前言
最近再学XSS嘛,找了一个靶场,利用XSS-challenge-tour再进一步了解一下XSS
XSS是一种利用网页在开发时留下的漏洞,输入javascript等代码完成所想完成的事情
这个XSS-challenge-tour中只要触发了alert事件就算通关了。
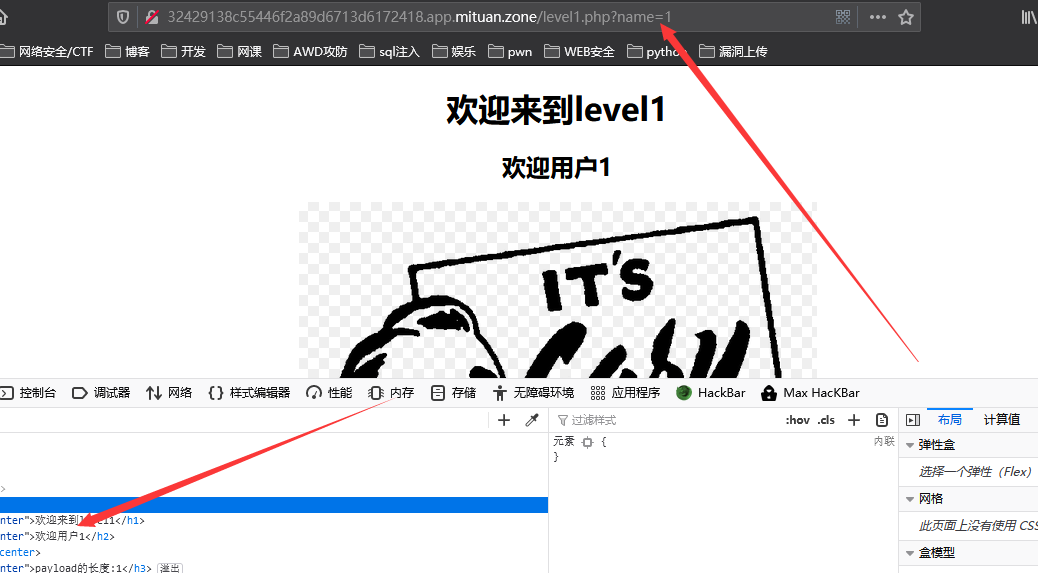
level 1

