1.easyUI-textbox中的onblur事件失效
HTML:
<div style="margin-bottom:20px"> <input id="username" class="easyui-textbox" style="100%;height:40px;padding:12px" onblur="checkName()" data-options="prompt:'请输入用户名',iconCls:'icon-man',iconWidth:38"> </div>
JavaScript:
失效写法:
Function checkName(){
Alert (“用户名已存在”);
}
或者
Function checkName(){
$(“input”,$(“#username”).next(“span”)).blur(function(){
Alert (“用户名已存在”);
})
}
正确写法:
$(document).ready(function(){
$(“input”,$(“#username”).next(“span”)).blur(function(){
Alert (“用户名已存在”);
})
})
由于easyUI-textbox所生成的dom结构不同。所以直接调用onblur方法是不可行的,需要用原生的JavaScript去写。
2.保存多次bug事件
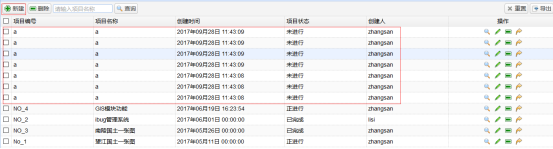
当新建时点击多次保存按钮,会出现保存多次该新建的数据,该新建方法会被调用多次,如下图所示:

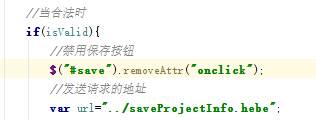
出现这种情况是因为按钮多次按下会被多次启用,因此当按下一次以后则需要将该按钮进行禁用。

则不会再出现这种情况了
