canvas是写在body中的标签,设置宽高后,通过JS来往其中绘制想要的内容,
canvas可以理解为一个画板,而JS就是你的画笔、
1.获取到画布
var canvas = document.getElementById("canvas");
2.getContext() 方法可返回一个对象,该对象提供了用于在画布上绘图的方法和属性。
var cxt = canvas.getContext("2d")
绘制文字
1.先设置字体样式
cxt.font = "bold 30px 黑体 ";
2.设置字体颜色
cxt.fillStyle = 'green';
3.设置字体内容
cxt.fillText('我是文字',50,60)
在字体内容中,cxt.fillText(文本内容,X轴,Y轴)
并且在文本内容中,fill为实心,stroke为空心
fillStyle适用于所有实心内容;
strokeStyle适用于所有空心内容;
绘制矩形(以坐上角为绘制点):
fill / stroke Rect(x,y,w,h)
x : x轴的位置
y:y轴的位置
w:矩形的宽
h:矩形的长
绘制矩形阴影
阴影模糊距离
ctx.shadowBlur=20;
阴影模糊颜色ctx.shadowColor="black";
在画布中绘制了元素后,清除画布元素
cxt.clearRect(x,y,w,h);
x y 指的是坐标,w h 是清除的范围大小
渐变色:cxt.createLinearGradient(x0,y0,x1,y1)
这是创建一个渐变对象
然后根据渐变,设置相应颜色
addColorStop(0,"red");
addColorStop(0.5,"#456");
渐变色可以是矩形,也可是圆形,文字等,但是要搭配着他们使用
例如设置好渐变色后,绘制渐变矩形
cxt.fillStyle = grad;
cxt.fillRect(0,0,400,300);
扇形渐变
cxt.createRadialGradient(x0,y0,r0,x1,y1,r1)
例:
var grad = cxt.createRadialGradient(150,150,0,150,150,150);
grad.addColorStop(0,"red");
grad.addColorStop(0.5,"blue");
grad.addColorStop("1","yellow");
cxt.fillStyle = grad;
cxt.fillRect(0,0,300,300)
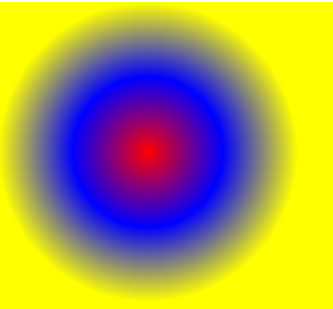
效果图

设置文字模糊
context.shadowBlur = 5 (模糊程度)
context.shadowColor = "red"; (模糊颜色)
context.shadowOffsetX = -20; (模糊颜色X轴距离)
context.shadowOffsetY = -20; (模糊颜色Y轴距离)
context.font = "40px 微软雅黑"; (设置字体)
context.fillText("内容",x,y); (初始文字内容和位置)

设置路径
1.创建路径
context.beginPath();
2.线条开始路径
context.moveTo(x,y);
3.第一个转折点
context.lineTo(x,y);
可以设置多个转折点,
4.关闭路径
context.closePath();
5.设置线条粗细
context.lineWidth = 2;
6.填充
context.fill()
例

路径画圆形
1.绘制路径
context.beginPath();
2.绘制圆形
context.arc(x,y,r,sAngle,eAngle,counterclockwise) (counterclockwise为设置顺时针或逆时针旋转,默认为false ,也就是顺时针旋转)
context.arc(280,60,50,0,Math.PI * 2);
3.关闭路径
context.closePath();
4.空心圆
context.stroke() context.fill() (实心圆)
例:

举个半圆例子

规定范围后就是一个竖着的半圆

canvas引入图片
先new一个图片

再设置其路径

这里要注意一个网页加载的问题
window.onload是在页面资源加载完成后,才去执行,所以画布中的图片引入加载不能使用这个

这样才是画布的引入图片加载正确的方式

context.drawImage(myimg,x,y,w,y);
x y 是图片位置,根据图片左上角定义;
w y 是设置图片大小,若不设置则默认图片大小
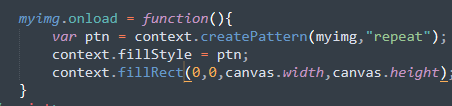
平铺图片

关键是这一句
context.createPattern(myimg,"repeat");
repeat表示平铺
例:

切割图片
首先还是要引入一张图片


引入图片后,创建路径
context.beginPath();
绘制切割方式,
1.矩形切割
context.rect(120,20,150,100);
2.关闭路径
context.closePath();
3.设置切割
context.clip();
效果:
第二种,圆形切割
context.arc(180,70,50,0,Math.PI*2)
效果:

canvas 旋转
cxt.rotate(deg);//旋转 deg--角度
cxt.translate(x,y);//可以改变画布的原点位置
cxt.save();//保存
cxt.restore();//返回至最近一次保存的状态