弹性盒子的作用不管是电脑端还是移动端都很普遍了,代替了浮动和定位对div的操作,在某方面来说还是机器方便的
设置方式
在父元素盒子中设置 display:flex
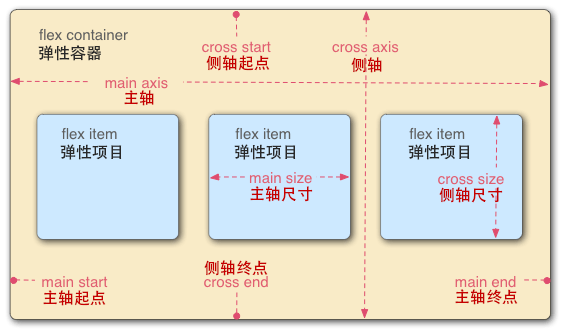
在弹性盒子中主轴是X轴,交叉轴是Y轴

设置主轴方向:
flex-direction:row 默认 主轴从左到右
column 设置主轴从上到下
row-reverse 设置主轴从右至左( 内容翻转)
flex - wrap:norwoap 默认不换行
wrap :设置子项换行
wrap-reverse : 逆向换行,从后至前
justify - content : flex-end :从主轴结束的位置开始排序
flex-start :从主轴开始位置开始排序
center :始终是居中位置】
space - around :设置子项平均分布
space - between : 设置子项左右紧贴,中间内容居中
aling - items(单行) : flex-end 表示在交叉轴的结束位置
content(多行) :flex-start 表示在交叉轴的开始位置
:center 在交叉轴的中间位置
stretch 默认值,前提是子项不设置高度才会触发,使子项的高度占满父元素
baseline :保证子项的文本基线统一
子项的属性:
order:可为负数 根据此值大小进行排序,从小到大
0:默认值
aling - self:设置子项在交叉轴上的对其方式
:flex - start (y轴开始位置)
:flex - end (y轴结束位置)
:center (y轴中间位置)
注意:如果父级也设置了交叉轴的对其方式,若为单行则按照自己的设置来,若多行则按照父亲设置的来
flex - grow:当一行的主轴方向有空余空间的情况下,按照设置的比例分配剩余空间
若设置 1
则 1 : 1: 1
flex - basis : 效果等同于width ,权重高于width
flex - shrink : n,根据超出的部分按照n :n:n的比例压缩
这里有一个详细公式
项的具体宽度(内容区的实际宽度)*shink + 内容区的实际高度 = 总权重值
每一个shink占得权重总数的比例 * 溢出的宽度 = 实际压缩的数据