这里修改之后,url那儿的name也改变了。所以我们只需要将<script>alert(1)</script>写在url框里,就可以了。

执行成功后就会告诉你完成的不错,这就表示你已经通关了。
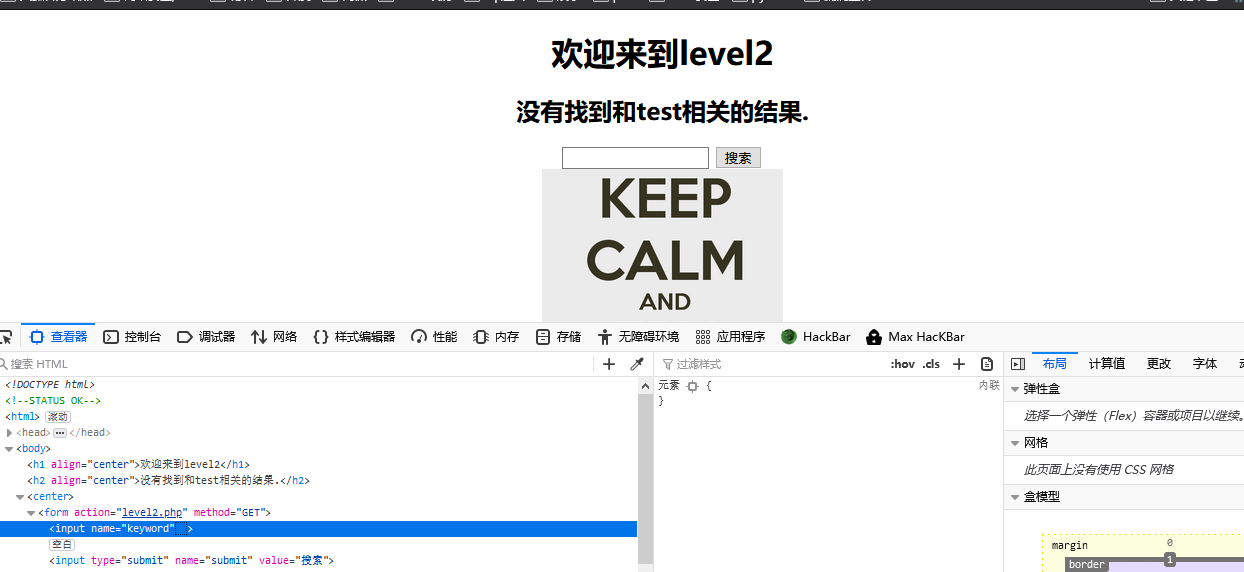
level 2

第二关的话它是有一个输入框的。那我们使用">看看能不能将它闭合

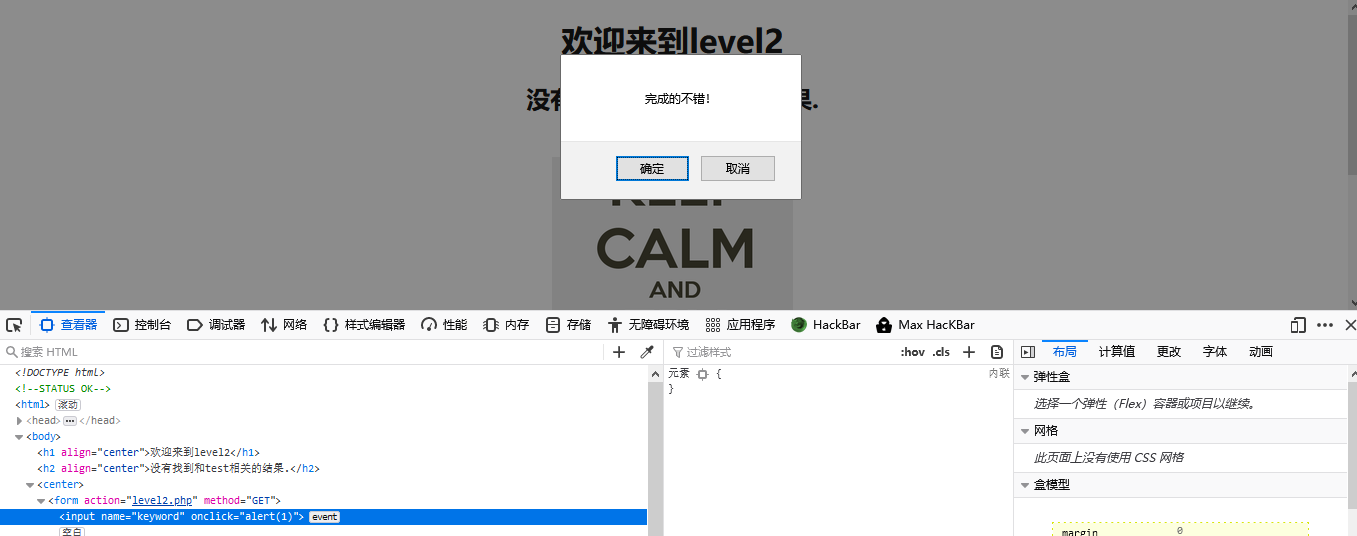
闭合成功。那我们在后面写下onclick="alert(1)"单击输入框即可触发。

通关成功。
Level 3

一样还是利用onclick属性触发alert事件即可。
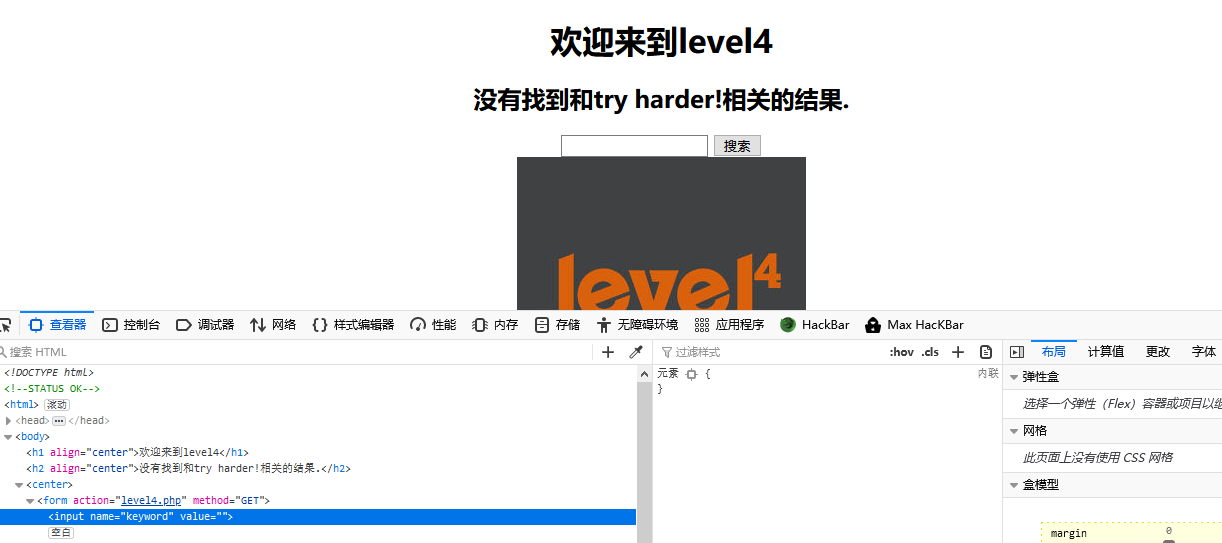
level 4
第四关,我们先">闭合一下

貌似是闭合成功了。那我们继续使用onclick属性来触发事件

成功!
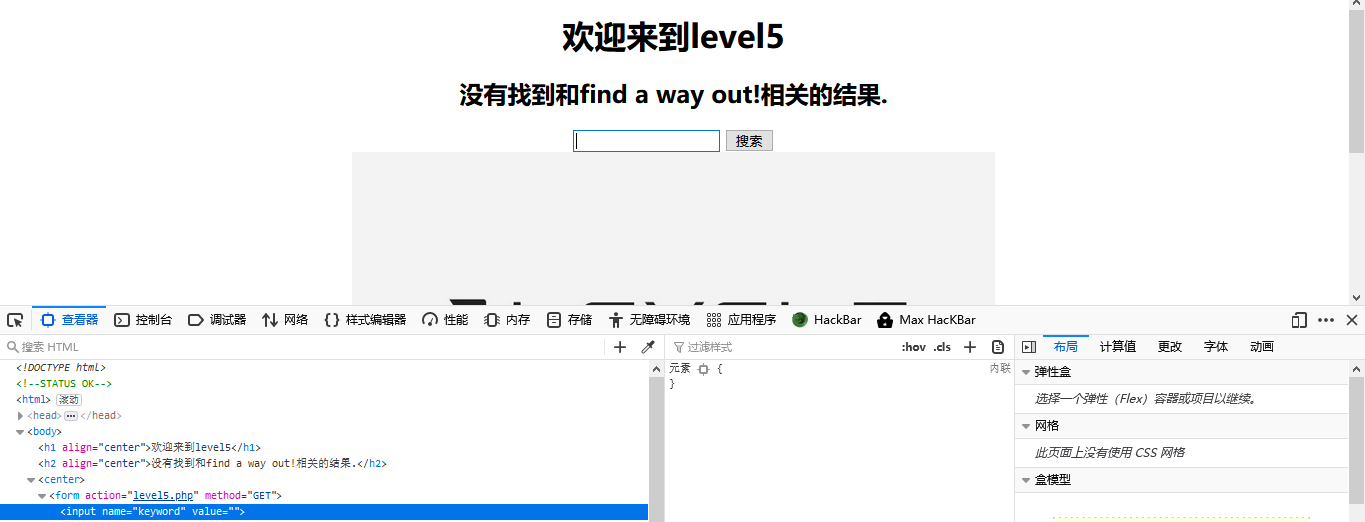
level 5
我们用">闭合一下

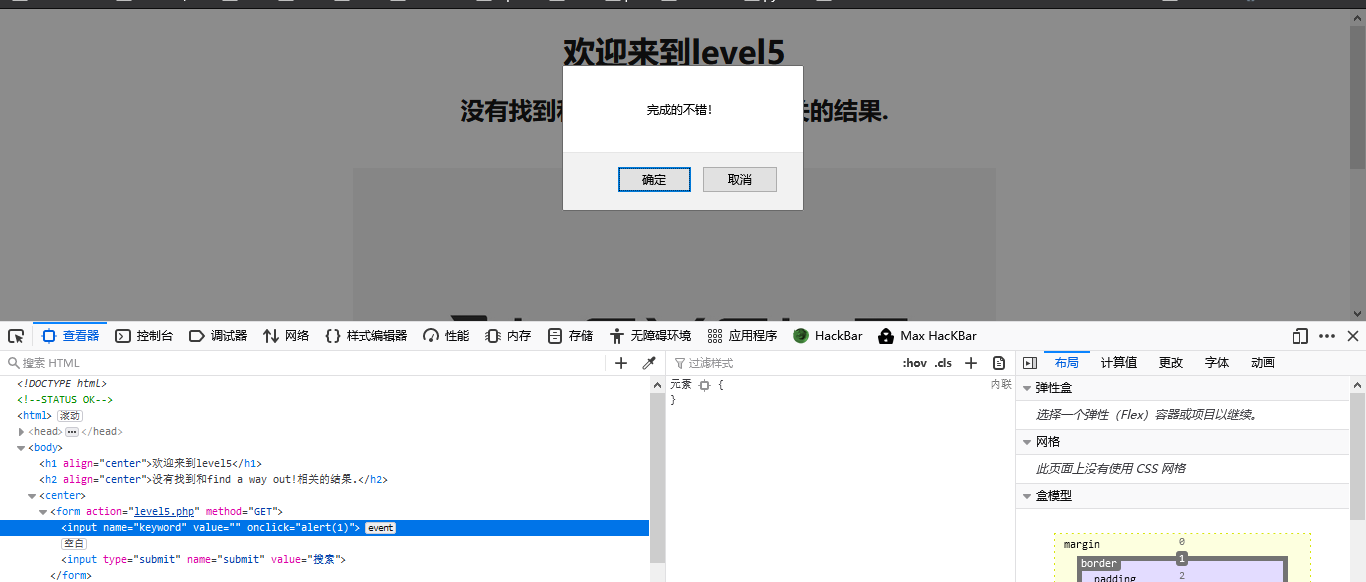
看来它并没有过滤">,用onclick="alert(1)"就可以了

过关!
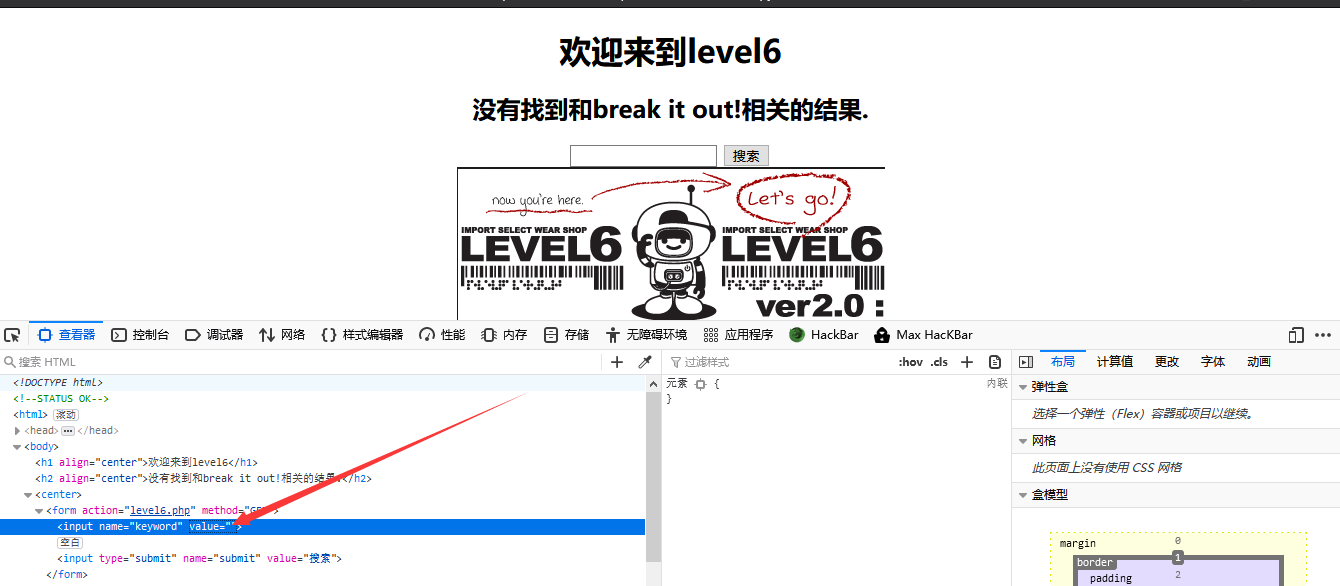
level 6


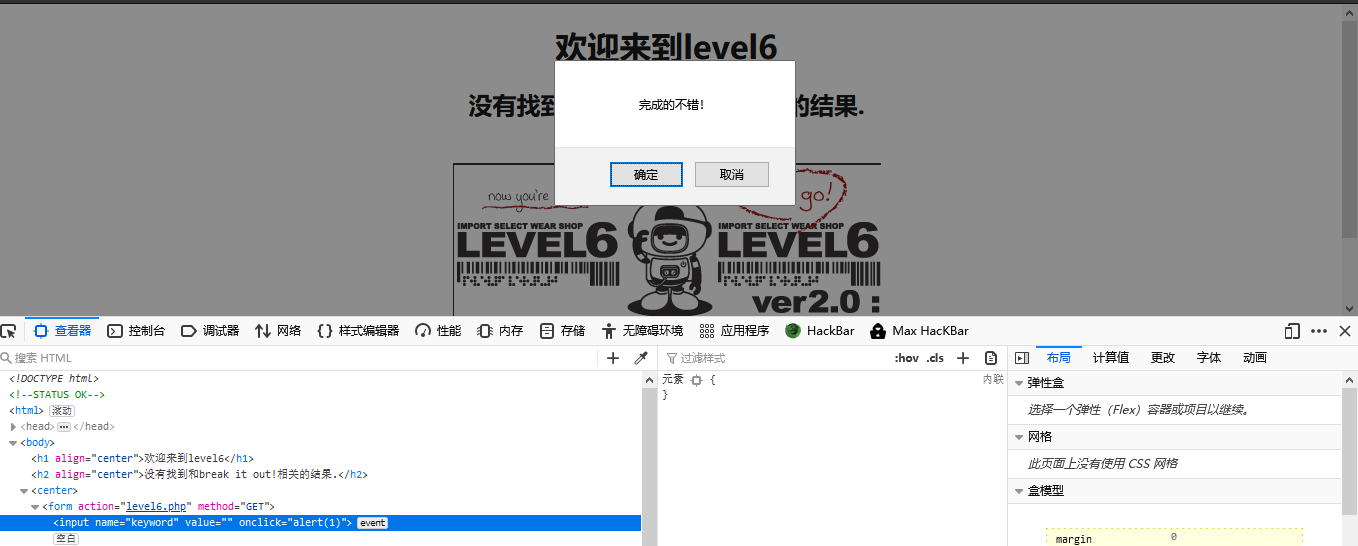
操作步骤基本与第五关相似,它并没有过滤">,还是使用onclick="alert(1)"再单击一下输入框就行了
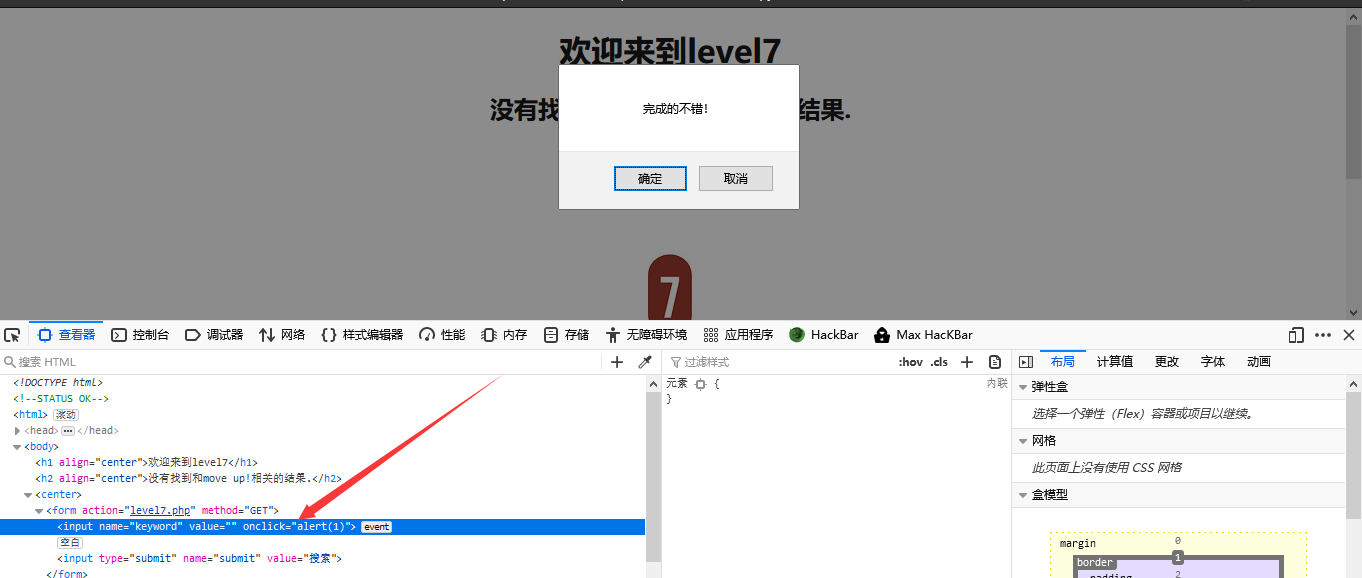
level 7


成功!
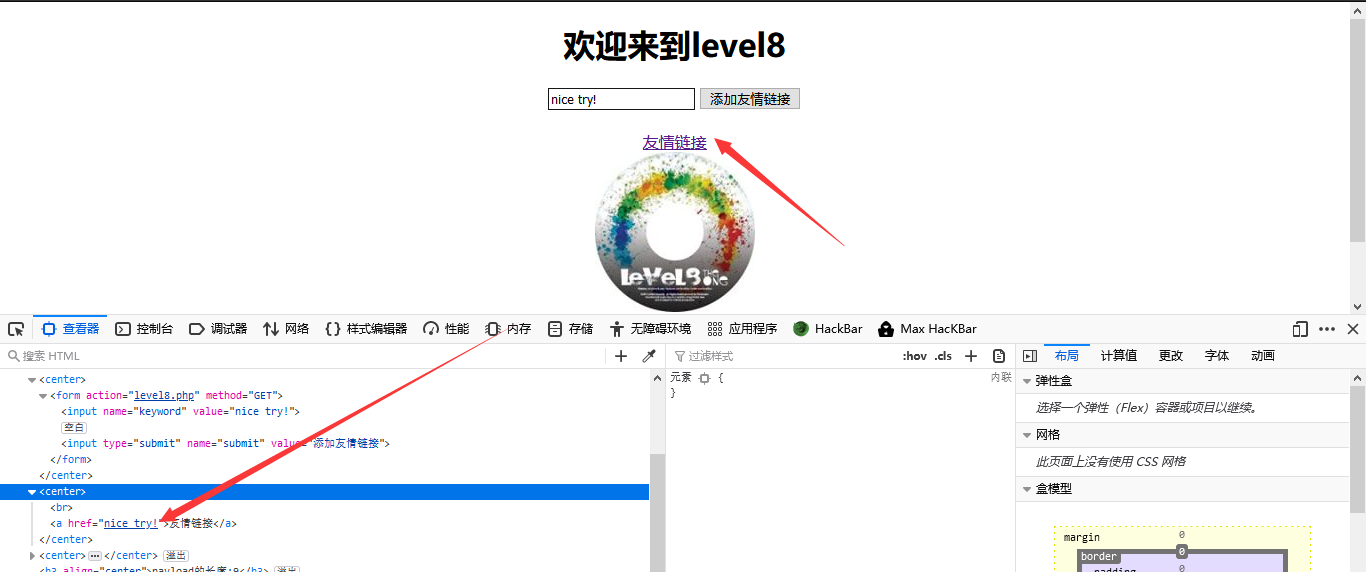
level 8

第八关,在输入代码的时候会传到a的标签中。所以我们在a标签中试一下,onclick="alert(1)"。单击链接的话出错了。可能是过滤了什么,on和引号被过滤了。那怎么解决呢
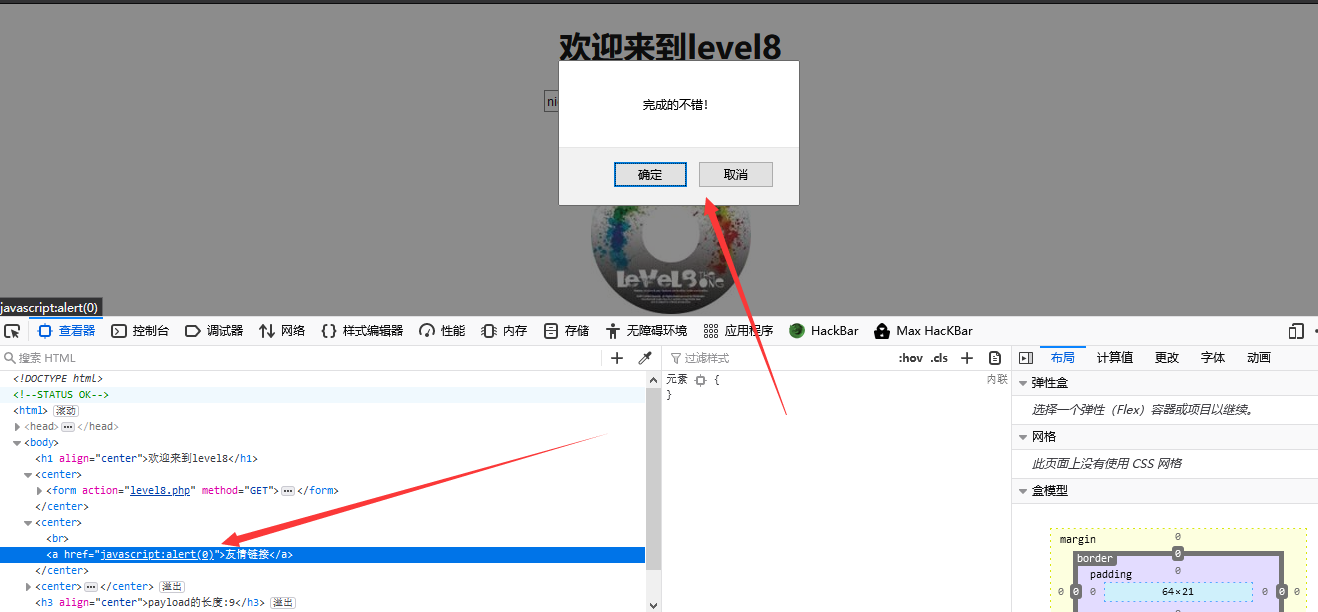
我们可以在herf属性里写入javascript:alert(0)。单击链接便可触发事件

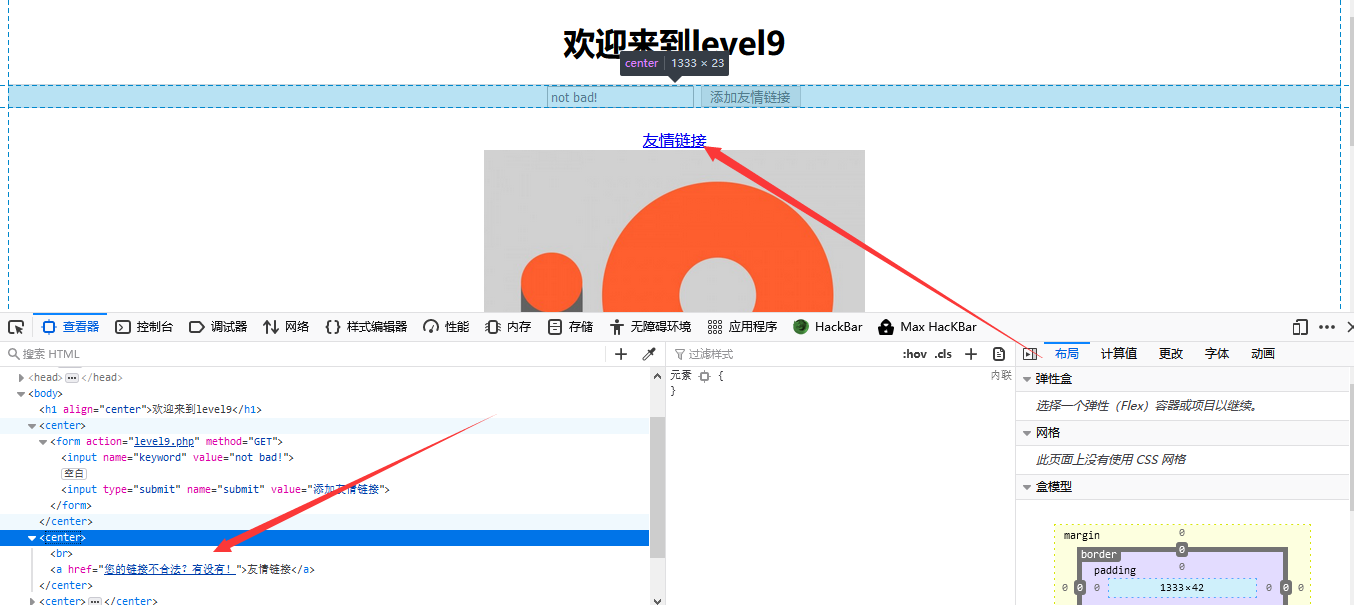
level 9

看这样子,第八关和第九关是一样的。在那里写入javascript:alert(0)

这样就可以触发此事件
level 10

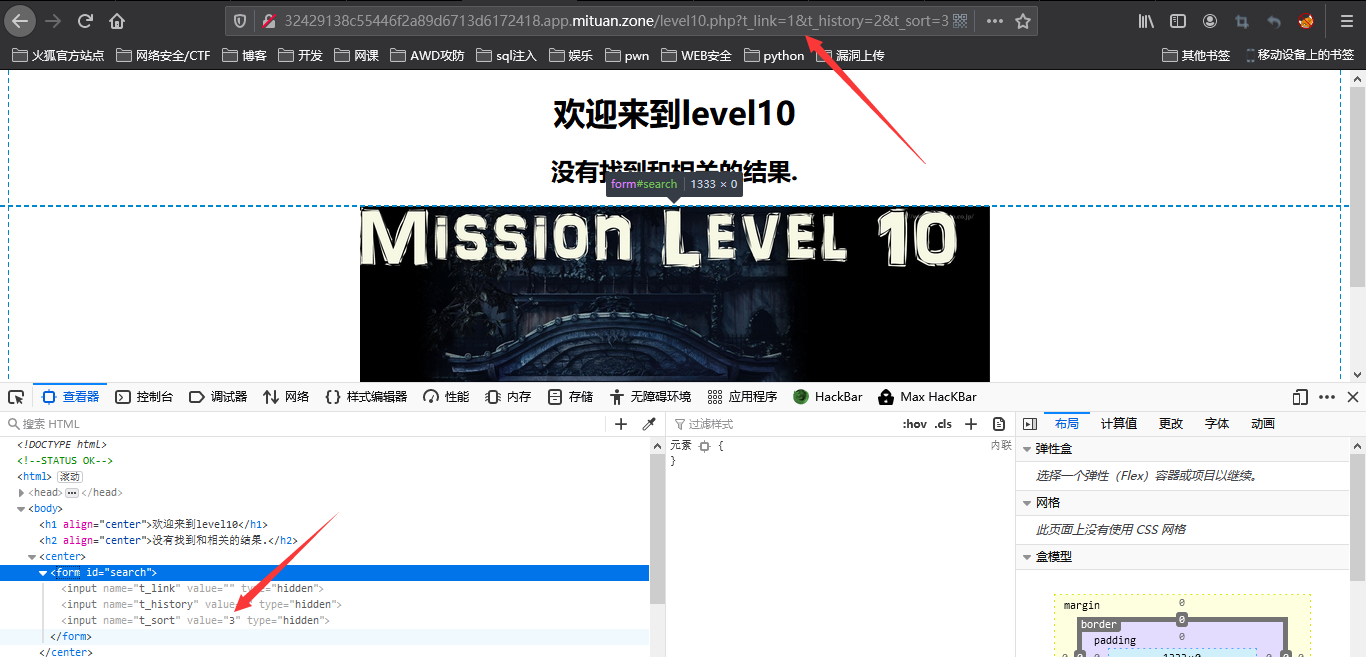
第十关我们可以看到。这里没有输入框。那就用F12查看一下元素吧。发现里面隐藏着三个输入框。没有显示着
既然这样的话。那我们就直接再url框里传参吧。name值知道。那就开始传参?t_link=1&t_history=2&t_sort=3
传过去之后 我们发现只有第三个输入框是有值的。那我们就利用第三个来进行传参。


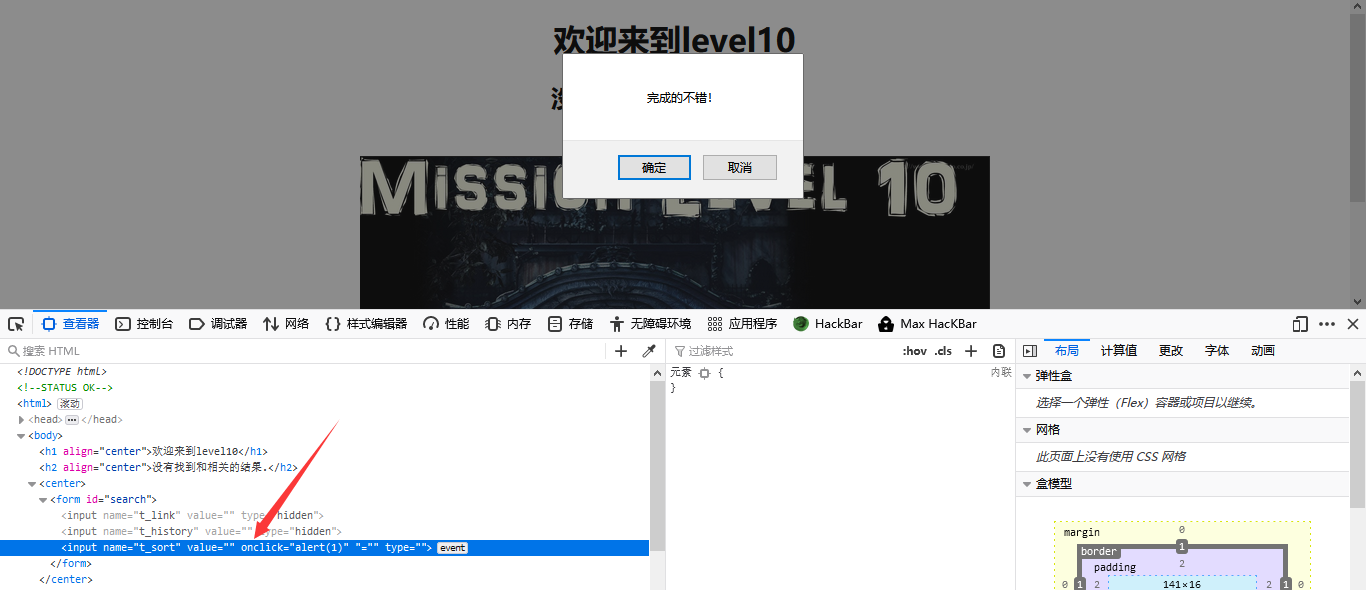
我们就可以在这里进行闭合的输入?t_sort=" onclick="alert(1)"
成功完成前十关