---恢复内容开始---
9.13
面试题

效果

出现不同效果的原因:
因为第二个p标签中的字母之间没有空格,所以浏览器在解析第二个人p标签时,会自动认为是一个单词还没写完,所以不会换行
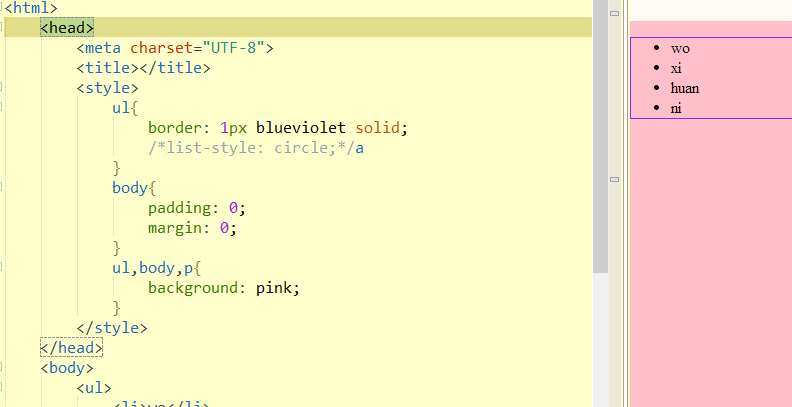
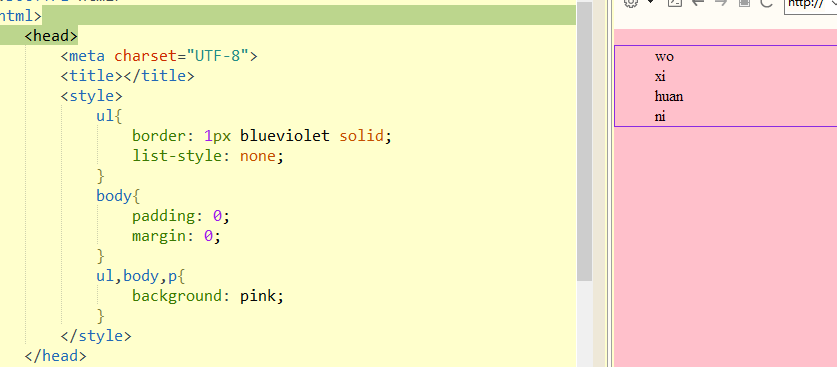
列表
1、无序列表
第一 内部必须有子标签<li></li>>
第二 ul自带内外边框(p标签也是)
并集选择器:标签名之间用逗号隔开

*(通配符选择器)的好处与弊端:
好处:省事
弊端:太省事,加大了浏览器的负荷
解决方法:按需查找
样式属性 list-style:除去或改变列表前的符号
list-style属性值:circle(空心圆) disc(实心圆)
square(正方形) none(空的)



2、有序列表 ol
第一 内部必须有子标签li
第二 自带内外边距
ol和ul不同之处:前面符号不同
有序列表改变前面的符号,用标签属性type修改

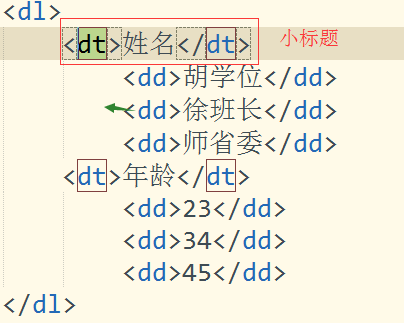
3、自定义列表 dl
dt是小标题 dd是内容
列表用法:菜单 导航

备注:
margin和padding的探讨
margin/padding:200px; 设置一个值,表示上下左右均为200px
margin/padding:200px 100px; 设置两个值,表示上下为200px,左右为100px
margin/padding:200px 100px 200px; 设置三个值,表示上为200px,左右为100px,下为100px
margin/padding:200px 50px 100px 50px; 设置四个值,表示上为200px,右为50px,下为100px,左为50px(按顺时针方向)
元素实际占用空间的大小:width+border*2+margin*2+padding*2
一个标签元素的实际高度:height+border*2+padding-top+padding-bottom
margin塌陷现象:相邻两个块级元素同时设置margin时,它们的margin不会叠加,会取最大值
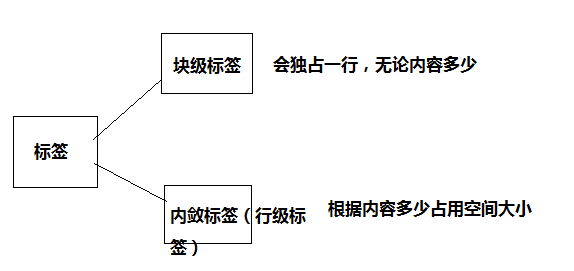
有的标签设置背景时会独占一行,有的随着内容的增减而改变自己的空间大小
根据以上现象,标签又分为
块级标签:独占一行,无论内容多少 p h1-h6 div ul ol dl li
内敛标签(行级标签):根据内容多少占用空间大小 img i b span a em icon(矢量标签)

二者区别:
1 块级标签会独占一行,内敛标签不会
2 块级可以设置宽高,内敛标签不可以
3 内敛元素的margin上下不起作用
二者转换:
1 块级转行级 给块级元素添加属性 display(显示):inline(行);
2 行级转块级 给行级元素添加属性 display:block(块);
3 行级块 给需要的元素添加属性 display:inline-block;
(可以设置宽高 可以在一行 可以设置margin)
备注:
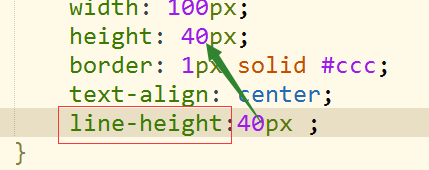
行高 line-height:设置字体的垂直位置

line-height和height的值相同时,文本居中
扩展:
line-height:50px/2;
当是2的时候,line-height的值是2*font-size的大小--36px
---恢复内容结束---