图形上,就相当于产生“模糊”效果,使中间点失去细节。计算平均值时,取值范围越大,模糊效果会越强烈。
如果使用简单平均,显然不是很合理的,因为图像是连续的,越靠近的点关系越密切,越远离的点关系越疏远。因此,加权平均更加合理,距离越近的点权重越大,距离越远的点权重越小。
计算平均值的时候,我们只需将中心点作为原点,其它点按照其在正态曲线上位置,分配权重,就可以得到一个加权平均值。
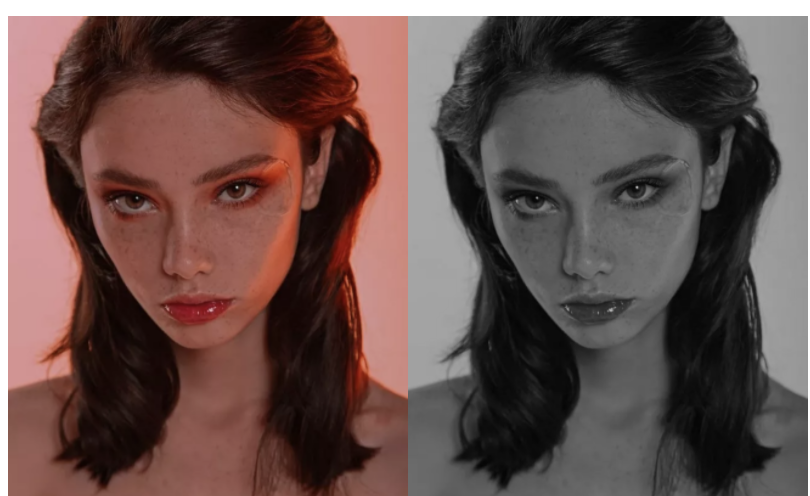
灰度 grayscale
将图像转换为灰度图像。值定义转换的比例。值为100%则完全转为灰度图像,值为0%图像无变化。值在0%到100%之间,则是效果的线性乘子。若未设置,值默认是0。
例如:
filter: grayscale(100%)
效果如下: